NEWS
Wie kann ich mehrere Webseiten über eine Schleife parsen?
-
@OliverIO vielleicht braucht es kein eigenes widget - mittlerweile gibt es bessere json widgets wie früher, somit müßte der adapter nur für die zusammenstellung der json sorgen ?
-
@liv-in-sky
ja könnte man machen, dann würde ich aber eine proxy noch dazu programmieren.
hab gerade gesehen, die cache-controls sind gesetzt und liegen bei 30 Tagen oder gar 90 Tagen.
Dürfte reichen. -
-
@liv-in-sky , @OliverIO ,
wenn solche Ideen dabei herauskommen, könnt ihr den thread so oft missbrauchen wie ihr wollt

Ich teste bei den Adapter auch sehr gerne mit, momentan verwende ich ja ebenfalls das Hoerzu-Script.
Extra Widgets finde ich auch, dass es die nicht unbedingt braucht.
-
@Oli
Ich lege die Anzeigelogik immer in Widgets. Der Adapter macht da eigentlich nicht viel, außer regelmäßig die Daten abrufen. -
@liv-in-sky sagte in Wie kann ich mehrere Webseiten über eine Schleife parsen?:
ich werd mal überlegen, wie ich die daten aus dem json bekomme, um meine tabellen weiterhin zu nutzen - die letzte war eine anzeige von 3 hintereinander folgenden sendungen (pro sender) ab einer frei definierbaren zeit - die nutze ich eigentlich sehr gerne - mal sehen ob ich das json so zerlegen kann
wenn ich da etwas behilflich sein darf
 ich schwöre voll auf jsonata, hier ein kleines Beispiel:
ich schwöre voll auf jsonata, hier ein kleines Beispiel:
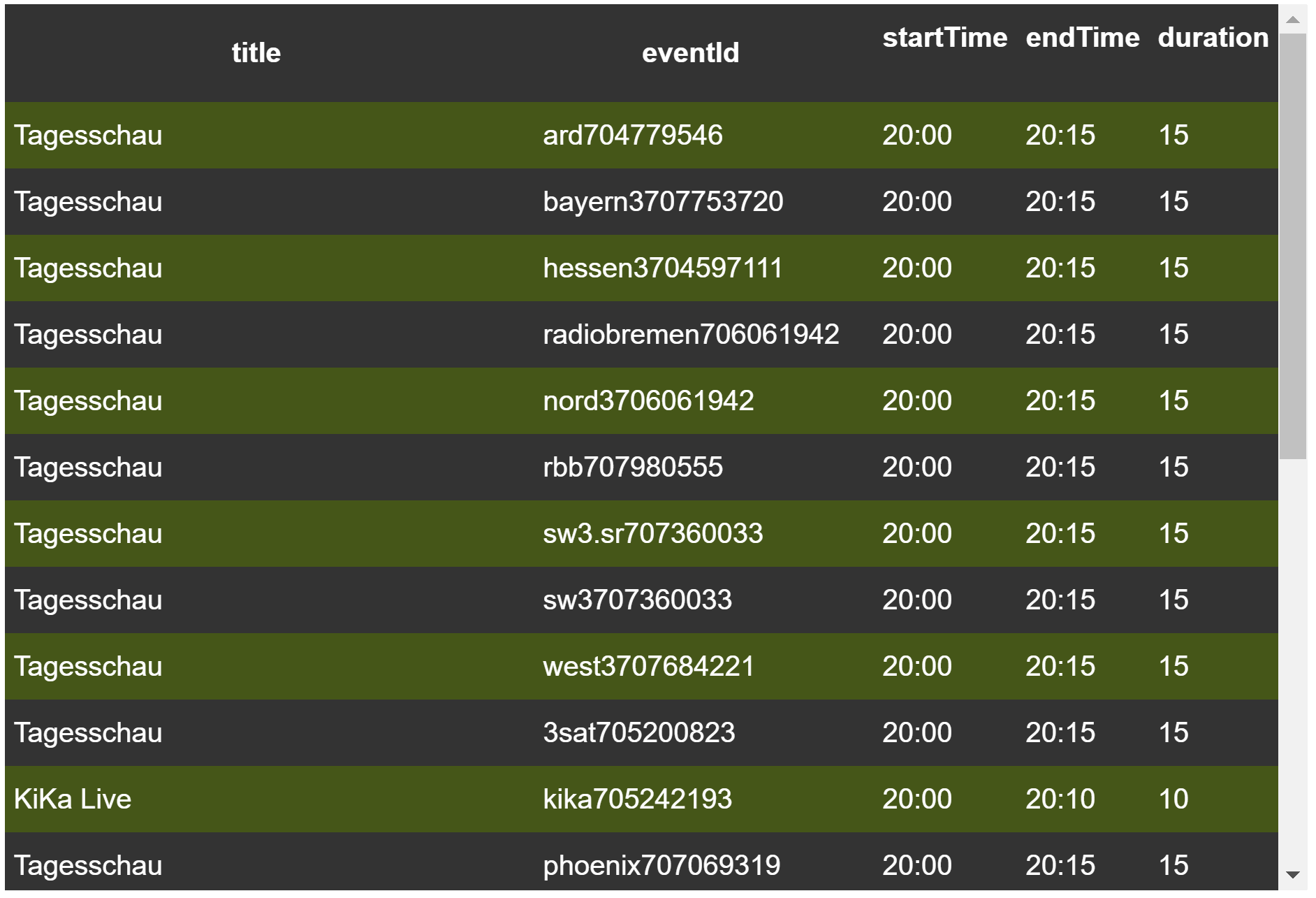
die Daten werden alle geholt und in einen State geschrieben. Jetzt kann man mit der jsonata Expression spielen, ohne jedesmal die Daten zu ziehen, das Ergebnis wird wieder in einen State geschrieben. Die beiden States manuell anlegen, war ich jetzt zu faul dazu.../** * Zweck: Holt TV-Programminformationen * Datum: 21.12.2020 * Author: @fastfoot * Forum: https://forum.iobroker.net/topic/39896/wie-kann-ich-mehrere-webseiten-%C3%BCber-eine-schleife-parsen/11 * */ let axios = require('axios').default; let jsonata = require('jsonata'); let url= 'https://tvfueralle.de/api/broadcasts/1012'; let idBase = '0_userdata.0.TV'; let sender = '.' // beliebig let expr = ` $.events[eventId.$match(/^${sender}/) and startTime >= "2020-12-21T20:00" and startTime <= "2020-12-21T20:15"]^(startTime).{ "title": title, "eventId": eventId, "startTime": startTime, "endTime": endTime, "duration": duration / 60 }` async function getData(url) { const res = await axios.get(url); if(res.status == 200) { await setStateAsync(`${idBase}.TVProgramm`,JSON.stringify(res.data)) } } async function main(refresh = false) { if(refresh){ await getData(url); } let test = JSON.parse((await getStateAsync(`${idBase}.TVProgramm`)).val); let json = jsonata(expr).evaluate(test); setState(`${idBase}.json`,JSON.stringify(json)); log(JSON.stringify(json)) } main(!true);Die erzeugten Daten in einem json-Widget

