NEWS
Neue und gelöschte States in Script erst nach Neustart?
-
Hi,
ich hab das folgende Problem:
Über ein MQTT-Gateway sammle ich Bluetooth-ID's ein. Ich lese damit Pflanzensensoren und ein paar Bacons zur Positionsbestimmung aus. Leider werden für jeden Bluetoothsender der in die Nähe kommt ein Datenpunkte angelegt Da es x Sender gibt (Smartphones, Tracker, Computer.....) die auch noch alle regelmäßig ihre ID's neu würfeln hatte ich zuletzt ca 20000 unnötige Datenpunkte.
Jetzt habe ich mir ein Script geschrieben, das diese Datenpunkte täglich entfernen soll. Klappt auch soweit ganz gut. Allerdings stelle ich fest, das mein Script immer nur die Datenpunkte findet, die beim letzten Neustart des Javascript-Adapters schon da waren. Genauso werden von der Auflistung bei einem 2. Aufruf schon gelöschte Datenpunkte wieder gefunden, bis ich den JS-Adapter neu starte.
Kann ich irgendwie ohne Neustarten des Adapters die Werte aktualisieren? Ich denke das passiert beim Neustarten mit den Logeinträgen:2020-11-04 08:53:20.118 - info: javascript.0 (8668) requesting all states 2020-11-04 08:53:20.122 - info: javascript.0 (8668) requesting all objects 2020-11-04 08:53:25.098 - info: javascript.0 (8668) received all states 2020-11-04 08:53:27.616 - info: javascript.0 (8668) received all objectsSo rufe ich die Datenpunkte ab:
var Suchstring = "mqtt.0.BT-Flora.BTtoMQTT.*" var WichtigeIDs = "C963618F4605,C47C8D66ECC2,C47C8D66EDBD,C47C8D66EEC7,C47C8D66EC41" var Elemente = Suchstring.split(".").length $('channel[state.id=' + Suchstring + ']').each(function (id, i) { if (id.split(".").length != Elemente ) return true var aktuID = id.split(".").slice(-2)[1]; if(WichtigeIDs.split(",").includes(aktuID)){ log(i + " - " + id + " Wird behalten!"); }else{ if (id.indexOf("mqtt.0.") == 0){ var StundenHer = 12; if (getState(id).ts > new Date().getTime() - (StundenHer*1000*60*60) ){ log(i + "-State:" + id + " ist noch keine " + StundenHer + " Stunden alt und wird nicht gelöscht!"); }else{ deleteObject(id,true); i2++; log(i + "-State:" + id + " wird gelöscht!"); } }else{ log("id prüfung negativ: "+ id); } } if(Number(i)>20000){ log("Ende") return false; } });LG
Markus -
@Waly_de Warum wird das geprüft?

Der Suchstring ist doch "mqtt.0.BT-Flora.BTtoMQTT.*" -> Alle id haben diesen Wert am Anfang.War schon mal eine id prüfung negativ?
Wofür ist die Variable i2?
Aufgrund der hohen Anzahl im nächsten Schritt prüfen, ist das Objekt überhaupt gelöscht worden?
existsObject(id), getObject(id) -
@MCU sagte in Neue und gelöschte States in Script erst nach Neustart?:
@Waly_de Warum wird das geprüft?
War schon mal eine id prüfung negativ?ich entwickle ja noch an der Funktion und arbeite hier mit einem rekursivem deleteObject. Darum bin ich ein wenig paranoid und prüfe lieber 2 mal, ob ich an der richtigen Stelle bin. Nein war bisher noch nicht negativ

Wofür ist die Variable i2?
Damit gebe ich im weiteren Verlauf die Anzahl der gelöschten ID's aus
Aufgrund der hohen Anzahl im nächsten Schritt prüfen, ist das Objekt überhaupt gelöscht worden?
existsObject(id), getObject(id)Ja. Das wird asynchron erledigt. Dauert aber bei der Menge natürlich etwas.
MeinProblem ist ja: beim nächsten Aufruf werden alle Einträge erneut gefunden.:2020-11-04 08:57:53.837 - info: javascript.0 (8668) script.js.common.Verschiedenes: 120-State:mqtt.0.BT-Flora.BTtoMQTT.3FFD83F34375 ist noch keine 12 Stunden alt und wird nicht gelöscht! 2020-11-04 08:57:53.838 - warn: javascript.0 (8668) getState "mqtt.0.BT-Flora.BTtoMQTT.C2C165B7EFF2" not found (3) 2020-11-04 08:57:53.839 - warn: javascript.0 (8668) at script.js.common.Verschiedenes:889:21 2020-11-04 08:57:53.840 - warn: javascript.0 (8668) at Object.result.each (/opt/iobroker/node_modules/iobroker.javascript/lib/sandbox.js:785:29) 2020-11-04 08:57:53.840 - warn: javascript.0 (8668) at BLEAufraeumen (script.js.common.Verschiedenes:880:47) 2020-11-04 08:57:53.841 - warn: javascript.0 (8668) at script.js.common.Verschiedenes:869:1 2020-11-04 08:57:53.842 - info: javascript.0 (8668) script.js.common.Verschiedenes: 121-State:mqtt.0.BT-Flora.BTtoMQTT.C2C165B7EFF2 wird gelöscht! 2020-11-04 08:57:53.844 - info: javascript.0 (8668) script.js.common.Verschiedenes: 122 - mqtt.0.BT-Flora.BTtoMQTT.C47C8D66ECC2 Wird behalten!...solange ich nicht den JS-Adapter neu starte.
