NEWS
Material Design Widgets: Line History Chart Widget
-
Hallo zusammen,
versuche mich auch grade mal am Historien Charts, super Widget @Scrounger Danke für deine Arbeit!
Ich verstehe nicht wo bzw. wie ich die Füllfarbe nur „schattiert“ also nicht 100% einstellen muss??

Danke schon mal
-
@Saschag sagte in Material Design Widgets: Line History Chart Widget:
Ich verstehe nicht wo bzw. wie ich die Füllfarbe nur „schattiert“ also nicht 100% einstellen muss??
Du musst die Farbe entweder als hex mit alpha angeben z.B.
#f0191910oder rgbargba(30,30,30,0.1) -
Danke! Ist ja dann doch einfacher als ich gedacht hatte

-
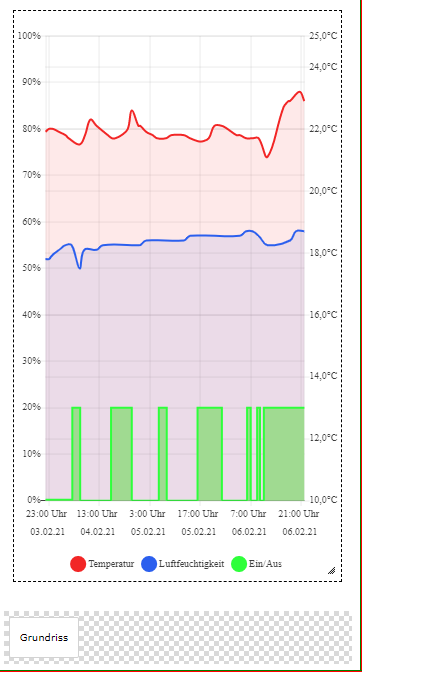
@Scrounger: Hast du vielleicht noch eine Idee?
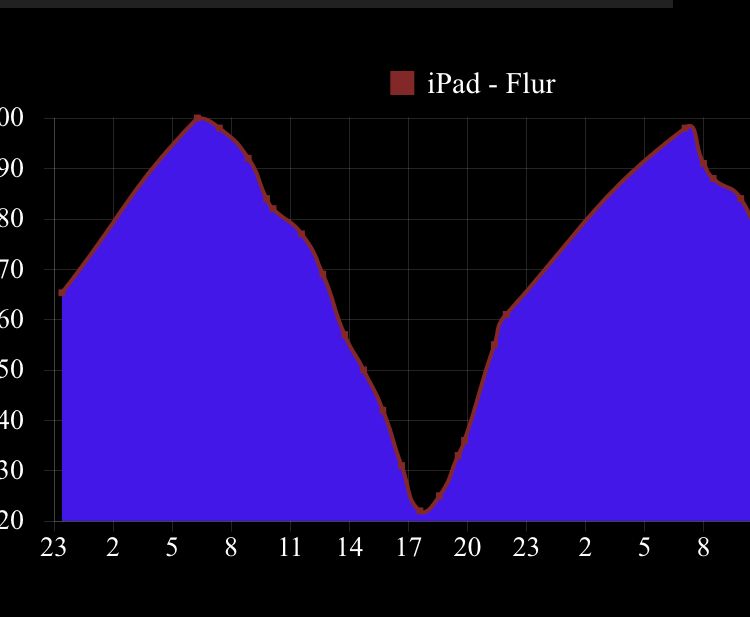
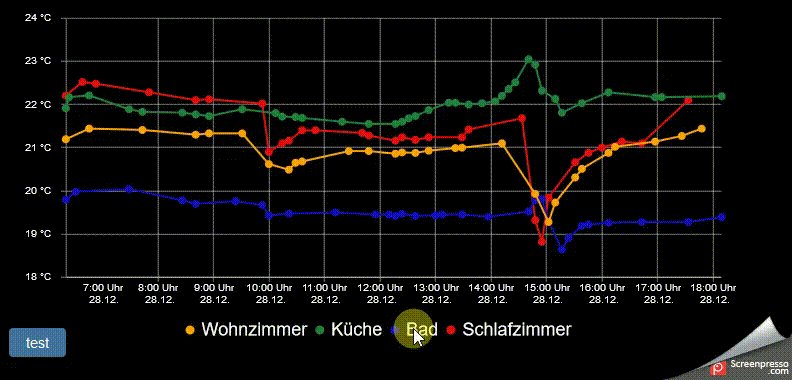
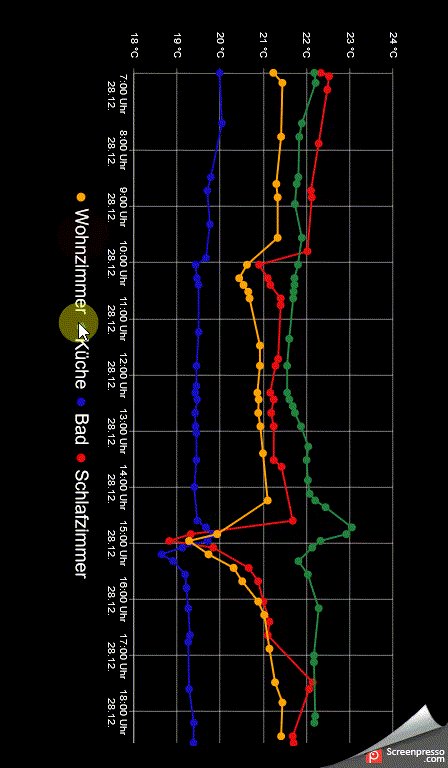
Vor der Drehung:
Die einzelnen Bereiche können im Chart gefiltert werden.

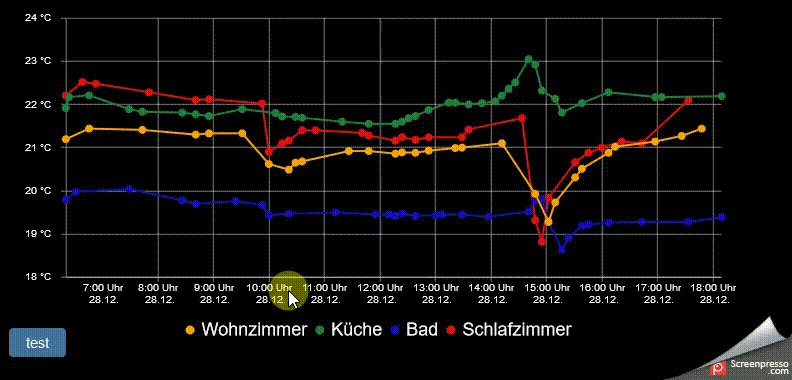
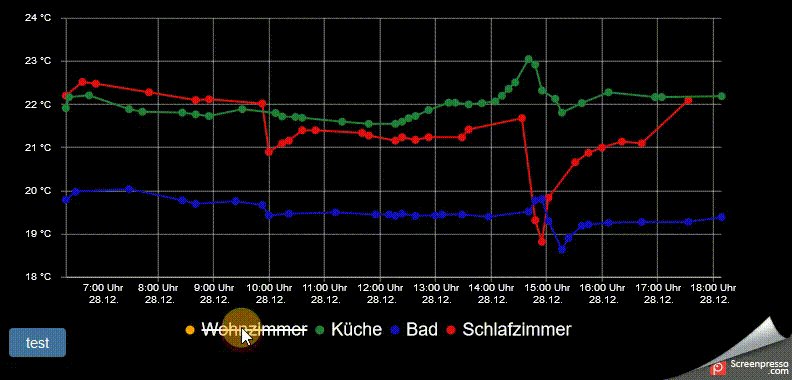
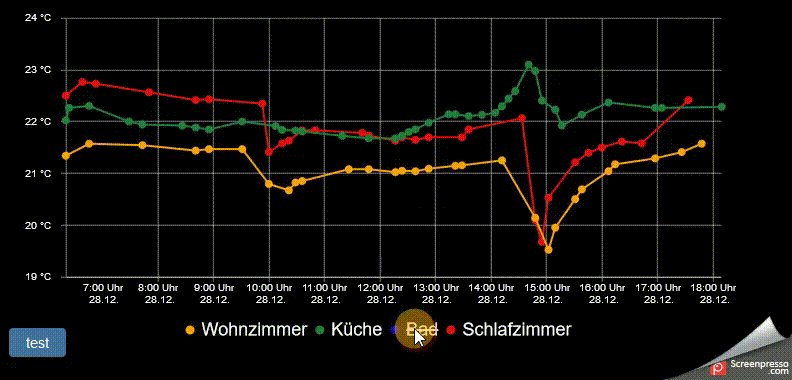
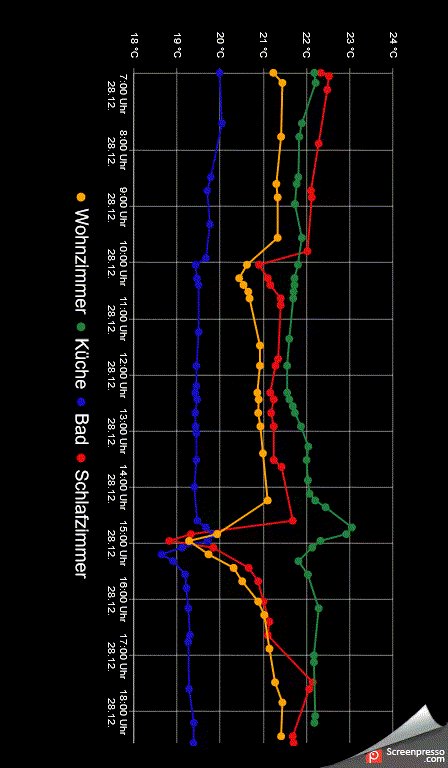
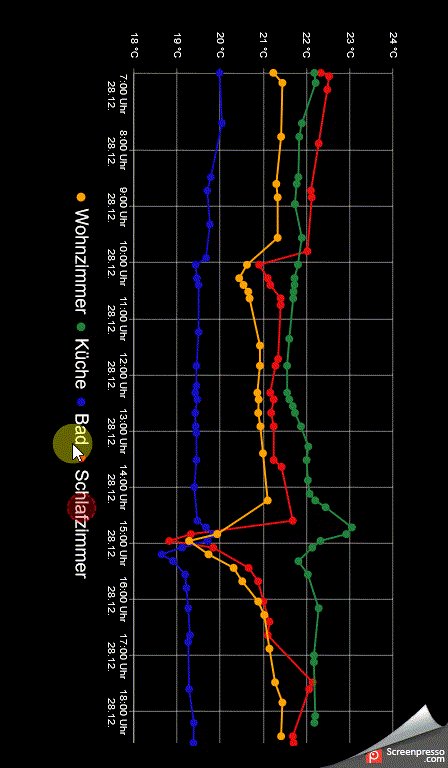
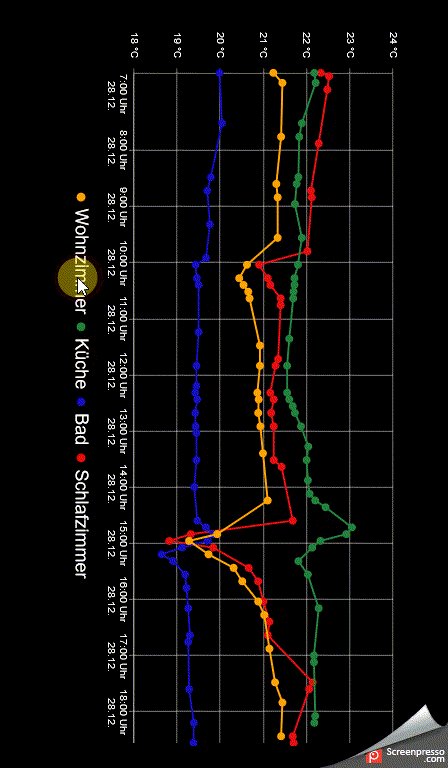
Nach der Drehung:
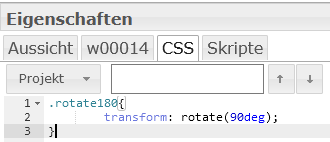
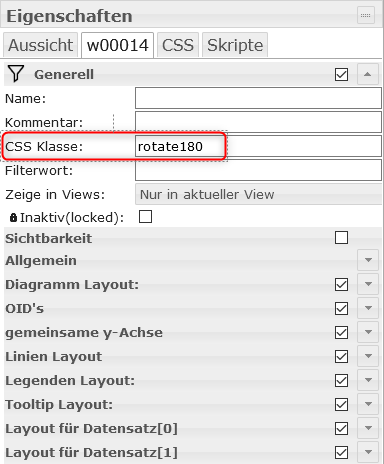
Nach der Drehung des Charts um 90 Grad mittels CSS funktioniert leider die Filterung im Chart nicht mehr:


 HIER BITTE auf das GIF klicken - Ist leider etwas klein geworden
HIER BITTE auf das GIF klicken - Ist leider etwas klein geworden 
Danke für die Hilfe,
Kristina -
@kristina-da sagte in Material Design Widgets: Line History Chart Widget:
Nach der Drehung:
Nach der Drehung des Charts um 90 Grad mittels CSS funktioniert leider die Filterung im Chart nicht mehr:Das wird auch leider nicht gehen, da die Charts gerendert sind, d.h. grob gesagt ein Bild sind. Wenn man sie nach dem rendern dreht, dann geht die ganze Bedienung nicht mehr.
