NEWS
LaMetric oder JSON-POST per IOBroker Javascript
-
Hi zusammen,
ich habe mir nun auch das Skript von Matthias Kleine installiert. Das Skript funktioniert bei mir leider nicht. Nachdem ich den IP-Adresse & API Key hinterlegt habe, springt die Instanz auf grün. Soweit so gut. Wenn eine Nachricht an die LaMetric versendet wird, auch egal welchen Inhalt die Nachricht enthält, bekomme ich im Log folgende Fehlermeldung: error Status Code: 400 / Content: [object Object]
Auszug vom Log:
lametric.0 2018-07-11 09:39:06.731 error Status Code: 400 / Content: [object Object] lametric.0 2018-07-11 09:39:06.680 info sending request to http://192.168.177.21:8080/api/v2/device/notifications with data: {"priority":"warning","icon_type":"none","lifeTime":3000,"model":{"frames":[{"icon":"'a647'","text":"([getState(\"s lametric.0 2018-07-11 09:39:06.680 info message {"priority":"warning","icon_type":"none","lifeTime":3000,"model":{"frames":[{"icon":"'a647'","text":"([getState(\"spotify-premium.0.playbackInfo.artistName\").val,' - ',getState(\"spotify-prem lametric.0 2018-07-11 09:39:06.680 info received messageHat jemand von euch eine Idee, was ich ausprobrobieren kann um den Fehler zu beheben?
Beste Grüße Tristaaan
-
Gibt es schon eine Lösung für den
status Code: 400 / Content: [object Object]?
-
Lösung: es müssen zwingend alle Parameter einen Wert haben. Ton = ohne funktioniert z.B. nicht
-
Hallo
Hab den Adaptter angepasst dass er auch Variable Werte als Notifikationstext annimmt
Um fehler zu vermeiden ist in der Version auch nicht mehr möglich den Ton auf "none" zu setzen. (status Code: 400 / Content: [object Object]?)
-
Ich nutze den Adapter sowie auch nativ per Http Request meine LaMetric.
Woran ich bei beiden Wegen scheitere ist es eine Meldung zu senden ohne das ein Ton abgespielt werden soll. In beiden Fällen wird die Nachricht dann nicht angezeigt.
Hat wer da einen Tipp für mich?
Malc
-
Hallo, ich möchte das Thema "Lametric Indicator App via JSON-Post" nochmal aufwärmen

Um die aktuelle Leistung meiner PV-Anlage über die Lametric Time anzeigen zu lassen, habe ich eine Indicator-App auf den Developer-Seiten von Lametric erstellt (eine Indicator-App ist für diesen Zweck meine ich besser geeignet, als eine Notification. Nachdem der LaMetric-Adapter von Matthias Kleine nur Notifications unterstützt, kommt dieser hier nicht in Frage).
Die Werte des Wechselrichters sollen vom ioBroker auf die Lametric (die App) gepusht werden. Für diesen Zweck habe ich das Java-Script aus diesem Post verwendet und die Platzhalter (API Key/Access Token, Local Push URL) mit meinen privaten App-Daten ersetzt. Die letzten Bemerkungen von "ronnyw" zu API-Key und Access Token habe ich berücksichtigt - trotzdem werden die Werte nicht zur LaMetric übertragen und folgende Fehler erscheinen im Log:
17:01:03.542 info javascript.0 (20298) script.js.Testscript: getState(id=lametric.0.meta.wifi.ip, timerId=undefined) => {"val":"192.168.0.17","ack":true,"ts":1583510437713,"q":0,"from":"system.adapter.lametric.0","user":"system.user.admin","lc":1579870802721} 17:01:03.570 info javascript.0 (20298) script.js.Testscript: http Status: 401 17:01:03.570 warn javascript.0 (20298) script.js.Testscript: HEADERS: {"content-type":"application/json;charset=UTF8","connection":"close","transfer-encoding":"chunked","date":"Fri, 06 Mar 2020 16:01:03 GMT","server":"lighttpd/1.4.35"} 17:01:03.574 info javascript.0 (20298) script.js.Testscript: body: { "errors" : [ { "message" : "Wrong api key" } ] }Weiter werde ich aus der folgenden, letzten Zeile im Beispielscript nicht schlau:
... LaMetricIndicator(optionsTemplate,dataTemplate);</hier-ein-schlüssel-dessen-vertraulichkeit-ich-nicht-einschätzen-kann>Gebe ich hier meinen persönlichen "Schlüssel" aus der "Local Push URL" ein, gibt es offenbar einen Syntax-Fehler?!
