NEWS
Homematic Dimmer bei Taster halten (Long Press)
-
Hallo zusammen,
ich habe das Script von Paul53 (meiner Meinung nach korrekt) angepasst, dennoch bekomme ich die Lampe nicht geschalten / gedimmt. Was habe ich falsch gemacht?
Danke für Eure Hilfe!Gruß Stefan.
console.log ('Test'); const idLevel = "'deconz.0.Lights.3.level'"; // ID anpassen ! const idState = "deconz.0.Lights.3.on"; // ID anpassen ! const idLong = "'hm-rpc.0.PEQ1592029.6.PRESS_LONG'"; // ID anpassen ! const idShort = "'hm-rpc.0.PEQ1592029.6.PRESS_SHORT'"; // ID anpassen ! var level = getState(idLevel).val; var state = getState(idState).val; var down = false; if(level > 90) down = true; var timerdimm = null; var timerpause = null; function rampe() { if(down) { level = level - 5; if(level < 0) down = false; else setState(idLevel, level); } else { level = level + 5; if(level > 100) down = true; else setState(idLevel, level); } } on({id: idState, ack: true}, function(dp) { state = dp.state.val; if(state) setState(idLevel, level); // letzter Dimmwert }); on(idShort, function() { setState(idState, !state); // Toggle }); on(idLong, function(dp) { if(state) { if(dp.state.val) { if(timerpause) clearTimeout(timerpause); timerdimm = setInterval(rampe, 200); } else { // Loslassen clearInterval(timerdimm); down = !down; timerpause = setTimeout(function() {down = !down}, 1000); } } });Das ist die Log-Ausgabe:
09:45:41.509 info javascript.0 (4991) Stop script script.js.common.Licht.Dimmerversuch_WZ_Leselampe 09:45:41.624 info javascript.0 (4991) Start javascript script.js.common.Licht.Dimmerversuch_WZ_Leselampe 09:45:41.636 info javascript.0 (4991) script.js.common.Licht.Dimmerversuch_WZ_Leselampe: Test 09:45:41.637 info javascript.0 (4991) script.js.common.Licht.Dimmerversuch_WZ_Leselampe: getState(id='deconz.0.Lights.3.level', timerId=undefined) => not found 09:45:41.639 warn javascript.0 (4991) at script.js.common.Licht.Dimmerversuch_WZ_Leselampe:14:13 09:45:41.640 info javascript.0 (4991) script.js.common.Licht.Dimmerversuch_WZ_Leselampe: getState(id=deconz.0.Lights.3.on, timerId=undefined) => {"val":false,"ack":true,"ts":1611563265613,"q":0,"from":"system.adapter.deconz.0","user":"system.user.admin","lc":1611563263176} 09:45:41.641 info javascript.0 (4991) script.js.common.Licht.Dimmerversuch_WZ_Leselampe: subscribe: {"pattern":{"id":"deconz.0.Lights.3.on","ack":true,"q":0},"name":"script.js.common.Licht.Dimmerversuch_WZ_Leselampe"} 09:45:41.641 info javascript.0 (4991) script.js.common.Licht.Dimmerversuch_WZ_Leselampe: subscribe: {"pattern":{"id":"'hm-rpc.0.PEQ1592029.6.PRESS_SHORT'","change":"ne","q":0},"name":"script.js.common.Licht.Dimmerversuch_WZ_Leselampe"} 09:45:41.642 info javascript.0 (4991) script.js.common.Licht.Dimmerversuch_WZ_Leselampe: subscribe: {"pattern":{"id":"'hm-rpc.0.PEQ1592029.6.PRESS_LONG'","change":"ne","q":0},"name":"script.js.common.Licht.Dimmerversuch_WZ_Leselampe"} 09:45:41.642 info javascript.0 (4991) script.js.common.Licht.Dimmerversuch_WZ_Leselampe: registered 3 subscriptions and 0 schedules -
@rotamint sagte in Homematic Dimmer bei Taster halten (Long Press):
const idLevel = "'deconz.0.Lights.3.level'"; // ID anpassen !
