NEWS
Problem beim Einbinden eines node.js Adapters
-
Nachdem ich nun noch mal eine IOBrocker instanz mit Node Version
node: v10.20.0 npm: 6.14.4 aufgesetzt habe
klappt die Installation - es liegt also vermutlich an Node 12.xxx. -
Hallo,
ich habe nun kräftig umgebaut, bin auf Visual Studio Code umgestiegen, mir dem Generator den Adamter neu angelegt habe auf Typescript umgestellt und hänge nun an dem Aufruf der externen Klasse...
Kann mir da jemand eine Tip geben? Kann ich für diese Klasse Typescript deaktivieren?
es gibt noch kein declaration module - war wohl etwas ungeschickt gleich auf Typescript zu gehen...Eine Frage zum Debuggen mit devcontainer: da ich den USB Stick im Keller fest verkabelt habe macht es wenig Sinn diesem am lokalen PC zu testen... komme ich ohne Devcontainer weiter oder ist das zu mühsam um sinnvoll was zu machen? (z.B. Status ins Log schreiben geht ja wohl)
Meine Typescript Version liegt unter
https://github.com/Bordman-ger/ioBroker.nanodmx2.gitIch hatte auch schon versucht, die dmx Files mit in meien Adapter reinzunehmen aber da komme ich in teufels Küche... (daher sind die files aktuell aber noch im Git)
Uwe
-
@Boardy sagte in Problem beim Einbinden eines node.js Adapters:
es gibt noch kein declaration module - war wohl etwas ungeschickt gleich auf Typescript zu gehen...
Kannst du problemlos selber schreiben: z.B. eine Datei "dmx.d.ts" erstellen und dort die Definitionen selber schreiben.
Oder du belässt einfach alles beianyund hast (wie in JavaScript) keine Typenprüfung.Eine Frage zum Debuggen mit devcontainer: da ich den USB Stick im Keller fest verkabelt habe macht es wenig Sinn diesem am lokalen PC zu testen... komme ich ohne Devcontainer weiter oder ist das zu mühsam um sinnvoll was zu machen? (z.B. Status ins Log schreiben geht ja wohl)
Devcontainer und USB sind nicht gerade die besten Freunde. Insbesondere unter Windows nicht.
Es gibt mehrere Möglichkeiten:
- du kopierst jeweils deinen Code per WinSCP auf das Gerät, wo der USB-Stick angeschlossen ist
- du lädst alles auf GitHub und installierst dann auf dem Gerät via GitHub URL den aktuellsten Stand
- du schreibst dir einen kleinen RPC Server/Client und arbeitest "remote": https://github.com/UncleSamSwiss/ioBroker.i2c/tree/master/src/debug
Ich hatte auch schon versucht, die dmx Files mit in meien Adapter reinzunehmen aber da komme ich in teufels Küche... (daher sind die files aktuell aber noch im Git)
Würde ich nie machen; dafür gibt es ja schliesslich NPM und Node Module.
Wieso heisst dein Adapter übrigens "nanodmx2"? Ich würde den dann noch umbenennen.
-
@UncleSam nanaodmx2 weil das die Typescript Variante ist... ja wird natürlich umbenannt wollte nur nicht alles parallel schrotten...
Dann versuch ich mich mal mit der Datei "dmx.d.ts" da kann ich ja bei dir im Loxone bischen spicken (-.
Ich gehe aktuell den Weg über Git und Adapter install - klappt ganz gut
-
@Boardy sagte in Problem beim Einbinden eines node.js Adapters:
da kann ich ja bei dir im Loxone bischen spicken
Ja, gibt nicht gerade viel zu sehen
 Ich habe mir das Leben ehrlich gesagt sehr einfach gemacht.
Ich habe mir das Leben ehrlich gesagt sehr einfach gemacht.https://github.com/UncleSamSwiss/ioBroker.loxone/blob/master/src/node-lox-ws-api.d.ts
declare module 'node-lox-ws-api';Das war's auch schon...
-
@UncleSam also kein gutes Beispiel? sorry zu viele neues und ich weiß nicht genau nach was ich suchen soll...
