NEWS
Timer abbrechen
-
Moin,
Folgendes Problem: Ich möchte meine tado Heizkörperthermostate über Fensterkontakte umschalten. Dazu Wollte ich ein Script erstellen, was beim Öffnen des Fensters nach einer Verzögerungszeit die Temperatur senkt. Andersrum wenn das Fenster geschlossen wird nach einer Verzögerungszeit die Temperatur wieder zurückstellt.
Habe das so gelöst (ist noch nicht ganz fertig). Es geht erstmal nur um den Timer für die Verzögerung:
var window1_open; //var window2_open; // Auf Fensterkontakt der Terrassentür reagieren on({id:'maxcube.0.devices.contact_1b3239.opened'}, function (obj){ var windowstate_open = getState("maxcube.0.devices.contact_1b3239.opened").val; // Esszimmer var umschaltverz_Fenster_offen; var umschaltverz_Fenster_zu; if (windowstate_open) { //Fenster wurde geöffnet clearTimeout(umschaltverz_Fenster_zu); log('Fenster geöffnet. Starte Timer...', 'info'); umschaltverz_Fenster_offen = setTimeout(function() { window1_open = true; log('Setze Stauts Fenster offen.', 'info'); }, 20000); } else { // Fenster wurde geschlossen clearTimeout(umschaltverz_Fenster_offen); log('Fenster geschlossen. Starte Timer...', 'info'); umschaltverz_Fenster_zu = setTimeout(function() { window1_open = false; log('Setze Stauts Fenster geschlossen.', 'info'); }, 30000); } });In der Log steht dann das:
17:52:34.313 info javascript.0 (31946) script.js.Heizung.Fenstererkennung_Esszimmer: Fenster geöffnet. Starte Timer... 17:52:54.306 info javascript.0 (31946) script.js.Heizung.Fenstererkennung_Esszimmer: Fenster geschlossen. Starte Timer... 17:52:54.313 info javascript.0 (31946) script.js.Heizung.Fenstererkennung_Esszimmer: Setze Stauts Fenster offen. 17:53:24.307 info javascript.0 (31946) script.js.Heizung.Fenstererkennung_Esszimmer: Setze Stauts Fenster geschlossen.An sich funktioniert das schon. Nur, was ich jetzt hier auch gemacht habe, wenn ich das Fenster nach dem Öffnen innerhalb des laufenden Timers wieder schließe, läuft der Timer scheinbar erst noch zu Ende, bevor das Schließen verarbeitet wird.
Hat jemand eine Lösung dafür?
Will halt nicht, dass die Temperatur so schnell geändert wird. Wenn ich z.B. den Hund kurz raus lasse, schließe ich die Tür ja direkt wieder.
Gruß Maik
-
Beim öffnen auch einen Timer benutzen.....
-
@guergen Hab ich doch. Oder was meinst du?
-
@MaikB85 Ich habe eher pauschal geantwortet.... kann doch kein Java; ich bastel in Blockly

Aber zuerst solltest Du immer erst die Timer stoppen! -
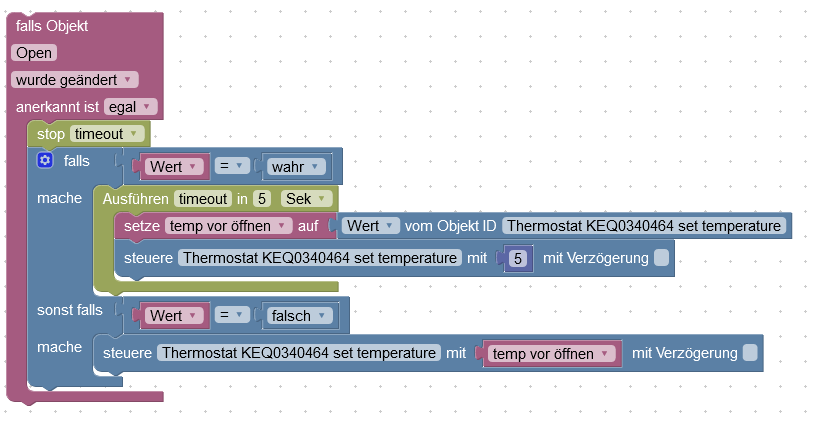
@MaikB85 habe das grade mal per blockly zusammengeclickt und in Java umgewandelt:
var timeout, temp_vor__C3_B6ffnen; on({id: "deconz.0.sensors.00158d00054e943c.open"/*Open*/, change: "ne"}, async function (obj) { var value = obj.state.val; var oldValue = obj.oldState.val; (function () {if (timeout) {clearTimeout(timeout); timeout = null;}})(); if ((obj.state ? obj.state.val : "") == true) { timeout = setTimeout(async function () { temp_vor__C3_B6ffnen = getState("maxcul.0.KEQ0340464.desiredTemperature").val; setState("maxcul.0.KEQ0340464.desiredTemperature"/*Thermostat KEQ0340464 set temperature*/, 5); }, 5000); } else if ((obj.state ? obj.state.val : "") == false) { setState("maxcul.0.KEQ0340464.desiredTemperature"/*Thermostat KEQ0340464 set temperature*/, temp_vor__C3_B6ffnen); } });
Prinzip verstanden? -
@MaikB85 Das Problem ist, dass du die beiden
varinnerhalb deson()Handlers hast. Dadurch gelten sie nur während dem abarbeiten eines einzigen Events.Also einfach die Deklarationen ganz aussen machen und schon ist die Welt in Ordnung.
