NEWS
Journal-Log erstellen
-
@homoran
Schön wäre es, wenn einfach exakt der Inhalt der LogDatei im Dashbaord erscheint. Und zwar Zeile für Zeile, statt hintereinander.Wenn es zum Formatieren einfacher ist, würde ich das Datum/Uhrzeit zusätzlich in die LogDatei in jede Zeile schreiben lassen, um den Zeilenanfang erkennen zu können.
-
Wenn jeder eintrag mit einem Zeilenumbruch endet, geht das zumindest theoretisch einfach

Das RegEx wäre
([^\n]+)
und dann wieder +das Umbruchzeichen <br> ode /n aneinanderreihen -
-
@liv-in-sky sagte in Journal-Log erstellen:
gibt es dafür eine bessere schreibweise
hast du mein Regex nicht gesehen?
eine Gruppe (), darin beliebig viele alles außer \n = [^\n]+ -
-
@liv-in-sky sagte in Journal-Log erstellen:
bin mir nicht sicher, ob es \n enthält
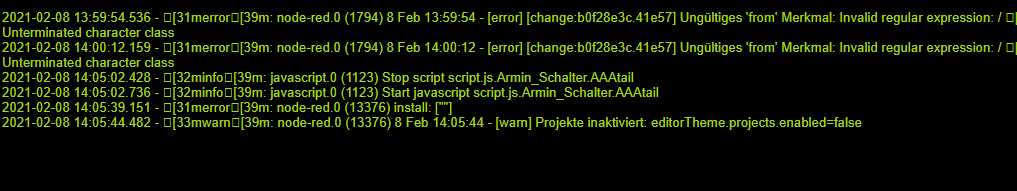
hat es - siehe Screenshot
wenn nicht, bräuchte ich mal eine echte logdatei von @tomily
-
die haben wir ja noch nicht - muss er erst erstellen oder umbauen - auf jeden fall wissen wir, wie es funktionieren soll
ich arbeite ja damit - mit dem logfile von iobroker - das ist aber nur der test - das sind \r und \n drin - linux halt
-
@liv-in-sky sagte in Journal-Log erstellen:
die haben wir ja noch nicht - muss er erst erstellen oder umbauen
@tomily
kannst du uns bitte mal eine Datei zur Verfügung stellen, die du auswerten willst -
@homoran danke dir
habe es jetzt für mein beispiel so gelöst
(.*?)(?<!\r)\ngenug getestet - muss jetzt wieder an anderem script "wurschteln" - das nervt schon seit tagen

-
@homoran sagte in Journal-Log erstellen:
und irgendwann bringst du mir noch das parsen in js (Blockly) bei.
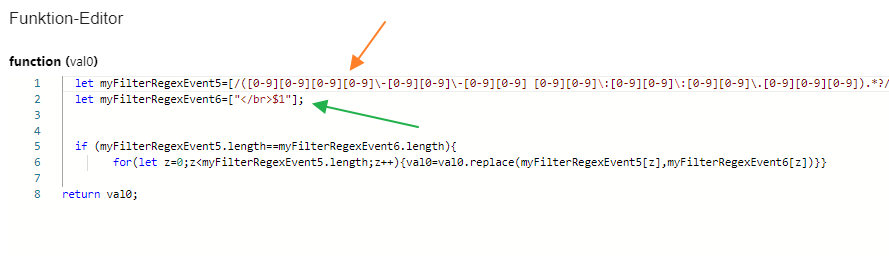
dann kann ich auch mit wget Daten holenvielleicht magst du dich damit spielen - braucht minimal javascript - kann aber mehrere reg-auflöungen hintereinander machen - du mußt dafür nur die array's richtig (myFilterRegexEvent5,myFilterRegexEvent6) füllen

orange: regex ausdruck - was wird gesucht
grün: mit was wird es ersetztda diese variablke ein array ist, kannst du ein komma setzen und in beiden arrays einfach ein zweites regex einsetzen - das wird dann anschliessend ausgeführt
ein beispiel aus meinem ical script (zuerst wird nach Biathlon... gesucht und ersetzt (mit Bia) und anschliessend nach SACK und ersetzt (mit Tonne):
let myFilterRegexEvent5=[/Biathlon(: .*)/,/(GELBE)R SACK/]; // Regex für EventAnzeige: event=event.replace(myFilterRegexEvent,myFilterRegexEvent2) let myFilterRegexEvent6=["Biat$1","$1 Tonne"];myFilterRegexEvent5 und myFilterRegexEvent6 müssen immer gleich viele einträge haben - sonst mag das script nix ausfühen

