NEWS
Erster Werte des Tages aus History auslesen
-
@Chrille1507 Oder auch die komplette function, nur so ist es etwas verwirrend?
-
@MCU Gerne. Anbei eine komplette Funktion als Beispiel.
schedule('* * * * *', function() { sendTo('influxdb.0', 'query', 'SELECT max("value") FROM "Beipiel" WHERE time > now() - 7d', function(result) { setState("Beispiel_Datenpunkt", JSON.stringify(result.result[0])); }); });In diesem Beispiel würde jede Minute (schedule '* * * * *') der höchste Wert (max("value")) der letzten 7 Tage (time > now() - 7d) in einen Beispiel-Datenpunkt geschrieben werden.
-
Hallo,
ist es eigentlich schlecht wenn ich
var berechnungin zwei funktionen nutze?
Denn seltsamer weise schreibt er mir gelegentlich eine 0 um 00:00 Uhr in den Tageswert!
// Wasserzähler summieren createState('WasserzählerSumme', function () { on({id: "mqtt.0.ESP_Easy.Wasser.Count"/*ESP_Easy/Wasser/Count*/, change: "any"}, function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; var berechnung = Math.round((getState('javascript.0.WasserzählerSumme').val + (getState("mqtt.0.ESP_Easy.Wasser.Count").val / 60))*100 ) / 100; // log(berechnung); setState('javascript.0.WasserzählerSumme', berechnung, true); }); }); // Wasser Tageswert schedule1 = schedule('{"time":{"exactTime":true,"start":"23:59"},"period":{"days":1}}', function () { createState('Wasserzähler_Tageswert'); sendTo('influxdb.0', 'getHistory', { id: 'javascript.0.WasserzählerSumme', options: { start: getDateObject('00:00').getTime(), count: 1, aggregate: 'none' // or 'none' to get raw values } }, function (result) { var berechnung = Math.round((getState('javascript.0.WasserzählerSumme').val - result.result[0].val) * 100) / 100; setState('javascript.0.Wasserzähler_Tageswert', berechnung, true); log("Wasser Tageswert geschrieben"+ berechnung); }); }); //Wasser Tageswert hochlaufend on({id: ['mqtt.0.ESP_Easy.Wasser.Count','javascript.0.Tick_1m'], change: "any"}, function (obj) { createState('Wasserzähler_Tageswert_hochlaufend'); sendTo('influxdb.0', 'getHistory', { id: 'javascript.0.WasserzählerSumme', options: { start: getDateObject('00:00').getTime(), count: 1, aggregate: 'none' // or 'none' to get raw values } }, function (result) { //log(result.result[0].val + ' ' + formatDate(result.result[0].ts, 'DD.MM.YYYY hh:mm:ss')); //log(getState('javascript.0.WasserzählerSumme').val); var berechnung = Math.round((getState('javascript.0.WasserzählerSumme').val - result.result[0].val) * 100) / 100; setState('javascript.0.Wasserzähler_Tageswert_hochlaufend', berechnung, true); }); }); //Wasser Minutenwert schedule3 = schedule('* * * * *', function () { createState('Wasserzähler_Minutenwert'); var end = new Date().getTime(); sendTo('influxdb.0', 'getHistory', { id: 'javascript.0.WasserzählerSumme', options: { start: end - 60000, count: 1, aggregate: 'none' // or 'none' to get raw values } }, function (result) { //log(result.result[0].val + ' ' + formatDate(result.result[0].ts, 'DD.MM.YYYY hh:mm:ss')); //log(getState('javascript.0.WasserzählerSumme').val); var berechnung = Math.round((getState('javascript.0.WasserzählerSumme').val - result.result[0].val) * 100) / 100; setState('javascript.0.Wasserzähler_Minutenwert', berechnung, true); }); }); -
@glitzi sagte:
ist es eigentlich schlecht wenn ich
var berechnung
in zwei funktionen nutze?Nein, die Variable ist lokal innerhalb der jeweiligen Funktion gültig.
-
@paul53
Eventuell eine Idee warum der Tageswert gelegentlich um 0:00 Uhr geschrieben wird? -
@glitzi sagte:
Idee warum der Tageswert gelegentlich um 0:00 Uhr geschrieben wird?
