NEWS
HTML Tabelle für ical Adapter (mehrere Instanzen)
-
dank @Stephan-Schleich haben wir noch einen fehler gefunden, war nur sichtbar, wenn eine ical instanz keine werte hatte
update - script - erster post
-
Die Anleitung ist wirklich sehr gut geschrieben, nur bekomme ich dies nicht gebacken. Das die HTML Seite läuft. Denke mal bei der Aktivierung scheitere ich.
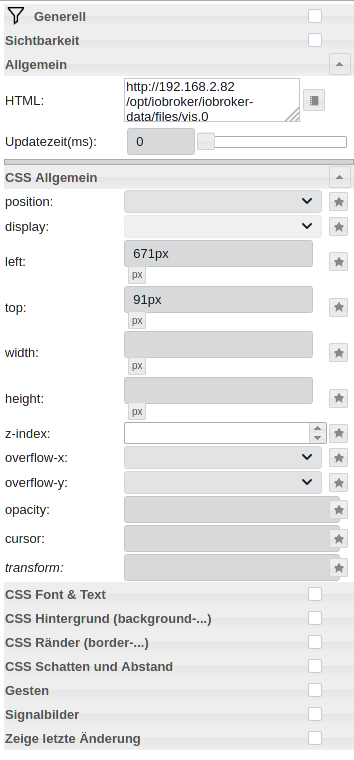
Alles geändert, wie beschrieben. Datei liegt in /vis.0 Pfad und Name nicht geändert. Und jetzt? In Vis in Eigenschaften -> Allgemein html die Datei angegeben, die Datei mit vis.0/ vor aber nur das was ich dort rein gestellt habe erscheint.
Auch der Anleitung hat mir hier nicht wirklich weiter geholfen: https://www.iobroker.net/#de/documentation/viz/basic.mdDanke für einen Tipp
-
@slowman hi- willst du wirklich das file haben ? mittlerweile gibt es fast keinen gebrauch mehr dafür - war damals für icontrol - adapter eingeführt, weil man dort kein html einfügen konnte - mittlerweile kann man das
wenn du die tabelle nur in der vis sehen willst, brauchst du das file nicht
-
Ich wollte dies für das JarVis haben. Du verwirrst mich, ist doch was aktuelles hier?
 Habe bisher die Termine nur untereinander stehen und nicht in einer Tabelle. Gibt es da bessere Lösungen?
Habe bisher die Termine nur untereinander stehen und nicht in einer Tabelle. Gibt es da bessere Lösungen? -
hier wird definiert, was man braucht