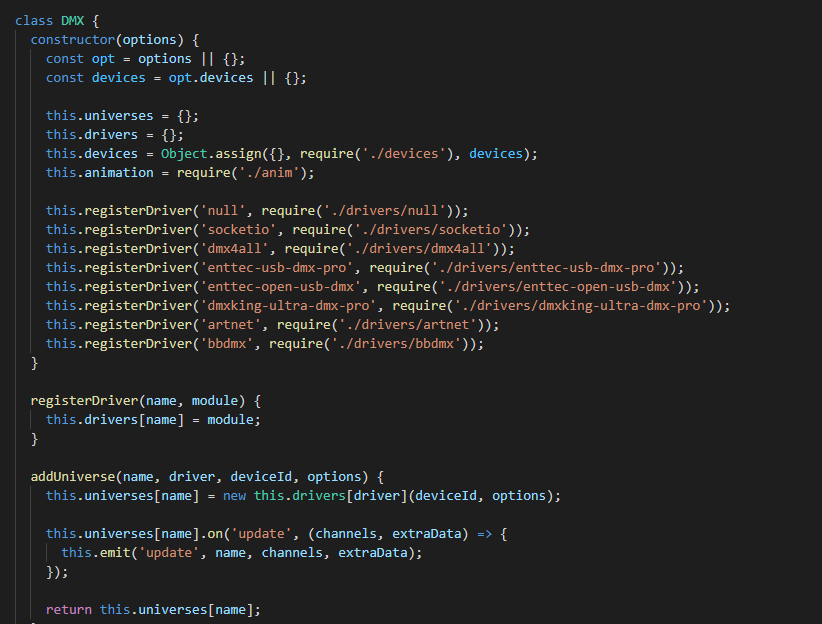
Die Klassendefiniton sieht wie folgt aus:
 
Ich würde zum start erst mal den weg mit any versuchen, aber wie genau muss ich dann den Typ deklarieren ?
declare module "dmx"; <- passt das für eine Klasse?
Ich habe nun mein Git aufgeräumt und bin wieder in
https://github.com/Bordman-ger/ioBroker.nanodmx.gitführt zu diversen Fehlern

passt das so und meine Fehler sind im Code meines main.js oder ist hier bei der Dekleration noch was falsch? Der Type Error deutet darauf hin?
-
Hatte dasselbe Problem. Bei mir war die Lösung
import * as loxoneWsApi from 'node-lox-ws-api'; // .... client = new loxoneWsApi(/* ... */);Das kommt aber ganz darauf an, wie der Export bei der benutzten Library aussieht. Vielleicht kann uns @AlCalzone hier weiterhelfen?
declare modulesagt einfach: es gibt ein Modul. Was das Modul beinhaltet ist dann eben nicht festgelegt und damit ist alles "any". -
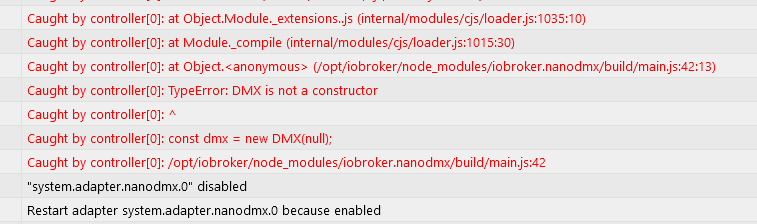
@Boardy @UncleSam Der TypeError deutet für mich darauf hin dass du das Paket falsch importierst oder falsch nutzt. Laut Anleitung:
const DMX = require('dmx')was in TypeScript übersetzt wie folgt aussehen sollte (ein sog. Standard-Import):
import DMX from "dmx";Die Form
import * as DMXnutzt man, wenn das Modul mehrere Exporte hat, die du unter dem Namen
DMXzusammenfassen möchtest.Dann gäbe es noch
import { something } from "modul", welches nur den Exportsomethingimportiert. -
Cool das hat nun funktioniert (-:
@UncleSam sagte in Problem beim Einbinden eines node.js Adapters:
- du lädst alles auf GitHub und installierst dann auf dem Gerät via GitHub URL den aktuellsten Stand
Das ist für mich der schnellste weg... nun hab ich gesehen dass Visual Studio Code auch remote debuggen kann... geht das auch mit einem nicht privilegierten Container auf dem NAS?
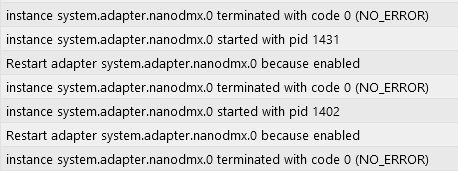
Aktuell hab ich die Syntaxfehler weg und er Adapter statet und stoppt auch gleich wieder... muss mich noch mal durch die adapterdoku wühlen und Beispiele ansehen... falls einer auf den ersten Blick sieht was schief geht wäre ein Hinweis nett (-:

Gibt es vielleicht ein relativ triviales Type Script Besipiel an dem ich mich orientieren kann?
