NEWS
"Licht-Skript" liefert falsche Gerätenamen
-
Ich bekomms nicht hin (mit den Räumen).
Keiner eine Idee?
mfg
Dieter
-
Dieter, habs probiert, bin aber nicht fertig geworden. Bin zur Zeit nicht in der Nähe von iobroker und kann nicht testen. Sorry.
Pix
-
Hallo,
hier die Variante, die auch den Raumnamen liefert.
! ````
/* Status Zahl Lichter
! zählt die Lichter in allen Räumen und meldet die Eingeschalteten namentlich
Daten kommen vom Gewerk "Licht"
! erstellt: 17.06.2015 nach diesem Vorbild: http://forum.iobroker.net/viewtopic.php?f=21&t=869&sid=f9ba5657489ff431a1990884f90779c1#p6564
23.06.2015 globale Variablendefinition zählen_Lichter.textLichterAn fehlte und wurde hinzugefügt
Log Ausgabe auskommentiert
05.08.2015 STATE aus der Ausgabe entfernt nach Idee von stephan61 http://forum.iobroker.org/viewtopic.php?f=21&t=473&start=20#p9267
24.03.2016 keine Anzeigen von virtuellen Kanälen mehr (in Abhängigkeit der Abfrage des Namens)
06.05.2016 Datenpunkt für Ansagen zugefügt
02.07.2016 abgeschaltet, da Fehler
03.07.2016 Zähl-Funktion getrennt nach Schalter und Dimmer
search statt indexOf und RegEx für Suche nach Virtuellen Kanälen
27.11.2016 Verschoben in Status
Code optimiert
23.12.2016 Räume eingebaut
*/
var logging = false;
! var idAnzahlEin = 'javascript.0.Status.Lichter.Anzahl_ein',
idAnzahl = 'javascript.0.Status.Lichter.Anzahl',
idText = 'javascript.0.Status.Lichter.Text',
idRaum = 'javascript.0.Status.Lichter.Raum', // <---- NEU
idAnsage = 'javascript.0.Status.Lichter.Ansage';// Ab hier nix mehr ändern
createState(idAnzahl, { // wenn benötigt: Anzahl der vorhandenen Lichter
type: 'number',
name: 'Anzahl aller Lichter',
min: 0,
def: 0,
role: 'value'
});
createState(idAnzahlEin, { // Anzahl der Lichter, die auf sind als Variable unter Javascript.0 anlegen
type: 'number',
name: 'Anzahl der eingeschalteten Lichter',
min: 0,
def: 0,
role: 'value'
});
createState(idText, { // Anzahl der brennenden Lichter und deren Namen als Variable unter Javascript.0 anlegen
type: 'string',
name: 'Eingeschaltete Lichter',
desc: 'Namen der eingeschalteten Lichter',
def: ' ',
role: 'value'
});
createState(idAnsage, {
type: 'string',
name: 'Eingeschaltete Lichter (Ansage)',
desc: 'Namen der eingeschalteten Lichter (für Ansage aufbereitet)',
def: ' ',
role: 'value'
});
createState(idRaum, { // Räume, in denen Lichter brennen // <---- NEU
type: 'string',
name: 'Räume mit eingeschalteten Lichter',
desc: 'Namen der Räume, in denen Lichter eingeschaltet sind',
def: ' ',
role: 'value'
});! var cacheSelectorState = $('channelstate.id=*.STATE'); // Gewerk Licht
var cacheSelectorLevel = $('channelstate.id=*.LEVEL');
! function checkDevices(obj) {
// Setzt die Zähler vor dem Durchlauf aller Elemente *.STATE im Gewerk Licht auf 0
var anzahlLichterAn = 0;
var anzahlLichter = 0;
var textLichterAn = [];
var textRaum = [];
if (logging) {
log('++++++ Lichter Anzahl ++++ ');
log('#### SCHALTER ##### ');
}
cacheSelectorState.each(function (id, i) { // Schleife für jedes gefundenen Element *.STATE im Gewerk Licht
var obj = getObject(id);
var name = getObject(id).common.name;
var status = getState(id).val; // Zustand *.STATE abfragen (jedes Element)
var devicename = name.substring(0, name.indexOf(".STATE")); //.state aus Text entfernen
var raumname = getObject(id, "rooms"); // <---- NEU// ########## Abfrage ob Virtueller Kanal? VK oder : im Namen) if ( (devicename.search(/(CUX)|(K2)|(K3)|(VK)|(:)/ig) == -1) ) { if (logging) { log('-------'); log('Kanal: ' + name); log('Status: ' + status); } if (status) { // wenn Zustand = true, dann wird die ANzahl der Lichter hochgezählt ++anzahlLichterAn; textLichterAn.push(devicename); // Zu Array hinzufügen textRaum.push(raumname.enumNames); // <---- NEU } ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status } // ENDE VK-Abfrage }); if (logging) log('#### DIMMER ##### '); cacheSelectorLevel.each(function (id, i) { // Schleife für jedes gefundenen Element *.LEVEL im Gewerk Licht var obj = getObject(id); var name = getObject(id).common.name; var status = getState(id).val; // Zustand *.LEVEL abfragen (jedes Element) var devicename = name.substring(0, name.indexOf(".LEVEL")); //.state aus Text entfernen var raumname = getObject(id, "rooms"); // <---- NEU // ########## Abfrage ob Virtueller Kanal? VK oder : im Namen) if ( (devicename.search(/(CUX)|(K2)|(K3)|(V10)|(VK)|(:)/ig) == -1) ) { // Geräte mit diesen Strings im namen nicht beachten if (logging) { log('-------'); log('Kanal: ' + name); log('Status: ' + status + '%'); } if (parseFloat(status) > 0) { // Wenn Dimmwert über 0 ++anzahlLichterAn; textLichterAn.push(devicename); // Zu Array hinzufügen textRaum.push(raumname.enumNames); // <---- NEU } ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status } // Ende Abfrage VK }); // Array mit Lichternamen sortieren textLichterAn.sort(); textRaum.sort(); // <---- NEU // Schleife ist durchlaufen. Im Log wird der aktuelle Status (Anzahl, davon an) ausgegeben if (logging) log("Text: " + textLichterAn); if (logging) log("Anzahl Lichter: " + anzahlLichter + " # davon Lichter an: " + anzahlLichterAn); // die ermittelten Werte werden als javascript.0\. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS) setState(idText, textLichterAn.join(',')); // Schreibt die aktuelle Namen der eingeschalteten Lichter
setState(idAnzahlEin, textLichterAn.length); // Schreibt die aktuelle Anzahl der eingeschalteten Lichter
setState(idAnzahl, anzahlLichter); // Schreibt die aktuelle Anzahl der vorhandene Elemente im Gewerk Licht
setState(idRaum, textRaum.join(',
')); // Räume, in denen Licht brennt // <---- NEU
}! // Trigger
cacheSelectorState.on(function(obj) { // bei Zustandänderung *.STATE im Gewerk Licht
if (logging) log('Auslösender Schalter: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat
checkDevices();
});
cacheSelectorLevel.on(function(obj) { // bei Zustandänderung *.LEVEL im Gewerk Licht
if (logging) log('Auslösender Dimmer: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat
checkDevices();
});
! function main() {
setTimeout(function(){
if (logging) log('Auslöser Skriptstart');
checkDevices();
}, 2000);
}
! main(); // Skriptstart-Auslöser
! // Aufbereitung für Ansage
function strip_tags(data) {
var rueckgabe = data.replace(/( |<([^>]+)>)/ig, " ");
return(rueckgabe);
}
! on(idText, function (obj) {
var text = obj.state.val;
text = (getState(idAnzahl).val > 0 ) ? 'Lichter eingeschaltet: ' + strip_tags(text) : 'Alle Lichter sind ausgeschaltet';
setState(idAnsage, text);
});
! ````Mir fehlte noch die Ausgabe des passenden Raumes zum Licht. Dieser Thread hat mir geholfen: http://forum.iobroker.net/viewtopic.php?t=1085#p8731
Suche die Zeilen mit diesem Kommentar, dort sind die Neuerungen.````
// <---- NEUEs wird wieder ein Array erstellt, in das die Namen der betroffenen Räume geschrieben werden, sobald ein Licht dazukommt oder wegfällt (bei Änderung). Genau genommen werden bei jeder Änderung alle Lampen neu durchgeprüft und ihr Status/Level abgefragt. Wenn der Status __true__ oder das Level größer als __0__, dann wird der Raumname des Aktors ins Array geschrieben. Das Objekt ist idRaum, die Raumnamen werden alphabetisch sortiert jeweils in eine neue Zeile geschrieben (.sort() und " "). Gruß Pix -
Super, Danke schön.