Nein. Nimm mal einen normalen CRON-String
schedule1 = schedule('59 23 * * *', function () { -
@glitzi
Übrigens: Das Script verbraucht viel zu viel Ressourcen (dreimal Datenbankabfrage). Das kann man viel einfacher ohne Datenbank-Abfrage mit nur einem Datenpunkt-Trigger, einem Schedule und 4 Datenpunkten lösen:- Zählerstand
- Zählerstand Tageswechsel
- Verbrauch gestern
- laufender Verbrauch heute
const idCount = 'mqtt.0.ESP_Easy.Wasser.Count'; const path = '0_userdata.0.Wasser.' const idStand = path + 'Zaehlerstand'; const idTagesstand = path + 'Stand_Tageswechsel'; const idGestern = path + 'Verbrauch_gestern'; const idHeute = path + 'Verbrauch_heute'; var stand = 0; // aktuellen Zählerstand eintragen ! if(existsState(idStand)) stand = getState(idStand).val; else createState(idStand, stand, {type: 'number', unit: 'm³', role: 'value'}); var tag = 0; // aktuellen Stand bei letztem Tageswechsel eintragen ! if(existsState(idTagesstand)) tag = getState(idTagesstand).val; else createState(idTagesstand, tag, {type: 'number', unit: 'm³', role: 'value'}); var heute = stand - tag; createState(idHeute, heute, {type: 'number', unit: 'm³', role: 'value'}); createState(idGestern, heute, {type: 'number', unit: 'm³', role: 'value'}); on({id: idCount}, function(dp) { stand = stand + dp.state.val / 60; setState(idStand, Math.round(stand * 100) / 100, true); heute = stand - tag; setState(idHeute, Math.round(heute * 100) / 100, true); }); schedule('59 23 * * *', function() { setState(idGestern, Math.round(heute * 100) / 100, true); setState(idHeute, 0, true); tag = stand; setState(idTagesstand, Math.round(tag * 100) / 100, true); });EDIT: Schedule geändert auf 23:59 Uhr.
-
Danke, sehr elegant gelöst...
komme von openHAB, und das hat beim Neustart immer die Werte vergessen, daher der Ansatz mit der Datenbank.
-
@paul53 Ich habe eine Frage zu deinem Script, welches ich etws Zweckentfremden möchte:
Hier triggerst du auf die Aktualisierung des DP von iD Count (Denke ich zumindest) und führst idStand und idHeute aus mit jeder Aktualisierung.
Wie kann ich das in ein Schedule setzen, welches einfach 1 min. vor dem bereits vorhandenen ausgeführt wird, aber ohne eine Aktualisierung, also eine reine Ausführung ?
Mir geht es darum, das ich einen Tageswert (idCount) am Ende des Tages z.B.23:57 schreiben möchte (idHeute+idStand) und 2 min später 23:59 den Rest mit idGestern, idHeute auf 0 und idTagesstand ausführen,
kannst du mir dabei helfen ?Hier on({id: idCount}, function(dp) hatte ich schon ein Schedule gesetzt, aber meine Aktualisierung ist nicht in der Zeit, daher passiert nichts... daher benötige ich die einfache Ausführung per Zeit.
on({id: idCount}, function(dp) { stand = stand + dp.state.val / 60; setState(idStand, Math.round(stand * 100) / 100, true); heute = stand - tag; setState(idHeute, Math.round(heute * 100) / 100, true); });Gruß Benny
-
Häng mich auch mal mit ins Thema.
Möchte täglich den Stromverbrauch Wert vom Vortag in die Tabelle schreiben lassen.
Um 0:00 wird ein Datenpunkt mit der kw/h vom Vortag gefüllt, auf 0 gesetzt und beginnt für den aktuellen Tag wieder zu zählen.