Denke aber mein Hauptproblem ist die DMX Klasse richtig einzubinden...LG
Uwe
-
@Boardy sagte in Problem beim Einbinden eines node.js Adapters:
nun hab ich gesehen dass Visual Studio Code auch remote debuggen kann... geht das auch mit einem nicht privilegierten Container auf dem NAS?
Remote Debugging ist eine Funktionalität von nodejs, somit funktioniert das in jeder denkbaren Kombination.
Die andere Variante, die ich auch schon gemacht habe, ist Remote VS Code. Damit läuft dein VS Code GUI auf deinem PC, aber der Rest von VS Code läuft direkt in der VM: https://code.visualstudio.com/docs/remote/ssh Ich benutze das zB zum auf dem Raspi zu entwickeln, so kann ich immer auf meinem Desktop PC bleiben und trotzdem ohne herum kopieren meinen Code direkt auf dem Raspi laufen lassen.
Gibt es vielleicht ein relativ triviales Type Script Besipiel an dem ich mich orientieren kann?
Mein einfachster Adapter in TypeScript ist:
https://github.com/UncleSamSwiss/ioBroker.luxtronik2 -
@UncleSam Ich kämpfe noch damit, im Docker container SSH zum laufen zu bringen... (BUANET) aber das habe ich an anderer Stelle adressiert...
Ich wäre schon glücklich wenn mein Adapter mal was ins Log schreibt - hast du ne Idee warum der gleich wieder beendet?
https://github.com/Bordman-ger/ioBroker.nanodmx.gitFehlt wohl noch irgend was elementares - ich halte mich lieber an deinen loxone adapter, der ist auch nicht so viel komplizierter wie der luxtronik2...
-
@Boardy sagte in Problem beim Einbinden eines node.js Adapters:
ich halte mich lieber an deinen loxone adapter, der ist auch nicht so viel komplizierter wie der luxtronik2...
Einfach aufpassen: Loxone ist nicht ganz nach den aktuellsten Erkenntnissen bezüglich Devcontainer und so gemacht. Luxtronik2 hingegen habe ich letzte Woche mit dem Adapter Creator erstellt.
-
@Boardy sagte in Problem beim Einbinden eines node.js Adapters:
Ich wäre schon glücklich wenn mein Adapter mal was ins Log schreibt
Auf den ersten Blick (auf dem Handy) sehe ich keinen Fehler. Hast du mal versucht, den Adapter von Hand oder mit Debugger (Break on Exception) zu starten? Das kannst du ja auch auf deinem PC machen, der wird erst beim Verbinden des DMX mit einem Fehler kommen. So habe ich schon öfter ganz grundlegende Probleme gefunden.
-
@UncleSam ok dann versuch ich erst mal den Docker Container lokal zum laufen zu bringen...
-
-
@Boardy sagte in Problem beim Einbinden eines node.js Adapters:
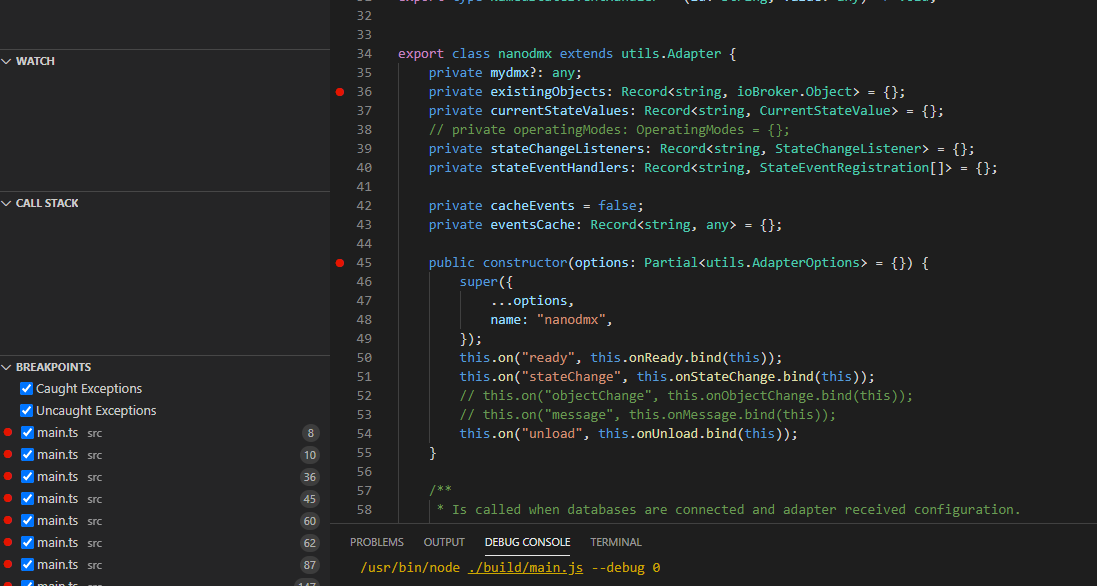
Fehlt mir da noch was? sieht für mich aus als würde er alles deklarieren und dann normal beenden...
