NEWS
JSON String zu Datenpunkten
-
const idJson = 'mqtt.0...'; // ID eintragen const id180 = '0_userdata.0...'; // eigener Datenpunkt vom Typ Zahl // usw. on(idJson, function(dp) { let obj = JSON.parse(dp.state.val); setState(id180, obj['1.8.0'], true); // usw. }); -
@paul53
Vielen danke für die schnelle Antwort!
Anscheinend bin ich zu blöd für sowas... hab jetzt für den ersten Datenpunkt folgendes eingetragen:const idJson = 'mqtt.0.AMIS-Alex-Haushalt.Haushalt'; // ID eintragen (Datenpunkt der JSON) const id180 = ' mqtt.0.AMIS-Alex-Haushalt.180'; // eigener Datenpunkt vom Typ Zahl (Datenpunkt vom ersten Wert 1.8.0) // usw. on(idJson, function(dp) { let obj = JSON.parse(dp.stat.val); setState(id180, obj['1.8.0'], true); // usw. });Leider wird nichts ausgegeben...
-
@mayli01 sagte:
Leider wird nichts ausgegeben...
Der Wert vom Json-Datenpunkt muss sich erst ändern, damit getriggert wird.
const id180 = ' mqtt.0.AMIS-Alex-Haushalt.180';Vor mqtt ist ein Leerzeichen im String !
Eigene Datenpunkte sollte man nicht im Namensraum eines Adapters erstellen, da der Adapter die Objekte verwaltet, also auch löschen kann.
-
@paul53
Der JSON Datenpunkt ändert sich alle 3 sec.
Habs jetzt noch einmal neu gemacht aber trotzdem ohne erfolg
const idJson = 'mqtt.0.AMIS-Alex-Haushalt.Haushalt'/*AMIS-Alex-Haushalt/Haushalt*/; // ID eintragen const id180 = '0_userdata.0.AMIS.180'/*Amis 180*/; // eigener Datenpunkt vom Typ Zahl // usw. on(idJson, function(dp) { let obj = JSON.parse(dp.stat.val); setState(id180, obj['1.8.0'], true); // usw. });

-
@mayli01 sagte in JSON String zu Datenpunkten:
JSON.parse(dp.stat.val)
schau doch mal was da falsch sein könnte

-
@fastfoot sagte:
Schau doch mal was da falsch sein könnte
Sorry, ein e vergessen.
let obj = JSON.parse(dp.state.val); -
@paul53
Danke! Wenn man keine Ahnung von Js hat fällt mir sowas bestimmt nicht auf

-
@paul53 sagte in JSON String zu Datenpunkten:
Sorry, ein e vergessen.
ich hatte das dem TE unterstellt, mir war nicht bewusst das das von Dir kam. Bei so vielen hilfreichen Beiträgen darf das aber schonmal passieren

-
@paul53
Hallo Paul,
Wie bekomme ich die darunterliegende id von
"javascript.0.haus.Heizung.OG_Kueche.FensterOffen"
also
"javascript.0.haus.Heizung.OG_Kueche"
ohne einfach den String begrenzen, weil die Länge variabel ist.
Vielen Dank. -
@hanss sagte in JSON String zu Datenpunkten:
Wie bekomme ich die darunterliegende id
function parentId(id) { return id.substring(0, id.lastIndexOf('.')); } -
@paul53
vielen Dank, Du bist wirklich eine große Hilfe. -
Hallo, ich habe diesen Beitrag gefunden und nutze das hier erwähnte script bisher erfolgreich für Datenpunkte als Zahl .
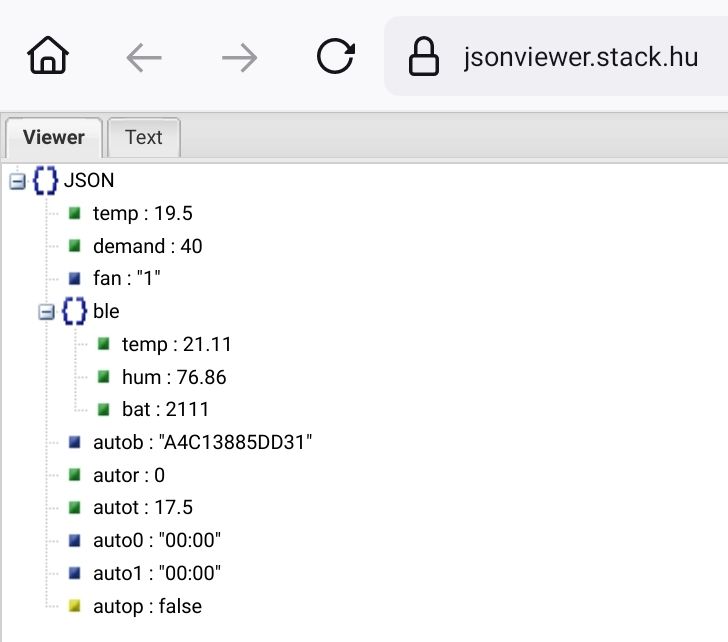
Ich habe folgende Frage:- Wie kann ich die Untervariablen "ble temp" und "ble hum" auszulesen?
Nachfolgend mein Datenpunkt (über MQTT JSON) :
{ "temp": 19.5, "demand": 40, "fan": "1", "ble": { "temp": 21.11, "hum": 76.86, "bat": 2111 }, "autob": "A4C13885DD31", "autor": 0, "autot": 17.5, "auto0": "00:00", "auto1": "00:00", "autop": false }Die Haupvariablen z.B. "env" kann ich ohne Probleme wie folgt auslesen:
setState(id180, obj['env'], true);Wie müss der Code für "ble temp" aussehen?
Ich habe alles mögliche ausprobiert, leider klappt es z.B. mit dem nachfolgenden Code nicht
setState(id180, obj['ble.temp'], true);Ich freue mich auf Eure Antwort.
-
@bjappler sagte: "ble temp" auszulesen?
setState(id180, obj.ble.temp, true); -
@paul53 vielen Dank, das klappt!

