NEWS
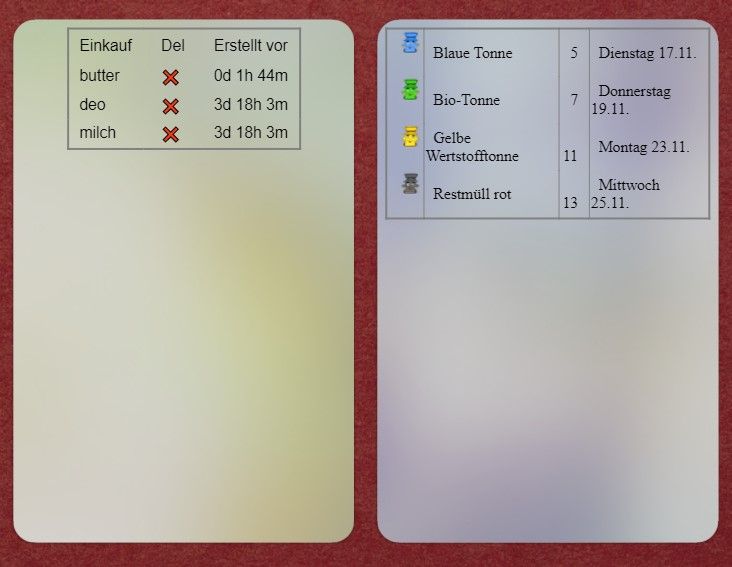
HTML Tabelle für TrashSchedule Adapter
-
Sorry - du hattest vollkommen recht - habe im ersten post ein neues script - bitte teste mal
-
@liv-in-sky
Super, läuft wieder. Danke für den schnellen Fix
-
@liv-in-sky Wenn man das Anlegen der Objekte dem Script überlässt, braucht man es nicht von Hand zu machen
const dpVIS="0_userdata.0.Tabellen.TrashScheduleTermine" //WICHTIG wenn "braucheEinVISWidget" auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget const dpMaterialWidget="0_userdata.0.Tabellen.TrashScheduleMaterialWidget"; // WICHTIG wenn braucheMaterialDesignWidget auf true MATERIALDESIGN List Widget - datenpunkt anlegen : zeichenkette const dpMaterialWidgetTable="0_userdata.0.Tabellen.TrashScheduleMaterialWidgetTable"; // WICHTIG wenn braucheMaterialDesignWidgetTable auf true MATERIALDESIGN Table Widget - datenpunkt anlegen: zeichenkette const dpTSJson="trashschedule.0.type.json" //WICHTIG wenn "braucheEinVISWidget" auf true gesetzt !! wähle den dp der trashschedule instanz // Anlegen der Datenpunkte const createStateList = [ {name :dpVIS, type:"string", role : "value"}, {name :dpMaterialWidget, type:"string", role : "value"}, {name :dpMaterialWidgetTable, type:"string", role : "value"} ] createStateList.forEach (function(item) { createState(item.name, { type: item.type, min: 0, def: 0, role: item.role }); });Noch etwas eleganter :
// Anlegen der Datenpunkte const createStateList = [ {enabled:braucheEinVISWidget, name :dpVIS, type:"string", role : "value"}, {enabled:braucheMaterialDesignWidget, name :dpMaterialWidget, type:"string", role : "value"}, {enabled:braucheMaterialDesignWidgetTable, name :dpMaterialWidgetTable, type:"string", role : "value"} ] createStateList.forEach (function(item) { if (item.enabled) { createState(item.name, { type: item.type, min: 0, def: 0, role: item.role }); } }); -
danke das weiß ich
ich würde aber mit async arbeiten
if (!(await existsStateAsync("javascript." + instance + ".CheckRadar."+b+".StandortBlitzer"))) { await createStateAsync("CheckRadar."+b+".StandortBlitzer", {type: "string", name: "StandortBlitzer", role: "value", read: true, write: true, } ); }diese tabellen gibt es in x versionen -ich war bisher zu faul, das in allen vorlagen zu ändern
https://forum.iobroker.net/topic/28021/html-table-für-vis-oder-iqontrol-js-und-blockly -
@liv-in-sky Was für einen Vorteil hat Async ?