Funktioniert einwandfrei.
Ich hatte mir die Datenpunkte von den eq3-Scripten angeschaut.
Dort war auch dieses.
.rooms
und enum
aufgeführt.
Habs aber nicht hingekommen.
Nochmals danke.
mfg
Dieter
-
Hallo Pix,
habe dein Script mal abgeändert auf: Heizung.
Also: Wo ist überall die Heizung an !
Folglich: State von Licht entfernt.
valve_state von heizung eingefügt.
Ich habe aber irgendwo noch nen Knicks drin.
Kannst du mal drüberschauen. Dürfte für andere vielleicht auch interessant sein.
In dashui hatte ich diese Scripte für:
Licht, Heizung und Bewegung.
/* Status Zahl Heizung zählt die Heizung in allen Räumen und meldet die Eingeschalteten namentlich Daten kommen vom Gewerk "Heizung" 23.12.2016 Vorlage von "pix" - geändert von bahnuhr auf Heizung */ var logging = true; var idAnzahlEin = 'javascript.0.Status.Heizung.Anzahl_ein', idAnzahl = 'javascript.0.Status.Heizung.Anzahl', idText = 'javascript.0.Status.Heizung.Text', idRaum = 'javascript.0.Status.Heizung.Raum', idAnsage = 'javascript.0.Status.Heizung.Ansage'; // Ab hier nix mehr ändern createState(idAnzahl, { // wenn benötigt: Anzahl der vorhandenen Heizung type: 'number', name: 'Anzahl aller Heizung', min: 0, def: 0, role: 'value' }); createState(idAnzahlEin, { // Anzahl der Heizung, die auf sind als Variable unter Javascript.0 anlegen type: 'number', name: 'Anzahl der eingeschalteten Heizung', min: 0, def: 0, role: 'value' }); createState(idText, { // Anzahl der brennenden Heizung und deren Namen als Variable unter Javascript.0 anlegen type: 'string', name: 'Eingeschaltete Heizung', desc: 'Namen der eingeschalteten Heizung', def: ' ', role: 'value' }); createState(idAnsage, { type: 'string', name: 'Eingeschaltete Heizung (Ansage)', desc: 'Namen der eingeschalteten Heizung (für Ansage aufbereitet)', def: ' ', role: 'value' }); createState(idRaum, { type: 'string', name: 'Räume mit eingeschalteten Heizung', desc: 'Namen der Räume, in denen Heizung eingeschaltet sind', def: ' ', role: 'value' }); var cacheSelectorLevel = $('channel[state.id=*.VALVE_STATE](functions="Heizung")'); // Gewerk Heizung function checkDevices(obj) { // Setzt die Zähler vor dem Durchlauf aller Elemente *.STATE im Gewerk Heizung auf 0 var anzahlHeizungAn = 0; var anzahlHeizung = 0; var textHeizungAn = []; var textRaum = []; if (logging) log('++++++ Heizung Anzahl ++++ '); cacheSelectorLevel.each(function (id, i) { // Schleife für jedes gefundenen Element *.LEVEL im Gewerk Licht var obj = getObject(id); var name = getObject(id).common.name; var status = getState(id).val; // Zustand *.LEVEL abfragen (jedes Element) var devicename = name.substring(0, name.indexOf(".LEVEL")); //.state aus Text entfernen var raumname = getObject(id, "rooms"); // ########## Abfrage ob Virtueller Kanal? VK oder : im Namen) // if ( (devicename.search(/(CUX)|(K2)|(K3)|(V10)|(VK)|(:)/ig) == -1) ) { // Geräte mit diesen Strings im namen nicht beachten if (logging) { log('-------'); log('Kanal: ' + name); log('Status: ' + status + '%'); } if (parseFloat(VALVE_STATE) > 0) { // Wenn Dimmwert über 0 ++anzahlHeizungAn; textHeizungAn.push(devicename); // Zu Array hinzufügen textRaum.push(raumname.enumNames); } ++anzahlHeizung; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status // } // Ende Abfrage VK }); // Array mit Lichternamen sortieren textHeizungAn.sort(); textRaum.sort(); // Schleife ist durchlaufen. Im Log wird der aktuelle Status (Anzahl, davon an) ausgegeben if (logging) log("Text: " + textHeizungAn); if (logging) log("Anzahl Heizung: " + anzahlHeizung + " # davon Heizung an: " + anzahlHeizungAn); // die ermittelten Werte werden als javascript.0\. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS) setState(idText, textHeizungAn.join(', ')); // Schreibt die aktuelle Namen der eingeschalteten Heizung setState(idAnzahlEin, textHeizungAn.length); // Schreibt die aktuelle Anzahl der eingeschalteten Heizung setState(idAnzahl, anzahlHeizung); // Schreibt die aktuelle Anzahl der vorhandene Elemente im Gewerk Licht setState(idRaum, textRaum.join(', ')); // Räume, in denen Heizung an ist } // Trigger cacheSelectorLevel.on(function(obj) { // bei Zustandänderung *.LEVEL im Gewerk Licht if (logging) log('Auslösende Heizung: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); function main() { setTimeout(function(){ if (logging) log('Auslöser Skriptstart'); checkDevices(); }, 2000); } main(); // Skriptstart-Auslöser // Aufbereitung für Ansage function strip_tags(data) { var rueckgabe = data.replace(/( |<([^>]+)>)/ig, " "); return(rueckgabe); } on(idText, function (obj) { var text = obj.state.val; text = (getState(idAnzahl).val > 0 ) ? 'Heizung eingeschaltet: ' + strip_tags(text) : 'Alle Heizung sind ausgeschaltet'; setState(idAnsage, text); });mfg
Dieter
-
Hallo,
und nur nun das Script für Bewegungsmelder.