(Nur am Rande: Komisch ist auch, dass Zeile 97 genannt wird - das Script geht nur bis Zeilennummer 94 <= ein Bug im Edior?)18:03:43.824 info javascript.0 (20298) Stop script script.js.Testscript 18:03:43.825 info javascript.0 (20298) Start javascript script.js.Testscript 18:03:43.826 error javascript.0 (20298) script.js.Testscript compile failed: at script.js.Testscript:97"Betankt" hier irgend jemand von Euch erfolgreich eine Lametric Indicator-App vom ioBroker aus und kann ein funktionierendes Code-Beispiel (via JSON/Java-Script oder ggf. via CURL mit Blockly) zeigen!?
Vielen Dank vorab!
-
Hallo zusammen,
gibt es hierzu einen neuen Stand? Hat es jemand aus der Community geschafft, eine Indication an die LaMetric zu schicken?
Ich habe mittlerweile sämtliche Kombinationen ausprobiert, erhalte aber immer nur die Fehlermeldung "wrong api key".
Das Beispiel sagt in der letzten Zeile folgendes:
... LaMetricIndicator(optionsTemplate,dataTemplate);</hier-ein-schlüssel-dessen-vertraulichkeit-ich-nicht-einschätzen-kann>Ist hier der Access token gemeint? Wenn ich diesen nach dem Semikolon nicht in einfache Hochkommas setze, erhalte ich einen Syntax-Error.
@ronnyw @j0hu Habe eure Beiträge im Forum gesehen. Habt ihr die LaMetric mit einer Indicator-App über ioBroker im Einsatz und würdet mir freundlicherweise eure Lösung verraten?
Vielen Dank für eure Hilfe,
Steven -
@gammler2003
Meine Scripte laufen nach wie vor auf gleichem Stand (ohne den Adapter, den es zu dem Zeitpunkt noch nicht gab. Dafür mit JS und Node RED). Gerade in diesem Augenblick erinnert mich meine LaMetric daran, dass das Fenster im Badezimmer zu lange geöffnet ist :-).
Ich müsste das Thema auch erstmal für mich wieder aufarbeiten, kann dann aber gerne auch ganze Scripte hier posten. Dafür brauche ich etwas Zeit, bei Bedarf könnte ich am Wochenende mal graben... -
Vermutlich hilft es nicht, weiter (weil ich dafür extra nen virtuellen Server mit FHEM betreibe), aber ich schreibe trotzdem mal, wie ich meine Lametric über iobroker nutze:
Ich habe sehr viel bei mir bezüglich Nachrichten und Clockicon auf der Lametric umgesetzt, allerdings löse ich das ganze über die Anbindung an FHEM per ioBroker Adapter und nutze hier die Lametric Anbindung. Im Prinzip ist die Lametric das einzige, was ich noch übe die FHEM Installation machen.
EDIT: Kurzes Beispiel aus dem Log, wenn ich die Lautstärke ändere:
fhem.0.lametric.app | DenonSound push token=123456789123456789123456789123456789123456789123456789 text=37.5 icon=a21067 channels=Sound > setOder ein Clockicon auf der Uhr setze (in dem Fall nur ein unauffälliger dunkelroter Punkt, der mir anzeigt, dass das der Babyphone Modus aktiv ist)
fhem.0.lametric.app | clock clockface icon='data:image/gif;;base64,iVBORw0KGgoAAAANSUhEUgAAAAgAAAAICAYAAADED76LAAAACXBIWXMAAAsTAAALEwEAmpwYAAAAGUlEQVQYlWNUVFBgwAeY8MoOCwVXH3z/Hier habe ich kurz erklärt, wie ich das mit den Clockicons bei mir umgesetzt habe.
-
Mittlerweile konnte ich mein Problem tatsächlich lösen und kann jetzt per Script eine Indikator-App auf meiner LaMetric füttern.
