NEWS
gelöst-suche hilfe bei tabelle mit scroll im tbody
-
nochmal vielen dank - das mit dem div-tabellen habe ich nicht gemacht - der eingriff war mir zuviel zum umschreiben
bin jetzt ganz zufrieden mit der tabelle

-
@oliverio ich hätte da noch eine theoretische frge:
wenn ich eigen-benannte classes benutze und in einer view 2 solche tabellen haben, die dann beide die selben class-namen haben, wird das ein problem. anders: ist die gültigkeit dieser klaeen auf das widget begrenzt ?
-
@liv-in-sky said in suche hilfe bei tabelle mit scroll im tbody:
@oliverio ich hätte da noch eine theoretische frge:
wenn ich eigen-benannte classes benutze und in einer view 2 solche tabellen haben, die dann beide die selben class-namen haben, wird das ein problem. anders: ist die gültigkeit dieser klaeen auf das widget begrenzt ?
die CSS-Namen im html-element selbst haben erst einmal keine Auswirkungen.
erst mit einer css-Definition wird die Formatierung auf das Element angewendet, die mit der Klasse benannt ist.
Du kannst auch mehrere CSS-Klassen für ein Element zuordnen.
Die Formatierungsanweisungen aus den verschiedenen Klassen werden dann kombiniert.
Es macht durchaus Sinn, eine Klasse für mehrere elemente zu verwenden, sofern die selbe Formatierung darauf angewendet werden soll.Nur die ID eines Elements muss(sollte) eindeutig sein. Führt zwar zu keinem Fehler, aber ansteuern kannst du die dann nicht über den Namen oder es gibt seltsame effekte.
Ich selbst verwende selten IDs, sondern nur gut benamte CSS-BezeichnungenBeispiel
-
@oliverio das kam wohl nicht richtig rüber von mir:
ich meinte, wenn ich meine tabellen über ein binding in einem html standardwidget anzeige, sind die klassen darin defininiert, weil sie ja über mein script im html code stehen
meine frage ist: was passiert, wenn ich noch eine andere tabelle in einem widget habe und darin sind die selben klassennamen aber evtl andere inhalte. dann ist in einer view in 2 widgets jeweils eine klasse mir dem selben namen aber unterschiedlichen inhalten
-
@liv-in-sky said in suche hilfe bei tabelle mit scroll im tbody:
@oliverio das kam wohl nicht richtig rüber von mir:
ich meinte, wenn ich meine tabellen über ein binding in einem html standardwidget anzeige, sind die klassen darin defininiert, weil sie ja über mein script im html code stehen
meine frage ist: was passiert, wenn ich noch eine andere tabelle in einem widget habe und darin sind die selben klassennamen aber evtl andere inhalte. dann ist in einer view in 2 widgets jeweils eine klasse mir dem selben namen aber unterschiedlichen inhalten
ja, da musst du aufpassen. daher am besten um die elemente deines scripts ein div machen mit einem eindeutigen css-name und dann alle css-klassen so adressieren.
die css-klassen die du definierst wirken nämlich im gesamten html dokumentlies dir auch mal den artikel durch. da steht beschrieben, in welchen kombinationen und verschachtelungen css-klassen adressiert werden kann.
bei problemen kannst mich auch gerne fragen<style> .mein_script_container_mit_hoffentlich_eindeutigem_namen .tabelle1 { color: red; } .mein_script_container_mit_hoffentlich_eindeutigem_namen .tabelle2 { color: green; } </style> <div class="mein_script_container_mit_hoffentlich_eindeutigem_namen"> <div class="tabelle1"></div> <div class="tabelle2"></div> </div> -
@oliverio ok - danke - ds dachte ich mir schon - daher werd ich wohl an alle klassennamen einen eindeutigen namen anhängen. in der definition des scriptes muss ein eindeutiger name definiert werden, sonst überschreiben sich die datenpunkte der tabellen - diese werde ich dann nutzen und den einfach anhängen - somit können keine doppelten klassennamen vorkommen
das mit den id's wird in den html checker auch sofort angemeckert - "doppelte id ..." - daher nehme ich auch klassen
-
nicht anhängen, nur davor schreiben
die folgende definition bedeutet, das alle elemente mit dem klassen namen css2, welche sich innerhalb eines anderen elements mit klassennamen css1 befindet die schrift rot gefärbt wird.