Dieses läuft.
Gewerk: Bewegungsmelder
Die id mit der Ansage habe ich entfernt. Wenn gewünscht kann man es aber wieder einsetzen.
/* Status Zahl Bewegung zählt die Bewegung in allen Räumen und meldet die Eingeschalteten namentlich Daten kommen vom Gewerk "Bewegung" 23.12.2016 Script von pix; geändert von Bahnuhr auf Bewegung */ var logging = false; var idAnzahlEin = 'javascript.0.Status.Bewegung.Anzahl_ein', idAnzahl = 'javascript.0.Status.Bewegung.Anzahl', idRaum = 'javascript.0.Status.Bewegung.Raum'; // Ab hier nix mehr ändern createState(idAnzahl, { // wenn benötigt: Anzahl der vorhandenen Bewegung type: 'number', name: 'Anzahl aller Bewegung', min: 0, def: 0, role: 'value' }); createState(idAnzahlEin, { // Anzahl der Bewegung, die auf sind als Variable unter Javascript.0 anlegen type: 'number', name: 'Anzahl der vorhandenen Bewegung', min: 0, def: 0, role: 'value' }); createState(idRaum, { type: 'string', name: 'Räume mit Bewegung', desc: 'Namen der Räume, in denen Bewegung ist', def: ' ', role: 'value' }); var cacheSelectorState = $('channel[state.id=*.MOTION](functions="Bewegungsmelder")'); // Gewerk Bewegungsmelder function checkDevices(obj) { // Setzt die Zähler vor dem Durchlauf aller Elemente *.STATE im Gewerk Licht auf 0 var anzahlBewegungAn = 0; var anzahlBewegung = 0; var textRaum = []; if (logging) { log('++++++ Bewegung Anzahl ++++ '); log('#### SCHALTER ##### '); } cacheSelectorState.each(function (id, i) { // Schleife für jedes gefundenen Element *.STATE im Gewerk Licht var obj = getObject(id); var status = getState(id).val; // Zustand *.STATE abfragen (jedes Element) var raumname = getObject(id, "rooms"); if (logging) { log('-------'); log('Kanal: ' + name); log('Status: ' + status); } if (status) { // wenn Zustand = true, dann wird die Anzahl der Bewegung hochgezählt ++anzahlBewegungAn; textRaum.push(raumname.enumNames); } ++anzahlBewegung; // Zählt die Anzahl der vorhandenen Bewegung unabhängig vom Status }); // Array mit Lichternamen sortieren textRaum.sort(); // Schleife ist durchlaufen. Im Log wird der aktuelle Status (Anzahl, davon an) ausgegeben if (logging) log("Anzahl Bewegung: " + anzahlBewegung + " # davon Bewegung an: " + anzahlBewegungAn); // die ermittelten Werte werden als javascript.0\. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS) setState(idAnzahl, anzahlBewegung); // Schreibt die aktuelle Anzahl der vorhandene Elemente im Gewerk Bewegung setState(idAnzahlEin, anzahlBewegungAn); setState(idRaum, textRaum.join(', ')); // Räume, in denen Bewegung ist } // Trigger cacheSelectorState.on(function(obj) { // bei Zustandänderung *.STATE im Gewerk Bewegung if (logging) log('Auslösende Bewegung: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat checkDevices(); }); function main() { setTimeout(function(){ if (logging) log('Auslöser Skriptstart'); checkDevices(); }, 2000); } main(); // Skriptstart-Auslöser -
So, habs hinbekommen.
Anbei nun die 3 Scripte die bei mir laufen.
Licht:
! /* Status Zahl Lichter
! zählt die Lichter in allen Räumen und meldet die Eingeschalteten namentlich
! Daten kommen vom Gewerk "Licht"
! erstellt: 17.06.2015 nach diesem Vorbild: http://forum.iobroker.net/viewtopic.php … 79c1#p6564
! 23.06.2015 globale Variablendefinition zählen_Lichter.textLichterAn fehlte und wurde hinzugefügt
! Log Ausgabe auskommentiert
! 05.08.2015 STATE aus der Ausgabe entfernt nach Idee von stephan61 http://forum.iobroker.org/viewtopic.php ... t=20#p9267
! 24.03.2016 keine Anzeigen von virtuellen Kanälen mehr (in Abhängigkeit der Abfrage des Namens)
! 06.05.2016 Datenpunkt für Ansagen zugefügt
! 02.07.2016 abgeschaltet, da Fehler
! 03.07.2016 Zähl-Funktion getrennt nach Schalter und Dimmer
! search statt indexOf und RegEx für Suche nach Virtuellen Kanälen
! 27.11.2016 Verschoben in Status
! Code optimiert
! 23.12.2016 Räume eingebaut
! */
! var logging = false;
! var idAnzahlEin = 'javascript.0.Status.Lichter.Anzahl_ein',
! idAnzahl = 'javascript.0.Status.Lichter.Anzahl',
! idText = 'javascript.0.Status.Lichter.Text',
! idRaum = 'javascript.0.Status.Lichter.Raum', // <---- NEU
! idAnsage = 'javascript.0.Status.Lichter.Ansage';
! // Ab hier nix mehr ändern
! createState(idAnzahl, { // wenn benötigt: Anzahl der vorhandenen Lichter
! type: 'number',
! name: 'Anzahl aller Lichter',
! min: 0,
! def: 0,
! role: 'value'
! });
! createState(idAnzahlEin, { // Anzahl der Lichter, die auf sind als Variable unter Javascript.0 anlegen
! type: 'number',
! name: 'Anzahl der eingeschalteten Lichter',
! min: 0,
! def: 0,
! role: 'value'
! });
! createState(idText, { // Anzahl der brennenden Lichter und deren Namen als Variable unter Javascript.0 anlegen
! type: 'string',
! name: 'Eingeschaltete Lichter',
! desc: 'Namen der eingeschalteten Lichter',
! def: ' ',
! role: 'value'
! });
! createState(idAnsage, {
! type: 'string',
! name: 'Eingeschaltete Lichter (Ansage)',
! desc: 'Namen der eingeschalteten Lichter (für Ansage aufbereitet)',
! def: ' ',
! role: 'value'
! });
! createState(idRaum, { // Räume, in denen Lichter brennen // <---- NEU
! type: 'string',
! name: 'Räume mit eingeschalteten Lichter',
! desc: 'Namen der Räume, in denen Lichter eingeschaltet sind',
! def: ' ',
! role: 'value'
! });
! var cacheSelectorState = $('channelstate.id=*.STATE'); // Gewerk Licht
! var cacheSelectorLevel = $('channelstate.id=*.LEVEL');
! function checkDevices(obj) {
! // Setzt die Zähler vor dem Durchlauf aller Elemente *.STATE im Gewerk Licht auf 0
! var anzahlLichterAn = 0;
! var anzahlLichter = 0;
! var textLichterAn = [];
! var textRaum = [];
! if (logging) {
! log('++++++ Lichter Anzahl ++++ ');
! log('#### SCHALTER ##### ');
! }
