NEWS
[gelöst] JSON von anderem Server abrufen und anzeigen
-
Ich glaube Du hattest da schon die Beste Variante aufgeführt!
`for (i=0; i < myJson.length; i++) { log(JSON.stringify(myJson[i].name)); // objekt mit dem namen anlegen log(JSON.stringify(myJson[i].value)); // Wert speichern log(JSON.stringify(myJson[i].timestamp)); //Timestamp speichern }` Ich habe das jetzt nur mal Symbolisch aufgeschrieben da ich zu lange brauche um das aus zu arbeiten. Das mache ich dann morgen nach der arbeit. Das müßte aber zu machen sein. Eventuell noch eine IF ob das Objekt schon vorhanden ist.[/i][/i][/i] -
ups.. hatte sich mit Deinen Posts überschnitten.
Erst einmal weg…
 und dann lese ich Deine Posts
und dann lese ich Deine Posts->
Kleine Ergänzung.
Wenn Du nach ID und dann bestimmten Werten abfragen willst, die immer gleich bleiben. Dann wäre es doch nur ein Durchlauf.
Du müsstest dann nur ein JSON aufbauen, in dem die die "IDs" drin stehen, die Du darstellen willst. Das könntest Du dann noch so anpassen, dass z.B. Ausgabetexte enthalten sind.
`myJson = [ {"id":"44", "userid":"1", "name":"Heizung Vorlauf ", "datatype":"1", "tag":"Node 56", "public":"1", "size":"2293848", "engine":"5", "processList":"", "value":"27.93", "time":"1478364165" }, { "id":"45", "userid":"1", "name":"Heizung Rcklauf", "datatype":"1", "tag":"Node 56", "public":"1", "size":"2293832", "engine":"5", "processList":"", "value":"27.12", "time":"1478364165" } ]; var ausgabeArr = { "45":{ "Alternativtext": "Heizung Rücklauf", "Bemerkung": "Noch eine Info ;-)" } } log("-----"); for (i=0; i < myJson.length; i++) { if (ausgabeArr[myJson[i].id] !== undefined) { log(JSON.stringify(ausgabeArr[myJson[i].id].Alternativtext) +": " + JSON.stringify(myJson[i].value)); // Kombination aus beiden JSON } } log("-----");` Ausgabe: `~~[code]~~ 22:30:27.437 [info] javascript.2 script.js.Test.Test_temp: ----- 22:30:27.437 [info] javascript.2 script.js.Test.Test_temp: "Heizung Rücklauf": "27.12" 22:30:27.437 [info] javascript.2 script.js.Test.Test_temp: ----- [/code]` Mir ist noch nicht ganz klar, welche Werte bei Dir veränderbar sind, wonach Du sortieren willst und was das Ziel ist.[/i] -
Ah ok dann mal zu dem was das ist und was raus kommen soll.
Ich habe den openenergymonitor mir dem emoncms laufen.
Das heißt mein Stromverbrauch wird aufgezeichnet.
Nicht in einer Datenbank sondern in Dateien da das wohl besser ist wegen SD-Karte und schreibzugriffen.
Später bin ich hin gegangen und habe eigene kleine Nodes gebaut die mir Temperatur, Luftfeuchtigkeit und Spannung der Batterie in diese "Datenbank" schreiben.
Das Heißt in jedem Raum liegt eine kleine Platine mit Funkmodul.
Alles zusammen kommt eben in das emoncms.
Und da will ich das jetzt abfragen um es in iobroker.vis darstellen zu könnnen.
Im Normalfall ändern sich also nur 'time' und value' naja und 'size'
Der rest sollte immer gleich bleiben.
Was ich hiervon haben will:
{"id":"44","userid":"1","name":"Heizung Vorlauf ","datatype":"1","tag":"Node 56","public":"1","size":"2293848","engine":"5","processList":"","value":"28.68","time":"1478554015"}
Der Rest ist glaube ich unwichtig.
Also ein Gerät anlegen mit dem 'name' (Heizung Vorlauf)
in dem sich zwei Werte befinden 'value' (28.68) und 'time' 1478554015
Das ganze dann für jede Zeile in dem json.
Das ist mein Wunsch 8-)
-
Dann brauchst Du einfach jeden Eintrag aus dem JSON als Datenpunkte?
-
Im Grunde ja.
Wäre nur schön wenn die sich selber anlegen würden.
Und vielleicht mit einer struktur
javascript.0
–emoncms
----Wohnzimmer Temp
-------value = 233
-------time = 1213443423
----Wohnzimmer Humidity
------value = 22
------time = 12121212
ich suche grade nach Befehlen
createState kenne ich ja schon, muss ja noch mehr geben. Gibt es da eine referenz?