dabei muss das element mit css1 nicht direkt darüber sein, sondern kann auch mehrere ebenen in der hierarchie darüber sein..css1 .css2 { color: red; }wie gesagt, lesen den artikel, da steht das drin, auf deutsch, mit beispiele
und am besten in jsfiddle ein bisschen zum verständnis mit rumspielen -
@oliverio ich hab edich schon verstanden -werde aber trotzdem nochmal dieses aneinaderhängen durchlesen
aber wenn du ein html über ein script erzeugst, hat man ja die möglichkeit einfach eine anderen texteil anzuhängen
let dpVIS="definierterEinmaligerName" //damit werden datenpunkte erzeugt <style> .myclass+"dpVIS" { height: 13px}..............</style>fühl ich mich wohler dabei und kommt aufs selbe ergebnis - keine doppelten class.namen
-
@liv-in-sky said in suche hilfe bei tabelle mit scroll im tbody:
@oliverio ich hab edich schon verstanden -werde aber trotzdem nochmal dieses aneinaderhängen durchlesen
aber wenn du ein html über ein script erzeugst, hat man ja die möglichkeit einfach eine anderen texteil anzuhängen
let dpVIS="definierterEinmaligerName" //damit werden datenpunkte erzeugt <style> .myclass+"dpVIS" { height: 13px}..............</style>fühl ich mich wohler dabei und kommt aufs selbe ergebnis - keine doppelten class.namen
macht aber ein paar dinge komplizierter und du wirst mehr css-klassen definieren müssen