Aber warum drehst du nicht einfach das Handy, dann wird dir der graph doch in Querformat angezeigt, sofern du width in % angeben hast?
-
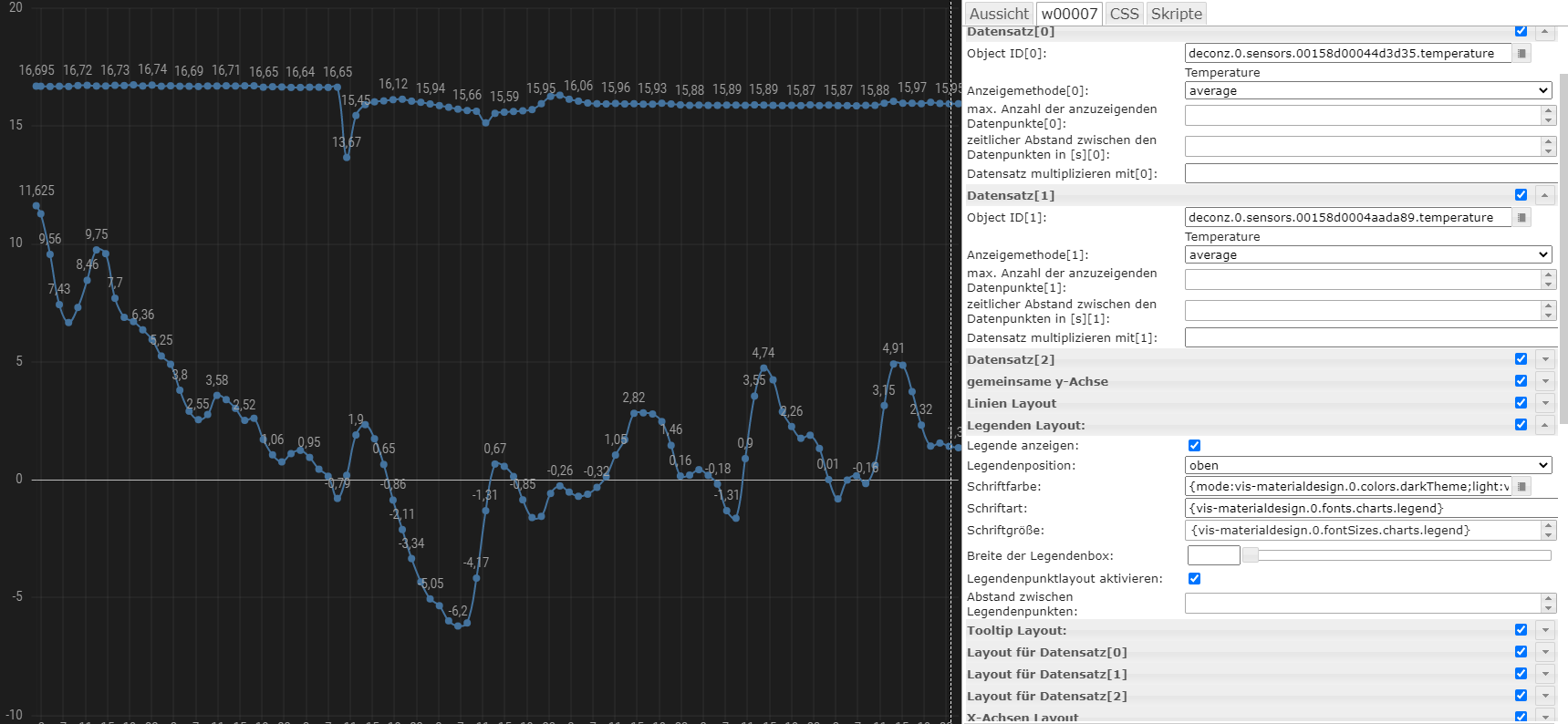
Bei mir wird keine Legende angezeigt!