Hier sind doppelte Anführungszeichen: const idLevel = "'deconz.0.Lights.3.level'"; // ID anpassen !
Der Fehler sagt, dass das ioBroker-Objekt nicht gefunden wurde, evt. liegt es daran.
Bei homematic-Schaltern gibt es auch (Leider offensichtlich nur in unverschlüsselter Kommunikation) auch press_cont, d.h. dieses Event wird kontinuierlich gesendet, wenn ein Taster gedrückt wird. press_long/press_short wird ja beim Loslassen des Taster m.E. gesendet.
-
@florianshj sagte in Homematic Dimmer bei Taster halten (Long Press):
Bei homematic-Schaltern gibt es auch (Leider offensichtlich nur in unverschlüsselter Kommunikation) auch press_cont, d.h. dieses Event wird kontinuierlich gesendet, wenn ein Taster gedrückt wird. press_long/press_short wird ja beim Loslassen des Taster m.E. gesendet.
das ist genau der Punkt!
HmIP besitzt keinen press_cont mehr. Und genau um den müsste es hier IMHO gehen. Press long ist nur relativ kurz und wird -wie @FlorianSHJ schreibt- erst beim Loslassen gesendet.Allerdings gibt es irgendwo noch eine Einstellung, die anscheinend den press_long begrenzt.
Habe aber mit der Einstellung noch nicht gearbeitet und weiß nicht wie diese sich auswirkt -
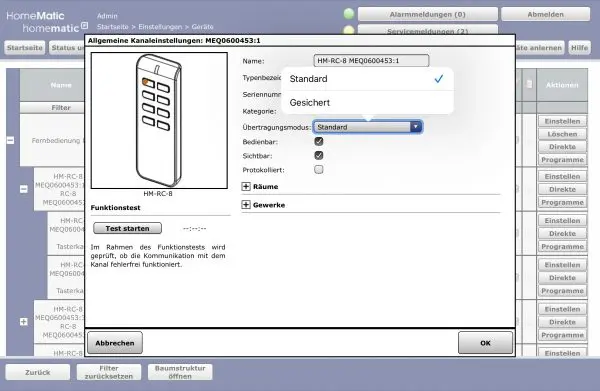
Leider habe ich kein Homematic bzw. HomematicIP mehr im Einsatz, in der Homematic-Variante musste man an dieser Stelle die Einstellung verändern:

-
Habe den Code angepasst. Bekomme in der Console keine Fehlermeldungen mehr. Trotzdem passiert einfach gar nichts... Noch jemand eine Idee?
console.log ('Test'); const idLevel = "'deconz.0.Lights.3.level'"; // ID anpassen ! const idState = "'deconz.0.Lights.3.on'"; // ID anpassen ! const idLong = "'hm-rpc.0.PEQ1592029.6.PRESS_CONT'"; // ID anpassen ! const idShort = "'hm-rpc.0.PEQ1592029.6.PRESS_SHORT'"; // ID anpassen ! var level = getState('deconz.0.Lights.3.level').val; console.log ('Level bezogen'); var state = getState('deconz.0.Lights.3.on').val; var down = false; if(level > 90) down = true; var timerdimm = null; var timerpause = null; function rampe() { if(down) { level = level - 5; if(level < 0) down = false; else setState(idLevel, level); } else { level = level + 5; if(level > 100) down = true; else setState(idLevel, level); } } on({id: idState, ack: true}, function(dp) { state = dp.state.val; if(state) setState(idLevel, level); // letzter Dimmwert }); on(idShort, function() { setState(idState, !state); // Toggle }); on(idLong, function(dp) { if(state) { if(dp.state.val) { if(timerpause) clearTimeout(timerpause); timerdimm = setInterval(rampe, 200); } else { // Loslassen clearInterval(timerdimm); down = !down; timerpause = setTimeout(function() {down = !down}, 1000); } } }); -
@rotamint sagte in Homematic Dimmer bei Taster halten (Long Press):
@homoran
Habe den Code angepasst.Ich nix js - Sorry!