Das sieht grundsätzlich gut aus. Ich würde Breakpoints allerdings in der Klasse selber setzen (zB im Konstruktor) und nicht in den Deklarationen. Zudem kannst du mal ganz unten links die Option einschalten, dass der Debugger anhalten soll, wenn eine Exception geschieht (und zwar beides: caught und uncaught). Wenn also was schief geht, hält der Debugger an.
-
@UncleSam ok da hab ich mich unklar ausgedrückt. Im Konstruktror saß ein Breakpoint - wurde nicht angesprungen..
nun hab die die Exceptions aktiviert - auch hier werden nur die 3 Coding Stellen s.o. angeprungen... ist sicher ein ganz dummer Anfängerfehler...

-
@Boardy ich habe es hinbekommen.. ich habe den Konstruktor umgebaut analog deinem Luxtronix, nun geht es....
-
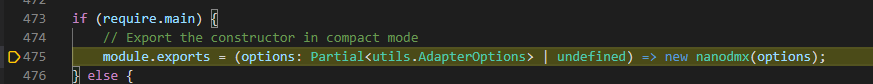
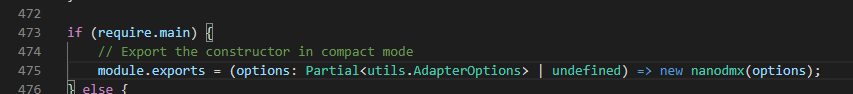
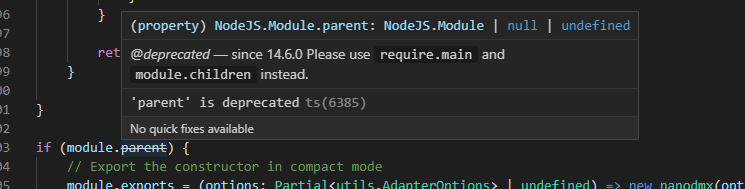
@Boardy in deinem Screenshot verwendest du
require.mainzum Prüfen, ob das Modul importiert oder direkt gestartet wurde. Bist du sicher, dass der Check nicht falsch ist (siehe auch https://stackoverflow.com/a/45137096/10179833)?if (require.main === module) { // this module was run directly from the command line as in node xxx.js } else { // this module was not run directly from the command line and probably loaded by something else }Auf Github sieht es noch so aus
https://github.com/Bordman-ger/ioBroker.nanodmx/blob/master/src/main.ts#L203-L209
was funktionieren sollte (und im Übrigen vom Adapter-Creator auch so erzeugt wird). -
@AlCalzone Vielen Dank dass du dir das auch noch mal angesehen hast...
direct nach dem Creator hatte ich da etwas rumoptimiert weil ich folgenden Hinweis bekommen habe:

Was nun optimal wäre habe ich noch nicht verstanden aber mit module.parent geht es ja endlich (-:
Bist du sicher, dass der Check nicht falsch ist
ich bin mir bei gar nichts sicher, alles Neuland, IOBroker erst seit ein paar Wochen und Node.js, JS, Typescript, VSCode, alles neu... daher stochere ich da sehr im Trüben und versuche bis was bei rauskommt...Auf Github sieht es noch so aus
nein, da ist schon die neue Version es sieht WIEDER gut aus, seit heute Mittag läuft mein Adapter und ich konnte auch schon was damit ansteuern... das Adapter Gerüst war wohl das größte Problem...Auch hier noch mal Danke für das schöne Video zum Typescript und eure Hilfe...
nun geht es vermutlich schnell weiter mit dem proggen..Vielen Dank und Gute Nacht (-:
Uwe