NEWS
[Gelöst] Javascript Abfrage Letzte Änderung eines States?
-
Hallo zusammen,
ich versuche mit folgenden Codeschnipsel herauszufinden, wann sich der Inhalt eines States das letzte mal geändert hat.setState(praefix + "Thermostat.LastChange", getState("linkeddevices.0.Heizung.EG.Wohnzimmer.1.Solltemperatur").lc);Aber leider funktioniert das nicht so wie ich mir das vorstelle, ich verwende in meiner Vis das "basic Last Change Timestamp" Widget
Wenn ich im Widget den State direkt einbinde ist das Ergebnis korrekt, verwende ich den Datenpunkt vom JavaScript erscheint ein falsches Ergebnis
Wo habe ich den Fehler?
-
@Oli
Poste doch mal- ein paar mehr Skript Zeilen drum herum.
- die Fehlermeldungen wenn es welche gibt
- das "falsche" Ergebnis von dem du Sprichst.
ansonsten ist das stochern im dunklen.
A.
-
erstmal danke für deine Antwort.
Hier das Ergebnis in der Vis, wenn ich den Datenpunkt des Gerätes direkt einbinde

Im Widget ist folgender Datenpunkt unter Objekt ID eingebunden:
linkeddevices.0.Heizung.EG.Wohnzimmer.1.SolltemperaturHier das Ergebnis aus dem Javascript Datenpunkt

Und hier der Code der es ausführen soll
function temp() { var raum = getState(hcpraefix + "vis.ChoosenRoom").val; var heizung = getState(praefix + "Thermostat.Auswahl").val; setState(praefix + "Raumthermostat.Ist", 0); if (raum == "Bad") { var etage = "DG"; } else { var etage = "EG"; } let STATE_ID1 = "linkeddevices.0.Heizung." + etage + "." + raum + "." + heizung + ".Ist-Temperatur"; //linkeddevices.0.Heizung.EG.Wohnzimmer.1.HeatingMode if( existsState(STATE_ID1) ) { var ist1 = getState("linkeddevices.0.Heizung." + etage + "." + raum + "." + heizung + ".Ist-Temperatur").val; var soll1 = getState("linkeddevices.0.Heizung." + etage + "." + raum + "." + heizung + ".Solltemperatur").val; var ventil1 = getState("linkeddevices.0.Heizung." + etage + "." + raum + "." + heizung + ".Ventilstellung").val; var modus1 = getState("linkeddevices.0.Heizung." + etage + "." + raum + "." + heizung + ".HeatingMode").val; setState(praefix + "Thermostat.Ist", ist1); setState(praefix + "Thermostat.Soll", soll1); setState(praefix + "Thermostat.Ventil", ventil1); setState(praefix + "Thermostat.Modus", modus1); setState(praefix + "Thermostat.Vorhanden", "Ja"); setState(praefix + "Thermostat.LastChange", getState("linkeddevices.0.Heizung." + etage + "." + raum + "." + heizung + ".Solltemperatur").lc); if (modus1 == 3) { setState(praefix + "Thermostat.Boost", true); } else { setState(praefix + "Thermostat.Boost", false); }; } else { setState(praefix + "Thermostat.Vorhanden", "Nein"); }; let STATE_ID2 = "linkeddevices.0.Heizung." + etage + "." + raum + ".4.Ist-Temperatur"; //linkeddevices.0.Heizung.EG.Wohnzimmer.1.HeatingMode if( existsState(STATE_ID2) ) { var ist1 = getState("linkeddevices.0.Heizung." + etage + "." + raum + ".4.Ist-Temperatur").val; setState(praefix + "Raumthermostat.Ist", ist1); } };Fehlermeldungen gibt es keine.
-
@Oli
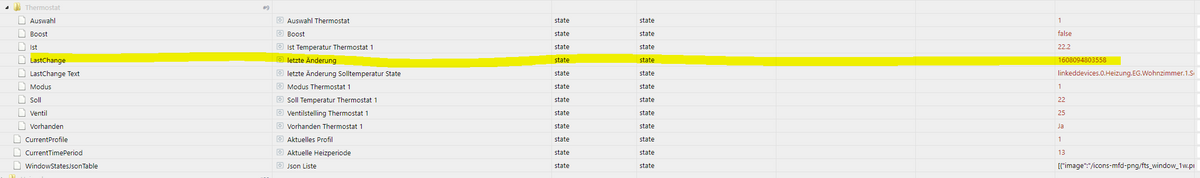
Kannst du bitte im Objektbaum direkt mal vergleichen:den dp Thermostat.LastChange
den Eintrag bei linkeddevices.0.Heizung.EG.Wohnzimmer.1.SolltemperaturBeides bitte direkt aus dem Objektbaum auslesen.