! cacheSelectorState.each(function (id, i) { // Schleife für jedes gefundenen Element *.STATE im Gewerk Licht
! var obj = getObject(id);
! var name = getObject(id).common.name;
! var status = getState(id).val; // Zustand *.STATE abfragen (jedes Element)
! var devicename = name.substring(0, name.indexOf(".STATE")); //.state aus Text entfernen
! var raumname = getObject(id, "rooms"); // <–-- NEU
! // ########## Abfrage ob Virtueller Kanal? VK oder : im Namen)
! // if ( (devicename.search(/(CUX)|(K2)|(K3)|(VK)|(:)/ig) == -1) ) {
! if (logging) {
! log('-------');
! log('Kanal: ' + name);
! log('Status: ' + status);
! }
! if (status) { // wenn Zustand = true, dann wird die ANzahl der Lichter hochgezählt
! ++anzahlLichterAn;
! textLichterAn.push(devicename); // Zu Array hinzufügen
! textRaum.push(raumname.enumNames); // <---- NEU
! }
! ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status
! // } // ENDE VK-Abfrage
! });
! if (logging) log('#### DIMMER ##### ');
! cacheSelectorLevel.each(function (id, i) { // Schleife für jedes gefundenen Element *.LEVEL im Gewerk Licht
! var obj = getObject(id);
! var name = getObject(id).common.name;
! var status = getState(id).val; // Zustand *.LEVEL abfragen (jedes Element)
! var devicename = name.substring(0, name.indexOf(".LEVEL")); //.state aus Text entfernen
! var raumname = getObject(id, "rooms"); // <---- NEU
! // ########## Abfrage ob Virtueller Kanal? VK oder : im Namen)
! // if ( (devicename.search(/(CUX)|(K2)|(K3)|(V10)|(VK)|(:)/ig) == -1) ) { // Geräte mit diesen Strings im namen nicht beachten
! if (logging) {
! log('-------');
! log('Kanal: ' + name);
! log('Status: ' + status + '%');
! }
! if (parseFloat(status) > 0) { // Wenn Dimmwert über 0
! ++anzahlLichterAn;
! textLichterAn.push(devicename); // Zu Array hinzufügen
! textRaum.push(raumname.enumNames); // <---- NEU
! }
! ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status
! // } // Ende Abfrage VK
! });
! // Array mit Lichternamen sortieren
! textLichterAn.sort();
! textRaum.sort(); // <---- NEU
! // Schleife ist durchlaufen. Im Log wird der aktuelle Status (Anzahl, davon an) ausgegeben
! if (logging) log("Text: " + textLichterAn);
! if (logging) log("Anzahl Lichter: " + anzahlLichter + " # davon Lichter an: " + anzahlLichterAn);
! // die ermittelten Werte werden als javascript.0. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS)
! setState(idText, textLichterAn.join(',
')); // Schreibt die aktuelle Namen der eingeschalteten Lichter
! setState(idAnzahlEin, textLichterAn.length); // Schreibt die aktuelle Anzahl der eingeschalteten Lichter
! setState(idAnzahl, anzahlLichter); // Schreibt die aktuelle Anzahl der vorhandene Elemente im Gewerk Licht
! // setState(idRaum, textRaum.join(',
')); // Räume, in denen Licht brennt // <---- NEU
! setState(idRaum, textRaum.join(', ')); // Räume, in denen Licht brennt // <---- NEU
! }
! // Trigger
! cacheSelectorState.on(function(obj) { // bei Zustandänderung *.STATE im Gewerk Licht
! if (logging) log('Auslösender Schalter: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat
! checkDevices();
! });
! cacheSelectorLevel.on(function(obj) { // bei Zustandänderung *.LEVEL im Gewerk Licht
! if (logging) log('Auslösender Dimmer: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat
! checkDevices();
! });
! function main() {
! setTimeout(function(){
! if (logging) log('Auslöser Skriptstart');
! checkDevices();
! }, 2000);
! }
! main(); // Skriptstart-Auslöser
! // Aufbereitung für Ansage
! function strip_tags(data) {
! var rueckgabe = data.replace(/( |<([^>]+)>)/ig, " ");
! return(rueckgabe);
! }
! on(idText, function (obj) {
! var text = obj.state.val;
! text = (getState(idAnzahl).val > 0 ) ? 'Lichter eingeschaltet: ' + strip_tags(text) : 'Alle Lichter sind ausgeschaltet';
! setState(idAnsage, text);
! });Heizung:
! /* Status Zahl Heizung
! zählt die Heizung in allen Räumen und meldet die Eingeschalteten namentlich
! Daten kommen vom Gewerk "Heizung"
! 23.12.2016 Vorlage von "pix" - geändert von bahnuhr auf Heizung
! */
! var logging = true;
! var idAnzahlEin = 'javascript.0.Status.Heizung.Anzahl_ein',
! idAnzahl = 'javascript.0.Status.Heizung.Anzahl',
! idRaum = 'javascript.0.Status.Heizung.Raum';
! // Ab hier nix mehr ändern
! createState(idAnzahl, { // wenn benötigt: Anzahl der vorhandenen Heizung
! type: 'number',
! name: 'Anzahl aller Heizung',
! min: 0,
! def: 0,
! role: 'value'
! });
! createState(idAnzahlEin, { // Anzahl der Heizung, die auf sind als Variable unter Javascript.0 anlegen
! type: 'number',
! name: 'Anzahl der eingeschalteten Heizung',
! min: 0,
! def: 0,
! role: 'value'
! });
! createState(idRaum, {
! type: 'string',
! name: 'Räume mit eingeschalteten Heizung',
! desc: 'Namen der Räume, in denen Heizung eingeschaltet sind',
! def: ' ',
! role: 'value'
! });
! var cacheSelectorLevel = $('channelstate.id=*.VALVE_STATE'); // Gewerk Heizung
! function checkDevices(obj) {
! // Setzt die Zähler vor dem Durchlauf aller Elemente *.STATE im Gewerk Heizung auf 0
! var anzahlHeizungAn = 0;
! var anzahlHeizung = 0;
! var textRaum = [];
! if (logging) log('++++++ Heizung Anzahl ++++ ');
! cacheSelectorLevel.each(function (id, i) { // Schleife für jedes gefundenen Element *.LEVEL im Gewerk Licht
! var obj = getObject(id);
! var status = getState(id).val; // Zustand *.LEVEL abfragen (jedes Element)
! var raumname = getObject(id, "rooms");
! if (logging) {
! log('–-----');
! log('Kanal: ' + name);
! log('Status: ' + status + '%');
! }
! if (parseFloat(status) > 0) { // Wenn Dimmwert über 0
! ++anzahlHeizungAn;
! textRaum.push(raumname.enumNames);
! }
! ++anzahlHeizung; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status
! });