-
-
@MCU
Danke für den Hinweis... Aber meine Einträge werden ja gelöscht. Nur weiss der Javascript-Adapter nicht sofort davon. Übrigens weiss der Adapter auch nichts von neu angelegten Datenpunkten. Erst nach Neustart.Ich könnte ja auch einen Issue anlegen. Allerdings weiss ich noch nicht ob mqtt oder Javascript das Problem ist.
-
@Waly_de sagte:
weiss ich noch nicht ob mqtt oder Javascript das Problem ist.
Das Problem ist der Puffer des Javascript-Adapters.
-
@paul53 sagte in Neue und gelöschte States in Script erst nach Neustart?:
Das Problem ist der Puffer des Javascript-Adapters.
Ok, gibt es denn vielleicht einen Weg den zu leeren, ohne Instanz neu zu starten?
-
@Waly_de sagte:
gibt es denn vielleicht einen Weg den zu leeren, ohne Instanz neu zu starten?
Der Puffer darf nicht geleert werden, sondern er muss bei Löschen und Erzeugen von Datenpunkten aktualisiert werden, was offenbar nicht immer erfolgt. Als Ausweg sehe ich zur Zeit nur die Verwendung der asynchronen Versionen von z.B. getState(id, callback). Allerdings glaube ich, dass der $Selector auch auf den Puffer zurück greift.
-
@Waly_de sagte in Neue und gelöschte States in Script erst nach Neustart?:
Über ein MQTT-Gateway sammle ich Bluetooth-ID's ein. Ich lese damit Pflanzensensoren und ein paar Bacons zur Positionsbestimmung aus
Hast du schon mal den BLE-Adapter probiert? Da kannst du zumindest deaktivieren, dass neue Objekte angelegt werden.
-
@paul53 sagte:
Allerdings glaube ich, dass der $Selector auch auf den Puffer zurück greift.
Habe es mal mit Erzeugen eines DP per Admin, dem $Selector und Löschen per Script getestet: Ohne Instanz-Neustart hat der $Selector den neuen DP gefunden und nach dem Löschen nicht mehr.
-
@paul53 sagte in Neue und gelöschte States in Script erst nach Neustart?:
Habe es mal mit Erzeugen eines DP per Admin
Es könnte mit der Struktur
device.channel.statezusammen hängen. Ich konnte das vor einer halben Ewigkeit wie folgt reproduzieren:
https://github.com/ioBroker/ioBroker.javascript/issues/109 -
@AlCalzone sagte:
Es könnte mit der Struktur device.channel.state zusammen hängen.
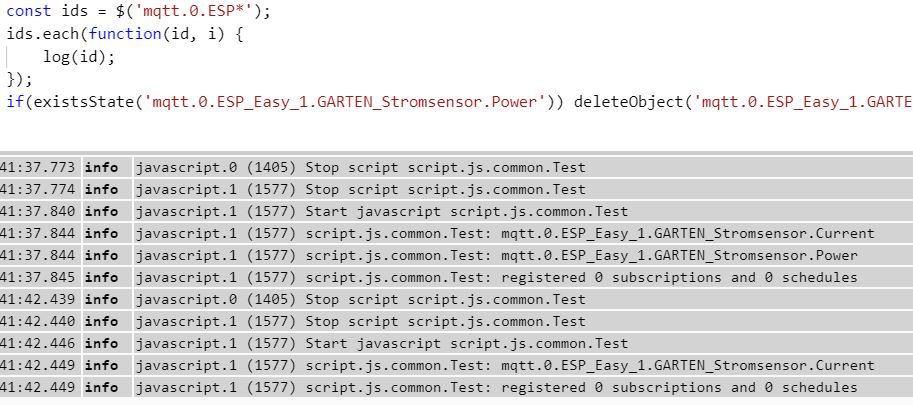
Gerade getestet: "ESP_Easy_1" ist device, "GARTEN_Stromsensor" ist channel, "Power" ist gerade per Admin erzeugter Datenpunkt.

Das synchrone existsState(id) zeigt übrigens, dass der Puffer der JS-Instanz aktualisiert wurde, sonst wäre nicht gelöscht worden.