-
natürlich darfst du helfen - freu mich sogar - jsonata hatte ich schon mal gehört - werd ich mal ansehen, vielleicht kann ich es gut gebrauchen für meine "überlegungen" - weihnachten haben wir ja viel zeit
falls du eine gute beschreibung hast oder ein gutes video kennst - wenn nicht, find ich schon was
-
@fastfoot
und wer gern mit json spielt, kann hier mein noch flexibleres json widget mal betrachten.
Darüber kann man beliebige json-Daten über eine Templatesprache in eine beliebige Ansicht bringen.
für diejenigen, denen json table zu unflexibel ist.https://forum.iobroker.net/topic/31521/test-widget-json-template
-
@liv-in-sky sagte in Wie kann ich mehrere Webseiten über eine Schleife parsen?:
natürlich darfst du helfen - freu mich sogar - jsonata hatte ich schon mal gehört - werd ich mal ansehen, vielleicht kann ich es gut gebrauchen für meine "überlegungen" - weihnachten haben wir ja viel zeit
falls du eine gute beschreibung hast oder ein gutes video kennst - wenn nicht, find ich schon was
Hier ein Link zur Doku, wollte dir ein Beispiel auf try.jsonata.org erstellen, aber bekomme keinen Link zum sharen erstellt, wahrscheinlich zuviele Daten im Beispiel. Das json links rein pasten, rechts der Ausdruck aus dem Skript, ${sender} ersetzen durch zB ard
Hat jetzt doch geklappt, hab einiges an Daten gelöscht: https://try.jsonata.org/hz-my_j6Z
Ansonsten fragen, bin aber blutiger Anfänger

-
@OliverIO sagte in Wie kann ich mehrere Webseiten über eine Schleife parsen?:
@fastfoot
und wer gern mit json spielt, kann hier mein noch flexibleres json widget mal betrachten.
Darüber kann man beliebige json-Daten über eine Templatesprache in eine beliebige Ansicht bringen.
für diejenigen, denen json table zu unflexibel ist.https://forum.iobroker.net/topic/31521/test-widget-json-template
omg, das sieht gar nicht nach plug n' play aus. Werde ich mal mit den Daten hier testen, spart vlt jsonata zum Transformieren. Ansonsten werde ich dadurch wohl auch meine bescheidenen html-Kenntnisse erweitern können, scheints. Danke!
-
@fastfoot
ne plug n play nicht.aber wer beliebige json daten als widget anzeigen möchte, ohne ein eigenes widget erstellen zu wollen
bietet dieses hier höchste flexibilität, da es im templatesystem html, css und javascript vereinigen lässt -
Wer es weiterverfolgen möchte, hier ein kleines Preview zum TV Program Adapter
https://forum.iobroker.net/topic/40168/test-adapter-tvprogram