-
Im Grunde ja.
Wäre nur schön wenn die sich selber anlegen würden.
Und vielleicht mit einer struktur
javascript.0
–emoncms
----Wohnzimmer Temp
-------value = 233
-------time = 1213443423
----Wohnzimmer Humidity
------value = 22
------time = 12121212
ich suche grade nach Befehlen
createState kenne ich ja schon, muss ja noch mehr geben. Gibt es da eine referenz? `
Referenz:
https://github.com/iobroker/ioBroker.ja … /README.md
Anlegen der Datenpunkte nach ID (für Name, bzw. ID + Name müssen die Namens-Strings überarbeitet oder im Skript verändert werden -> keine Leerzeichen, keine Leerzeichen am Namensende, keine Punkte im Namen, usw.).
Beispiel:
! ```
pfad = "emoncms" + "."; ! myJson = [ {"id":"44", "userid":"1", "name":"Heizung Vorlauf ", "datatype":"1", "tag":"Node 56", "public":"1", "size":"2293848", "engine":"5", "processList":"", "value":"27.93", "time":"1478364165" }, { "id":"45", "userid":"1", "name":"Heizung Rcklauf", "datatype":"1", "tag":"Node 56", "public":"1", "size":"2293832", "engine":"5", "processList":"", "value":"27.12", "time":"1478364165" } ]; ! // createState(name, initialValue, forceCreation, common, native, callback) ! var dpPfad = ""; for (i=0; i < myJson.length; i++) { // dpName = myJson[i].id + "_" + myJson[i].name.replace(" ","_"); dpName = myJson[i].id; createState(pfad+dpName+".value", myJson[i].value, true, {name: myJson[i].name,type: 'number', role: 'value'}); createState(pfad+dpName+".time", myJson[i].time, true, {name: "time", type: 'string', role: 'value'}); }
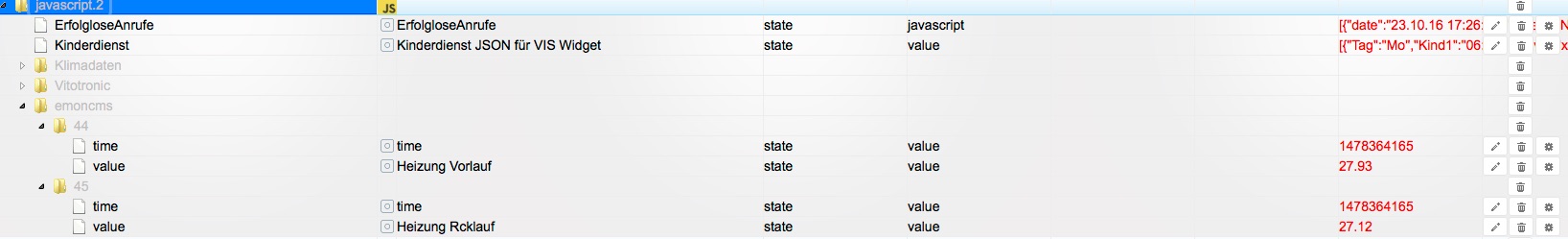
! Erzeugt die Datenpunkte:
! [/i][/i][/i][/i][/i][/i]
[/i][/i][/i][/i][/i][/i] -
Ich war kurz davor das auch hin zu bekommen, nur sah meins viel komplizierter aus!!! :shock:
Hier jetzt das vollständige Script:
! ```
var request = require("request"); ! var myJson = {}; ! var pfad = "emoncms"; ! function parseJson(text) { if (text === "") return {}; try { json = JSON.parse(text); } catch (ex) { json = {}; } if(!json) json = {}; return json; } ! function readJson(url, callback) { request(url, function (err, state, body){ if (body) { var json = parseJson(body); callback(null, json); } else { var error = "(" + err + ") ERROR bei Abfrage von: " + url; log(error, "warn"); callback(error, null); } }); } ! var url = 'http://homehub/emoncms/feed/list.json&apikey=xyz'; ! function main() { readJson(url, function(err,json) { if(!err) { myJson = json; for (i=0; i < myJson.length; i++) { // dpName = myJson[i].id + "_" + myJson[i].name.replace(" ","_"); dpName = myJson[i].name; createState(pfad+dpName+".value", myJson[i].value, true, {name: myJson[i].name,type: 'number', role: 'value'}); createState(pfad+dpName+".time", myJson[i].time, true, {name: "time", type: 'string', role: 'value'}); } } else { log("Fehler beim Auslesen des JSON. Keine Daten erhalten.","warn"); myJson = {}; } }); } ! schedule("*/10 * * * *", function () { // alle 10 Minuten die Werte abfragen main(); }); ! // Beim Skriptstart die Werte abfragen setTimeout(main,500);
Macht genau was es soll!!!
