NEWS
jarvis v2.2.0 - just another remarkable vis
-
@flopsi
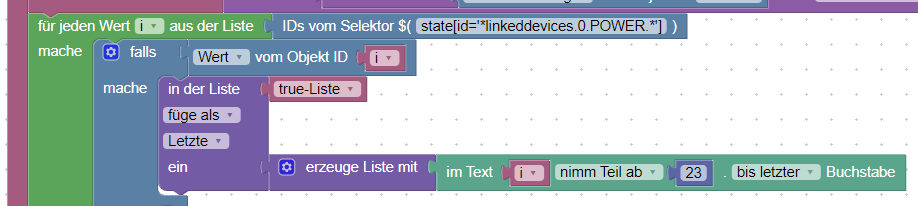
Ich erstelle in Blockly eine Liste mit dem ID Selektor, der ID Selektor sucht in allen meinen Datenpunkten nach den Übereinstimmungen. In dem Fall habe ich es aber eingegrenzt und lasse nur nach allen Datenpunkten im Ordner Linkeddevices.0.Power,* suchen, alles was nicht so anfängt wird nicht mitgezählt
Und in der Liste lass ich mir den Datenpunkt so kürzen, dass nur der Teil des Klar-Namen stehen bleibt, normalerweise sieht der Objektname so aus:

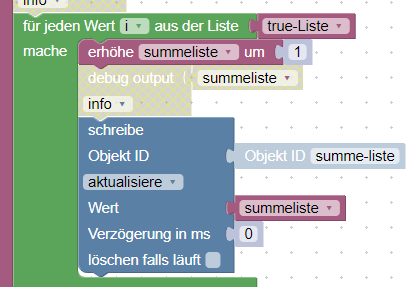
Und die Summe lasse ich wie folgt bilden und schreibe es in einen Datenpunkt:

-
@Zefau
customHTML
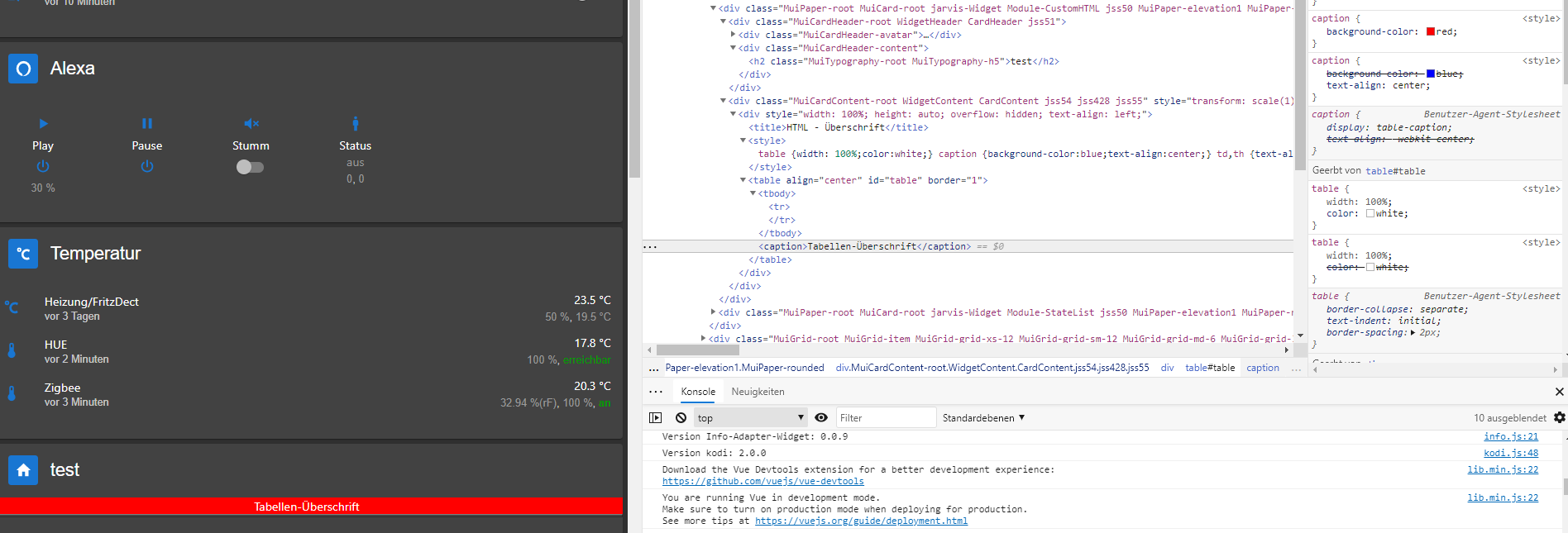
overflow-Eigenschaft für customHtml auf auto setzen:
overflow: auto -> Damit die längeren HTML einen Scrollbalken bekommen?
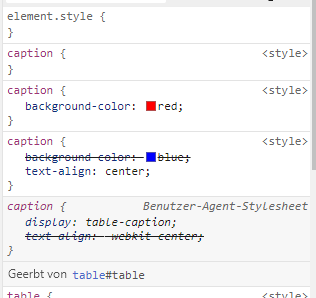
Farbe wird überschrieben (kommt sehr wahrscheinlich von einer 2. customHTML-Seite, die zufällig die rote Farbe als Hintergrund im caption hat. Kann man das irgendwie unterscheiden, programmtechnisch?

