NEWS
HTML Tabelle für alle Schedules in den Scripten
-
@quorle leider geht ds so nicht - soll ich dir eine lerzeile machen ? - bitte poste dein aktuelles script - dann mach ich damit weiter
-
oder tausche mal die zeile aus mit
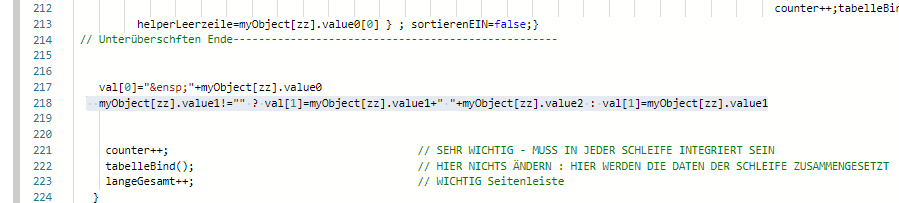
myObject[zz].value1!="" ? val[1]=myObject[zz].value1+" "+myObject[zz].value2 : val[1]=myObject[zz].value1
-
Das wäre Prima. Also deine Tabellen sind wirklich spitzenmäßig. Denke ich werde alles an Tabellen mit deinem Script machen.
-
@quorle tausche einfach die zeile 223 bei dir mit und lasse die "" in den arrays
myObject[zz].value1!="" ? val[1]=myObject[zz].value1+" "+myObject[zz].value2 : val[1]=myObject[zz].value1 -
@liv-in-sky sagte in HTML Tabelle für alle Schedules in den Scripten:
myObject[zz].value1!="" ? val[1]=myObject[zz].value1+" "+myObject[zz].value2 : val[1]=myObject[zz].value1
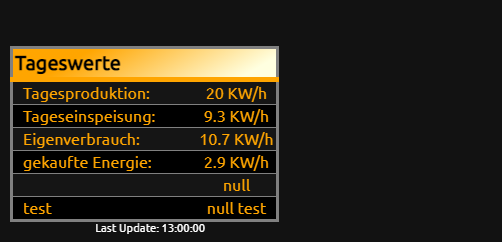
Gerade versucht, klappt leider nicht. Es wird keine Zeile ausgelassen.
Sieht dann so aus:

-
@quorle ok - das war zu schnell - moment ...
-
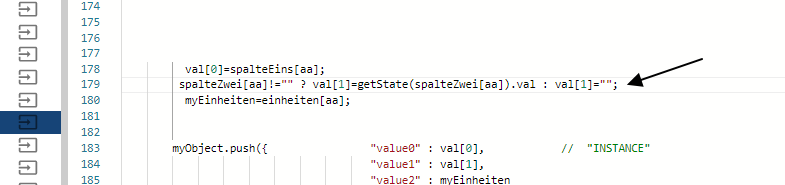
mach mal noch diese zeile rein:
spalteZwei[aa]!="" ? val[1]=getState(spalteZwei[aa]).val : val[1]="";kommt hier hin:

-
@liv-in-sky sagte in HTML Tabelle für alle Schedules in den Scripten:
spalteZwei[aa]!="" ? val[1]=getState(spalteZwei[aa]).val : val[1]="";
Klappt wunderbar. Danke hierfür. Kann man das ganze widerholen?
-
was meinst du mit wiedrholen
-
Meinte eine erneute Leerzeile einfügen. Habe es gestestet und es funktioniert.