! // Array mit Lichternamen sortieren
! textRaum.sort();
! // Schleife ist durchlaufen. Im Log wird der aktuelle Status (Anzahl, davon an) ausgegeben
! if (logging) log("Anzahl Heizung: " + anzahlHeizung + " # davon Heizung an: " + anzahlHeizungAn);
! // die ermittelten Werte werden als javascript.0. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS)
! setState(idAnzahlEin, anzahlHeizungAn);
! setState(idAnzahl, anzahlHeizung); // Schreibt die aktuelle Anzahl der vorhandene Elemente im Gewerk Licht
! setState(idRaum, textRaum.join(', ')); // Räume, in denen Heizung an ist
! }
! // Trigger
! cacheSelectorLevel.on(function(obj) { // bei Zustandänderung *.LEVEL im Gewerk Licht
! if (logging) log('Auslösende Heizung: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat
! checkDevices();
! });
! function main() {
! setTimeout(function(){
! if (logging) log('Auslöser Skriptstart');
! checkDevices();
! }, 2000);
! }
! main(); // Skriptstart-AuslöserBewegung:
! /* Status Zahl Bewegung
! zählt die Bewegung in allen Räumen und meldet die Eingeschalteten namentlich
! Daten kommen vom Gewerk "Bewegung"
! 23.12.2016 Script von pix; geändert von Bahnuhr auf Bewegung
! */
! var logging = false;
! var idAnzahlEin = 'javascript.0.Status.Bewegung.Anzahl_ein',
! idAnzahl = 'javascript.0.Status.Bewegung.Anzahl',
! idRaum = 'javascript.0.Status.Bewegung.Raum';
! // Ab hier nix mehr ändern
! createState(idAnzahl, { // wenn benötigt: Anzahl der vorhandenen Bewegung
! type: 'number',
! name: 'Anzahl aller Bewegung',
! min: 0,
! def: 0,
! role: 'value'
! });
! createState(idAnzahlEin, { // Anzahl der Bewegung, die auf sind als Variable unter Javascript.0 anlegen
! type: 'number',
! name: 'Anzahl der vorhandenen Bewegung',
! min: 0,
! def: 0,
! role: 'value'
! });
! createState(idRaum, {
! type: 'string',
! name: 'Räume mit Bewegung',
! desc: 'Namen der Räume, in denen Bewegung ist',
! def: ' ',
! role: 'value'
! });
! var cacheSelectorState = $('channelstate.id=*.MOTION'); // Gewerk Bewegungsmelder
! function checkDevices(obj) {
! // Setzt die Zähler vor dem Durchlauf aller Elemente *.STATE im Gewerk Licht auf 0
! var anzahlBewegungAn = 0;
! var anzahlBewegung = 0;
! var textRaum = [];
! if (logging) {
! log('++++++ Bewegung Anzahl ++++ ');
! log('#### SCHALTER ##### ');
! }
! cacheSelectorState.each(function (id, i) { // Schleife für jedes gefundenen Element *.STATE im Gewerk Licht
! var obj = getObject(id);
! var status = getState(id).val; // Zustand *.STATE abfragen (jedes Element)
! var raumname = getObject(id, "rooms");
! if (logging) {
! log('–-----');
! log('Kanal: ' + name);
! log('Status: ' + status);
! }
! if (status) { // wenn Zustand = true, dann wird die Anzahl der Bewegung hochgezählt
! ++anzahlBewegungAn;
! textRaum.push(raumname.enumNames);
! }
! ++anzahlBewegung; // Zählt die Anzahl der vorhandenen Bewegung unabhängig vom Status
! });
! // Array mit Lichternamen sortieren
! textRaum.sort();
! // Schleife ist durchlaufen. Im Log wird der aktuelle Status (Anzahl, davon an) ausgegeben
! if (logging) log("Anzahl Bewegung: " + anzahlBewegung + " # davon Bewegung an: " + anzahlBewegungAn);
! // die ermittelten Werte werden als javascript.0. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS)
! setState(idAnzahl, anzahlBewegung); // Schreibt die aktuelle Anzahl der vorhandene Elemente im Gewerk Bewegung
! setState(idAnzahlEin, anzahlBewegungAn);
! setState(idRaum, textRaum.join(', ')); // Räume, in denen Bewegung ist
! }
! // Trigger
! cacheSelectorState.on(function(obj) { // bei Zustandänderung *.STATE im Gewerk Bewegung
! if (logging) log('Auslösende Bewegung: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat
! checkDevices();
! });
! function main() {
! setTimeout(function(){
! if (logging) log('Auslöser Skriptstart');
! checkDevices();
! }, 2000);
! }
! main(); // Skriptstart-AuslöserDanke an alle, insbesondere an pix.
mfg
bahnuhr
-
Ich nochmal,
habe versucht in der Variablen "textRaum" doppelte Einträge zu eleminieren mit:
textRaum = array_unique(textRaum);
Klappt aber nicht. Im log kommt ne Fehlermeldung.
Jemand eine Idee ?
mfg
-
Hallo bahnuhr,
hab es so hinbekommen:
Diese Funktion oben einfügen (man kann sie auch als globales Skript abspeichern)````
// Funktion: Doppelte Einträge aus Array entfernen (für Räume) www.okco.de (c) codemaster
function deleteDuplicates(arr) {
var temp = {};
for (var i = 0; i < arr.length; i++) temp[arr[i]] = true;
var r = [];
for (var k in temp) r.push(k);
return r;
}Und dann untem im Skript diese Zeile```` textRaum = deleteDuplicates(textRaum); ````und zwar kurz vor dem Ende der Funktion checkDevices() >! ```` textRaum = deleteDuplicates(textRaum); >! // Array mit Lichternamen sortieren textLichterAn.sort(); textRaum.sort(); // Schleife ist durchlaufen. Im Log wird der aktuelle Status (Anzahl, davon an) ausgegeben if (logging) log("Text: " + textLichterAn); if (logging) log("Anzahl Lichter: " + anzahlLichter + " # davon Lichter an: " + anzahlLichterAn); // die ermittelten Werte werden als javascript.0\. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS) setState(idText, textLichterAn.join(', ')); // Schreibt die aktuelle Namen der eingeschalteten Lichter setState(idAnzahlEin, textLichterAn.length); // Schreibt die aktuelle Anzahl der eingeschalteten Lichter setState(idAnzahl, anzahlLichter); // Schreibt die aktuelle Anzahl der vorhandene Elemente im Gewerk Licht setState(idRaum, textRaum.join(', ')); // Räume, in denen Licht brenntCode von dieser Seite: http://www.okco.de/code/java-script/dup … -entfernen
Gruß
Pix
-
Hallo pix,
läuft perfekt bei mir in allen 3 Scripten.
Ist schon gut wenn man weiß wo man nachschauen muss.
mfg
Dieter
-
So, habs hinbekommen.