Hab jetzt schon vieles versucht... Leider ohne Erfolg.
Kann es daran liegen, dass die beiden Datenpunkte den gleichen Namen ("temperature") haben?
Besten Dank!
-
@BobBruni sagte in Material Design Widgets: Line History Chart Widget:
Bei mir wird keine Legende angezeigt!
Unter
Layout für Datensatz[x]einen Legendennamen definieren -
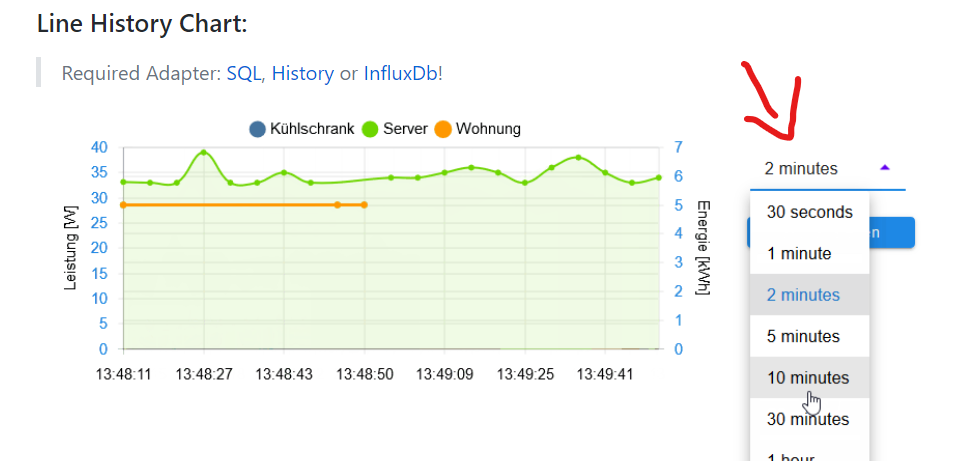
Hallo zusammen,
wir bekomme ich denn das Dropdown über dem Line-Chart appliziert ? Werde leider noch nicht aus der Anleitung schlau ...

Edit: Verschoben, da Frage Widget Einstellung betrifft
-
@Scrounger said in Material Design Widgets: Line History Chart Widget:
Unter
Layout für Datensatz[x]einen Legendennamen definierenPerfekt, danke!
-
@Bostil sagte in Material Design Widgets: Line History Chart Widget:
Hallo zusammen,
wir bekomme ich denn das Dropdown über dem Line-Chart appliziert ? Werde leider noch nicht aus der Anleitung schlau ...
Ist in diesem Thread schon mehrfach besprochen worden, schau mal weiter oben.
-
@Scrounger kannst du mir auf die Sprünge helfen, ob dieses Feature erst mit v4 eingeführt wurde? Habe die posts bis Dezember geprüft, aber den entscheidenden Hinweis noch nicht gefunden ... Danke!