let braucheEinFile=false; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let braucheMaterialDesignWidget=false; // bei true wird ein json in einen dp geschrieben - MUSS ANGELEGT WERDEN !!! let braucheMaterialDesignWidgetTable=false; // bei true wird ein json in einen dp geschrieben - MUSS ANGELEGT WERDEN !!! let dpVIS="0_userdata.0.Tabellen.iCALTermine"; //WICHTIG wenn "braucheEinVISWidget" auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget let dpTSJson=["ical.0.data.table","ical.1.data.table"]; //mehrere Instanzen zusammenfügen let dpTSJsonCalName=["LIV-IN-SKY","My second Ical Instance"]; //mehrere Instanzen zusammenfügen let dpMaterialWidget="0_userdata.0.Tabellen.IcalMaterialWidget"; // WICHTIG wenn braucheMaterialDesignWidget auf true MATERIALDESIGN List Widget - datenpunkt anlegen : zeichenkette let dpMaterialWidgetTable="0_userdata.0.Tabellen.IcalMaterialWidgetTable"; /die tabelle kann ein
- file erzeugen (iqontrol) - alt braucht man nicht mehr
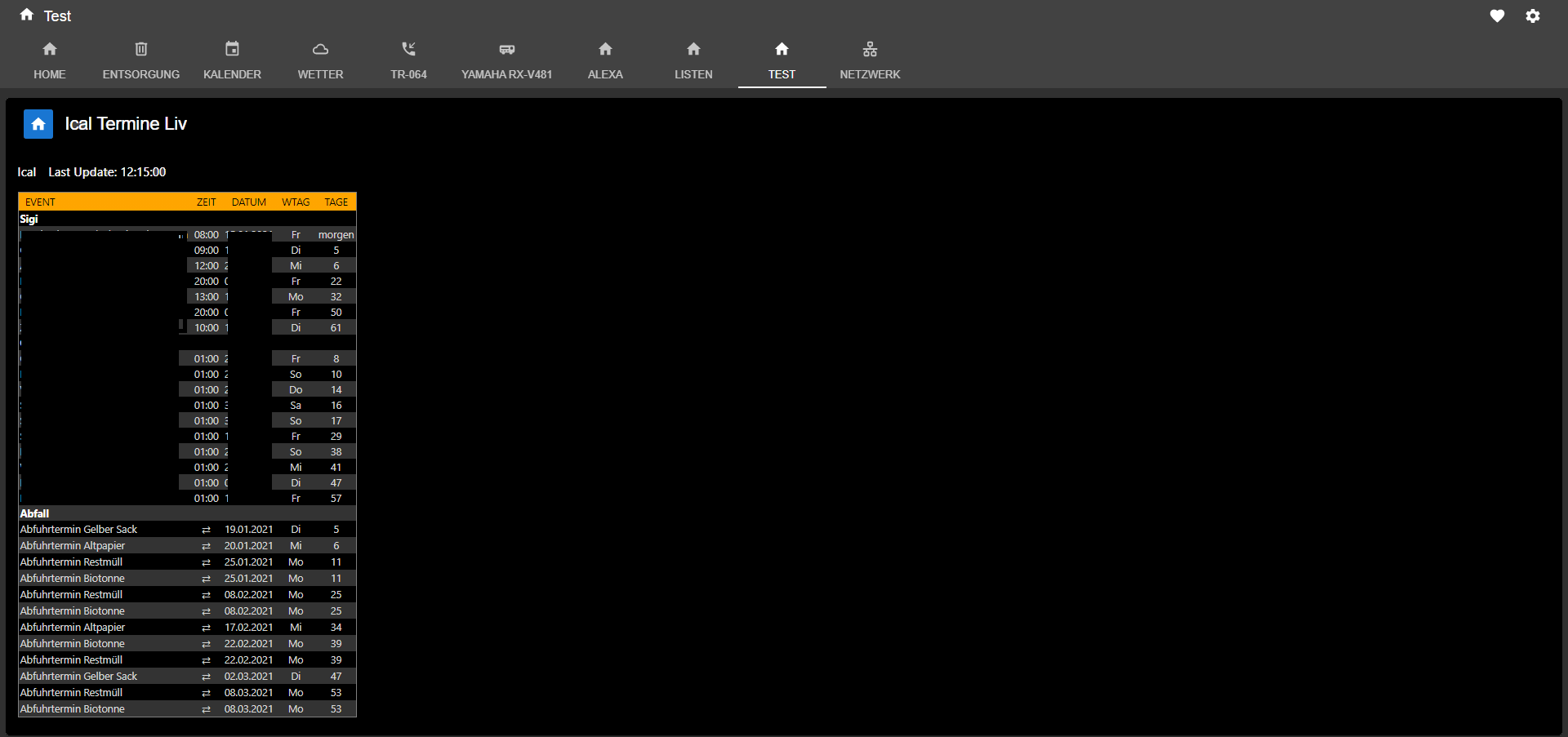
- ein html standard widget (braucheEinVISWidget=true)
- ein material design tabel widget (braucheMaterialDesignWidgetTable)
- ein material design list widget (braucheMaterialDesignWidget)
standard ist html widget
-
-
jarvis ist neu und kenne ich nicht - habe aber bei einem anderen user gesehen, dass man die html tabelle einfügen kann
@Stephan-Schleich war das bei dir ?
-
jede stunde um 15 minuten und 45 minuten - sollte so stimmen - was gefällt dir daran nichjt?
hast du eine ahnung, wie die tabelle in jarvis eingefügt wird
sollte doch über dpVIS funktionieren
-
Ich bekomme diese nicht in Vis angezeigt. Irgendwo fehlt mir da was.