Woher kommt das 2. caption, das wird als Einstellungen verwendet? Die HTML-Einstellung wird gestrichen?

Die Tabellenüberschrift wird rot angezeigt, obwohl blau in der HTML steht?
<!DOCTYPE HTML><html> <head><title>HTML - Überschrift</title> <style>table {width: 100%;color:white;} caption {background-color:blue;text-align:center;} td,th {text-align: center;} </style> </head> <body style = "text-align= center;" id = "body"> <table align = "center" id="table" border="1"> <tr><caption>Tabellen-Überschrift</caption></tr> </table></body> </html>
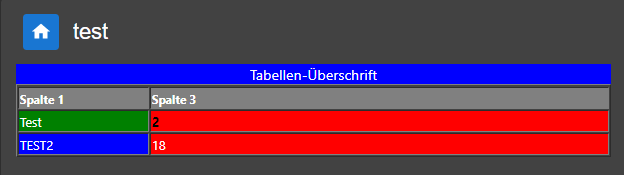
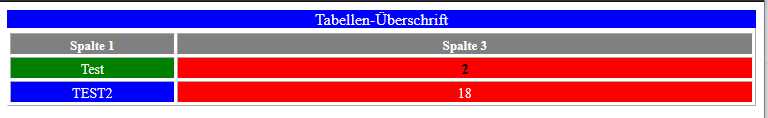
CustomHtml - text-align: center wird nicht umgesetzt
Man muss caption und td im Style definieren td {text-align: center;} und nicht über <span>.Jarvis-Anzeige:

Original:

<!DOCTYPE HTML><html><head><title>HTML - Überschrift</title> <style>table { width: 100%; color:white} caption {background-color:blue; text-align:center;}</style></head> <body style = "text-align:center;" id = "body"><table align = "center" id="table" border="1"> <tr bgcolor=blue><caption>Tabellen-Überschrift</caption></tr> <tr><th width= "20%" ; bgcolor= grey ; color: "black"; ><span style= "font-size:13px" ; "font-weight: bold"; >Spalte 1</span></th><th width= "70%" ; bgcolor= grey ; color: "black"; ><span style= "font-size:13px" ; "font-weight: bold"; >Spalte 3</span></th></tr> <tr><td width= "20%" ; bgcolor= green ><span style="font-size:14px">Test</span></td><td width= "70%" ; bgcolor= red ><span style="font-size:14px"><span style="color:black"><span style="font-weight: bold">2</span></span></span></td></tr> <tr><td width= "20%" ; bgcolor= blue ><span style="font-size:14px">TEST2</span></td><td width= "70%" ; bgcolor= red ><span style="font-size:14px">18</span></td></tr> </table></body></html> -
Ich würde gerne die Schrift in Roboto Thin ändern. Dabei habe ich folgende Zeilen eingefügt:
head { <link rel="preconnect" href="https://fonts.gstatic.com"> <link href="https://fonts.googleapis.com/css2?family=Roboto:wght@100&display=swap" rel="stylesheet">} body { font-family: 'Roboto', sans-serif;}Allerdings hat das nicht gebracht. Weiß jemand was ich falsch mache?
-
Daran habe ich mich auch schon versucht. Habe es leider nicht hinbekommen. Wäre auch über jede Hilfe dankbar.
-
-
@zefau
Das Beispiel aus dem Link funktioniert. Danke. Aber Google Fonts bekomme ich nicht importiert. Hast du hier noch ein Tip wie das geht? -
Weiß wer wie ich den Sekundären Datenpunkt näher an den Primären bekomme, find den CSS Wert nicht

-
sorry für die vielleicht blöde Frage, aber woher sehe ich, welche Jarvis Version wirklich installiert ist?
In Jarvis unter hilfe steht

im Adminmenü von Iobroker steht

-
@hansi1234 starte mal den Web Adapter neu
-
@darkdevil ok, jetzt ergibt das alles einen Sinn. Nun habe ich endlich auch den Schraubenschlüssel für blindlevelaction.
Vielen Dank. -
Hallo, ich würde gerne bei meinem Bewegungsmelder den Presence Status, welcher mit true oder false kommt in der secondary anzeigen. Das klappt natürlich. Es wird aus oder an angezeigt. Das kann ich ja ändern mit anderen Begriffen. Soweit alles klar.
Nun würde ich bei false gerne keine Anzeige haben. WEnn ich den Bereich mit einem Leerzeichen mache, dann zeigt er nichts an, außer dem Komma.Ich habe irgendwo gelesen, dass wenn ich eine 0 hätte diese ignoriert wird und somit auch das Komma weg geht. Bekomme das nicht hin. Bei 0 wird auch 0 angezeigt.
-
@robbi12 Kein Leerzeichen setzen, sondern "false":""
-
@mcu Danke. Es funktioniert. Ich hatte gedacht, ich hätte alle Varianten durchgehabt. War wohl nicht so.
-
@Zefau
Habe eine 2. Instanz (2.2.0-beta39) erzeugt und erhalte folgende Fehlermeldung
Verbindungseinstellung ist bei beiden Instanzen auf automatisch ermitteln gestellt.In Version 2.1.0 geht es noch.
-
@fredf genau das gleiche Problem hab ich auch seit 2.2.0-beta30 mit 2.2.0-beta26 ist noch alles i.O.
-
Hi all,
Habt ihr eine Idee, wie ich den Inhalt im html Widget um 90grad drehen kann? -
Nach und nach wird alles gut... Ich bin echt glücklich mit Jarvis begonnen zu haben. Bisher das beste was mir an visualisierung unter gekommen ist.
aber eines habe ich bisher nicht gefunden... wie ist der weg eigene icons zu verwenden?
Hintergrund: Für meine Corona Statistik würde ich gerne Flaggen verwenden. Die gibt es aber leider nicht und ich müsste sie irgendwie einbinden. aber wie? -
@saibot1981 Du meinst etwa so?