-
@paul53
Bei per Admin angelegten Datenpunkten hatte ich die Probleme auch nicht.hier was zum rekonstruieren:
zunächst ein paar states Anlegen:
createState("Personen.Test.sub.sub1",false,false,{role: 'state', type: 'boolean'}); createState("Personen.Test.sub.sub2",false,false,{role: 'state', type: 'boolean'}); createState("Personen.Test.sub3","Testwert",false);dann durchlaufen und löschen:
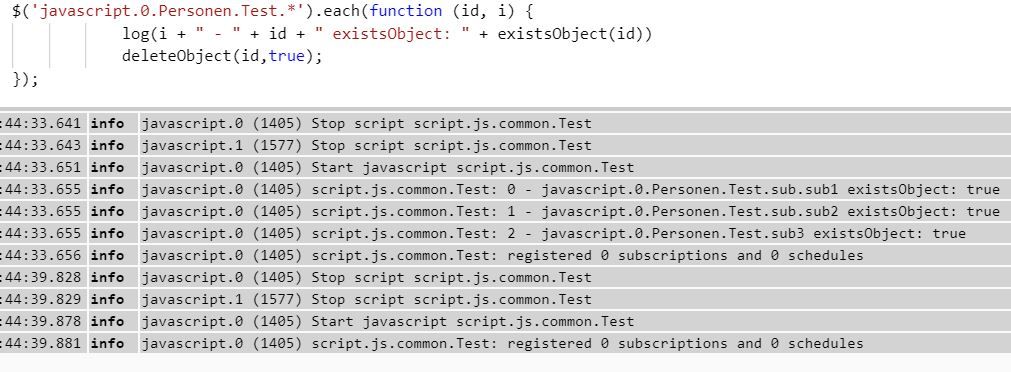
$('channel[state.id=javascript.0.Personen.Test.*]').each(function (id, i) { log(i + " - " + id + " existsObject: " + existsObject(id)) deleteObject(id,true); });Ester Aufruf der schleife:
16:33:26.060 info javascript.0 (22097) Start javascript script.js.common.StateDeleteTest 16:33:27.316 info javascript.0 (22097) script.js.common.StateDeleteTest: 0 - javascript.0.Personen.Test.sub.sub1 existsObject: true 16:33:27.319 info javascript.0 (22097) script.js.common.StateDeleteTest: 1 - javascript.0.Personen.Test.sub.sub2 existsObject: true 16:33:27.320 info javascript.0 (22097) script.js.common.StateDeleteTest: 2 - javascript.0.Personen.Test.sub3 existsObject: truezweiter bis x-ter Aufruf der Schleife:
16:33:48.202 info javascript.0 (22097) Start javascript script.js.common.StateDeleteTest 16:33:49.081 info javascript.0 (22097) script.js.common.StateDeleteTest: 0 - javascript.0.Personen.Test.sub.sub1 existsObject: false 16:33:49.083 info javascript.0 (22097) script.js.common.StateDeleteTest: 1 - javascript.0.Personen.Test.sub.sub2 existsObject: false 16:33:49.084 info javascript.0 (22097) script.js.common.StateDeleteTest: 2 - javascript.0.Personen.Test.sub3 existsObject: falsenach Neustart von Javascript:
6:36:15.855 info javascript.0 (26064) Start javascript script.js.common.StateDeleteTestBei Euch auch so?
-
@Waly_de sagte in Neue und gelöschte States in Script erst nach Neustart?:
createState("Personen.Test.sub.sub1"
Hast du die Objekte für die "Zwischenstufen" auch angelegt?
Personen,Personen.Test,Personen.Test.sub? -
@AlCalzone nein... sind automatisch da..
-
@Waly_de Nur als Ordner sichtbar oder auch mit einem Objekt (device, channel) versehen?
-
@AlCalzone Nur als Ordner....
-
@Waly_de Du selektierst aber channel. Wir hatten grade vorhin erst unter den Devs die Diskussion, dass der JS-Adapter von der "klassischen" Struktur
device.channel.stateausgeht und sich sonst extrem komisch verhält.
Daher gehts in @paul53 seinem Beispiel, er befolgt die Struktur.Bei dir nicht. Probier mal,
Personenals device-Objekt undPersonen.Testals channel-Objekt anzulegen, und ob es dann auf der Ebene vonPersonen.Test.submit dem Löschen und selektieren geht. -
@Waly_de sagte:
Bei Euch auch so?
Ja, da falscher Selektor. So funktioniert es wie erwartet:

Seltsamerweise gibt der falsche Selektor nicht vorhandene Datenpunkte aus. Da wurde wohl eine Initialisierung vergessen ?
-
@paul53
Klasse, das ist die Lösung für mich! Wusste garnicht das es auch so geht.Danke Euch!
LG Markus