Egal welchen Pfad ich benutze vis.o/.... Es wird nur das "Ggeschriebene" im Feld HTML angezeigt
-
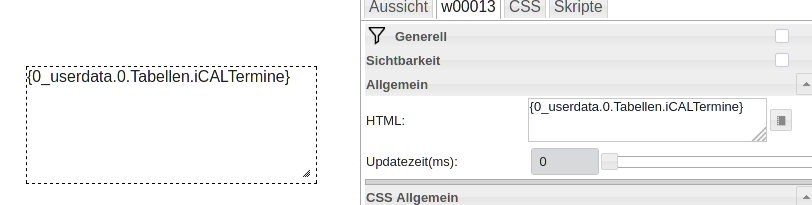
@slowman funktioniert so:
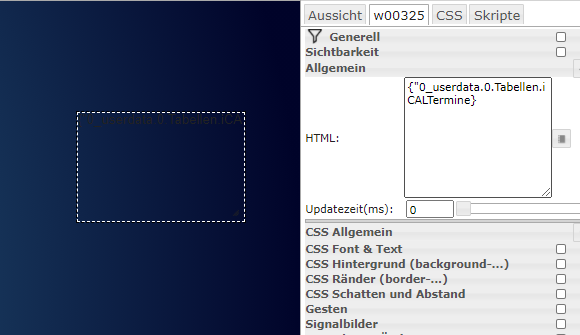
nennt sich binding der datenpunkt unter dpVIS muss benutzt werden
der datenpunkt wird in geschweifter klammer eingegeben und den inhalt siehst du dann nicht im editor - nur in der runtime

-
manchmal vergesse ich das zu beschreiben (ist eigentlich klar, dass man dies nicht am anfang weiß) - habe es jetzt im ersten post mit aufgenommen
-
@liv-in-sky said in HTML Tabelle für ical Adapter (mehrere Instanzen):
hast du eine ahnung, wie die tabelle in jarvis eingefügt wird
Arbeite daran:

So, fertig
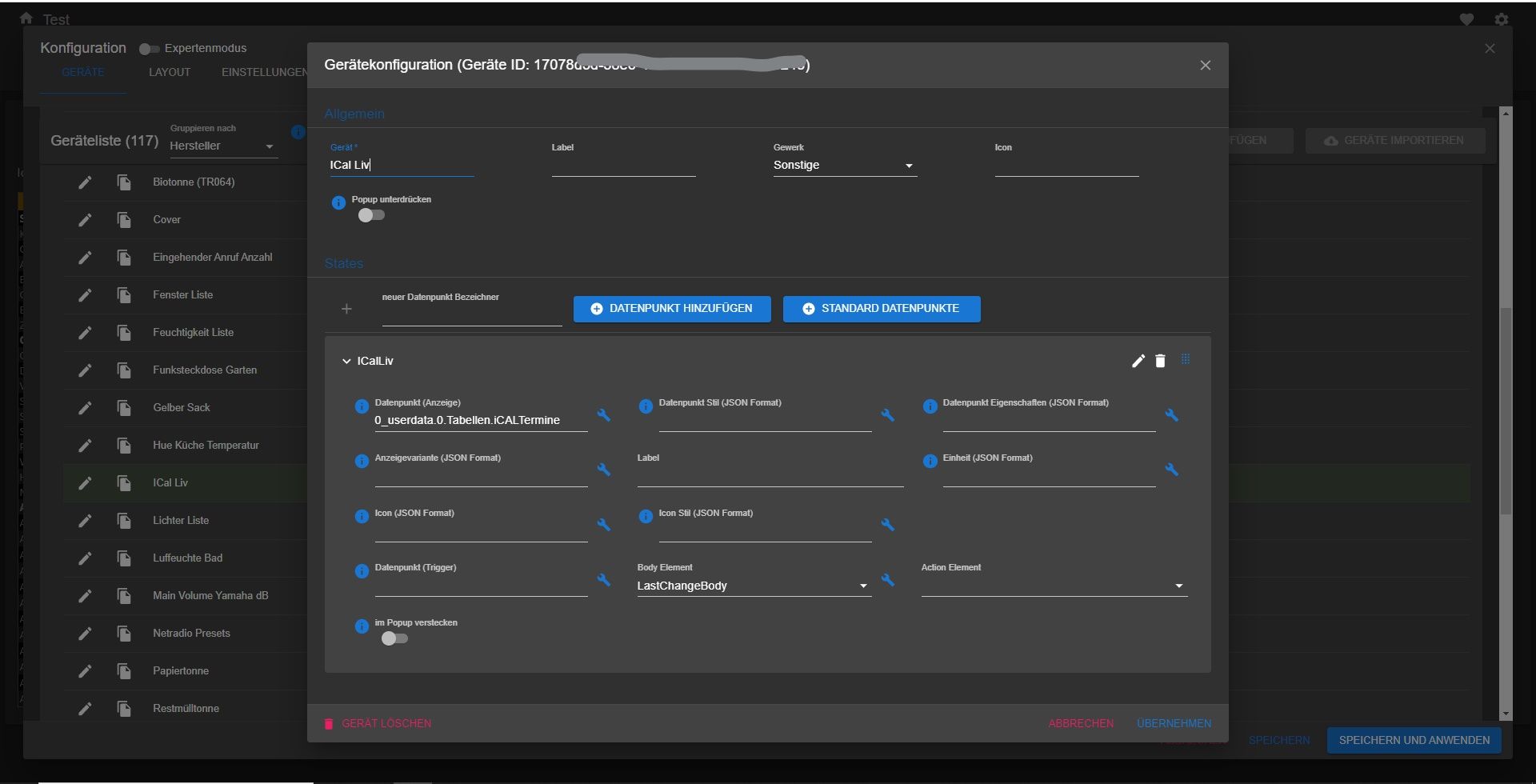