Das war nur ein Test für einen Datenpunkt von mir.
Wenn du das meinst. Bild erstellen und mit Base 64 Encoder oder ähnlichem generieren lassen. Dann bei den picon einfügen.
Der Nachteil: Es ist ein ellenlanger Code. In den Einstellungen der Geräte dann bei dem Punkt nicht mehr so übersichtlich.
-
Ich habe mehrere iFrames eingebunden und bei einigen wird unter sehr viel Platz frei gelassen. In dem Bild unten kann man das sehr schön sehen. Links sind iFrames bei denen ich die Mindesthöhe auf 350 eingestellt habe. Das iFrame wird deutlich zu früh abgeschnitten. Rechts ist ein iFrame mit einem Graph bei keine Mindesthöhe eingegeben wurde.

-
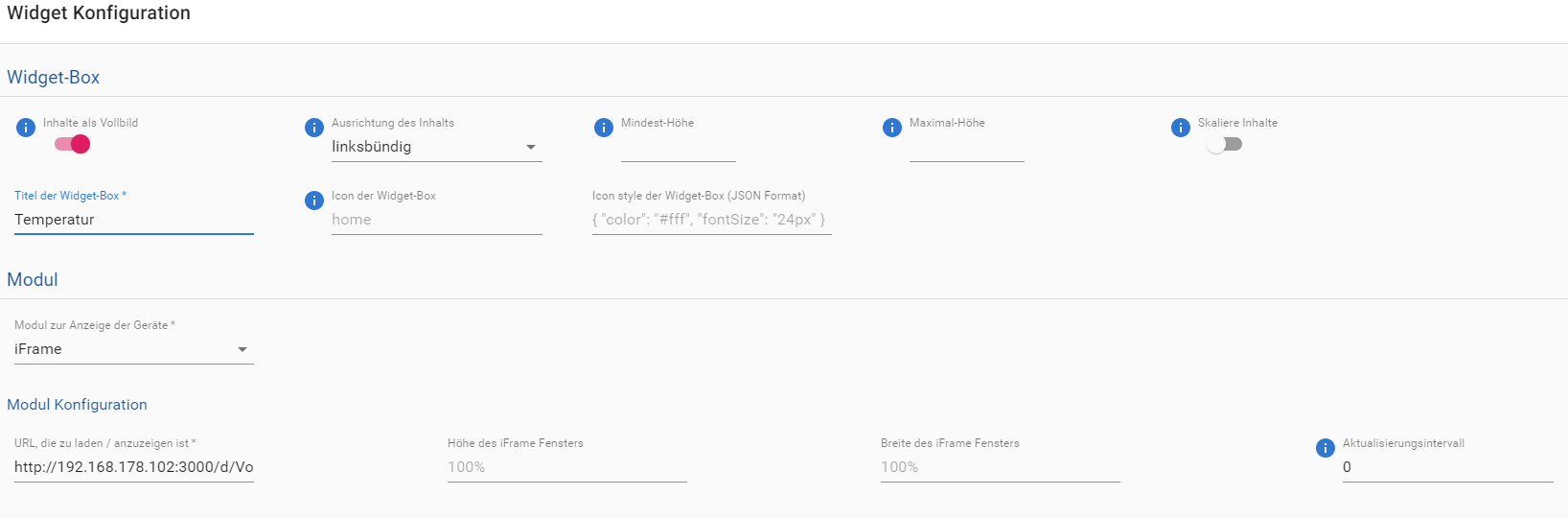
Ich hab auch noch so meine Schwierigkeiten mit der Einbindung von Grafana über iFrame.
Bei mir ist der iFrame sehr schmal mit Scrollbar, unabhängig von den Einstellungen.

Eingestellt ist das Widget und der Tab als Vollbild.


Wo liegt in meinen Einstellungen der Fehler?
Edit: Ich sollte natürlich eine Mindeshöhe eingeben

Lässt sich Jarvis da irgendwie so einstellen dass eine automatische Skalierung je nach Grafana Dashboard stattfindet? Oder ist das technisch nicht möglich?