Anbei nun die 3 Scripte die bei mir laufen.
Licht:
! /* Status Zahl Lichter
! zählt die Lichter in allen Räumen und meldet die Eingeschalteten namentlich
! Daten kommen vom Gewerk "Licht"
! erstellt: 17.06.2015 nach diesem Vorbild: http://forum.iobroker.net/viewtopic.php … 79c1#p6564
! 23.06.2015 globale Variablendefinition zählen_Lichter.textLichterAn fehlte und wurde hinzugefügt
! Log Ausgabe auskommentiert
! 05.08.2015 STATE aus der Ausgabe entfernt nach Idee von stephan61 http://forum.iobroker.org/viewtopic.php ... t=20#p9267
! 24.03.2016 keine Anzeigen von virtuellen Kanälen mehr (in Abhängigkeit der Abfrage des Namens)
! 06.05.2016 Datenpunkt für Ansagen zugefügt
! 02.07.2016 abgeschaltet, da Fehler
! 03.07.2016 Zähl-Funktion getrennt nach Schalter und Dimmer
! search statt indexOf und RegEx für Suche nach Virtuellen Kanälen
! 27.11.2016 Verschoben in Status
! Code optimiert
! 23.12.2016 Räume eingebaut
! */
! var logging = false;
! var idAnzahlEin = 'javascript.0.Status.Lichter.Anzahl_ein',
! idAnzahl = 'javascript.0.Status.Lichter.Anzahl',
! idText = 'javascript.0.Status.Lichter.Text',
! idRaum = 'javascript.0.Status.Lichter.Raum', // <---- NEU
! idAnsage = 'javascript.0.Status.Lichter.Ansage';
! // Ab hier nix mehr ändern
! createState(idAnzahl, { // wenn benötigt: Anzahl der vorhandenen Lichter
! type: 'number',
! name: 'Anzahl aller Lichter',
! min: 0,
! def: 0,
! role: 'value'
! });
! createState(idAnzahlEin, { // Anzahl der Lichter, die auf sind als Variable unter Javascript.0 anlegen
! type: 'number',
! name: 'Anzahl der eingeschalteten Lichter',
! min: 0,
! def: 0,
! role: 'value'
! });
! createState(idText, { // Anzahl der brennenden Lichter und deren Namen als Variable unter Javascript.0 anlegen
! type: 'string',
! name: 'Eingeschaltete Lichter',
! desc: 'Namen der eingeschalteten Lichter',
! def: ' ',
! role: 'value'
! });
! createState(idAnsage, {
! type: 'string',
! name: 'Eingeschaltete Lichter (Ansage)',
! desc: 'Namen der eingeschalteten Lichter (für Ansage aufbereitet)',
! def: ' ',
! role: 'value'
! });
! createState(idRaum, { // Räume, in denen Lichter brennen // <---- NEU
! type: 'string',
! name: 'Räume mit eingeschalteten Lichter',
! desc: 'Namen der Räume, in denen Lichter eingeschaltet sind',
! def: ' ',
! role: 'value'
! });
! var cacheSelectorState = $('channelstate.id=*.STATE'); // Gewerk Licht
! var cacheSelectorLevel = $('channelstate.id=*.LEVEL');
! function checkDevices(obj) {
! // Setzt die Zähler vor dem Durchlauf aller Elemente *.STATE im Gewerk Licht auf 0
! var anzahlLichterAn = 0;
! var anzahlLichter = 0;
! var textLichterAn = [];
! var textRaum = [];
! if (logging) {
! log('++++++ Lichter Anzahl ++++ ');
! log('#### SCHALTER ##### ');
! }
! cacheSelectorState.each(function (id, i) { // Schleife für jedes gefundenen Element *.STATE im Gewerk Licht
! var obj = getObject(id);
! var name = getObject(id).common.name;
! var status = getState(id).val; // Zustand *.STATE abfragen (jedes Element)
! var devicename = name.substring(0, name.indexOf(".STATE")); //.state aus Text entfernen
! var raumname = getObject(id, "rooms"); // <–-- NEU
! // ########## Abfrage ob Virtueller Kanal? VK oder : im Namen)
! // if ( (devicename.search(/(CUX)|(K2)|(K3)|(VK)|(:)/ig) == -1) ) {
! if (logging) {
! log('-------');
! log('Kanal: ' + name);
! log('Status: ' + status);
! }
! if (status) { // wenn Zustand = true, dann wird die ANzahl der Lichter hochgezählt
! ++anzahlLichterAn;
! textLichterAn.push(devicename); // Zu Array hinzufügen
! textRaum.push(raumname.enumNames); // <---- NEU
! }
! ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status
! // } // ENDE VK-Abfrage
! });
! if (logging) log('#### DIMMER ##### ');
! cacheSelectorLevel.each(function (id, i) { // Schleife für jedes gefundenen Element *.LEVEL im Gewerk Licht
! var obj = getObject(id);
! var name = getObject(id).common.name;
! var status = getState(id).val; // Zustand *.LEVEL abfragen (jedes Element)
! var devicename = name.substring(0, name.indexOf(".LEVEL")); //.state aus Text entfernen
! var raumname = getObject(id, "rooms"); // <---- NEU
! // ########## Abfrage ob Virtueller Kanal? VK oder : im Namen)
! // if ( (devicename.search(/(CUX)|(K2)|(K3)|(V10)|(VK)|(:)/ig) == -1) ) { // Geräte mit diesen Strings im namen nicht beachten
! if (logging) {
! log('-------');
! log('Kanal: ' + name);
! log('Status: ' + status + '%');
! }
! if (parseFloat(status) > 0) { // Wenn Dimmwert über 0
! ++anzahlLichterAn;
! textLichterAn.push(devicename); // Zu Array hinzufügen
! textRaum.push(raumname.enumNames); // <---- NEU
! }
! ++anzahlLichter; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status
! // } // Ende Abfrage VK
! });
! // Array mit Lichternamen sortieren
! textLichterAn.sort();
! textRaum.sort(); // <---- NEU
! // Schleife ist durchlaufen. Im Log wird der aktuelle Status (Anzahl, davon an) ausgegeben
! if (logging) log("Text: " + textLichterAn);
! if (logging) log("Anzahl Lichter: " + anzahlLichter + " # davon Lichter an: " + anzahlLichterAn);
! // die ermittelten Werte werden als javascript.0. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS)
! setState(idText, textLichterAn.join(',
')); // Schreibt die aktuelle Namen der eingeschalteten Lichter
! setState(idAnzahlEin, textLichterAn.length); // Schreibt die aktuelle Anzahl der eingeschalteten Lichter
! setState(idAnzahl, anzahlLichter); // Schreibt die aktuelle Anzahl der vorhandene Elemente im Gewerk Licht
! // setState(idRaum, textRaum.join(',
')); // Räume, in denen Licht brennt // <---- NEU
! setState(idRaum, textRaum.join(', ')); // Räume, in denen Licht brennt // <---- NEU
! }
! // Trigger
! cacheSelectorState.on(function(obj) { // bei Zustandänderung *.STATE im Gewerk Licht
! if (logging) log('Auslösender Schalter: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat
! checkDevices();
! });
! cacheSelectorLevel.on(function(obj) { // bei Zustandänderung *.LEVEL im Gewerk Licht
! if (logging) log('Auslösender Dimmer: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat
! checkDevices();
! });
! function main() {
! setTimeout(function(){
! if (logging) log('Auslöser Skriptstart');
! checkDevices();
! }, 2000);
! }