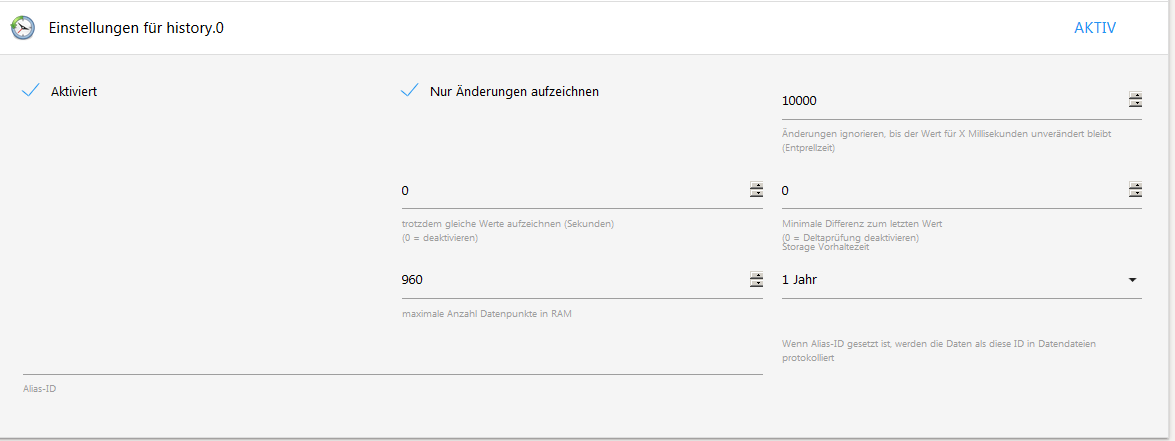
Die Einstellungen in history wären diese:
Ich möchte am Ende des Jahre 365 Werte da stehen haben.
Eigentliche Frage: Wenn z.B. an 3 Tagen 20 kw/h verbraucht werden , was muss ich in der Konfig eingeben, bezüglich gleicher Werte?Wie gesagt ich möchte nicht 1000 Werte in der Tabelle irgendwann haben sondern für jeden Tag 1mal den Verbrauch.
-
@haselchen daher musste uns Paul sagen, wie idCount nur einmal geschrieben wird (idHeute), am besten mit einem 2 schedule oder 1 schedule und Verzögerung für der anderen Werte(Vortag, Heute auf 0, Zählerstand)
Alternative, in die History schreiben alle 86400 Sec. (24h), was ich aber nicht bevorzuge, das der Zeitpunkt nicht fix nach Uhrzeit ist...
Ich schreibe die Tageswerte als Zähler fortlaufend, am Monatsende wird der Zähler wert dann auf den entsprechenden Monat geschrieben.
Falls du Bedarf hast, kann ich dir das, was
Ich habe mal einstellen. Ich benutze es in Verbindung mit dem Solarlog Adapter -
@haselchen sagte:
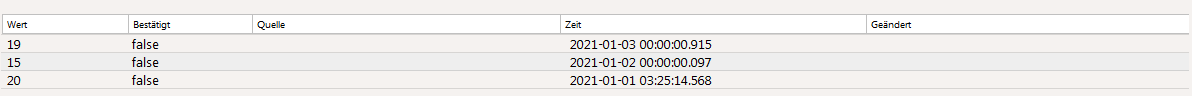
Ich möchte am Ende des Jahre 365 Werte da stehen haben.
Genau die 365 Werte in der History liefert der Datenpunkt "Verbrauch_gestern", der einmal pro Tag geschrieben wird. Wenn das Datum im Zeitstempel stört, dann ändere das Schedule von "0 0 * * *" in "59 23 * * *".
@haselchen sagte in Erster Werte des Tages aus History auslesen:
Wenn z.B. an 3 Tagen 20 kw/h verbraucht werden , was muss ich in der Konfig eingeben, bezüglich gleicher Werte?
Den Haken bei "Nur Änderungen aufzeichnen" entfernen.
-
@Agria4800 sagte:
Wie kann ich das in ein Schedule setzen, welches einfach 1 min. vor dem bereits vorhandenen ausgeführt wird, aber ohne eine Aktualisierung, also eine reine Ausführung ?
Das macht keinen Sinn. Im Trigger auf idCount wird der laufende Zählerstand und der aktuelle Tagesverbrauch ermittelt. Tageswerte werden im Schedule in Datenpunkte geschrieben.
-
@paul53 danke dir für die Erklärung, hab’s jetzt erst verstanden

-
Bisher läuft alles zufriedenstellend.
Habe den Haken rausgenommen. Mal sehen was passiert, wenn an 2 Tagen derselbe Wert passiert.