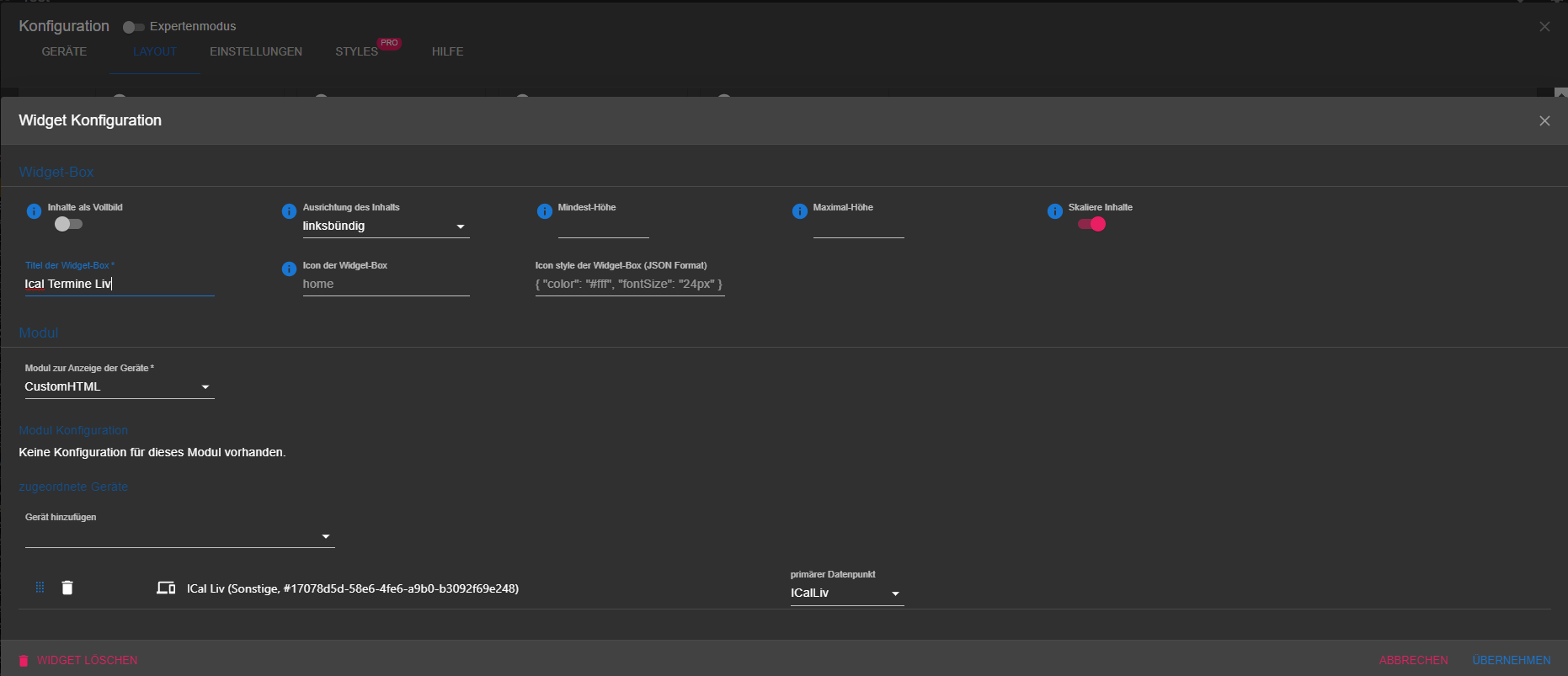
Gerät anlegen:

Widget hinzufügen:

-
allgemein
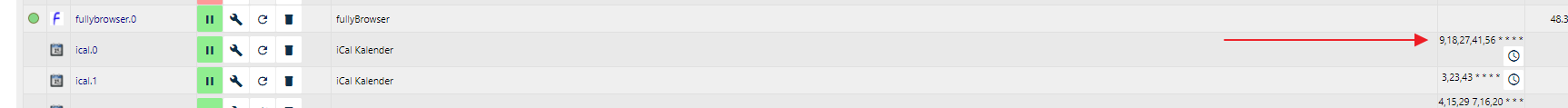
natürlich ist es bei diesen script wichtig, das der ical adapter oft genug über schedule aufgerufen wird.
z.b. bei terminen die schon laufen. der adapter ändert seine datenpunkte nur (und dadurch kann er den moment erst anszeigen), wenn sein schedule aufgerufen wird. ist das schedule nur 2 mal am tag z.b. um 12:00 und
00:00 , kann ein termin, der um 16:00 beginnt, nicht als momentan laufen angezeigt werden. mein script berechnet das nicht, sondern die datenpunkte des ical ändern sich dann.@Karel-Puhli das gilt auch für dein miniscript

ich rufe ical mehrmals pro stunde auf
-
Hmm.... finde meinen Fehler nicht.