-
@liv-in-sky DANKE!
Das sieht schaffbar aus - muss ich mal ventilieren
-
@liv-in-sky Aber wenn ich gar nichts ersetzen (replace) will, sondern nur den Wert anzeigen/in eine Variable schreiben will??
-
-
-
@tomilyIch misch mich mal wieder ein.
Um eine eigene Logdatei zu schreiben bzw. anzuzeigen willst musst Du Dir ja ne Struktur aufbauen. Ich empfehle Dir ein Array mit Objekten gleichen Aufbaus - wie Datum, Ereignis usw.
Eingabe:
Die Log Dateien kannst Du mit Standard Nodes (wie file in) einlesen. Damit bekommst Du schon mal für jede Zeile eine Nachricht.
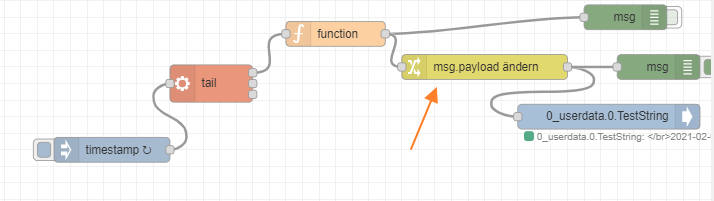
Die Aufteilung einer Zeile kannst Du dann wie @Homoran schreibt mit regulären Ausdrücken machen.Das geht auch mit regulären Ausdrücken in NodeRed ohne irgendwelche Funktionen nutzen zu müssen. Du kannst auch mit Gruppen ($1 und $2 ...) arbeiten und diese dann weiterverarbeiten. Damit kannst Du direkt neue Nachrichten erzeugen so habe ich das hier gemacht:
Damit kannst Du dann zum Beispiel schon mal ausfiltern welche Zeit Du haben willst.
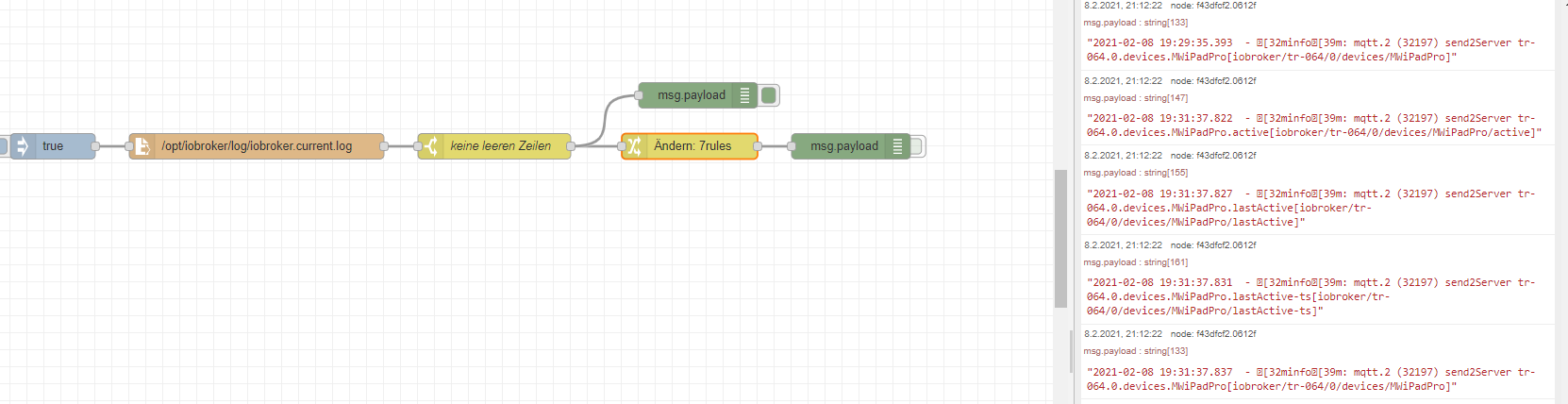
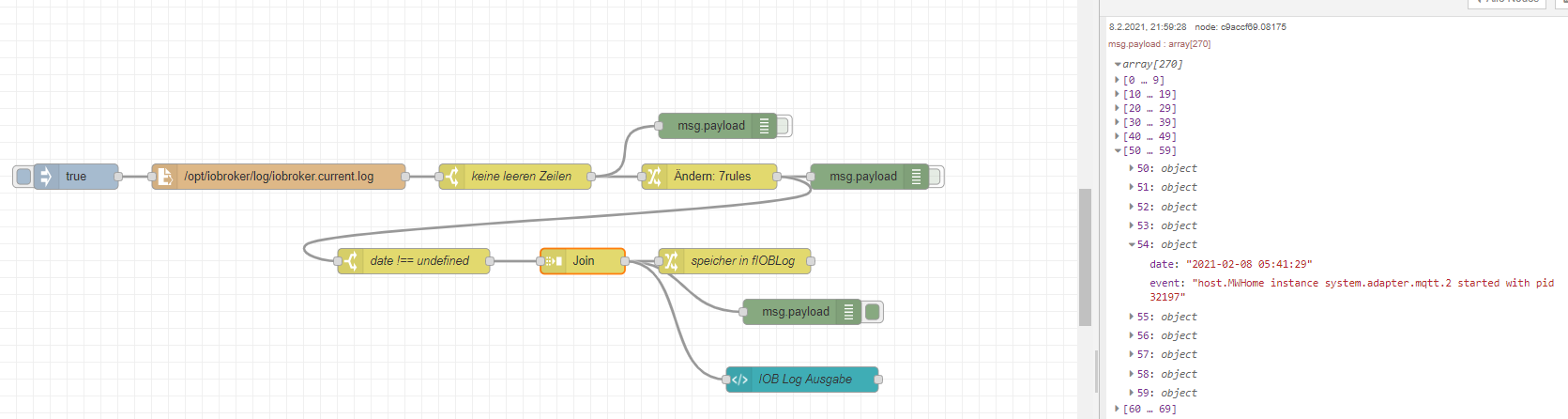
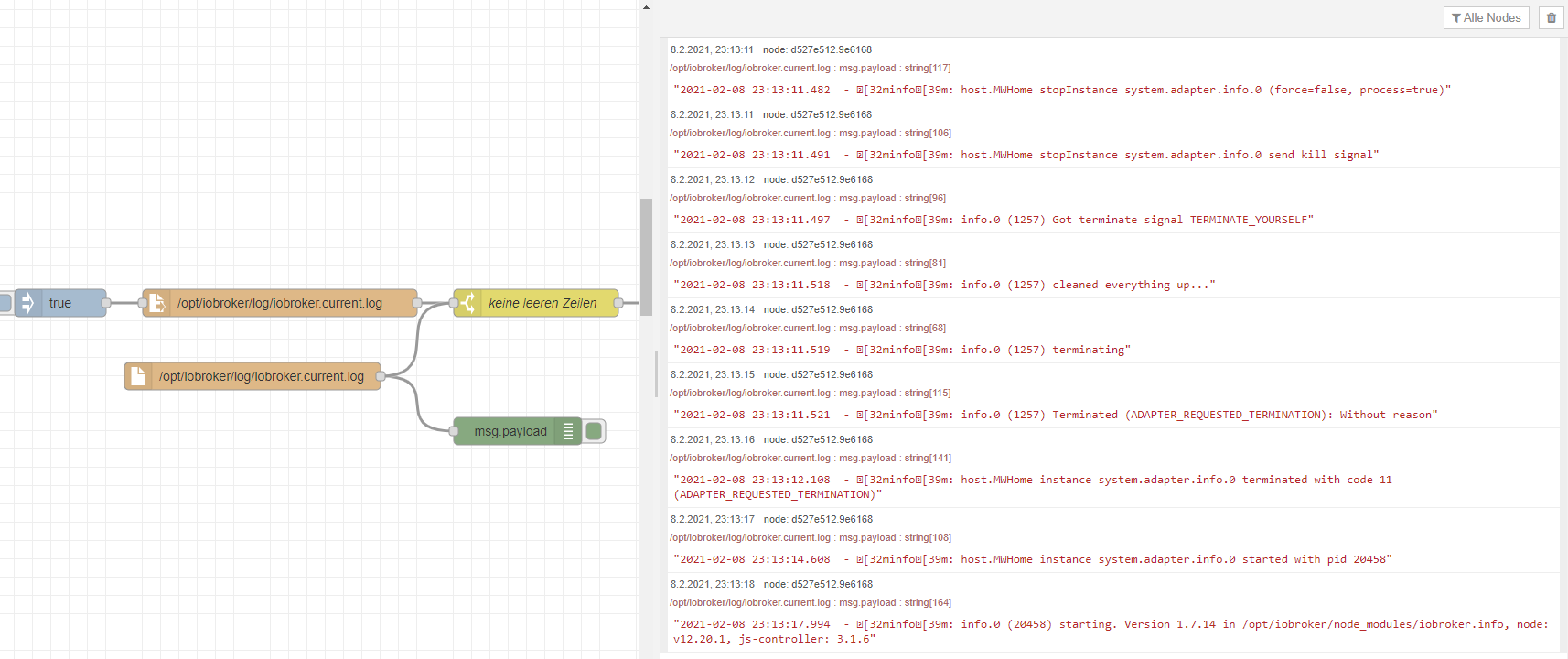
Wie die Mitstreiter habe ich als Beispiel auch mal die iobroker log genommen und mit der file in eingelesen.
somit bekommst Du für jede Zeile eine Nachricht - die leeren Zeilen wurden herausgefiltert.
Wie Du siehst funktioniert das soweit ganz gut.

