NEWS
iCal Monatsansicht VIS
-
@der-eine hast du zufällig noch das Script, denn ich suche sowas, in der Art.
Ich brauchte einfach nur eine Monatsansicht, ohne Termine, die den aktuellen Monat anzeigt und ggf. den aktuellen Tag markiert. -
@senger1985 hierfür gibt es kein Skript. Ein Skript das mir meine Termin auf die 30 Tage einteilt hätte ich selber gesucht.
-
@der-eine okay, trotzdem danke.
-
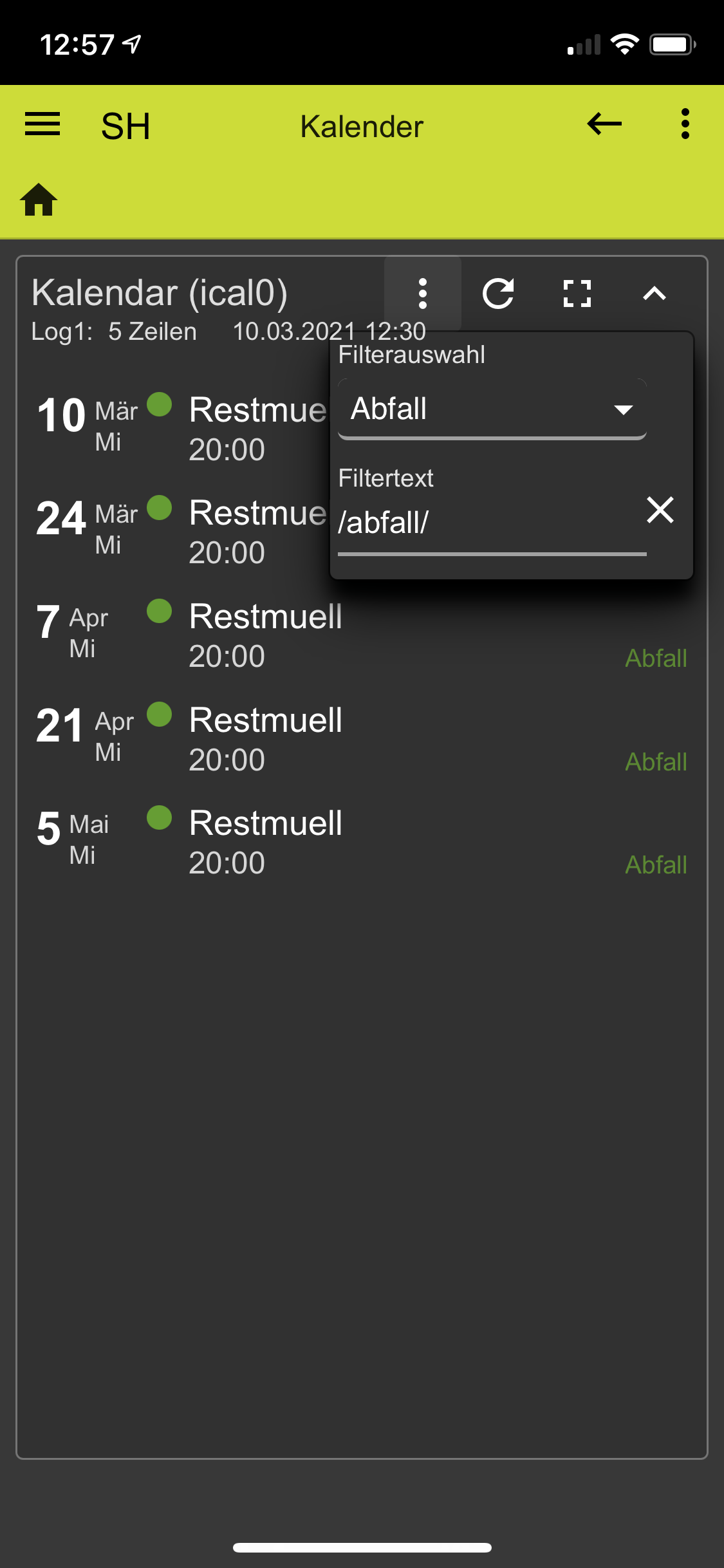
@senger1985 Bitte. Hast Du Dir mal die Anzeige der Termin im MDUI CSS angeschaut? Mir gefällt die ganz gut vor allem mit der Möglichkeit nach Terminen zu suchen oder nur bestimmte Kalender einzublenden.