Zusätzlich: Wann genau wird die Function temp() aufgerufen ?
A.
-
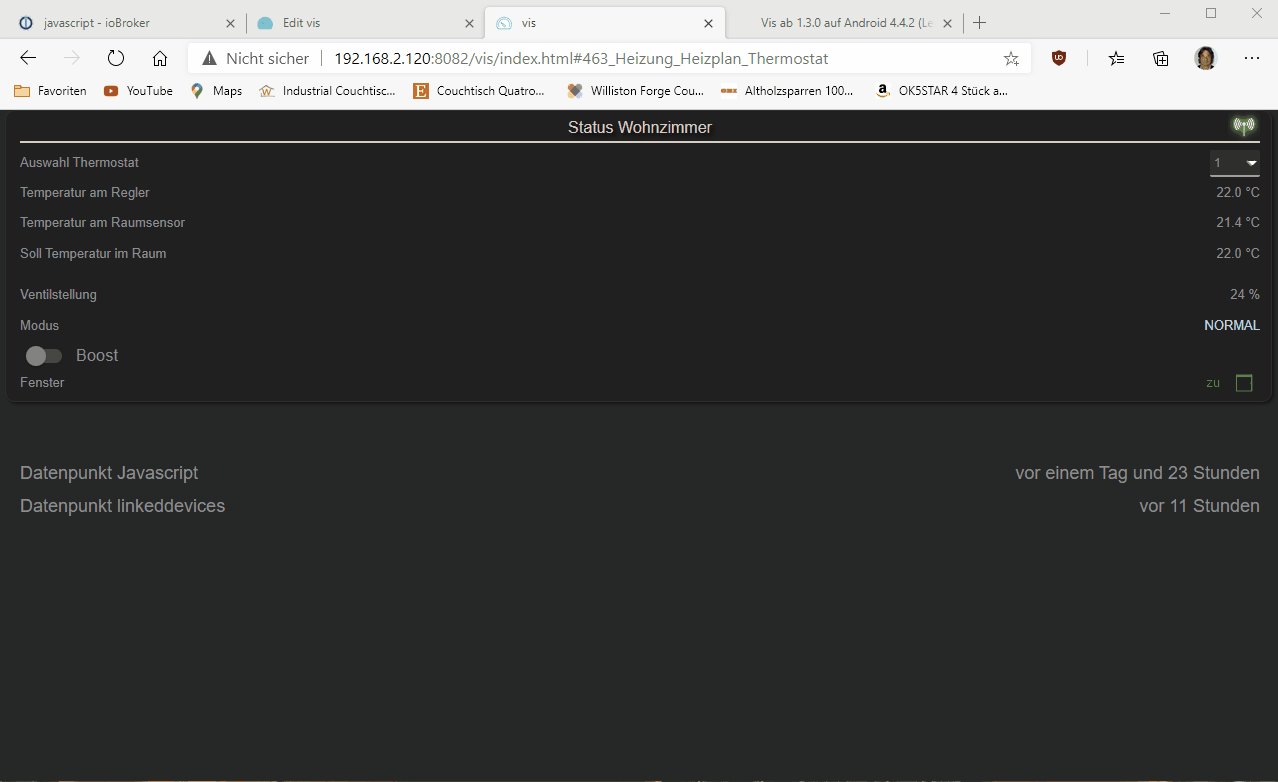
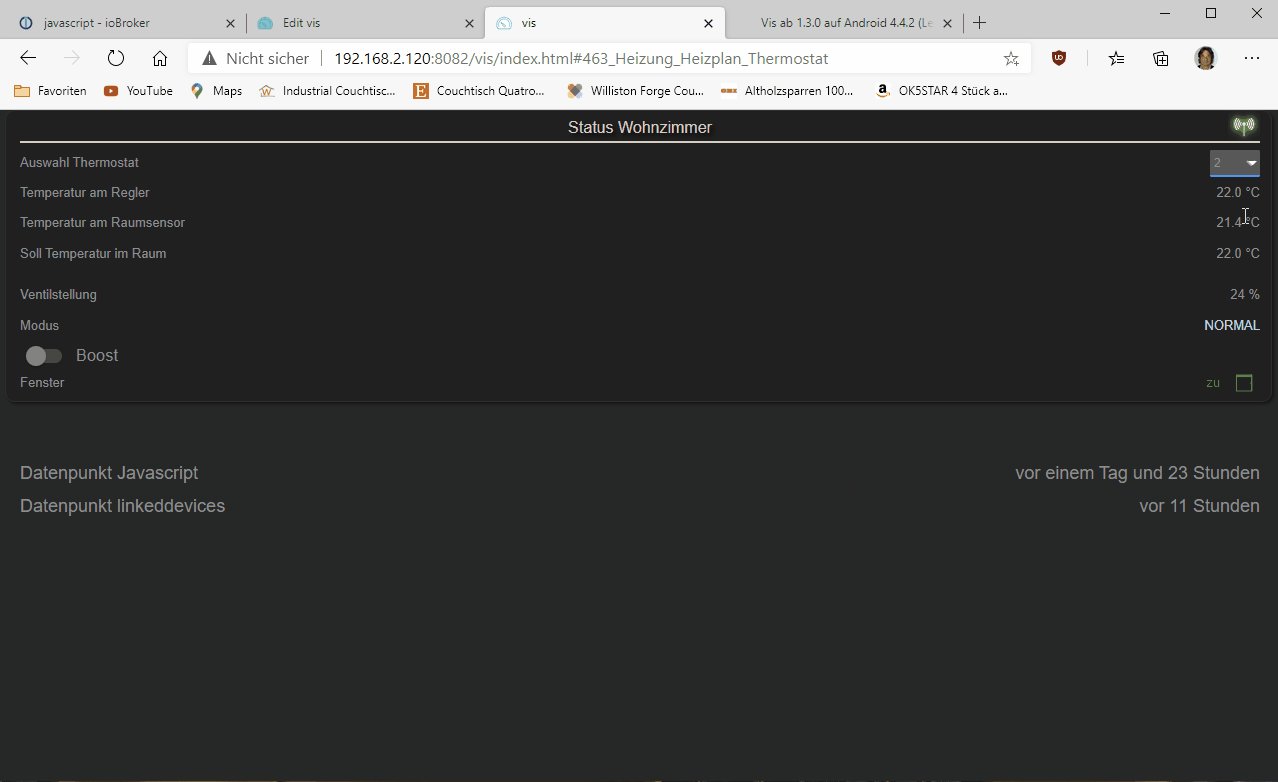
ich löse das Script aus wenn sich ein bestimmter Datenpunkt ändert, der durch ein Auswahlfeld getriggert wird (siehe Beispielvideo)
Ich verstehe auch nicht, warum sich der Datenpunkt immer auch null ändert.
Durch diese Änderungen wird das Script ausgelöst
// Ausführen bei Änderung Thermostatauswahl on({id:praefix + "Thermostat.Auswahl", change: 'any'}, temp); // Ausführen bei Raumwechsel on({id:hcpraefix + "vis.ChoosenRoom", change: 'any'}, temp); // Ausführen bei Änderung Thermostatmodus on({id:praefix + "Thermostat.Modus", change: 'any'}, function (obj) { var modus = getState(praefix + "Thermostat.Modus").val; if (modus == 3) { setState(praefix + "Thermostat.Boost", true); } else { setState(praefix + "Thermostat.Boost", false); }; }); -
Ok.. aber wie sehen die Werte im DP aus. Stimmt der im Datenpunkt ankommende Wert mit dem .lc wert überein ? Bisher prüfst Du das ja mit einem Widget und einer Anzeige.
A.
-
Folgender Wert wir in den Datenpunkt geschrieben

18:28:05.202 info javascript.0 (22120) script.js.Gewerke.Heizpläne: 1608094803558Die Werte sind identisch
-
@Oli das bedeutet das das Widget
- entweder noch zusätzliche Berechnungen veranstaltet bevor es den Wert anzeigt
- ggf. entgegen dem Namen nicht den "last change" sondern den "timestamp" anzeigt.
Die Tatsache das die Werte identisch sind deuten darauf hin das dein Skript korrekt läuft.
A.
Nachtrag: Mir ist gerade noch etwas aufgefallen - was heisst "wenn du statt des States den Datenpunkt vom JS einbindest" ? ggf, bekommst du nicht den Wert des eingetragenen DP's sondern dessen "last changed" oder "timestamp" angezeigt ?
Ich habe keine Vis und kann das nicht analysieren.
-
ich habe es gelöst, manchmal sieht man den Walt vor lauter Bäumen nicht.
Den "last change" berechne ich jetzt im Script und nehme einfach ein anderes Widget.
Danke für deinen letzten Tipp, dass hat mir die Scheuklappen von den Augen genommen.