! DANKE.
! Jetzt kann ich meine Daten optisch darstellen:
1631_screenshot_kopie.jpeg [/i][/i][/i][/i][/i][/i] -
Macht genau was es soll!!! `
Schön! Das Skript würde ich jetzt aber noch umbauen

1.
Eine Funktion, die die States mit createState() anlegt.
(ohne den Parameter forcecreation, einfach weglassen)
`createState(pfad+dpName+".value", myJson[i].value, {name: myJson[i].name,type: 'number', role: 'value'});` 2\. Im Hauptprogramm die Werte mit setState setzen. `~~[code]~~setState(pfad+dpName+".value", myJson[i].value);` 3. Zum Skriptstart die Funktion zum Anlegen der Datenpunkte aufrufen. 4. main Zeitverzögert aufrufen (damit kein Fehler beim ersten Start des Skripts erzeugt wird, wenn die Datenpunkte noch nicht bestehen) warum? Ich vermute mal, dass ein setState weniger Performance benötigt als createState.[/i][/code][/i][/i] -
Hört sich vernünftig an.
Wenn sich etwas verändert hat in den Feeds einfach einmal das Script neu starten und er legt die Punkte neu an.
Vielleicht kann man zuerst mal den Ordner der hier angelegt wird löschen um nicht mehr benötigte Elemente raus zu bekommen.
Angenommen ich benenne einen Feed um dann würde er den zwar neu anlegen der alte Datenpunkt bleibt aber vorhanden.
Gute Idee oder lieber nicht?
-
Ich habe das mal versucht um zu setzen.
Es werden bei Scriptstart die Datenpunkt angelegt.
Und dann alle x Minuten aktualisiert.
Ich habe wohl noch alles durch ein parse float geschoben.
Da die Werte als Zahl sicher sinnvoller sind.
! ```
var request = require("request"); ! var myJson = {}; ! var pfad = "emoncms"; ! function parseJson(text) { if (text === "") return {}; try { json = JSON.parse(text); } catch (ex) { json = {}; } if(!json) json = {}; return json; } ! function readJson(url, callback) { request(url, function (err, state, body){ if (body) { var json = parseJson(body); callback(null, json); } else { var error = "(" + err + ") ERROR bei Abfrage von: " + url; log(error, "warn"); callback(error, null); } }); } ! var url = 'http://homehub/emoncms/feed/list.json&apikey=1234'; ! function main() { log("Aktualisiere Datenpunkte","info"); readJson(url, function(err,json) { if(!err) { myJson = json; for (i=0; i < myJson.length; i++) { dpName = "." + myJson[i].name; setState(pfad+dpName+".value" ,parseFloat(myJson[i].value)); setState(pfad+dpName+".time" ,parseFloat(myJson[i].time)); } } else { log("Fehler beim Auslesen des JSON. Keine Daten erhalten.","warn"); myJson = {}; } }); } ! function init() { log("Initiale Erstellung der Datenpunkte","info"); //deleteState(pfad); readJson(url, function(err,json) { if(!err) { myJson = json; for (i=0; i < myJson.length; i++) { dpName = "." + myJson[i].name; createState(pfad+dpName+".value", parseFloat(myJson[i].value), {name: myJson[i].name,type: 'number', role: 'value'}); createState(pfad+dpName+".time", parseFloat(myJson[i].time), {name: "time", type: 'number', role: 'value'}) } } else { log("Fehler beim Auslesen des JSON. Keine Daten erhalten.","warn"); myJson = {}; } }); } ! schedule("*/10 * * * *", function () { // alle 10 Minuten die Werte abfragen main(); }); ! // Beim Skriptstart die Werte abfragen setTimeout(init,100);[/i][/i][/i][/i][/i][/i][/i] -
oh
verdammte Tat
in Deinem Fall macht es sogar Sinn, die Datenpunkte mit createState() zu beschreiben, da ja im laufendem Betrieb welche neu hinzugekommen können.
dann brauchen wir nur eine Routine, die nicht mehr notwendige Datenpunkte löscht. Im Bluetooth BLE Skript mache ich das auch.
Gesendet von iPhone mit Tapatalk