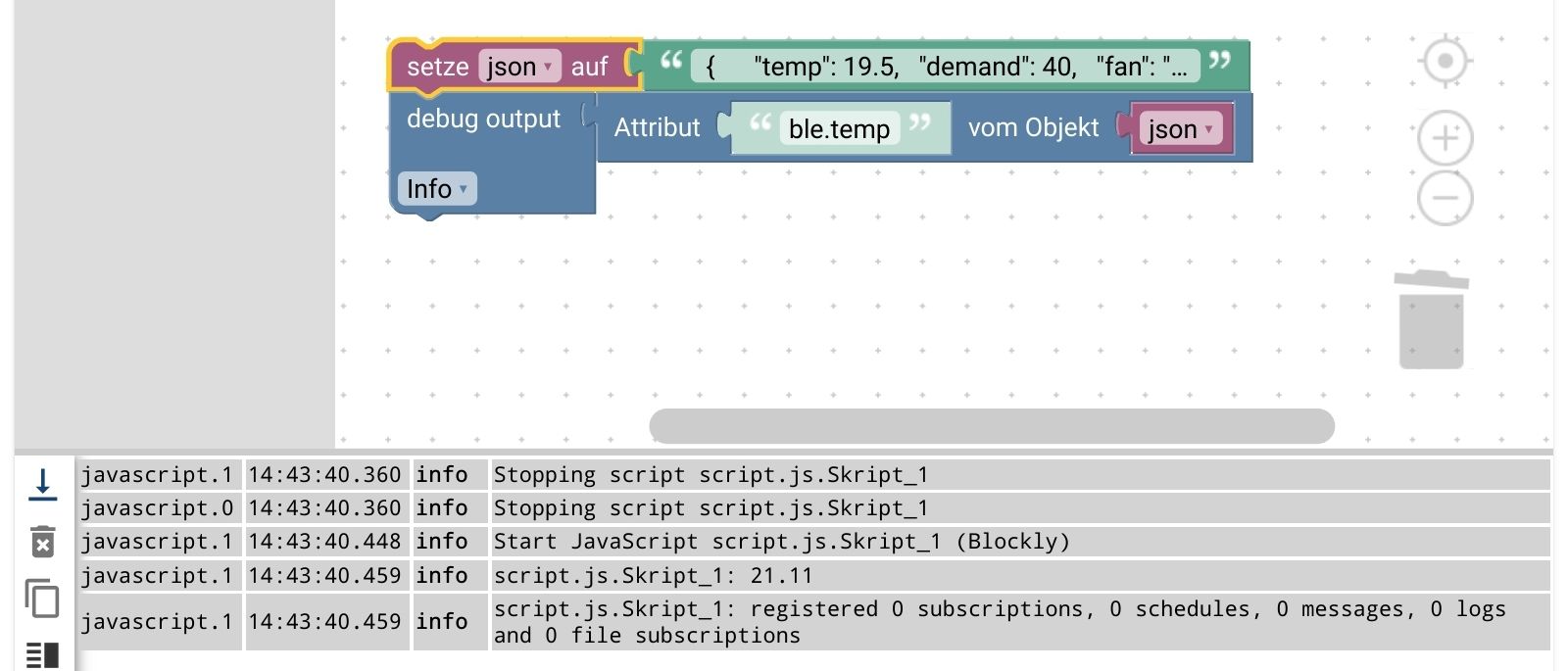
Gibt es eigentlich eine Möglichkeit das o.g. Script auch als Blockly aufzubauen, um den Wert "ble temp" auszulesen? Habe viele Scripte probiert, es hatte aber dann letzendlich nur dieses hier geklappt.
Ansonsten werde ich dieses hier einfach weiter nutzen

-
@bjappler sagte in JSON String zu Datenpunkten:
um den Wert "ble temp" auszulesen?
der Block
Attribut "ble.temp" von "json"liefert das

vorher Struktur ansehen