Here we go:
var http = require('http'); var accesstoken = 'xxx'; // Hier den Accesstoken der App eingeben var deviceIpAddress = '192.168.x.x'; /lokale IP der LaMetric var port = '8080'; var optionsTemplate = { host: deviceIpAddress, port: port, path: null, method: 'POST', headers: { 'Content-Length': null, 'X-Access-Token': accesstoken } }; function LaMetricIndicator(options,data) { var dataString = JSON.stringify(data); options.headers['Content-Length'] = dataString.length; var req = http.request(options, function(res) { log('http Status: ' + res.statusCode); //log('HEADERS: ' + JSON.stringify(res.headers), (res.statusCode != 201 ? 'warn' : 'info')); var bodyChunks = []; res.on('data', function(chunk) { bodyChunks.push(chunk); }).on('end', function() { var body = Buffer.concat(bodyChunks); log('body: ' + body); }); }); req.on('error', function(e) { log('ERROR: ' + e.message, 'warn'); }); (dataString ? req.write(dataString) : log('Daten: keine Daten im Body angegeben')); req.end(); } // Indicator Fensterstatus setzen optionsTemplate.path = '/api/v1/dev/widget/update/com.lametric.xxx/3'; // xxx mit Teil aus der Local Push Url der App ersetzen. var dataTemplate = { frames:[{ text: 'Weihnachten', icon: 'a1817', index: 0, }] } LaMetricIndicator(optionsTemplate,dataTemplate);Der API-Key wird NICHT benötigt.
Ich hoffe, das hilft dem einen oder anderen. Bei Fragen gerne melden. -
In den letzten Tagen habe ich den LaMetric Adapter ordentlich weiter entwickelt. Man kann nun mit der "My Data (DIY)" App beliebige Datenpunkte auf der LaMetric Time darstellen. Das wird für viele wahrscheinlich viel Programmierarbeit sparen - zumal man keine eigenen Apps mehr anlegen braucht usw.
-
@haus-automatisierung Meine Lametric ist der einzige Grund, warum ich noch eine FHEM Instanz betreibe. Danke, dass du den ioBroker Adapter weiter entwickelst.


Weiß noch nicht wann ich zum Testen komme, aber wenn ich die Icons auf der Clock App hiermit anpassen kann (habe ich bisher nichts im Video gesehen, wo das gehen könnte), dann kann ich das bald zurückbauen. Die Notifications werde ich definitiv auf diesen Adapter umstellen.
-
@siggi85 Muss mir mal angucken wie das genau geht mit den Clock faces. Ist ja glaube ich nicht offiziell dokumentiert?
-
@haus-automatisierung sagte in LaMetric oder JSON-POST per IOBroker Javascript:
@siggi85 Muss mir mal angucken wie das genau geht mit den Clock faces. Ist ja glaube ich nicht offiziell dokumentiert?
Gute Frage, ich habe es damals im FHEM Forum gefunden. Die Icons werden als Base64 übergeben.
-
@siggi85 Ah stimmt, das hatte ich erstmal auf ToDo geschoben. Finde ich etwas schwierig zu bedienen.
-
@siggi85 sagte in LaMetric oder JSON-POST per IOBroker Javascript:
Gute Frage, ich habe es damals im FHEM Forum gefunden. Die Icons werden als Base64 übergeben.
Nur für Dich
 Mit 1.1.2 gibt es einen neuen Datenpunkt für das Clockface.
Mit 1.1.2 gibt es einen neuen Datenpunkt für das Clockface. -
@haus-automatisierung sagte in LaMetric oder JSON-POST per IOBroker Javascript:
@siggi85 sagte in LaMetric oder JSON-POST per IOBroker Javascript:
Gute Frage, ich habe es damals im FHEM Forum gefunden. Die Icons werden als Base64 übergeben.
Nur für Dich
 Mit 1.1.2 gibt es einen neuen Datenpunkt für das Clockface.
Mit 1.1.2 gibt es einen neuen Datenpunkt für das Clockface.Woa, Hammer! Dann muss ich mir auf jeden Fall morgen Mal freie Zeit freischaufeln um mir das anzuschauen. Vielen Dank schon Mal dafür!


-
@haus-automatisierung Funktioniert alles super! Habe heute meiner Tochter einen Film von Disney+ angemacht und in der Zeit alles (clockicons und unzählige Notifications) auf den neuen Adapter umgebaut.