-
@oliverio bin noch am überlegen - hab gerade wenig zeit - werd das auf jeden fall in erinnerung halten - du hast da def. mehr erfahrung
nebenbei entdecke ich gerade jquery - ist echt cool, was da geht
z.b.eine
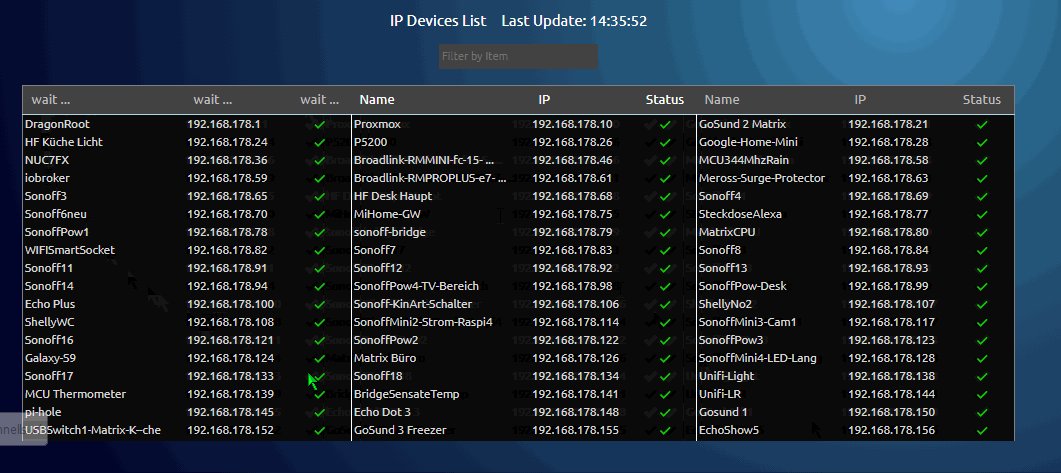
 suche
suche -
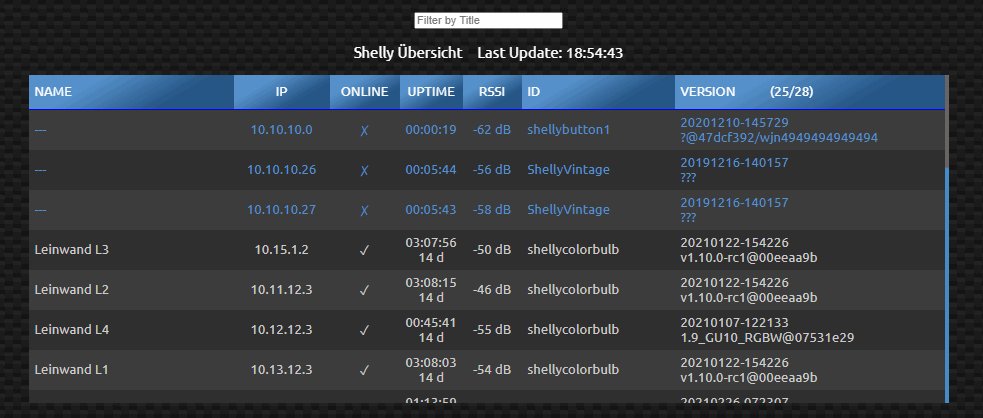
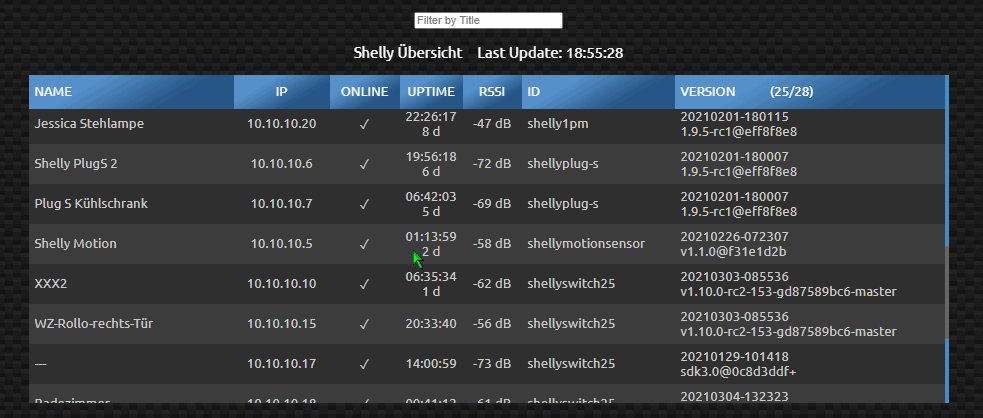
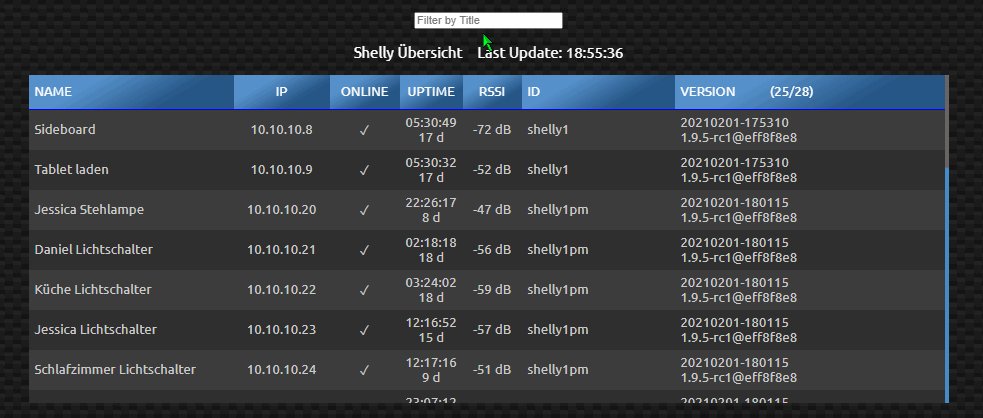
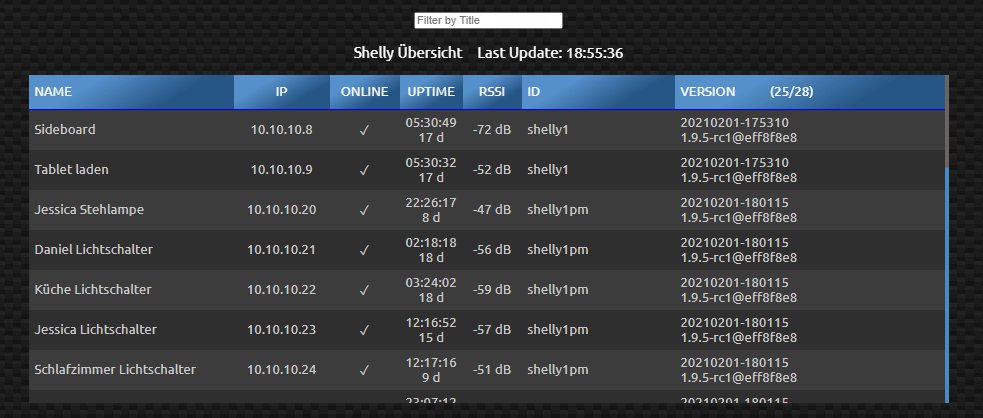
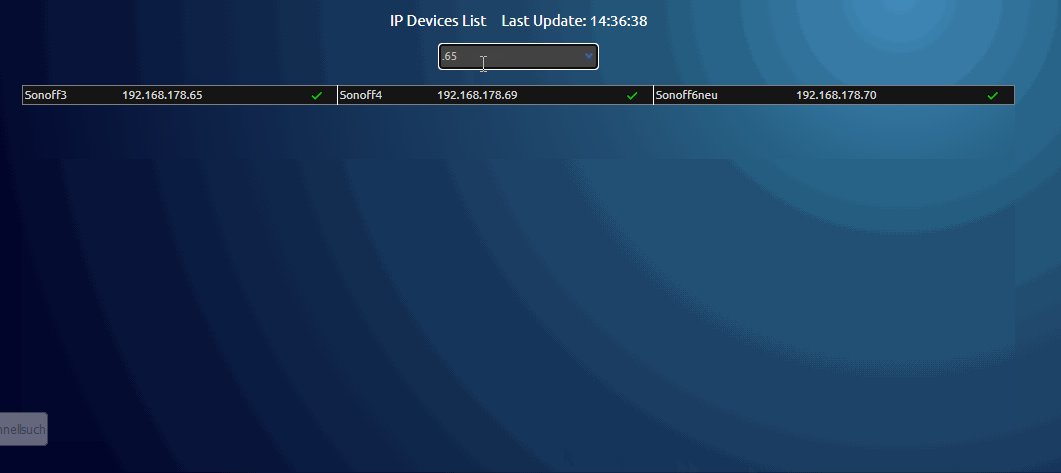
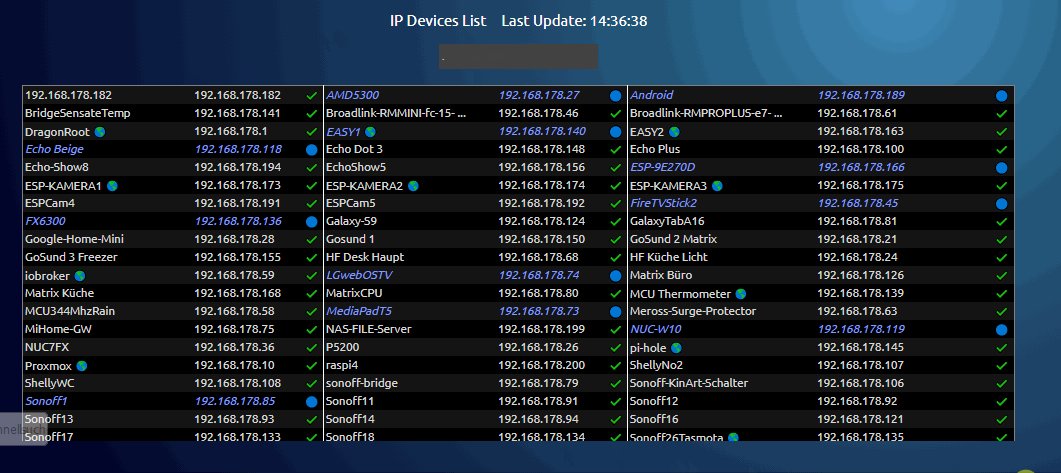
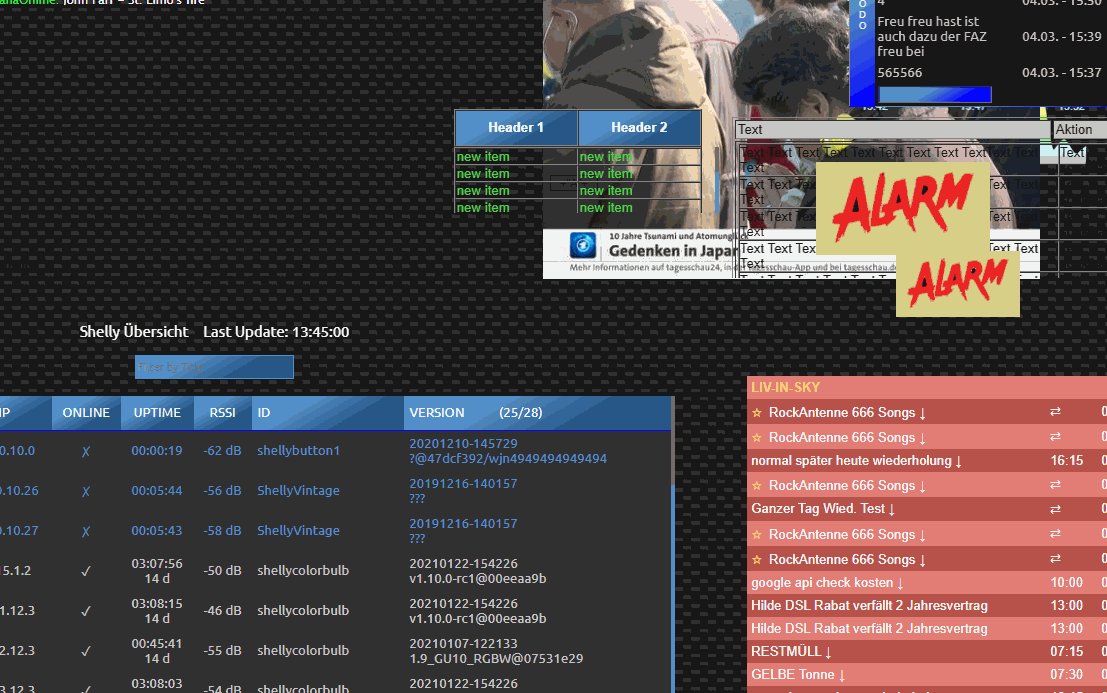
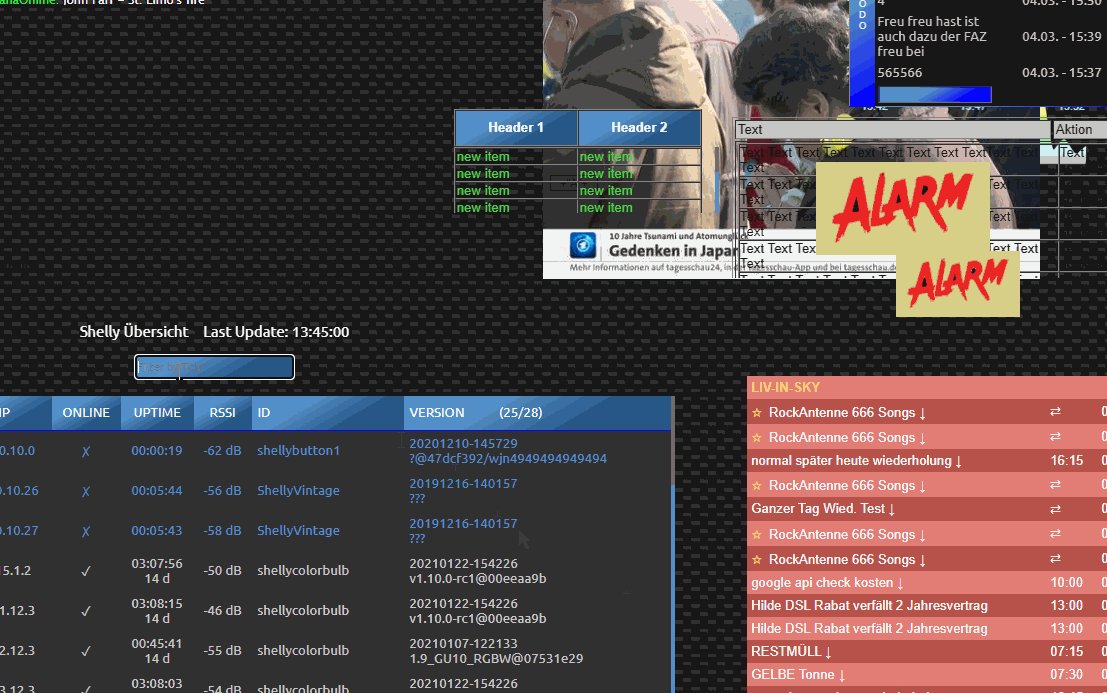
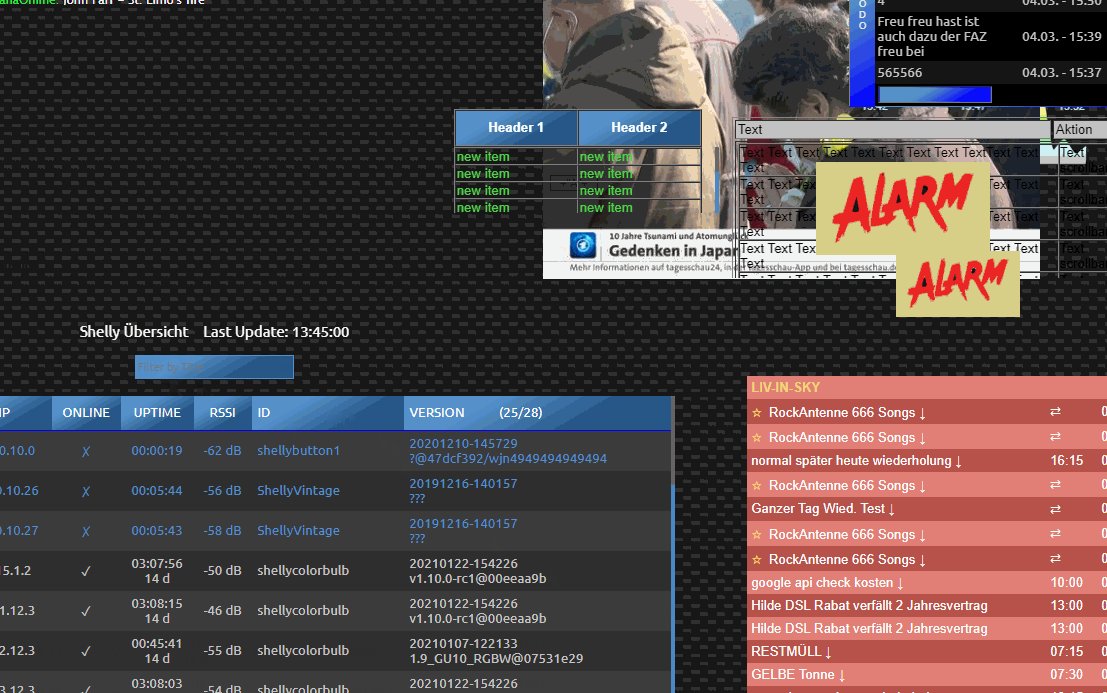