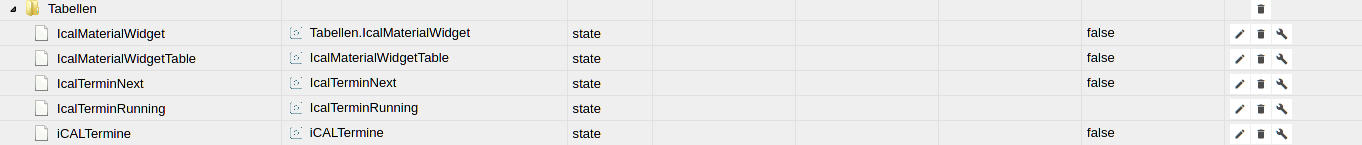
iCALTermine habe ich als Logikwert gelassen, die anderen wie beschrieben Zeichenkette

Datenpunktausgabe false, gelesen wird er schon mal, aber wie startet die htmlexample.html ? Sonst werden ja nicht die DP gefüllt.
const path = "/htmlexample.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=false; // bei true wird ein file geschrieben let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let braucheMaterialDesignWidget=false; // bei true wird ein json in einen dp geschrieben - MUSS ANGELEGT WERDEN !!! let braucheMaterialDesignWidgetTable=false; // bei true wird ein json in einen dp geschrieben - MUSS ANGELEGT WERDEN !!! let dpVIS="0_userdata.0.Tabellen.iCALTermine"; //WICHTIG wenn "braucheEinVISWidget" auf true gesetzt !! dp zusätzlich für VIS-HTML-Basic-Widget let dpTSJson=["ical.0.data.table"]; //mehrere Instanzen zusammenfügen let dpTSJsonCalName=["Wettkampf"]; //mehrere Instanzen zusammenfügen let dpMaterialWidget="0_userdata.0.Tabellen.IcalMaterialWidget"; // WICHTIG wenn braucheMaterialDesignWidget auf true MATERIALDESIGN List Widget - datenpunkt anlegen : zeichenkette let dpMaterialWidgetTable="0_userdata.0.Tabellen.IcalMaterialWidgetTable"; // WICHTIG wenn braucheMaterialDesignWidgetTable auf true MATERIALDESIGN Table Widget - datenpunkt anlegen: zeichenkette let ichWillDpNextRunning=true; let dpTerminNext="0_userdata.0.Tabellen.IcalTerminNext"; // WICHTIG wenn ichWillDpNextRunning auf true - datenpunkt anlegen: zeichenkette let dpTerminRunning="0_userdata.0.Tabellen.IcalTerminRunning"; // WICHTIG wenn ichWillDpNextRunning auf true - datenpunkt anlegen: zeichenketteAchso und iCal hatte ich neu gestartet zum Füllen der DP
-
das ist ein andres problem - bitte nutze zum kopieren des scriptes und einfügen in ein script den chrome browser
das hier könnte ein thema mit firefox sein
danach die settings wieder reinkopieren (aber ohne leerzeilen)
-
auch wichtig: alle datenpunkte müssen vom typ zeichenkette sein !!!!!!!!! - bitte ändern
-
@liv-in-sky said in HTML Tabelle für ical Adapter (mehrere Instanzen):
@Karel-Puhli das gilt auch für dein miniscript
Danke für den Hinweis. Meine ical Adapter laden 2 mal pro Stunde neu. Jeweils 1 min vor deinem Script!
-
habe das script upgedatet - ist aber nur wichtig, wenn man die nächsten ical werte in datenpunkte schreiben läßt
bei " let ichWillDpNextRunning=true; "
sonst keine änderungen !
-
@liv-in-sky Was bewirkt dieser Punkt? Habe versucht zu ändern, kann aber nichts sehen.
let ganzTaegigAusdruck="⇄"; // "ganztägig" oder "den ganzen Tag" oder « -
das ist ein html symbol für den ganzen tag pfeil links unter pfeil rechts. da kannst du auch irgendeinen text eingeben