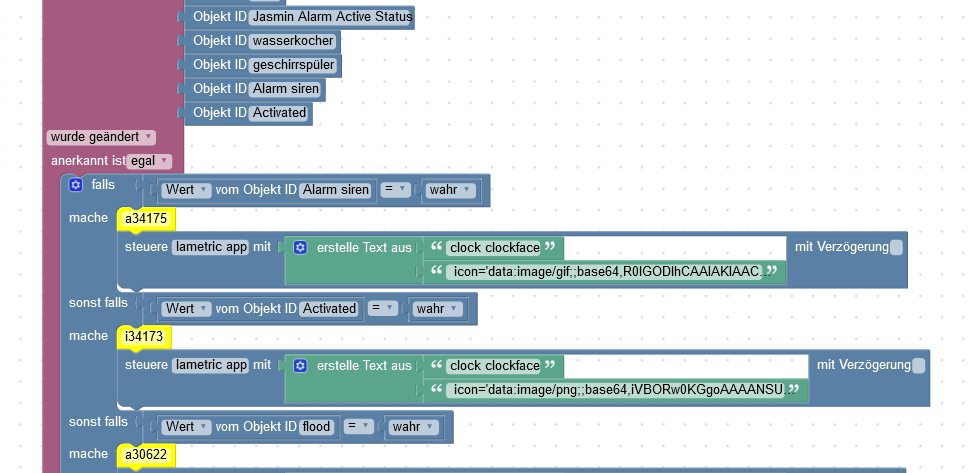
Ausschnitt alt
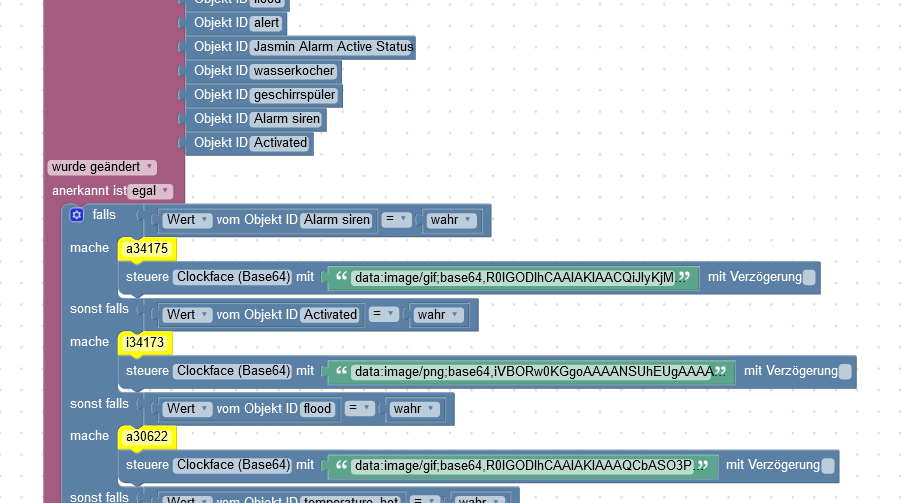
Ausschnitt neu
Ich hoffe ich klinge nicht undankbar, aber mir ist bei der Migration noch eine Funktion aufgefallen, die ich in dem Zusammenhang nutze: Wäre es noch möglich, eine Datenpunkt zu bauen, um generische Daten an eine App zu senden? Dann kann man sowohl mit custom Apps arbeiten, als auch Apps mit Infos füttern, ohne dass du extra Entwicklungsarbeit reinstecken musst. (Natürlich freue mich mich trotzdem riesig über meine Clockface Datenpunkt
 )
)Als Beispiel: Ich habe damals eine eigene App gebaut, um die Lautstärke dahinzusenden. Dadurch kann ich auch mehrere schnelle Änderugen (wenn man bspw. auf der Fernbedienung Lautstärke+ drückt) gut verarbeiten. Notifications und pollbasierte DIY Apps sind hier leider keine Lösung.
Beispielaufruf meiner custom App DenonSound anhand der FEHM Anbindung
fhem.0.lametric.app | DenonSound push token=!!!!!!!!!!!!!== text=33 icon=a21067 channels=Sound -
@siggi85 Okay muss ich mir mal anschauen wie man das möglichst generisch implementieren könnte
-
@haus-automatisierung Die entsprechende App wird mir unter Apps korrekt aufgelistet und ich kann auch zu dieser App mit dem Button wechseln.
Benötigen würde ich halt sowas wie das im FHEM Modul funktioniert unterhalb von "app" (siehe Spoiler unten), also ggf. in jedem App-Ordner ein neuen Datenpunkt, dessen Inhalt dann als Parameter durch den Adapter an die entsprechende Lametric App übergeben wird.