NEWS
Разные вопросы по Vis
-
if (window.location.href.indexOf('www.') !== -1) { console.log('WAN'); } else { console.log('LAN'); } ```` `Вот! Спасибо. Гуглил конечно же - но упорно на эту функцию не выходил. Надо было со стороны справочника js заходить….
-
Как в js в vis присвоить объекту {ObjectID} значение свойства window.location.href ?
-
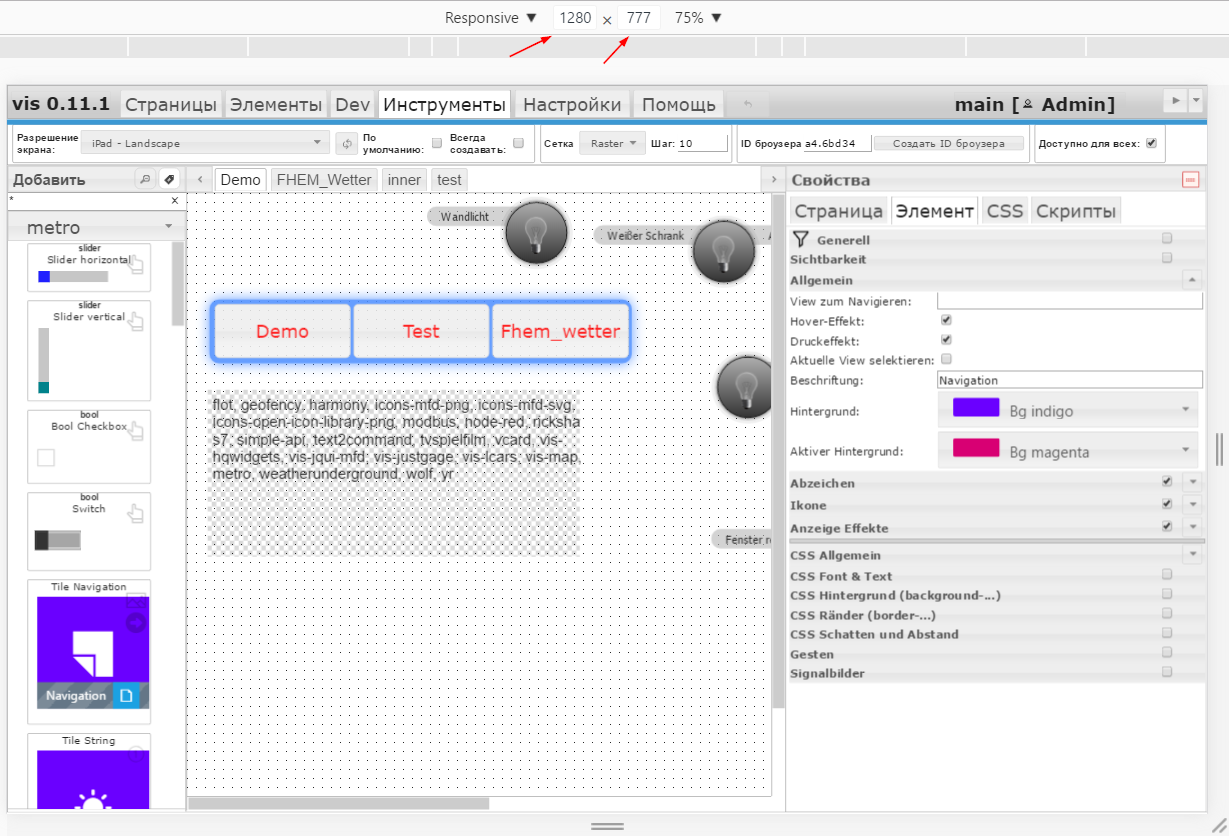
Последняя версия vis на какое разрешение рассчитана?
А то у меня элементы управления как-то сдвинулись:
1444_vis-res.png
1444_vis-res2.png -
Как в js в vis присвоить объекту {ObjectID} значение свойства window.location.href ? `
[{"tpl":"tplHtml","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false, "g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false, "visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0", "signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png", "signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0": false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png", "signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1": false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png", "signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2": false,"html":""},"style":{"left":"730px","top":"10px","width":"163px","height":"51px"},"widgetSet":"basic"}]Только javascript.0.location надо поменять на твой ObjectID
-
Только javascript.0.location надо поменять на твой ObjectID `
Спасибо, буду пробовать.На вопрос про сдвиг элементов управления есть предположения в чем проблема?
У меня разрешение 1600*900, больше на ноуте не ставиться. Я сейчас даже страницу в vis-е добавить не могу - нет видимого поля ввода для имени страницы.
Тестировал - в Chrome, IE, Opera - элементы управления одинаково сдвинуты друг на друга.
-
Только javascript.0.location надо поменять на твой ObjectID `
Спасибо, буду пробовать.На вопрос про сдвиг элементов управления есть предположения в чем проблема?
У меня разрешение 1600*900, больше на ноуте не ставиться. Я сейчас даже страницу в vis-е добавить не могу - нет видимого поля ввода для имени страницы.
Тестировал - в Chrome, IE, Opera - элементы управления одинаково сдвинуты друг на друга. `
Про сдвиг элементов идей пока нет. Но хорошо, что ты указал разрешение. Посмотрю. Пока советую тебе уменьшить зум. -
На разрешении 1280*1024 тоже сдвиг. Масштаб и размер шрифта не помогает.
-
На разрешении 1280*1024 тоже сдвиг. Масштаб и размер шрифта не помогает. `
А браузер какой?