Die Exist-Abfrage kann man auch in meine Tabelle reinmachen, obwohl iobroker den Datenpunkt nicht doppelt einträgt, -
damit verhindere ich, dass beim ersten lauf eine fehlermeldung kommt, weil das script schneller ist, als der datnpunkt beim ersten lauf angelegt wird
verlangt aber einen anderen aufbau der scripte
ein beispiel dafür habe ich hier - es gibt aber leute im forum , die sich damit besser auskennen
-
@liv-in-sky Danke, hab auch schon etwas gelesen.
-
@liv-in-sky Wenn ich dies
await setStateAsync("hm-rpc.2.002A5A49A6D845.3.COMBINED_PARAMETER",Zeile);einfüge kommt ein eine Compilermeldung
javascript.0 (11447) script.js.Anzeige.Anzeige_Temp compile failed: at script.js.Anzeige.Anzeige_Temp:13
npm ist version 6.14.4
ohne await wird es ohne Fehler compiliert.
Was ist da falsch ?
-
@Gargano hast du diesen aufruf in einer async function ?
beispiel: doStuff ist eine async function
doStuff wird wiederum aufgerufen - als haupttrigger oder hauptschleife
async function doStuff() { kurzBlitzerAnzeige=[]; //für einzelne Koordinaten Abfrage if (!(await existsStateAsync("javascript." + instance + ".CheckRadar.Daheim"))) { await createStateAsync("CheckRadar.Daheim", myStandardMarker,{type: "string", name: "Daheim", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".CheckRadar.MYBlitzer"))) { .............. schedule( mySchedule, function () { doStuff(); });mir wurde hier https://forum.iobroker.net/post/510033 noch etwas erklärt
-
@liv-in-sky Danke, das war es. Ich hatte das im Hauptprogramm ohne async function.
Ich wollte ausprobieren, ob ich dann mehrere setStateAync hintereinander setzen kann.
Danke für die schnelle und kompetente Antwort.
-
Hi zusammen,
mir ist aufgefallen, dass die Tabellen keine Transparenten Farbwerte nehmen. Mache ich da etwas falsch oder klappt das nicht?
Also
rgba(255,255,255,0.2) und #fffff00 funktionieren nicht. -
-
@liv-in-sky
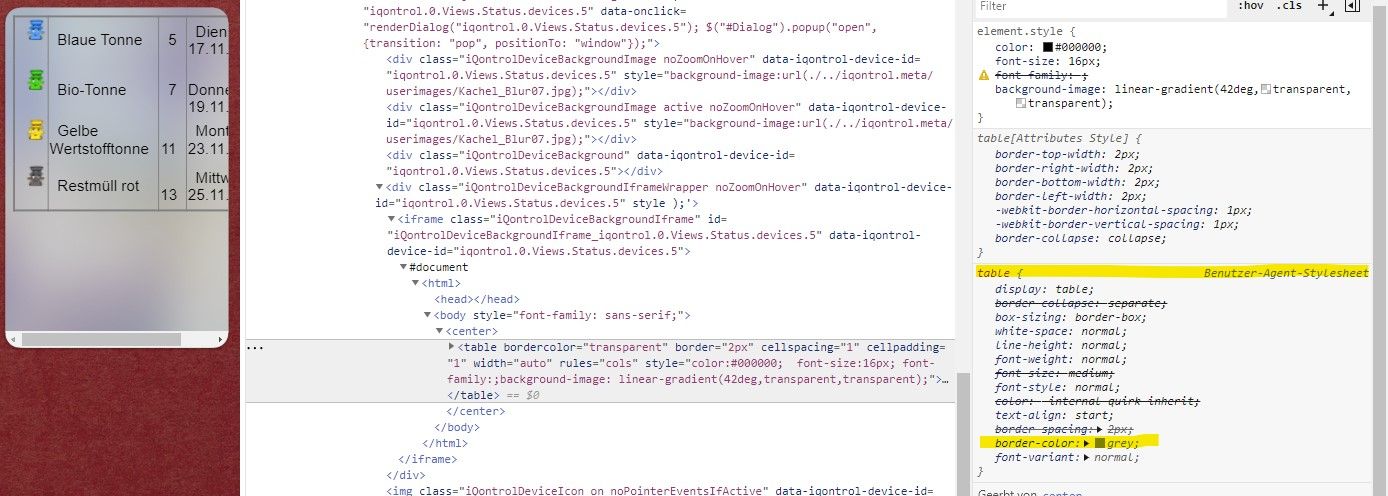
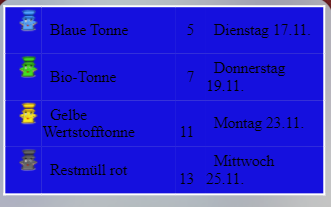
Ich habe alle Farbwerte auf #ffffff oder transparent aber dann bekommt das tr Element die "dezente" Farbe #0000e0 . Weiß nicht woher die kommt.