-
@der-eine nein, habe ich mir noch nicht angeschaut, da mir gerade eine Idee in den Kopf geschossen kam und ich jetzt gucken möchte, ob ich sie so umsetzen kann
-
@der-eine nicht so schön wie das m,it dem material design
aber eine liste mit ical gäbe es auch hier:
https://forum.iobroker.net/topic/40691/html-tabelle-für-ical-adapter-mehrere-instanzen
-
@liv-in-sky danke Dir. Bin mit dem MDUI CSS zufrieden. Früher wäre es interessant gewesen die Termin so aufzuteilen wie im ersten Post beschrieben.
-
Ich wollte mal mein Fortschritt mitteilen, einen "einfachen" Kalender, in der Vis anzuzeigen.
Es muss ein JS erstellt werden und ein eigener Datenpunkt, den man dann in der Vis, mittels "basic-HTML"-Widget ausgeben kann.
schedule('0,6,21 * * *', async function () { var d = new Date(); var dm = d.getMonth() + 1; var dj = d.getYear(); if(dj < 999) dj+=1900; Kalender(dm,dj); function Kalender(Monat,Jahr) { Monatsname = new Array ("Januar","Februar","März","April","Mai","Juni","Juli", "August","September","Oktober","November","Dezember"); Tag = new Array ("Mo","Di","Mi","Do","Fr","Sa","So"); var KSchrArt = "Verdana,Arial"; /* Schriftart Kalenderkopf */ var KSchrGroesse = 3; /* Schriftgroesse 1-7 Kalenderkopf */ var KSchrFarbe = getState("vis-inventwo.0.CSS.Text").val; /* Schriftfarbe Kalenderkopf */ var Khgrund = getState("vis-inventwo.0.CSS.Button").val; /* Hintergrundfarbe Kalenderkopf */ var TSchrArt = "Verdana,Arial"; /* Schriftart Tagesanzeige */ var TSchrGroesse = 3; /* Schriftgroesse 1-7 Tagesanzeige */ var TSchrFarbe = getState("vis-inventwo.0.CSS.Active").val; /* Schriftfarbe Tagesanzeige */ var Thgrund = getState("vis-inventwo.0.CSS.Button").val; /* Hintergrundfarbe Tagesanzeige */ var SoFarbe = "#E00000"; /* Schriftfarbe f. Sonntage */ var Ahgrund = getState("vis-inventwo.0.CSS.Active").val; /* Hintergrundfarbe f. heutigen Tag */ var ASchrFarbe = getState("vis-inventwo.0.CSS.Button").val; /* Schriftfarbe f. heutigen Tag */ var jetzt = new Date(); var DieserMonat = jetzt.getMonth() + 1; var DiesesJahr = jetzt.getYear(); if(DiesesJahr < 999) DiesesJahr+=1900; var DieserTag = jetzt.getDate(); var Zeit = new Date(Jahr,Monat-1,1); var Start = Zeit.getDay(); if(Start > 0) Start--; else Start = 6; var Stop = 31; if(Monat==4 ||Monat==6 || Monat==9 || Monat==11 ) --Stop; if(Monat==2) { Stop = Stop - 3; if(Jahr%4==0) Stop++; if(Jahr%100==0) Stop--; if(Jahr%400==0) Stop++; } kalender = '<table border="1" cellpadding="1" cellspacing="1">'; var Monatskopf = Monatsname[Monat-1] + " " + Jahr; SchreibeKopf(Monatskopf,Khgrund,KSchrFarbe,KSchrGroesse,KSchrArt); var Tageszahl = 1; for(var i=0;i<=5;i++) { kalender +="<tr>"; for(var j=0;j<=5;j++) { if((i==0)&&(j < Start)) SchreibeZelle(" ",Thgrund,TSchrFarbe,TSchrGroesse,TSchrArt); else { if(Tageszahl > Stop) SchreibeZelle(" ",Thgrund,TSchrFarbe,TSchrGroesse,TSchrArt); else { if((Jahr==DiesesJahr)&&(Monat==DieserMonat)&&(Tageszahl==DieserTag)) SchreibeZelle(Tageszahl,Ahgrund,ASchrFarbe,TSchrFarbe,TSchrGroesse,TSchrArt); else SchreibeZelle(Tageszahl,Thgrund,TSchrFarbe,TSchrGroesse,TSchrArt); Tageszahl++; } } } if(Tageszahl > Stop) SchreibeZelle(" ",Thgrund,SoFarbe,TSchrGroesse,TSchrArt); else { if((Jahr==DiesesJahr)&&(Monat==DieserMonat)&&(Tageszahl==DieserTag)) SchreibeZelle(Tageszahl,Ahgrund,ASchrFarbe,SoFarbe,TSchrGroesse,TSchrArt); else SchreibeZelle(Tageszahl,Thgrund,SoFarbe,TSchrGroesse,TSchrArt); Tageszahl++; } kalender += "<\/tr>"; } kalender += "<\/table>"; } function SchreibeKopf(Monatstitel,HgFarbe,SchrFarbe,SchrGroesse,SchrArt) { kalender += "<tr>"; kalender += '<td align="center" colspan="7" valign="middle" bgcolor="'+HgFarbe+'">'; kalender += '<font size="'+SchrGroesse+'" color="'+SchrFarbe+'" face="'+SchrArt+'"><b>'; kalender += (Monatstitel); kalender += "<\/b><\/font><\/td><\/tr>"; kalender += "<tr>"; for(var i=0;i<=6;i++) SchreibeZelle(Tag[i],HgFarbe,SchrFarbe,SchrGroesse,SchrArt); kalender += "<\/tr>"; } function SchreibeZelle(Inhalt,HgFarbe,SchrFarbe,SchrGroesse,SchrArt) { kalender += '<td align="center" valign="middle" bgcolor="'+HgFarbe+'">'; kalender += '<font size="'+SchrGroesse+'" color="'+SchrFarbe+'" face="'+SchrArt+'"><b>'; kalender += (Inhalt); kalender += "<\/b><\/font><\/td>"; } setState("0_userdata.0.Vis_Kalender", kalender); }); -
@senger1985 gibts dazu auch ein Bild aus deiner VIS? Danke fürs teilen.

-
@der-eine

NatürlichEingeblendet, über ein PopUp.
Da ich immer nur mal wieder, den Wochentag, eines bestimmten Datums wissen möchte, reicht mir diese Ansicht vollkommen aus.
-
@adarof
Hallo, hast du vielleicht hinbekommen den IFrame zu implementieren?
Bei Windows funktionierts mal wieder, Raspberry/chromium nicht.
MfG
Patrick -
@marsmännchen Nein, ich hab das aufgegeben. Falls Du noch eine Idee hast ... sehr gern