Может ты CSS сбил?
-
Может ты CSS сбил? `
Ну да, я не знал что код в закладке css влияют на интерфейс:
table { table-layout: fixed; width:100% }Как этот код правильно странице назначить чтобы интерфейс не рушить?
-
Доброго дня, уважаемые форумчане.
Добрвлся наконец-то до Vis в процессе приручения IOB

Вопрос может и ламерский, но сходу не нашел ответа.
Есть некоторая переменная (объект) с числовым значеним. Каждому из этих значений соответствует определенное состояние, которое можно описать текстом. Вот этот текст хотелось бы выводить на страницу.
Очевидное решение - написать скрипт, подписать его на изменение объекта и в скрипте в зависимости от числа прописывать текствое значение в отдельную переменную, которую уже и отображать на странице.
Но возможно можно сделать это как-то проще, и делать пересчет в текст в самом элементе отображения (тем же скриптом, но как и где его вызывать из страницы).
Как сделать правильно, концептуально?
-
Может ты CSS сбил? `
Ну да, я не знал что код в закладке css влияют на интерфейс:
table { table-layout: fixed; width:100% }Как этот код правильно странице назначить чтобы интерфейс не рушить? `
#vis_container table { table-layout: fixed; width:100% } -
Доброго дня, уважаемые форумчане.
Добрвлся наконец-то до Vis в процессе приручения IOB

Вопрос может и ламерский, но сходу не нашел ответа.
Есть некоторая переменная (объект) с числовым значеним. Каждому из этих значений соответствует определенное состояние, которое можно описать текстом. Вот этот текст хотелось бы выводить на страницу.
Очевидное решение - написать скрипт, подписать его на изменение объекта и в скрипте в зависимости от числа прописывать текствое значение в отдельную переменную, которую уже и отображать на странице.
Но возможно можно сделать это как-то проще, и делать пересчет в текст в самом элементе отображения (тем же скриптом, но как и где его вызывать из страницы).
Как сделать правильно, концептуально? `
! ````
[{"tpl":"tplValueList","data":{"oid":"dev1","g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":true,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"valuelist":"ноль;один;два","test_list":"0"},"style":{"left":"550px","top":"229px","width":"105px","height":"26px","background":"","background-color":"blue","color":"white"},"widgetSet":"basic"},{"tpl":"tplJquiRadioList","data":{"oid":"dev1","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","values":"0;1;2","texts":"ноль;один;два","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false},"style":{"left":"548px","top":"270px"},"widgetSet":"jqui"}][48_2016-12-19_09_34_12-vis.png](/assets/uploads/files/48_2016-12-19_09_34_12-vis.png) -
….
код скипнут `
я конечно рискую показатся тупым (а скорее всего так оно и есть :), но КУДА мне засунуть этот код? я может и без кода разберусь, ткните меня в сам принцип.
-
-
….
код скипнут `
я конечно рискую показатся тупым (а скорее всего так оно и есть :), но КУДА мне засунуть этот код? я может и без кода разберусь, ткните меня в сам принцип.
это импорт виджетаспасибо за направление

