NEWS
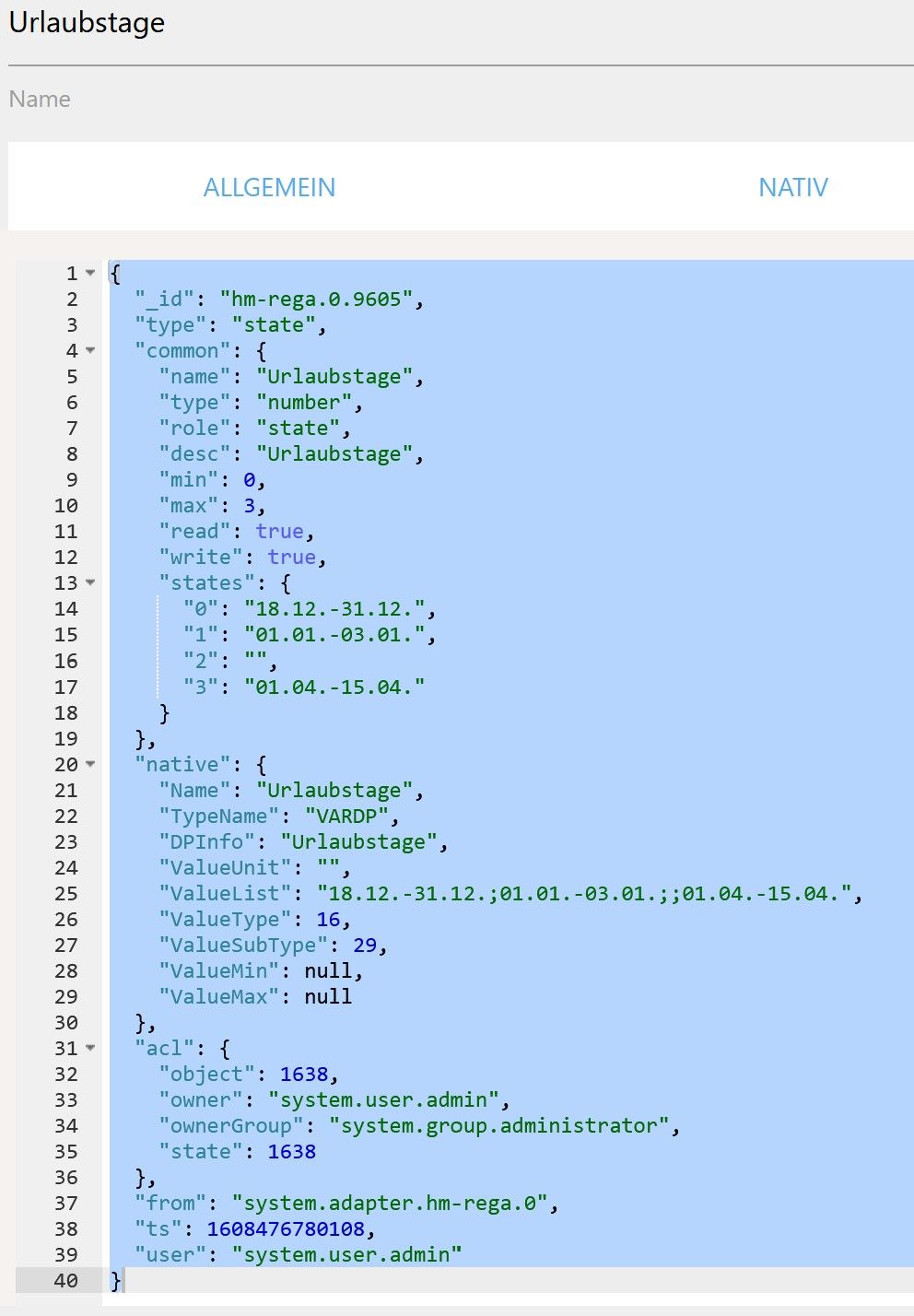
Werteliste auslesen und beschreiben für VIS
-
@arteck Danke für den Hinweis.
Bin allerdings bei Javascript Rookie, ich brauche immer ein Beispiel um es dann für mich anpassen zu können.
Habe jetzt die ganze Zeit im Forum und Web gesucht, aber entweder fehlen mir die RAW daten oder der Bezug zu iobroker.Wäre nett wenn mir einer ein Stück Javascript schreibt, wo ich aus den RAW Daten in eine Javascript Variable "Urlaub" den Wert aus ValueList habe. Denke dann habe ich es verstanden wie ich es dann für alle Punkte umsetzen kann.
Habe jetzt wirklich alle möglichen Beispiele mit angeschaut, ich verstehe es nicht.
Vielleicht mag hier noch einer etwas ausführlicher erklären.