! main(); // Skriptstart-Auslöser
! // Aufbereitung für Ansage
! function strip_tags(data) {
! var rueckgabe = data.replace(/( |<([^>]+)>)/ig, " ");
! return(rueckgabe);
! }
! on(idText, function (obj) {
! var text = obj.state.val;
! text = (getState(idAnzahl).val > 0 ) ? 'Lichter eingeschaltet: ' + strip_tags(text) : 'Alle Lichter sind ausgeschaltet';
! setState(idAnsage, text);
! });Heizung:
! /* Status Zahl Heizung
! zählt die Heizung in allen Räumen und meldet die Eingeschalteten namentlich
! Daten kommen vom Gewerk "Heizung"
! 23.12.2016 Vorlage von "pix" - geändert von bahnuhr auf Heizung
! */
! var logging = true;
! var idAnzahlEin = 'javascript.0.Status.Heizung.Anzahl_ein',
! idAnzahl = 'javascript.0.Status.Heizung.Anzahl',
! idRaum = 'javascript.0.Status.Heizung.Raum';
! // Ab hier nix mehr ändern
! createState(idAnzahl, { // wenn benötigt: Anzahl der vorhandenen Heizung
! type: 'number',
! name: 'Anzahl aller Heizung',
! min: 0,
! def: 0,
! role: 'value'
! });
! createState(idAnzahlEin, { // Anzahl der Heizung, die auf sind als Variable unter Javascript.0 anlegen
! type: 'number',
! name: 'Anzahl der eingeschalteten Heizung',
! min: 0,
! def: 0,
! role: 'value'
! });
! createState(idRaum, {
! type: 'string',
! name: 'Räume mit eingeschalteten Heizung',
! desc: 'Namen der Räume, in denen Heizung eingeschaltet sind',
! def: ' ',
! role: 'value'
! });
! var cacheSelectorLevel = $('channelstate.id=*.VALVE_STATE'); // Gewerk Heizung
! function checkDevices(obj) {
! // Setzt die Zähler vor dem Durchlauf aller Elemente *.STATE im Gewerk Heizung auf 0
! var anzahlHeizungAn = 0;
! var anzahlHeizung = 0;
! var textRaum = [];
! if (logging) log('++++++ Heizung Anzahl ++++ ');
! cacheSelectorLevel.each(function (id, i) { // Schleife für jedes gefundenen Element *.LEVEL im Gewerk Licht
! var obj = getObject(id);
! var status = getState(id).val; // Zustand *.LEVEL abfragen (jedes Element)
! var raumname = getObject(id, "rooms");
! if (logging) {
! log('–-----');
! log('Kanal: ' + name);
! log('Status: ' + status + '%');
! }
! if (parseFloat(status) > 0) { // Wenn Dimmwert über 0
! ++anzahlHeizungAn;
! textRaum.push(raumname.enumNames);
! }
! ++anzahlHeizung; // Zählt die Anzahl der vorhandenen Lichter unabhängig vom Status
! });
! // Array mit Lichternamen sortieren
! textRaum.sort();
! // Schleife ist durchlaufen. Im Log wird der aktuelle Status (Anzahl, davon an) ausgegeben
! if (logging) log("Anzahl Heizung: " + anzahlHeizung + " # davon Heizung an: " + anzahlHeizungAn);
! // die ermittelten Werte werden als javascript.0. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS)
! setState(idAnzahlEin, anzahlHeizungAn);
! setState(idAnzahl, anzahlHeizung); // Schreibt die aktuelle Anzahl der vorhandene Elemente im Gewerk Licht
! setState(idRaum, textRaum.join(', ')); // Räume, in denen Heizung an ist
! }
! // Trigger
! cacheSelectorLevel.on(function(obj) { // bei Zustandänderung *.LEVEL im Gewerk Licht
! if (logging) log('Auslösende Heizung: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat
! checkDevices();
! });
! function main() {
! setTimeout(function(){
! if (logging) log('Auslöser Skriptstart');
! checkDevices();
! }, 2000);
! }
! main(); // Skriptstart-AuslöserBewegung:
! /* Status Zahl Bewegung
! zählt die Bewegung in allen Räumen und meldet die Eingeschalteten namentlich
! Daten kommen vom Gewerk "Bewegung"
! 23.12.2016 Script von pix; geändert von Bahnuhr auf Bewegung
! */
! var logging = false;
! var idAnzahlEin = 'javascript.0.Status.Bewegung.Anzahl_ein',
! idAnzahl = 'javascript.0.Status.Bewegung.Anzahl',
! idRaum = 'javascript.0.Status.Bewegung.Raum';
! // Ab hier nix mehr ändern
! createState(idAnzahl, { // wenn benötigt: Anzahl der vorhandenen Bewegung
! type: 'number',
! name: 'Anzahl aller Bewegung',
! min: 0,
! def: 0,
! role: 'value'
! });
! createState(idAnzahlEin, { // Anzahl der Bewegung, die auf sind als Variable unter Javascript.0 anlegen
! type: 'number',
! name: 'Anzahl der vorhandenen Bewegung',
! min: 0,
! def: 0,
! role: 'value'
! });
! createState(idRaum, {
! type: 'string',
! name: 'Räume mit Bewegung',
! desc: 'Namen der Räume, in denen Bewegung ist',
! def: ' ',
! role: 'value'
! });
! var cacheSelectorState = $('channelstate.id=*.MOTION'); // Gewerk Bewegungsmelder
! function checkDevices(obj) {
! // Setzt die Zähler vor dem Durchlauf aller Elemente *.STATE im Gewerk Licht auf 0
! var anzahlBewegungAn = 0;
! var anzahlBewegung = 0;
! var textRaum = [];
! if (logging) {
! log('++++++ Bewegung Anzahl ++++ ');
! log('#### SCHALTER ##### ');
! }
! cacheSelectorState.each(function (id, i) { // Schleife für jedes gefundenen Element *.STATE im Gewerk Licht
! var obj = getObject(id);
! var status = getState(id).val; // Zustand *.STATE abfragen (jedes Element)
! var raumname = getObject(id, "rooms");
! if (logging) {
! log('–-----');
! log('Kanal: ' + name);
! log('Status: ' + status);
! }
! if (status) { // wenn Zustand = true, dann wird die Anzahl der Bewegung hochgezählt
! ++anzahlBewegungAn;
! textRaum.push(raumname.enumNames);
! }
! ++anzahlBewegung; // Zählt die Anzahl der vorhandenen Bewegung unabhängig vom Status
! });
! // Array mit Lichternamen sortieren
! textRaum.sort();
! // Schleife ist durchlaufen. Im Log wird der aktuelle Status (Anzahl, davon an) ausgegeben
! if (logging) log("Anzahl Bewegung: " + anzahlBewegung + " # davon Bewegung an: " + anzahlBewegungAn);
! // die ermittelten Werte werden als javascript.0. Variable in ioBroker gespeichert (z.B. für die Verarbeitung in VIS)
! setState(idAnzahl, anzahlBewegung); // Schreibt die aktuelle Anzahl der vorhandene Elemente im Gewerk Bewegung
! setState(idAnzahlEin, anzahlBewegungAn);
! setState(idRaum, textRaum.join(', ')); // Räume, in denen Bewegung ist
! }
! // Trigger
! cacheSelectorState.on(function(obj) { // bei Zustandänderung *.STATE im Gewerk Bewegung
! if (logging) log('Auslösende Bewegung: ' + obj.id + ': ' + obj.state.val); // Info im Log, welcher Zustand sich geändert hat
! checkDevices();
! });
! function main() {
! setTimeout(function(){
! if (logging) log('Auslöser Skriptstart');
! checkDevices();
! }, 2000);
! }
! main(); // Skriptstart-AuslöserDanke an alle, insbesondere an pix.