-
@rotamint sagte: Trotzdem passiert einfach gar nichts
Wird der Zeitstempel von PRESS_LONG aktualisiert, wenn die Taste lang gedrückt wird (Tab "Objekte")? Wie sieht es mit PRESS_CONT aus?
Das Script ist nicht für HomeMatic-Taster geeignet! -
"Das Script ist nicht für HomeMatic-Taster geeignet!"
Danke für den Hinweis, ich denke das hat mir jetzt noch mehr Stunden (sinnfreier) Beschäftigung erspart! Leider habe ich das - eben die "Funktionen" dieses Scripts - für Homematic nicht gefunden... Hat jemand eine Idee?
Die beiden Zeitstempel werden übrigens - Deiner Nachfrage nach - aktualisiert.
Danke für's Helfen!
Stefan.
-
@rotamint sagte: Hat jemand eine Idee?
const idLevel = 'deconz.0.Lights.3.level'; const idState = "deconz.0.Lights.3.on"; const idLong = 'hm-rpc.0.PEQ1592029.6.PRESS_CONT'; const idShort = 'hm-rpc.0.PEQ1592029.6.PRESS_SHORT'; var level = getState(idLevel).val; var state = getState(idState).val; var down = false; if(level > 90) down = true; var timerpause = null; function rampe() { if(down) { level = level - 5; if(level < 0) down = false; else setState(idLevel, level); } else { level = level + 5; if(level > 100) down = true; else setState(idLevel, level); } } on({id: idState, ack: true}, function(dp) { state = dp.state.val; if(state) setState(idLevel, level); // letzter Dimmwert }); on({id: idShort}, function() { setState(idState, !state); // Toggle }); on({id: idLong}, function() { if(state) { rampe(); if(timerpause) clearTimeout(timerpause); timerpause = setTimeout(function() { down = !down; timerpause = null; }, 600); } });EDIT: Trigger auf idShort und idLong geändert!
-
@rotamint
Achtung: Trigger auf idShort und idLong ändern!on({id: idShort}, function() { setState(idState, !state); // Toggle }); on({id: idLong}, function() { -
@paul53 Vielen 1000 Dank, lieber Paul! Script läuft jetzt; ich werde mich jetzt damit eingehend beschäftigen, schließlich will (muss) ich hier noch ganz viel lernen! Die "Hardware" im ganzen Haus wäre mittlerweile geschaffen, an der Programmierung hapert es ganz gewaltig
 Danke nochmals!!! Stefan.
Danke nochmals!!! Stefan. -
@florianshj sagte: Bei homematic-Schaltern gibt es auch (Leider offensichtlich nur in unverschlüsselter Kommunikation) auch press_cont, d.h. dieses Event wird kontinuierlich gesendet, wenn ein Taster gedrückt wird. press_long/press_short wird ja beim Loslassen des Taster m.E. gesendet.
Bei HomeMatic classic habe ich folgendes Verhalten festgestellt:
- PRESS_LONG und PRESS_CONT sind nur zu gebrauchen, wenn AES_ACTIVE ausgeschaltet ist.
- PRESS_SHORT wird bei Loslassen innerhalb von 400 ms (einstellbar) nach Drücken aktualisiert
- PRESS_LONG wird 400 ms (einstellbar) nach Drücken aktualisiert, wenn noch nicht losgelassen
- PRESS_LONG_RELEASE wird beim Loslassen aktualisiert, wenn PRESS_LONG aktiv war
- PRESS_CONT wird das erste Mal zusammen mit PRESS_LONG aktualisiert und dann alle 250 ms bis zum Loslassen
Bei HMIP soll sich PRESS_LONG wohl so verhalten wie PRESS_CONT bei HM classic?