ich schon wieder - jetzt passiert das, was ich erwähnt hatte - ich ändere in der tabelle etwas - und die anderen widgets reagieren - sieht cool aus - ist aber doof
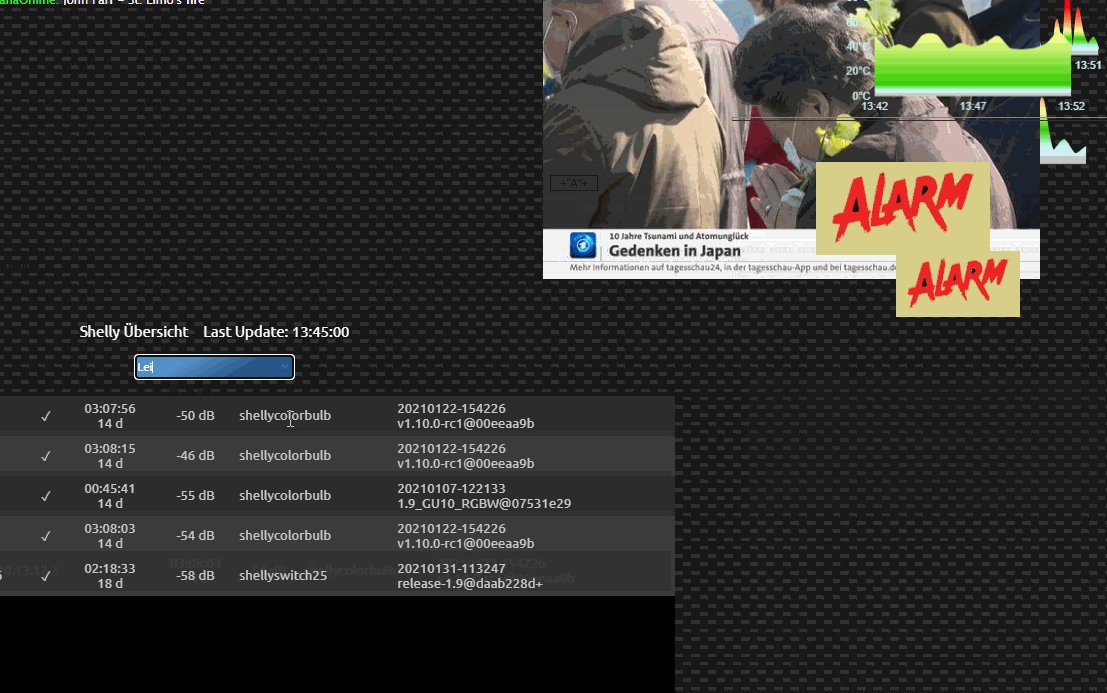
das ist eine test-view - daher so durcheinander- wenn ich in der searchbox etwas eingebe - reagieren rechts oben in der ecke und das große orange (material design)

passiert durch jquery
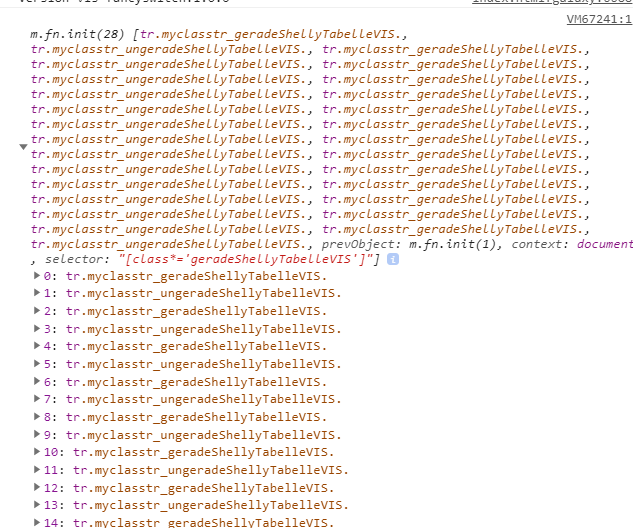
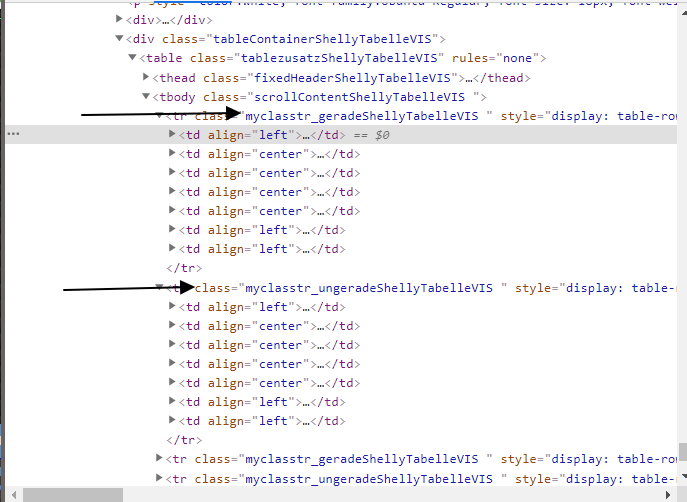
var allRows = $("[class*='gerade${dpVIS}']");console.log(allRows); $("input#search").on("keydown keyup", function() { allRows.hide(); $("tr:contains('" + $(this).val() + "')").show();});`hier die console und html code:


ich weiß nicht, warum die reagieren - hast du eine idee
-
sorry - habe jetzt nach abschicken den fehler gefunden - ich hatte noch eine tabelle in einer anderen view - die hat da rein gemurkst - dort ist das jquery in der reinform von "google" und das gilt dann für die ganzen views

`var allRows = $("tr"); $("input#searchnmap").on("keydown keyup", function() { allRows.hide(); $("tr:contains('" + $(this).val() + "')").show();});`das tr in allrows
-
ok,
du weißt, das es die gerade/ungerade regeln auch direkt für css gibt.
siehe folgendes dokument, schlüsselwort even/unevenhttps://developer.mozilla.org/de/docs/Web/CSS/:nth-child
verwende ich auch bei den widgets für tvprogram
-
@oliverio was passiert, wenn ich sage- kannte ich nicht ?
die template-scripte sind ja ohne css gemacht worden - bin gerade dabei, das alles auf css umzustellen und zu verbessern - damals war die große herausforderung, mehrere tabellen nebeneinander hinzubekommen und ich hatte für verschiedene spaltenanzahl verschiedene templates - dh ich mußte immer viele templates ändern, bei änderungen - jetzt ist das allles besser geworden
wird schon werden

-
alles gut
-
wollt mich eh noch bedanken - konnte einiges umsetzen - auch nth-child konnte ich gut gebrauchen