Vielen Dank
Gruß Zippolighter -
@Zippolighter sagte:
den Wert in eine Variable schreiben
const idSV = 'hm-rega.0.9605'; const idText = '0_userdata.0.urlaub'; // anpassen schedule('3 0 * * *', function() { let urlaub = getObject(idSV).common.states[getState(idSV).val)]; setState(idText, urlaub, true); }); -
@paul53 Hallo Paul, danke
Hatte Fehler, deswegen in folgender Art angepasst
const idSV = 'hm-rega.0.9605'; const idText = 'javascript.0.Manuell.Systemvariable.Allgemein.Werteliste_Urlaub'; schedule('* * * * *', function() { let Werteliste_Urlaub = getObject(idSV).native.ValueList[getState(idSV).val]; setState(idText, Werteliste_Urlaub, true); console.log (Werteliste_Urlaub); });Allerdings bekomme ich immer nur das erste Zeichen angezeigt. Also
14:03:00.003 info javascript.0 (24296) script.js.Tests.Werteliste_auslesen: 0 14:03:00.008 info javascript.0 (24296) script.js.Tests.Werteliste_auslesen: 0 In der Variablen Werteliste_Urlaub steht auch nur 0 drinNur zur Erklärung Werteliste_Urlaub ist eine Stringvariable. Möchte ja den Inhalt von ValueList als Text haben
Danke Gruß Zippolighter
-
@Zippolighter sagte:
Inhalt von ValueList als Text
Der Zugriff auf native.ValueList funktioniert so nicht, da es kein Objekt ist. Du möchtest den gesamten Text ? Dann so:
let Werteliste_Urlaub = getObject(idSV).native.ValueList; -
@paul53 Danke, damit bin ich weiter gekommen
const idSV = 'hm-rega.0.9605'; const idText = 'javascript.0.Manuell.Systemvariable.Allgemein.Werteliste_Urlaub'; const idText0 = 'javascript.0.Manuell.Systemvariable.Allgemein.Urlaub0'; const idText1 = 'javascript.0.Manuell.Systemvariable.Allgemein.Urlaub1'; const idText2 = 'javascript.0.Manuell.Systemvariable.Allgemein.Urlaub2'; const idText3 = 'javascript.0.Manuell.Systemvariable.Allgemein.Urlaub3'; schedule('* * * * *', function() { let Werteliste_Urlaub = getObject(idSV).native.ValueList; let Urlaub0 = getObject(idSV).common.states[0]; let Urlaub1 = getObject(idSV).common.states[1]; let Urlaub2 = getObject(idSV).common.states[2]; let Urlaub3 = getObject(idSV).common.states[3]; setState(idText, Werteliste_Urlaub, true); console.log ("Werteliste Urlaub " + Werteliste_Urlaub); setState(idText0, Urlaub0, true); console.log ("Urlaub0 " + Urlaub0); setState(idText1, Urlaub1, true); console.log ("Urlaub1 " + Urlaub1); setState(idText2, Urlaub2, true); console.log ("Urlaub2 " + Urlaub2); setState(idText3, Urlaub3, true); console.log ("Urlaub3 " + Urlaub3); });16:14:00.014 info javascript.0 (2820) script.js.Tests.Werteliste_auslesen: Werteliste Urlaub 18.12.-31.12.;01.01.-03.01.;;01.04.-15.04. 16:14:00.015 info javascript.0 (2820) script.js.Tests.Werteliste_auslesen: Urlaub0 18.12.-31.12. 16:14:00.016 info javascript.0 (2820) script.js.Tests.Werteliste_auslesen: Urlaub1 01.01.-03.01. 16:14:00.018 info javascript.0 (2820) script.js.Tests.Werteliste_auslesen: Urlaub2 16:14:00.019 info javascript.0 (2820) script.js.Tests.Werteliste_auslesen: Urlaub3 01.04.-15.04.Das Thema auslesen, ist für mich damit klar und ich kann es verwenden
Vielleicht hat noch jemand eine Idee, wie ich in die Werteliste einen Wert setzen kann.
Für mich wäre interessant die ValueList zu beschreiben oder die States.Vielen Dank
Gruß Zippolighter -
@Zippolighter
Beim Beschreiben des Native-Astes startet iobroker den Adapter automatisch neu.Mehr zur Adapterkonfiguration hier:
https://github.com/ioBroker/ioBroker/wiki/Adapter-Development-Documentation#instance-configuration -
@OliverIO Danke für den Hinweis, dann bleiben ja nur die States
-
-
@paul53 Ok
Die Beschreibung von getObjekt oder extendObject ist mir nicht ganz klar.Vielleicht habe ich aber auch schlecht beschrieben was ich möchte
Aktuell sind die Werte in der Urlaubsliste vorhanden

State0, State1, State2, State3 sind vorhanden, wobei State2 leer ist..
Folgende Beispiele würden mir bitte helfen oder Erklärungen (ich bin für jedes einzelne Beispiel dankbar, auch wenn nicht alle beschrieben werden)
-
Für Überschreiben von State0 mit 24.12.-29.12.
-
Für Schreiben in State2 (oder ist das genau so wie oben??)
-
Für einfügen vor State 1 mit 31.12.
-
Für löschen von State 0 und alle anderen States gehen eins nacht unten (also State 1 wird State 0)
-
Und hinzufügen von 03.10. am Ende der Liste
Ganz ganz vielen Dank
für jeden der hierzu noch einen Beitrag schreiben magViele Grüße Andreas
-
-
@Zippolighter sagte:
Für Überschreiben von State0 mit 24.12.-29.12.
extendObject(id, {common: {states: {0: '24.12.-29.12.'}}});Für Einfügen, Löschen und Anfügen muss common.states eingelesen, bearbeitet und mit extendObject() zurück geschrieben werden.
let states = getObject(id).common.states; // states-Objekt bearbeiten extendObject(id, {common: {states: states}}); -
@Zippolighter sagte:
Für löschen von State 0 und alle anderen States gehen eins nacht unten (also State 1 wird State 0)
Und hinzufügen von 03.10. am Ende der Listelet states = getObject(id).common.states; let cnt = Object.keys(states).length; for(let i = 1; i < cnt; i++) { states[i - 1] = states[i]; } states[cnt - 1] = '03.10'; extendObject(id, {common: {states: states}});