-
@quorle ja das funktioniert jetzt - so oft du willst - die "" müssen halt in den arrays an den richtigen positionen sein
-
@quorle falls du das script kopieren willst, um andere werte damit anzuzeigen: einfach nur den namen oben und dpVIS ändern, damit sich die scripte nicht überschreiben bzw. deren datenpunkte
-
@liv-in-sky sagte in HTML Tabelle für alle Schedules in den Scripten:
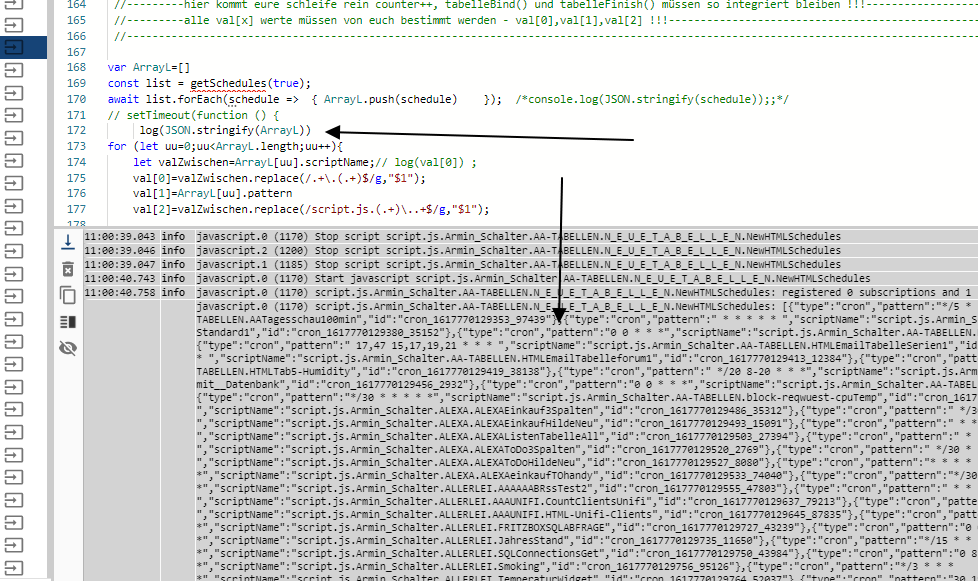
Mal ne Frage, funktioniert das Script bei dir, ich bekomme einen Fehler in Zeile 175:val[0]=valZwischen.replace(/.+\.(.+)$/g,"$1");Log:
javascript.0 2021-04-06 21:16:14.975 error (3632) at writeHTML (script.js.VIS-Tabellen.JS_Schedule_Übersicht:175:23) javascript.0 2021-04-06 21:16:14.974 error (3632) script.js.VIS-Tabellen.JS_Schedule_Übersicht: TypeError: Cannot read property 'replace' of undefined javascript.0 2021-04-06 21:16:12.117 error (3632) at writeHTML (script.js.VIS-Tabellen.JS_Schedule_Übersicht:175:23) javascript.0 2021-04-06 21:16:12.117 error (3632) script.js.VIS-Tabellen.JS_Schedule_Übersicht: TypeError: Cannot read property 'replace' of undefined -
@agria4800 lief das schon mal bei dir - oder erstversuch ?
bei mir funktioniert es - habe gerade getestet
aktiviere - entkommentiere - mal das log und schau, ob du überhaupt ein array bekommst

-
@liv-in-sky
Ist das Script im ersten Post das Aktuelle?
Falls ja, bekomme ich folgende Meldung beim Start:javascript.0 2021-04-07 11:08:40.816 error (1145) at writeHTML (script.js.common.Skript-Status_neu:175:23) javascript.0 2021-04-07 11:08:40.815 error (1145) script.js.common.Skript-Status_neu: TypeError: Cannot read property 'replace' of undefined -
@latzi ja ist das aktuelle- 2 leute mit dem selben fehler - seltsam ?
kannst du auch mal das log, wie einen post über deinem" aktivieren und nachsehen, ob du im log das array mit den schedules bekommst
-
@latzi welche javascript adapter version hast du ?
-
@liv-in-sky
... bitte sehr:2021-04-07 11:22:41.707 - info: javascript.0 (1145) Start javascript script.js.common.Skript-Status_neu 2021-04-07 11:22:41.718 - info: javascript.0 (1145) script.js.common.Skript-Status_neu: registered 0 subscriptions and 1 schedule 2021-04-07 11:22:41.770 - info: javascript.0 (1145) script.js.common.Skript-Status_neu: [{"id":"schedule_93434.1617778215532","type":"schedule","schedule":"{\"time\":{\"exactTime\":true,\"start\":\"06:45\"},\"period\":{\"days\":1,\"dows\":\"[1, 2, 3, 4, 5]\"}}"},{"id":"schedule_972396.1617778215556","type":"schedule","schedule":"{\"time\":{\"exactTime\":true,\"start\":\"00:30\"},\"period\":{\"days\":1}}"},{"id":"schedule_680342.1617778216410","type":"schedule","schedule":"{\"time\":{\"exactTime\":true,\"start\":\"23:59\"},\"period\":{\"days\":1}}"},{"id":"schedule_191570.1617778216415","type":"schedule","schedule":"{\"time\":{\"exactTime\":true,\"start\":\"00:07\"},\"period\":{\"years\":1,\"yearDate\":1,\"yearMonth\":1}}"},{"id":"schedule_922680.1617778216448","type":"schedule","schedule":"{\"time\":{\"exactTime\":true,\"start\":\"18:24\"},\"period\":{\"days\":1}}"},{"id":"schedule_451818.1617778216588","type":"schedule","schedule":"{\"time\":{\"exactTime\":true,\"start\":\"06:00\"},\"period\":{\"days\":1},\"valid\":{\"from\":\"15.04.2020\",\"to\":\"\"}}"},{"id":"schedule_654066.1617778216594","type":"schedule","schedule":"{\"time\":{\"exactTime\":true,\"start\":\"22:00\"},\"period\":{\"days\":1}}"},{"type":"cron","pattern":" */5 * * * * ","scriptName":"script.js.common.Batteriestatus","id":"cron_1617778215612_44127"},{"type":"cron","pattern":" * * * * * ","scriptName":"script.js.common.Energiestatus","id":"cron_1617778215642_25652"},{"type":"cron","pattern":"0 0 * * *","scriptName":"script.js.common.Energiestatus","id":"cron_1617778216021_78897"},{"type":"cron","pattern":"*/30 * * * * *","scriptName":"script.js.common.Log_Dateien","id":"cron_1617778220501_77395"},{"type":"cron","pattern":" */20 9-23,0 * * * ","scriptName":"script.js.common.TV-Programm_gesamt","id":"cron_1617778216373_63321"},{"type":"cron","pattern":" */20 * * * * * ","scriptName":"script.js.common.Skript-Status","id":"cron_1617778216391_24760"},{"type":"cron","pattern":"*/5 * * * * *","scriptName":"script.js.common.Waschmaschine_Energie","id":"cron_1617778216460_62856"},{"type":"cron","pattern":"* * * * *","scriptName":"script.js.common.Adapter_NAS_überwachen","id":"cron_1617778216517_49166"},{"type":"cron","pattern":" 1 */10 * * * ","scriptName":"script.js.common.Adapter_Versionen","id":"cron_1617778216524_49624"},{"type":"cron","pattern":"*/5 * * * *","scriptName":"script.js.common.Wasserpegel","id":"cron_1617778216654_56246"},{"type":"cron","pattern":"*/5 * * * *","scriptName":"script.js.common.Bodenfeuchte","id":"cron_1617778216663_37984"},{"type":"cron","pattern":"18 */10 * * * *","scriptName":"script.js.common.Unwetter_melden","id":"cron_1617778217814_90331"},{"type":"cron","pattern":" */15 * * * * ","scriptName":"script.js.common.Shelly-Übersicht","id":"cron_1617778217826_95674"},{"type":"cron","pattern":"*/10 * * * * *","scriptName":"script.js.common.CPU-Last","id":"cron_1617778217836_4172"},{"type":"cron","pattern":"1 0 * * *","scriptName":"script.js.common.1_Alexa.Alexa_Historie","id":"cron_1617778219900_60360"},{"type":"cron","pattern":" 1,31 * * * * ","scriptName":"script.js.common.IP_Adressen_neu","id":"cron_1617778218057_36698"},{"type":"cron","pattern":" * * * * * ","scriptName":"script.js.common.Zigbee-Status","id":"cron_1617778218432_16516"},{"type":"cron","pattern":"* * * * *","scriptName":"script.js.common.Anwesenheit","id":"cron_1617778218441_17319"},{"type":"cron","pattern":" * * * * * ","scriptName":"script.js.common.Tuya_Leistung_Zeitstempel","id":"cron_1617778218450_98848"},{"type":"cron","pattern":" 18 */2 * * * ","scriptName":"script.js.common.Skript-Status_neu","id":"cron_1617787361718_25930"}] 2021-04-07 11:22:41.771 - error: javascript.0 (1145) script.js.common.Skript-Status_neu: TypeError: Cannot read property 'replace' of undefined 2021-04-07 11:22:41.772 - error: javascript.0 (1145) at writeHTML (script.js.common.Skript-Status_neu:175:23)Version 4.11 (noch nicht die 5er)
-
@liv-in-sky sagte in HTML Tabelle für alle Schedules in den Scripten:
welche javascript adapter version hast du ?
hab gerade auf 5.1.3 upgedated und Resultat ist gleich
-
ich habe ein anderes log -
bei dir :
n.Skript-Status_neu: [{"id":"schedule_93434.1617778215532","type":"schedule"bei mir:
n.Skript-Status_neuN.NewHTMLSchedules: [{"type":"cron","pattern":"*/5 * * * *","scriptName":"scridein output des befehls ist anders, als bei mir - du hast am anfang daten drin, die ich nicht kenne und ich momentan keine ahnung habe, wo die herkommen, weil die auch keinen eintrag für den scriptnamen haben
ich überleg mal