NEWS
Werte von "Funktionen" abfragen und Datenpunkt setzen
-
Hallo zusammen was JS betrifft wäre sogar die Bezeichnung Anfänger zu hoch gegriffen. Bisher habe ich im Grunde nur fertige Lösungen gnadenlos kopiert. Doch damit komme ich jetzt nicht weiter.
Hier meine Problemstellung:
Über einen Datenpunkt steuere ich sämtliche Lichter die der Funktion "Lichter_alle" zugeordnet sind. Somit habe ich schon zumindest erreicht, dass ich nicht alle einzeln in Blockly einfügen muss. Jetzt möchte ich aber im Gegenzug sämtliche "Lichter_alle" abfragen und sobald ein Licht auf "true" steht soll ein zweiter Datenpunkt ebenfalls auf "true" gesetzt werden. Erst wenn alle auf "false" sind, soll auch der Datenpunkt auf "false" gesetzt werden.
Ich habe nicht einmal ansatzweise eine Ahnung wie das zu bewerkstelligen wäre. Gerne fuchse ich mich dann rein, am Ende will ich es dann auch verstehen.Kann mich das jemand von euch unterstützen?
Gruß
Ja.rod -
@ja-rod sagte in Werte von "Funktionen" abfragen und Datenpunkt setzen:
Kann mich das jemand von euch unterstützen?
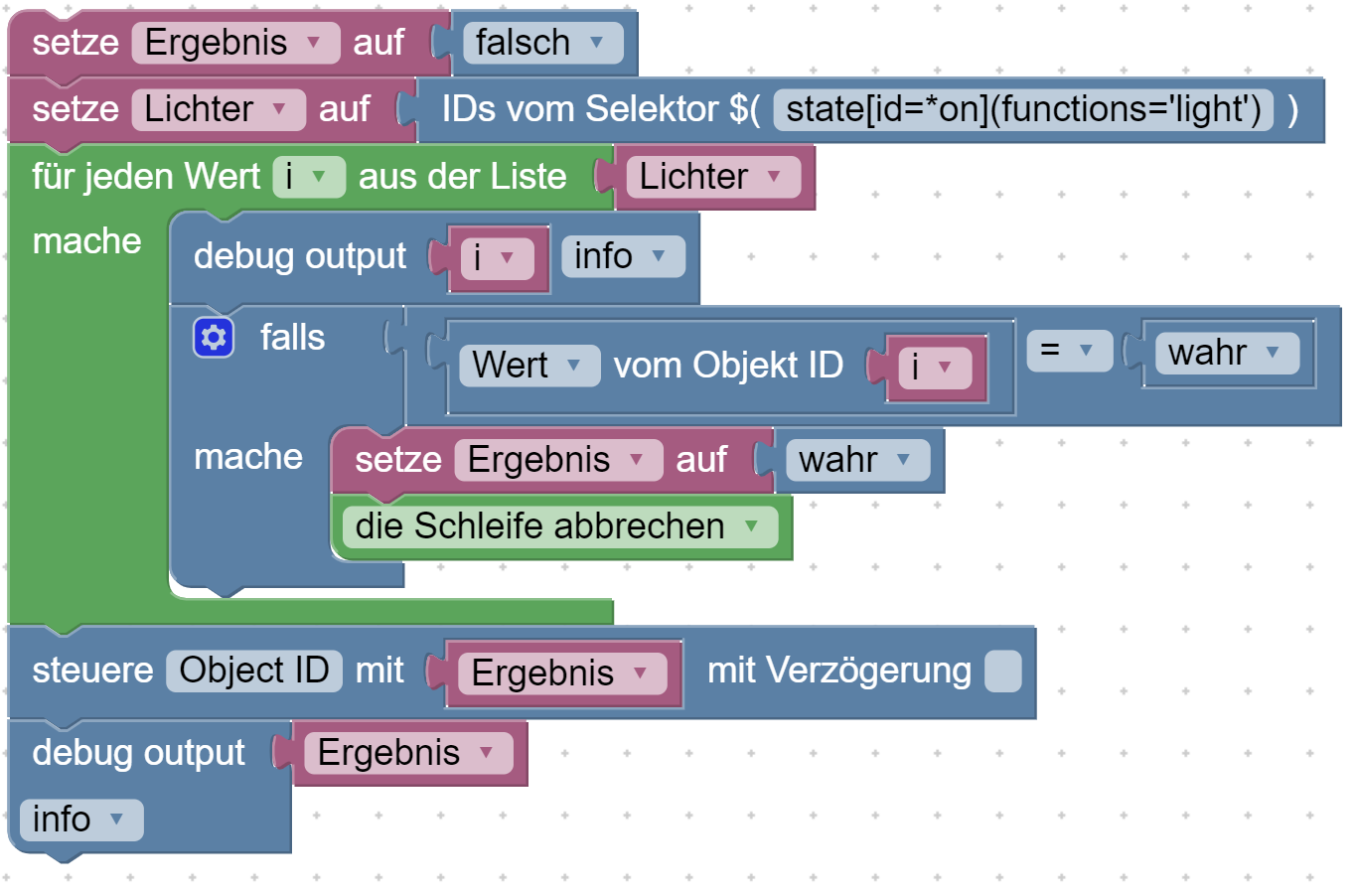
Probiere mal so

-
@fastfoot Vielen Dank für das Blockly. Klingt für mich logisch, leider bleibt mein Datenpunkt aber auf "false".
Gruß Ja.rod
-
@ja-rod sagte: leider bleibt mein Datenpunkt aber auf "false"
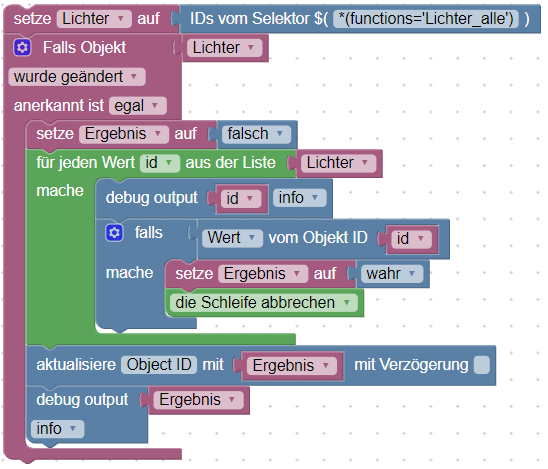
Es fehlt noch der Trigger, der den gezeigten Ablauf bei jeder Wertänderung abarbeitet. Etwa so:

-
@ja-rod sagte in Werte von "Funktionen" abfragen und Datenpunkt setzen:
@fastfoot Vielen Dank für das Blockly. Klingt für mich logisch, leider bleibt mein Datenpunkt aber auf "false".
Gruß Ja.rod
Du musst schon auch den Wert hinter functions= anpassen, ausserdem wird jeder gefundene DP durch das Log ausgegeben, wenn da nichts kommt musst du deine Functions prüfen
-
@fastfoot Jetzt wechselt er auf "true". Muss nur schauen ob er das richtige anzeigt.
Danke -
@ja-rod sagte in Werte von "Funktionen" abfragen und Datenpunkt setzen:
@fastfoot Jetzt wechselt er auf "true". Muss nur schauen ob er das richtige anzeigt.
DankeVielen Dank. Passt alles.