Zur Analyse der Logdateien bietet sich die Gruppenfunktion mit regulären Ausdrücken an, die NodeRed mit Hausmitteln bereits unterstützt.
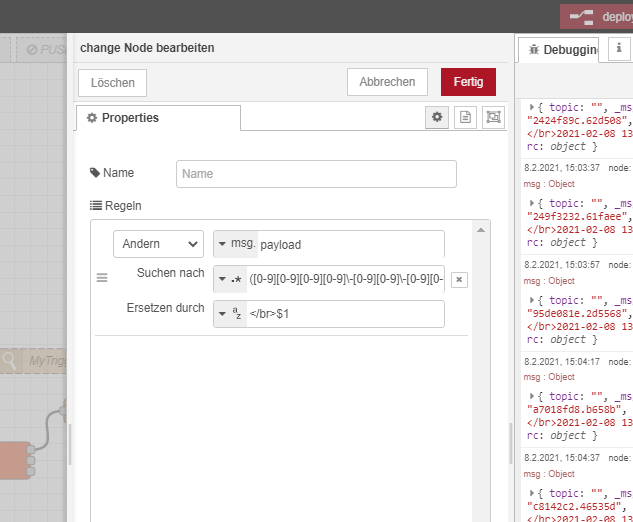
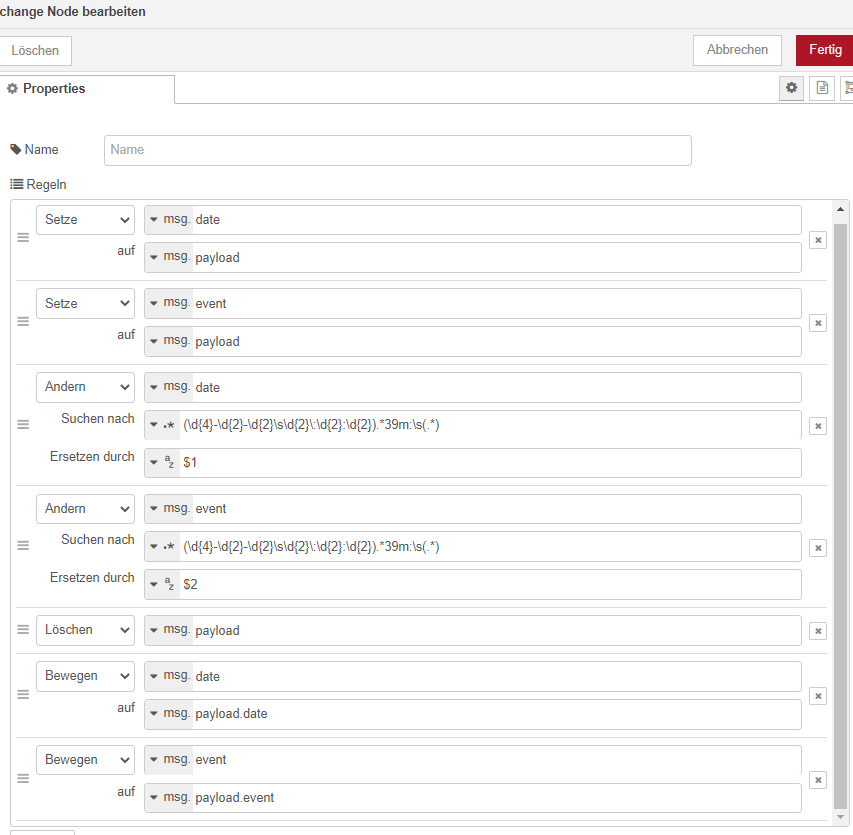
Das siehst Du an diesem Change Node:
Ich sichere hier die Zeile / payload in 2 Zwischenobjekte und analysiere das Datum und das Ereignis aus und speichere es in einem eigenen Objekt, damit ich die payload dann löschen kann und als Objekt neu aufbauen kann:

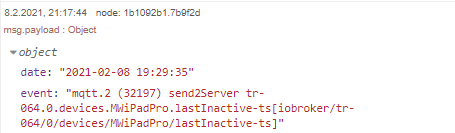
Als Ergebnis erhälst Du dann ein wundeschönes Payload Objekt mit den Eigenschaften Date und Event die Du dann im weiteren Verlauf analysieren kannst.

Nun empfehle ich Dir solche Objekte in einem Array mit der gleichen Struktur als Flow Variable anzulegen.
und verarbeiten ... (Teil 2 folgt!)
-
So mit dem Teil2 kommen wir also zur Verarbeitung - nachdem Du nun events und Datum hast - kannst Du einzelne Nachrichten wegschmeissen herausfilter usw.
Nach der Verarbeitung (der einzelnen Events) - schmeißen wir alle wieder zusammen in ein Array. Das macht die JOIN Node.
Man kann ihr entweder über einen trigger mitteilen wann das Array fertig ist (msg.complete = true) - ich habe hier der Einfachheit mal ein Zeitlimit eingegeben - da mein Log in der Regel selbst wenn es groß ist, in 10 Minuten eingelesen ist.
Wir haben also nur noch eine Nachricht - die alle Events in einem Array in einer Payload enthält.
Ich hoffe Du folgst mir - ich versuche es ja mit Screenshots immer zu erklären:

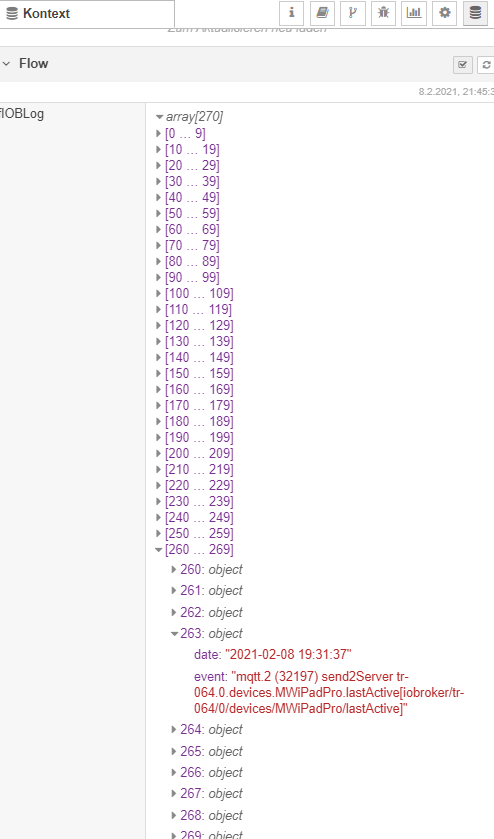
So ein Array kannst Du dann auch in einer flow Variablen speichern und ggf. getriggert für weitere Untersuchungen verwenden. Das macht die 2. Change Node - die aber sonst keine Aufgabe hat - außer die Payload - das Array in einer Variablen zu speichern.
Im Kontext Menü sieht das dann so aus.

Die Ausgabe erfolgt im 3. Teil.
-
So nun zur Ausgabe (Teil3 )- ich bin leider kein HTML Programmierer - da gibts hier viel fittere Leute an Board und ich hab das für Dich nur mal schnell so quick & dirty hingebastelt. Du magst Dich vielleicht fragen, warum ich das Ganze in ein Array gepackt habe.
Node Red hat die tolle Eigenschaft auch in dem Dashboard dass die Angular JS unterstützt wird.
Wie Du hier ja selbst angemerkt hast - eignet sich hier für die Ausgabe die Template Node am Besten:
Neben dem ganzen Formatierung ist das Geniale diese ng-repeat Direktive (alles verlinkt hier).
Im Quelltext kannst Du nämlich mit ein paar läppischen Zeilen durch das ganze Array durchgehen.
Das ist nämlich dann alles - was Du zur Ausgabe des Logs brauchst.