-
-
@Scrounger Habe mein Diagramm erstellt und im Editor sieht es auch gut aus funktioniert. In der Runtime allerdings wird das Diagramm nicht geladen. Bin etwas Rathlos
 🥴
🥴


-
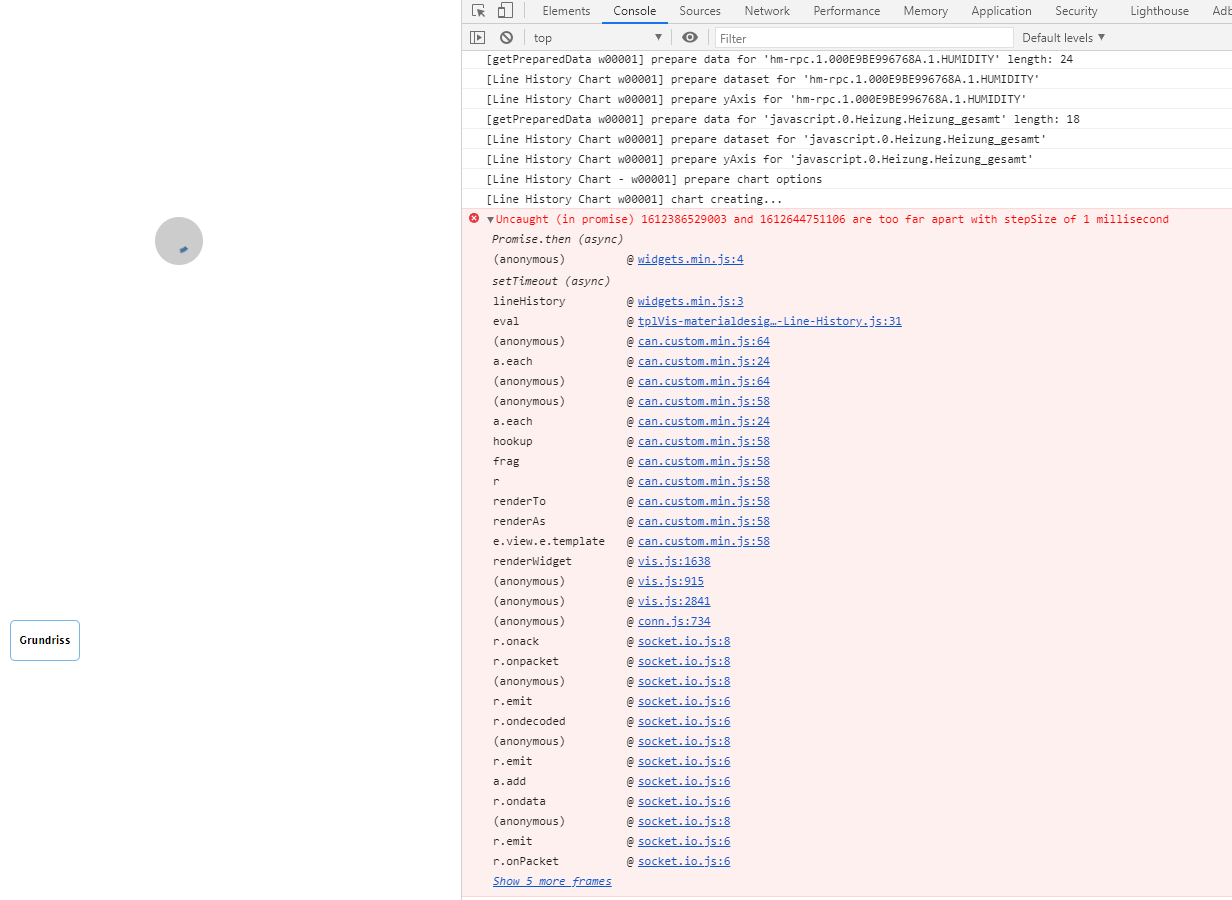
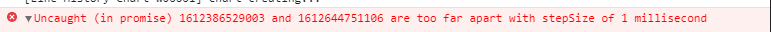
@patrick-tisch sagte in Material Design Widgets: Line History Chart Widget:
@Scrounger Habe mein Diagramm erstellt und im Editor sieht es auch gut aus funktioniert. In der Runtime allerdings wird das Diagramm nicht geladen. Bin etwas Rathlos
 🥴
🥴Laut consolen log

ist das stepSize zu groß, also du willst zuviele daten laden. D.h. du musst

Abstand zwischen den Datenpunkten in [s]verringern.
Wobei ich dir empfehlen würde diese option nicht zu verwenden, sondernmax Anzahl der anzuzeigenden Datenpunkteverwenden, hier irgendwas zischen 20-50 eingeben. Das reicht meiner Meinung nach vollkomen für die vis aus. Höhere Werte bedeuten mehr last für den client. -
Leider habe ich noch oft mit dem drehenden Spinner zur kämpfen

-
@bostil Ich glaube es liegt daran, dass ich Farbwerte (z. B. Füllfarbe) teils über rgba(....) definiere und nicht über einen Hexcode. @Scrounger
-
@bostil sagte in Material Design Widgets: Line History Chart Widget:
@bostil Ich glaube es liegt daran, dass ich Farbwerte (z. B. Füllfarbe) teils über rgba(....) definiere und nicht über einen Hexcode.
rgb, rgba und hex gehen.
was steht denn im consolen log?