. Weiß nicht woher die kommt.

-
@FuXXz2 vis oder iqontrol ?
-
@liv-in-sky iqontrol, aber als BACKGROUND_HTML
Ich kann es halt auf weiß stellen, aber auch nicht soo schön.
-
ich muss ganz ehrlih zugeben, die iqontrol sache war nur nebenbei
aber poste mal dein setting, damit ich das bei mir teste ( also alles bist unter die html settings) - was hättest du den gerne für einen hintergrund in der tabelle - und poste bitte auch das setting in iqontrol - habe da noch nie einen hintergrund bestimmt - sonst muss ich das suchen
-
also ich bin da garnicht mehr up-to-date -ist bei mir nur eine zweitanzeige
besser bekomme ich es nicht hin

-
@liv-in-sky
Ok, danke für die Hilfe.
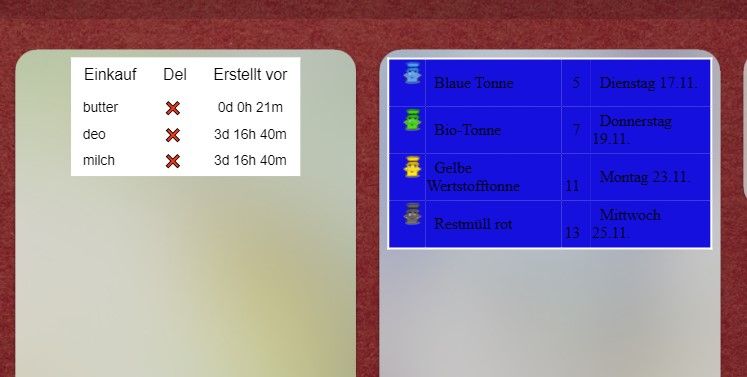
Ich habe jetzt an allen Stellen, die Sinn machen, transparent eingetragen.
Jetzt kann mans nehmen Nur der graue Border geht noch nicht
Nur der graue Border geht noch nicht//ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=false; // mit Überschrift über der tabelle let htmlSignature=false; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='Trash Schedule'; // Überschrift und Signature const htmlFarbUber="white"; // Farbe der Überschrift const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift const htmlÜberFontGroesse="18px"; // schriftgröße überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=1; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const trennungsLinie="2"; //extra trennungslinie bei mehrfachtabellen - evtl auf 0 stellen, wnn htmlRahmenLinien auf none sind const htmlFarbZweiteTabelle="white"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="white"; // Überschrift in der tabelle - der einzelnen Spalten BDBDBD //ÜBERSCHRIFT SPALTEN const UeberSchriftHöhe="35"; //Überschrift bekommt mehr Raum - darunter und darüber - Zellenhöhe const LinieUnterUeberschrift="2"; // Linie nur unter Spaltenüberschrift - const farbetrennungsLinie="transparent"; const farbeLinieUnterUeberschrift="white"; const groesseUeberschrift=16; const UeberschriftStyle="normal" // möglich "bold" //GANZE TABELLE let abstandZelle="1"; let farbeUngeradeZeilen="transparent"//"#1C1C1C"; //Farbe für ungerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let farbeGeradeZeilen="transparent"//"black"; //Farbe für gerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let weite="auto"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="Ubuntu-Regular" //"Jura-DemiBold" //"RobotoCondensed-Bold" //"Helvetica"; const htmlSchriftgroesse="16px"; //FELDER UND RAHMEN let UeberschriftSpalten=false; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="#000000"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#000000"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="transparent"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="transparent"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="transparent"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="cols"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px
-
-
@liv-in-sky
ne, die Rahmen bleiben. Keine Ahnung woher er sich den holt