но я все-такие не слезу, и пойду дальше
 тот принцип что показан - понятен, и вопросов нет. но он работает когда есть целочисленная переменная, значениям которой соответсвуют позиции в списке.
тот принцип что показан - понятен, и вопросов нет. но он работает когда есть целочисленная переменная, значениям которой соответсвуют позиции в списке.но мне надо более общее. например есть число, но мне нужно разбирать его побитно, и в зависимости от этого показывать текстовые статусы.
в этом случае как сделать?
-
я конечно рискую показатся тупым (а скорее всего так оно и есть :), но КУДА мне засунуть этот код? я может и без кода разберусь, ткните меня в сам принцип.
это импорт виджетаспасибо за направление

но я все-такие не слезу, и пойду дальше
 тот принцип что показан - понятен, и вопросов нет. но он работает когда есть целочисленная переменная, значениям которой соответсвуют позиции в списке.
тот принцип что показан - понятен, и вопросов нет. но он работает когда есть целочисленная переменная, значениям которой соответсвуют позиции в списке.но мне надо более общее. например есть число, но мне нужно разбирать его побитно, и в зависимости от этого показывать текстовые статусы.
в этом случае как сделать? ` я бы скриптом сделал
-
это импорт виджета `
спасибо за направление

но я все-такие не слезу, и пойду дальше
 тот принцип что показан - понятен, и вопросов нет. но он работает когда есть целочисленная переменная, значениям которой соответсвуют позиции в списке.
тот принцип что показан - понятен, и вопросов нет. но он работает когда есть целочисленная переменная, значениям которой соответсвуют позиции в списке.но мне надо более общее. например есть число, но мне нужно разбирать его побитно, и в зависимости от этого показывать текстовые статусы.
в этом случае как сделать?
я бы скриптом сделалЯ бы тоже сделал скриптом, но есть ли возможность засунуть его на страницу в Vis ? Ткните примером плиз
-
я конечно рискую показатся тупым (а скорее всего так оно и есть :), но КУДА мне засунуть этот код? я может и без кода разберусь, ткните меня в сам принцип.
это импорт виджетаспасибо за направление

но я все-такие не слезу, и пойду дальше
 тот принцип что показан - понятен, и вопросов нет. но он работает когда есть целочисленная переменная, значениям которой соответсвуют позиции в списке.
тот принцип что показан - понятен, и вопросов нет. но он работает когда есть целочисленная переменная, значениям которой соответсвуют позиции в списке.но мне надо более общее. например есть число, но мне нужно разбирать его побитно, и в зависимости от этого показывать текстовые статусы.
в этом случае как сделать? `
Ну тогда только скрипт. А битов сколько? Можно конечно прямо в vis парсить. Нужно только выяснить: а это ещё где то будет использоваться? Если да, то скрипт. Если нет, то можно и в vis.function parseMyVal(val) { val = parseInt(val, 10); if (val & 1) return 'bit 1'; if (val & 2) return 'bit 2'; if (val & 4) return 'bit 3'; // ... return 'no bits'; }! ````
[{"tpl":"tplJquiRadioList","data":{"oid":"dev1","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","values":"0;1;2;3;4","texts":"ноль;один;два;три;четыре","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false},"style":{"left":"548px","top":"270px"},"widgetSet":"jqui"},{"tpl":"tplHtml","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"html":"{a:dev1; parseMyVal(a)}"},"style":{"left":"549px","top":"135px"},"widgetSet":"basic"}][48_2016-12-19_10_49_10-edit_vis.png](/assets/uploads/files/48_2016-12-19_10_49_10-edit_vis.png) -
Можно ли чтобы элемент "jqui - Input" отображал текущее значение связанного объекта, если тип значения - строка? (сейчас отображается NaN, даже если есть реальное значение).
Сейчас элемент "jqui - Input" отображает реальное значение только если тип значения - число.
-
Можно ли чтобы элемент "jqui - Input" отображал текущее значение связанного объекта, если тип значения - строка? (сейчас отображается NaN, даже если есть реальное значение).
Сейчас элемент "jqui - Input" отображает реальное значение только если тип значения - число. `
Стереть полностью значение "Знаков после запятой" (не ноль, а пусто)