-
Hallo,
ich zeichne mit dem SQL Adapter Temperaturwerte auf. Wie bekommt man es hin, dass die Werte, wenn die gleich bleiben, immer mit der aktuellen Uhrzeit übereinstimmen?
Beim Flot-Adapter gibt es die Möglichkeit, dies mit der Einstellung Null-Werte ignorieren.
Ich nutze die Version 0.4.2
-
Hallo
Ich nutze das Line History Chart Widget um meinen aktuellen Stromverbrauch und Erzeugung von der Mini-PV darzustellen.
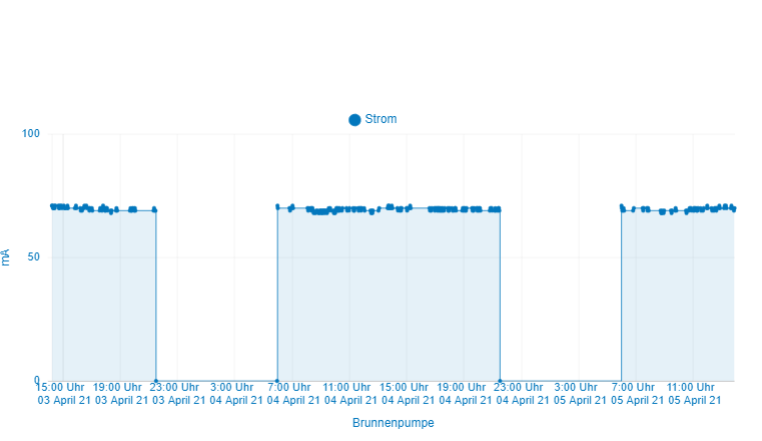
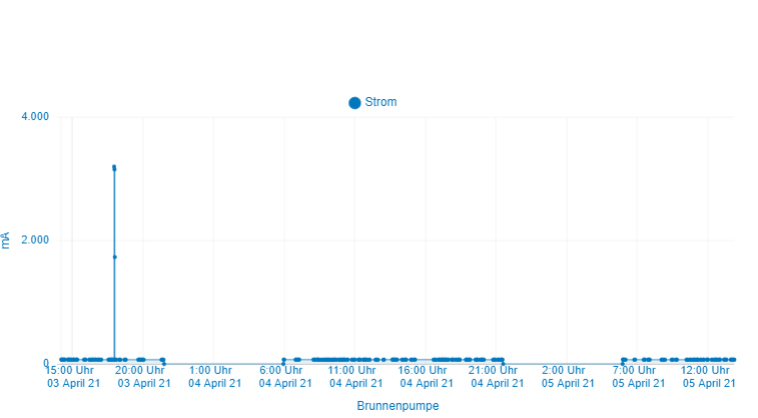
Funktioniert auch alles gut, habe jedoch einen Schönheitsfehler und ich bring diesen nicht weg.Ich logge die Daten mir dem History Adapter. Log changes only und debounce 1000ms.

Habe meistens am Ende des Diagramms so komische schleifen.