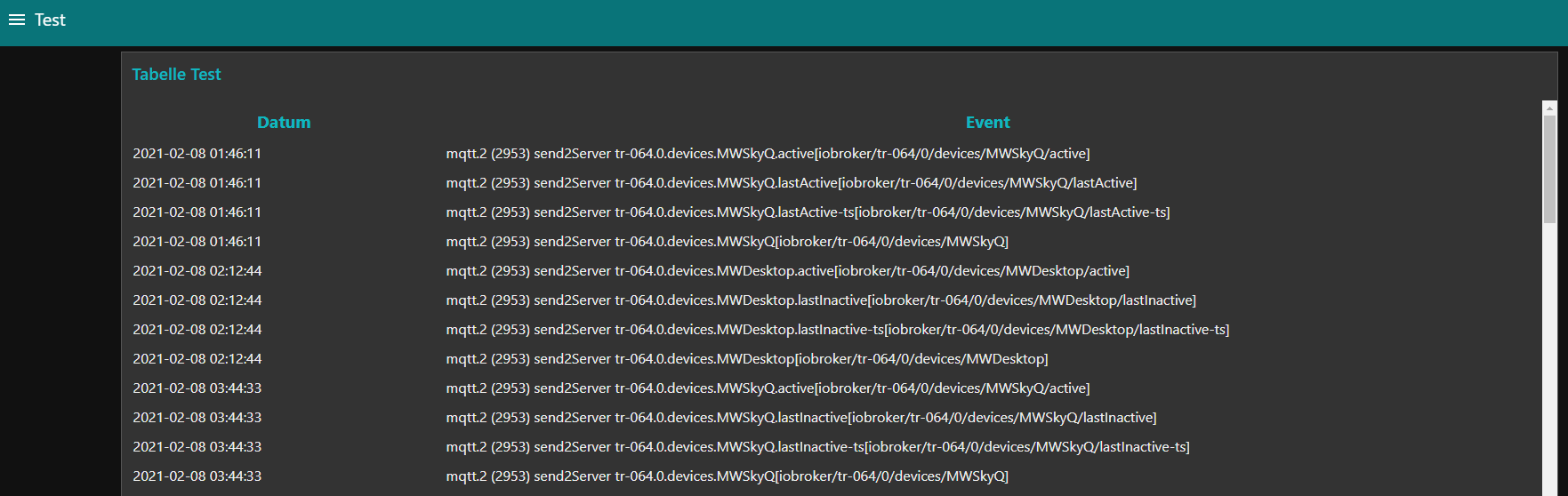
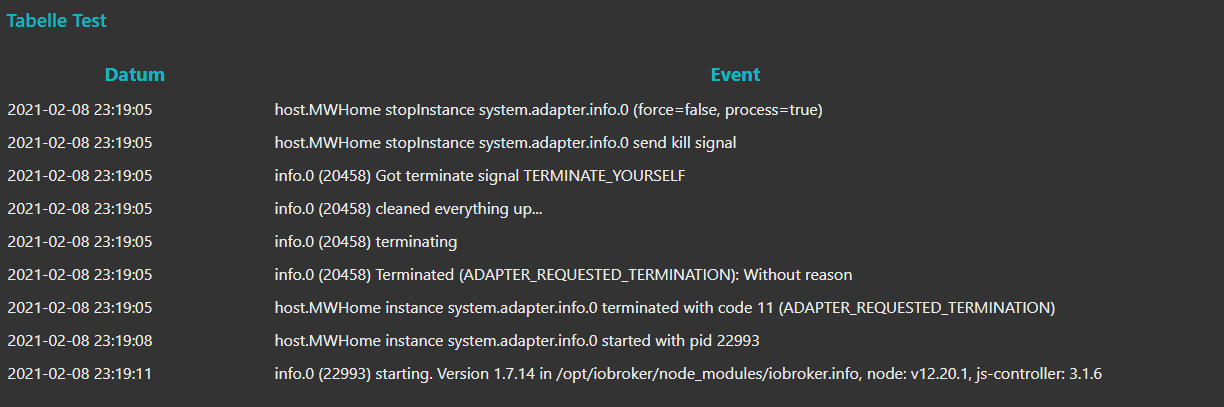
<div class="main"> <table id="t01"> <tr><th width=20%>Datum</th><th width=70%>Event</th></tr> <tr ng-repeat="item in msg.payload"> <td align=left>{{item.date}}</td><td align=left>{{item.event}}</td> </tr> </table> </div>Alles ist bei mir nicht schön rausgekommen aber zur Verdeutlichung langt es - also hier nun das iobroker Log als HTML Tabelle im Node Red Dashboard:
Wie gesagt - das geht alles viel schöner

Also keine Fragen zur HTML Formatierung bitte - das können hier andere an Board viel besser.
-
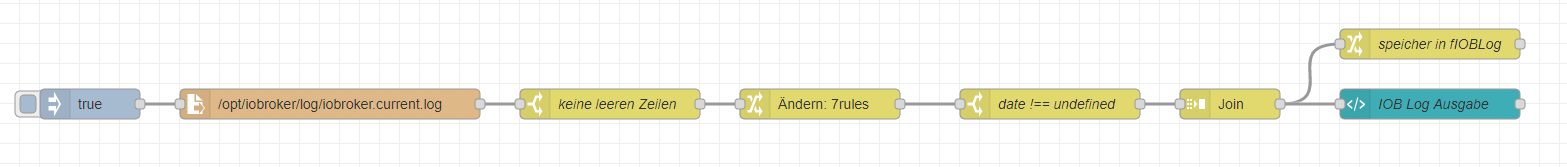
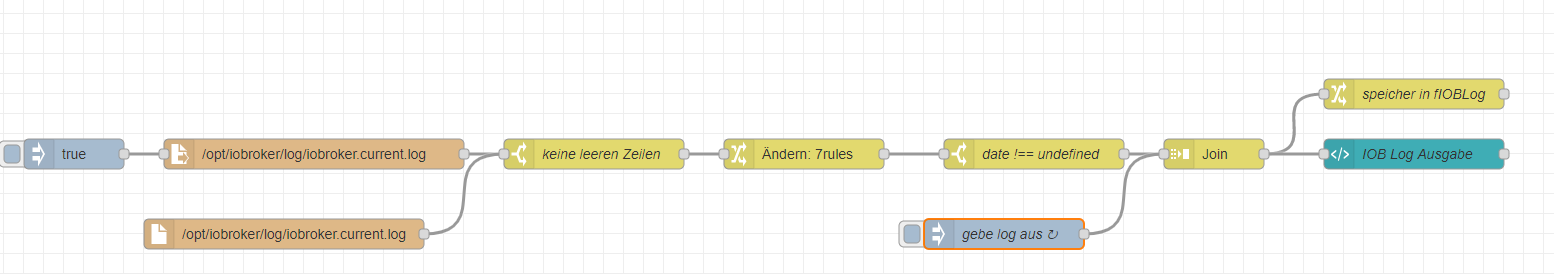
Teil4 - so wie gesagt, warum ich NodeRed liebe - das Ganze hier ist bis auf den Code der HTML Formatierung mit wenigen Nodes erledigt:

und erfordert quasi 0 Programmierung.
 Alles mit Standard-Nodes und ohne Function-Nodes mit irgendwelchen Programmzeilen.
Alles mit Standard-Nodes und ohne Function-Nodes mit irgendwelchen Programmzeilen. 
Hier der Flow zum Importieren und Spielen - die wichtigsten Dinge habe ich ja nun erklärt:
Als Hilfsmittel zum Analysieren Deiner Logdatein eignen sich wie ja hier schon erwähnt die regulären Ausdrücke gut.
Ich teste immer hier - da sieht man dann auch was in den Gruppe $1 usw. entahlten ist. https://regexr.com/
Ansonsten fragen, warum ich was gemacht habe - aber nun bist Du am Zug - Deine Wünsche zu realisieren.
Neue Logzeilen hängst Du einfach an das Array an usw. Um Tabellen in Spalten zu sortieren, wie gesagt dass können Dir HTML Programmieren sicher besser erklären - bzw. im Moment weiß ich sowas einfach nicht.
-
So noch ein paar Ergänzungen:
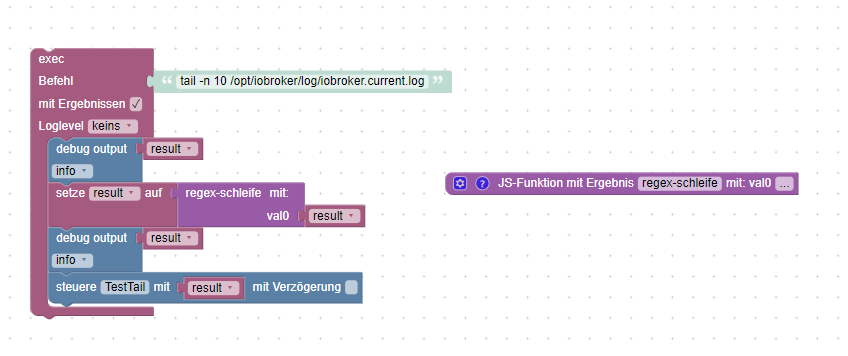
Die tail-Node ist hervorragend, da sie ja aus sich selbst herausgetriggert wird und immer die letzte Zeile ausgibt.

Wenn man die Join-Node kann man nun natürlich so konfigurieren - dass sie anstelle von 10 sekunden - das Array erst nach 300s bildet - dann bildet sie das Array erst nach 300s und zusammen mit der Tailnode habe ich nur die Einträge der letzten 5 Minuten drin.
Oder ich konfigurieren die JOIN Node so, dass sie auf einen externen Trigger reagiert habe ich folgenden mit einem Inject Node dargestellt. Der kann entweder zyklisch ablaufen - das LOG wird mit jedem neuen Array ja gelöscht. Im Prinzip kann man natürlich statt der JOIN Node eine Function Node machen und im Function Node Kontext das Array aufbauen. Das wird dann nicht mehr gelöscht und man hängt mit Array.push jede payload hinten dran. Ausgegeben wird das ganze Array wieder via trigger.
So kann statt der Inject Node ja einfach die uicontrol Node dienen, die dann triggert wenn Du die entsprechende Seite in Deinem Dashboard öffnest.
Also mir fallen 1000 Dinge ein.

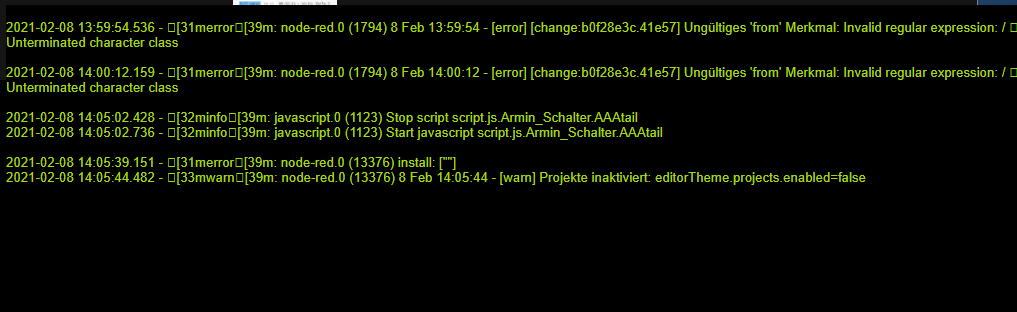
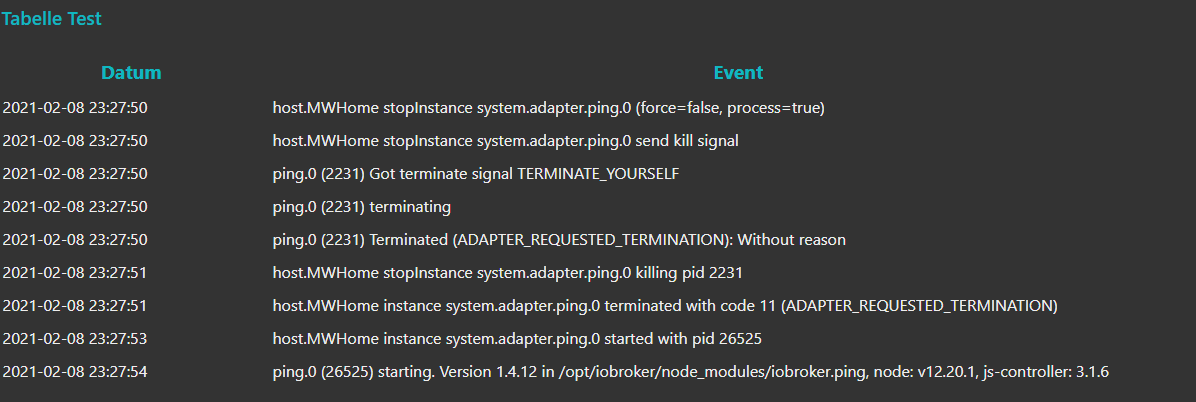
Das ist zum Beispiel die Ausgabe mit der TAIL Node - nachdem ich die JOIN Node auf 300s gestellt habe und in der Zwischenzeit den Info-Adapter neu gestartet habe.