-
-
@MaikB85 Das kann ich Dir garnicht sagen, habegrade mal drin rumgeclickt um zu sehen wo das herkommt.... weiss ich nicht
Ist das denn kein Java-Script, was ich dabei gepackt habe?
Zumindest dachte ich das immer.... -
-
die Suche nach async und clearTimer Timer stoppen führt mich hierher.
Ich verwende gerade Funktionen, die ich nicht verstehe und nicht weiß, ob da alle Timer gecleared werden, bzw. wie man das erzwingen könnte.
Im Prinzip geht es um Dimmerrampen.
- Einschalten
- Halten
- Runterrampen
Funktioniert so weit. Aber das Thema retriggern und timer clearen ist mit unklar.
Dort https://www.mediaevent.de/javascript/async-await.htmlhabe ich gefunden
const delay = seconds => { return new Promise ( resolve => setTimeout (resolve, seconds * 1000) ) };Damit kann man dann einfach und elegant kleine Pausen einbauen, um den Fluß und die Ausgaben besser zu kontrollieren, ohne die Übersicht zu verlieren. Beispiel
on({id: motionSensorId, change: "ne"}, async function(dp){ // dim up // colorTep down (numberwise) if (dp.state.val){ // lampOnTimeDepending(); console.log('starting hold time'); await delay(10); // hold time console.log('end hold time, starting ramp down'); setState(lampTransition_time, transitionTimeRampDown); await delay(0.1); setState(lampBrightness,1); await delay(transitionTimeRampDown + 1) setState(lampTransition_time, transitionTimeNormal); await delay(0.1); setState(lampOnOff,false); } });Das scheint auch so weit zu funktionieren.
Aber ich frage mich, was passiert, wenn diese Funktion während des Ablaufs erneut getriggert wird?
Deshalb wollte ich gerne zu Beginn der Funktion alle laufenden Timer abbrechen. Wie könnte man dabei vorgehen? -
@klassisch
Mehrfach Aufrufe kannst du nur durch Kontrollvariable und eine If Abfragen for jedem await abfangen.z.B. Nur den neusten Aufruf abarbeiten:
var t = 0; function test (){ var t1 = ++t; if (t1 == t) { // diesen Block für jedes await // führe Code aus } // Am Ende if (t1 == t) t = 0; }oder in dem du die Funktion sperrst solange sie läuft, also eine globale Variable am Anfang abfragen dann setzten und am Ende zurück setzten.
Kann man diesen Code nicht über lampe.action() kürzer machen und weniger fehler anfällig?
-
@ticaki sagte in Timer abbrechen:
Vielen Dank für Deine Hilfe.
Hatte in der Zwischenzeit einige Stellen gefunden, und gesehen, daß das zu nichts vernünftigem führt.
Und es ist ja noch schlimmer, bei einer Lampensteuerung mit manueller Eingriffsmöglichkeit muß man laufende Timer auch wieder löschen können.Mittlerweile habe ich deshalb eine "Hybridlösung" implementiert. Kurze Wartezeiten in Subsekundenbereich zur Sicherstellung der Befehlsfolge (zuerst DImmgeschwindigkeit, dann Zielwert) habe ich mit await gemacht.
Die längeren Timer mit der klassischen Methode ineinandergeschachtelter setTimeout Funktionen. Die kann ich dann bei manuellen overrides per clearTimeout auch löschen.
Im Subsekundenbereich bringen die awaits auch nchts durcheinander.Kann man diesen Code nicht über lampe.action() kürzer machen und weniger Fehleranfällig?
Ich kenne mich leider mit Eigenschaften und Objekten nicht wirklich aus.
-
@klassisch
Ich nutze deconz und da geht z.b. sowas:setState('deconz.0.lights.0017880003a0037c.action', '"on": true, "bri": ' + bri + ', "ct": ' + ct); -
@ticaki Ich vermute mal, daß das nur eine eine andere Art der Darstellung bzw Adressierung ist.
Deconz scheint hier ein Array oder key-values-paare zu nutzen.
im ioBroker.zigbee Adapter gibt es halt für jeden Parameter wie bright, Farbtemp, state, etc jeweils einen eigenen Datenpunkt.Die Frage ist jetzt, wie die Daten an die Leuchten übertragen werden.
Beim normalen javascript kann man anscheinend nicht so genau vorhersagen, ob die setState in der aufgeschriebenen Reihenfolge abgearbeitet werden. Und damit können sich die Leuchten man so oder auch anders verhalten.Werden beim Deconz die Daten gleichzeitig als Block an die Leuchte übertragen? Das wäre ein Vorteil und könnte die kurzen await überflüssig machen.
Die timer für die längeren hold times und Rampen muß man nach wie vor selbst handhaben. -
@klassisch
soweit ich weiß werden die Befehle mit action() als Block an das Gerät gesendet. -
@ticaki das wäre ein echter Vorteil. Das Zigbee Protokoll des Geräts muß das auch ermöglichen.