Woran könnte das liegen und wie bekomme ich die weg?Gruß
HappyUser20 -
Hallo Zusammen,
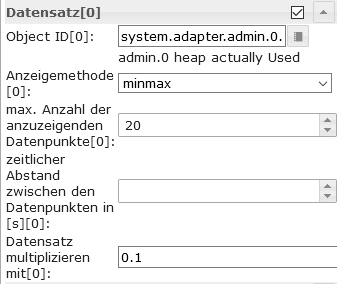
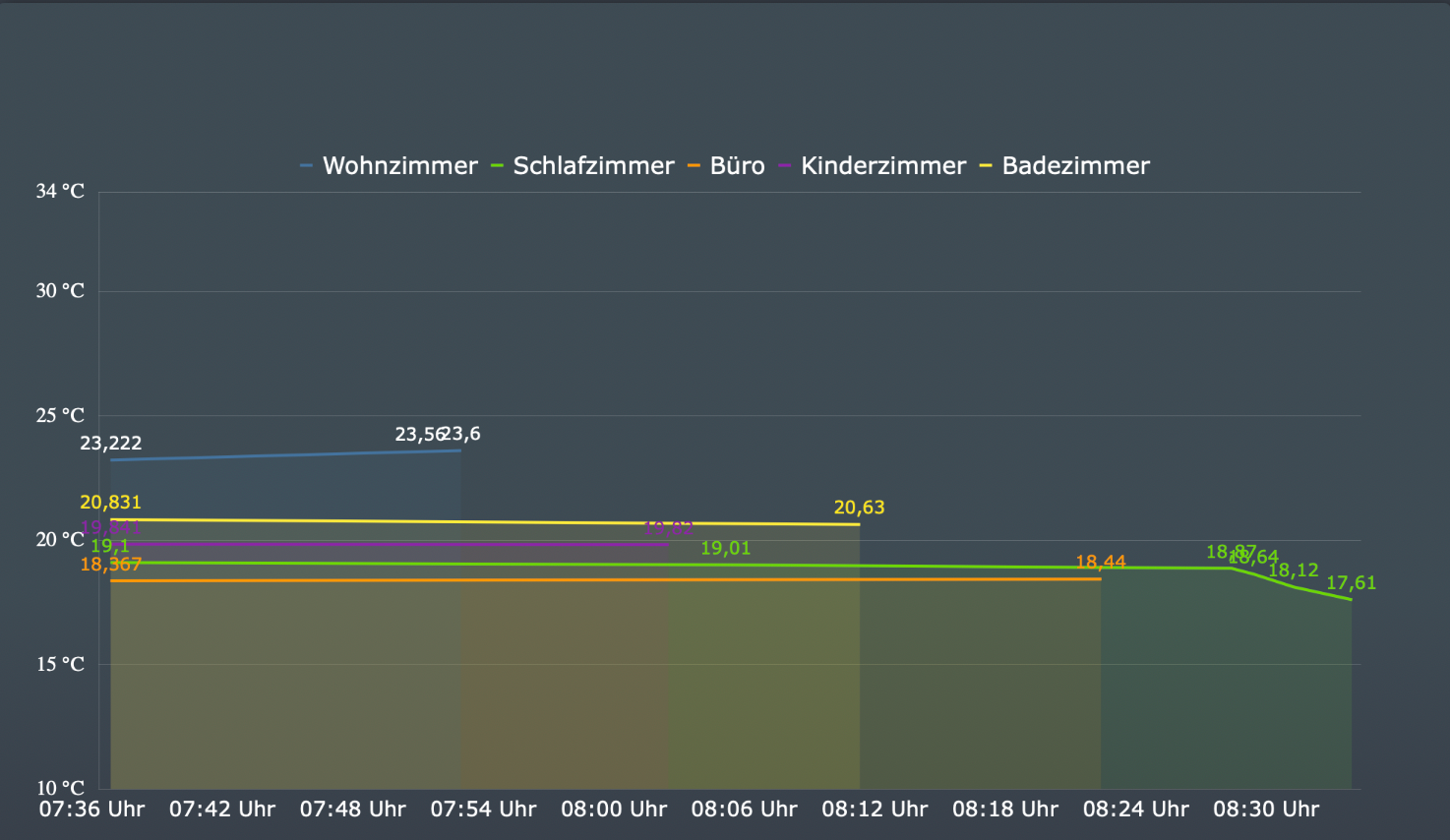
ich nutze dieses Widget sehr gerne und ich dachte, ich hätte alle Einstellungen verstanden. Nun musste ich feststellen, dass komischer weise nicht immer alle Daten angezeigt werden. Nach einer Aktualisierung sehen die Graphen anders aus und es fehlen Daten. Nach weiteren Aktualisierungen ändert sich das Bild obwohl keine neuen Daten im History Adapter geloggt werden. Beispiel siehe Bildchen und die Daten aus History.


Kennt hier einer solches Phänomen und kann helfen?
@scrounger: Kannst du hier helfen? Aggregation der Daten ist MinMax, hier dachte ich, dass alle Daten angezeigt werden. Oder wie kann ich wirklich alle Daten darstellen lassen ohne Datenlücken?Des weiteren interessiert mich auch die Frage von Happyuser20.
Danke und schöne Grüße