Mit msg.complete als trigger kann man das auch vorher ausgeben, selbst wenn das Zeitintervall noch nicht abgelaufen ist.


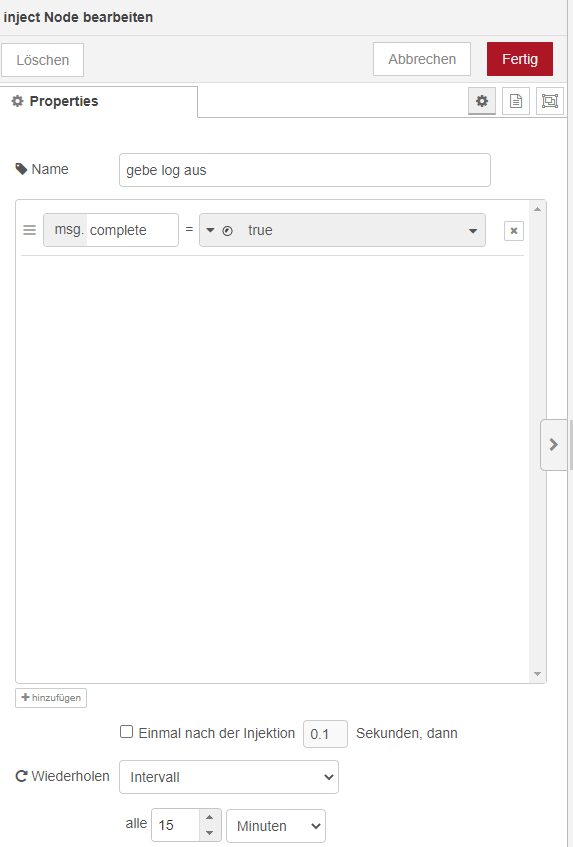
Also den Möglichkeiten sind kaum Grenzen gesetzt. Der Inject Node kann wie gesagt selbst als Trigger dienen nicht nur manuell:
Hier mal die Ausgabe des Logs im 15 Minuten Intervall:

-
@tomily Also in Summe war Dein Ansatz mit der Tail Node GOLDRICHTIG. Das nur die letzte Zeile genommen wird, ist ebenfalls aus Sicht der Entwickler richtig. Für die Speicherung mehrerer Nachrichten bist Du selbst verantwortlich. Anstelle von Zeitintervallen kannst Du den JOIN Node auch so konfigurieren, dass er erst nach 50 Nachrichten, dass Array ausgibt - das muss also nicht zeitabhängig sein.
Im Übrigen dient dieser Flow mit der tail-Node auch hervorragend dazu bei bestimmten LOG-Einträgen weitere Flows zu triggern. Nur mal so als Anmerkung/Anregung.
 Eine Möglichkeit wäre ebenfalls die Ausgabe anhand einer Zeit/Datums oder aber bei einem bestimmten Ereignis auszugeben. So könnte auch ohne Datenpunkt ein Blockly einen LOG Eintrag erzeugen, der einen Flow in NodeRed anst ...
Eine Möglichkeit wäre ebenfalls die Ausgabe anhand einer Zeit/Datums oder aber bei einem bestimmten Ereignis auszugeben. So könnte auch ohne Datenpunkt ein Blockly einen LOG Eintrag erzeugen, der einen Flow in NodeRed anst ... 

und zum Schreiben eigener Log-Dateien gibts die FileNode. - Die ist auch schon im Standard enthalten.