mfg
bahnuhr `
Hallo, ich habe dein Heizungsscript übernommen.
Leider erscheinen bei mir keine Werte.
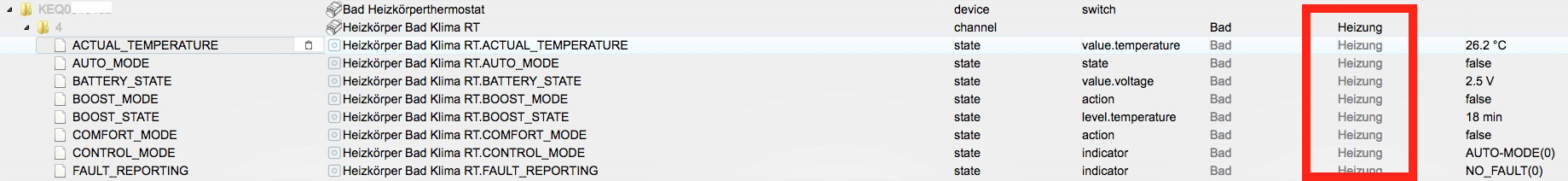
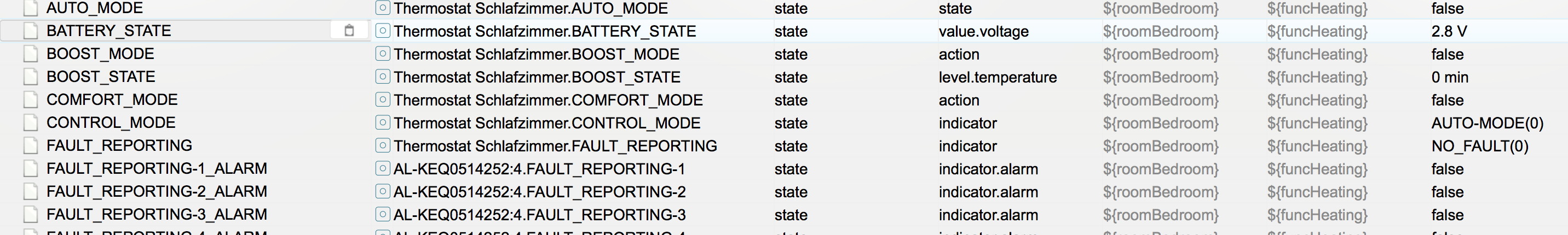
Wenn ich unter meine Thermostate schaue steht als Gewerk ${funcHeating} und nicht Heizung.
Habe das dann mal geändert, funktioniert aber auch nicht. Wenn ich das in den Klammern schreibe kommt auch ne Fehlermeldung.
Gruss
-
Hallo,
hier steht das Gewerk im Objekte Reiter

Gruß
Pix
-

Ja genau, bei mir steht da aber nicht Heizung.
Dieses funcHeating habe ich da auch schon angegeben aber damit klappt das auch nicht.
-
Starte doch mal deine ccu neu.
Selten stehen die englischen Bezeichnungen drin.
mfg
-
Starte doch mal deine ccu neu.
Selten stehen die englischen Bezeichnungen drin.
mfg `
Ich habe auch das Problem mit den englischen Bezeichnungen in iobroker. In der CCU2 homematic erscheinen alle Gewerke und Räume auf deutsch.Neustart bringt auch nichts. Sonst noch eine Idee wie man das "geradebiegt"?
EDIT: hab in iobroker unter Aufzählungen die Namen geändert. Bleibt auch nach Neustart hm-rpc bestehen. Script geht aber trotzdem nicht.
Und durch Neustart des hm-rega sind die englischen Begriffe wieder da! Irgendwo in der CCU2 sind die Begriffe "versteckt".
-
Ist zwar lange her, dass dieses Thema bearbeitet wurde. Aber die letzte Frage glaube ich beantworten zu können. Vielleicht hilft es ja dem einen oder anderen auch heute noch.
Ich hatte es anfangs in der Standardeinrichtung der CCU2 auch mit den englischen Platzhaltern zu tun. Sollte wohl ursprünglich die Umsetzung in andere Sprachen erleichtern. Nehme Variable ("$roomBedroom" / "$funcHeating") und ersetze sie durch den Begriff für diese Variable in genutzter Sprache ("Schlafzimmer" / "Heizung") usw.
Nachdem man die Bezeichnungen händisch überschreibt, stehen zukünftig auch nur noch die festen Bezeichnungen in den Feldern. Also in der CCU auf Räume, Gewerke und wo auch immer diese Variablen auftauchen gehen und dort die Begriffe ändern oder einfach nur überschreiben. Also auch wenn dort in der Raumliste "Schlafzimmer" steht, trotzdem diesen Begriff editieren und erneut Schlafzimmer eintragen. Dann abspeichern und die Variable wird durch den festen Text ersetzt.
-
Hallo Zusammen,
ich habe das letzte Script hier auch bei mir eingebunden, bekomme aber weder eine Anzahl der Lichter und so auch nicht angezeigt, welche eingeschaltet sind.
Ich habe die Vermutung, dass es an diesem STATE liegt, da meine "Lichter" in den Datenpunkten (Objects) kein STATE haben, sondern ich diese über POWER schalte (z.B. via VIS).
Ich habe bei mir derzeit Sonoofs aktiv. Diesen Punkt POWER, als auch das ganze Objekt, habe ich zu "enum.function.light" zugefügt, aber dennoch erfolgt die Zählung nicht korrekt. Auch ein Raum ist in den "Aufzählungen" dem Objekt zugewiesen.Kann mir das nochmal jemand, gerade mit Bezug zur Adminoberfläche 3.6.0 erklären, was ich wo zufügen muss, damit es klappt?
Oder muss da doch nochmal das Script angepasst werden?Danke für die Hilfe