NEWS
Javascript | Button Hintergrundfarbe nach Wert
-
-
Ok ich habs über die Konsole gemacht. Die restlichen Adapter lasse ich mal vorerst nicht
auf Beta

-
@tg70 Und funktioniert es jetzt?
-
-
@tg70 Nimm doch mal das Widget was ich dir geschickt habe. Wie sieht es da aus?
Und schick mir das, was du da gerade nutzt als Export. -
@MCU erklärst du mir bitte kurz was dein Widget macht, du hast ja zwei Datensätze in 0_userdata**** angelegt. Was passiert da.
Woher kommt der Wert 4 in "Zahl_SEL" deiner Ojekt ID?
.... der zweite Datensatz "Zahl_SONOS" mit dem Wert "green", auf den du dann in der VIS über "background" zugreifst?Edit: so würde das bestimmt funktionieren, dass eben die Zahl 4 mit grünen Hintergrund angezeigt wird
-
@tg70 Das sind Beispielwerte, die ich selbst angelegt habe.
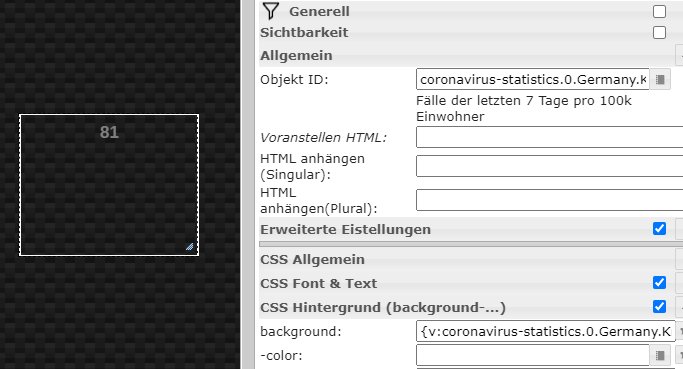
Hier mit corona....
Hast du im CSS-Bereich was drin?

-
Also das funktioniert.
Im CSS habe ich nur folgendes:
.rotate90{ transform: rotate(90deg); } .rotate180{ transform: rotate(180deg); } .rotate270{ transform: rotate(270deg); }Habe es jetzt auf den Ort umgeschrieben dann funktioniert das auch, warum jetzt?
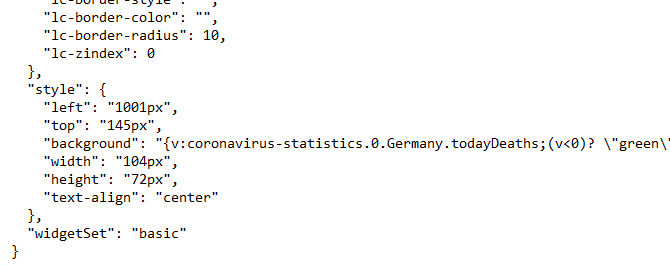
{v:coronavirus-statistics.0.Germany.Kreis.Erding.cases7_per_100k; (v<50)? "green": (v<100)? "yellow": (v>100)? "red": "grey"} -
@tg70 Hauptsache es funktioniert.
-
Seltsam verstehe ich nicht - hast die die Java Variante auch probiert?
OFF TOPIC: Wenn ich schon mal so einen tollen Spezialisten habe - mein nächstes Projekt - ich möchte auch mit Bindings oder auch ander, alle VIS Hintegründe auf einmal ändern.
Hab vorhin Hintegründe getestet und bei 92 Views ist das sehr viel geklicke -
@tg70 ABER NUR FÜR EXPERTEN:
/opt/iobroker/iobroker-data/files/vis.0/Projektname/vis-views.jsonDort steht quasi das ganze Projekt in json.

-
@mcu ... kannst mir trotzdem mal schicken, wäre super. Bin zwar kein "Experte" aber doch "sehr intensiver" User....
-
@tg70 Die hast du auf Deinem System.
-
ja die vis-views.json
Du meinst jetzt in Verbindung mit dem VIS-Hintergrund zentral editieren/anpassen?Also ich habe meine Buttons so aufgebaut, dass keine direkten Farben eingetragen sind, sondern nur Bindings, d.h. ich ändere einen Farbwert und alle Widgets werden angepasst.
Und über meine Setup View kann das direkt angepasst werden. Die ist aber erst im Aufbau.
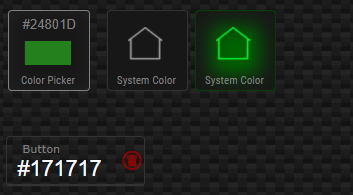
D.h. die Button Hintegrund Farbe #171717 wird hier eingetragen und man sieht das Ergebnis oben auch gleich wie es aussehen wird:
-
@tg70 Ja genau. Aber erst kopieren als Sicherung.
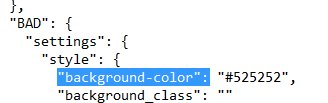
Dort kannst du dann nach background-color suchen und ersetzen:

Aber nicht alle backgroundcolor ersetzen nur die von den views.
-
@mcu ... ja sehr geschickte Variante... ich hätte das gerne über eine VIS ändern wollen, so wie eben meine Widgets etc. auch... ist sowas möglich?
-
@tg70 Verstehe ich nicht das ist doch die VIS und dort passt du dann Deine Farbe #171717 in ein Binding an.
Funktioniert anscheinend nicht.!!! -
@mcu .. genau ich schreibe einfach im dem Beispiel mit "Button" die Farbe #171717 in den Datensatz, wo alle Widgets Hintergründe mit Bindings angebunden sind.
So in der Art möchte ich das eben mit den VIEW Hintergründen machen, ggf. auch mit Hintegrundbildern
-
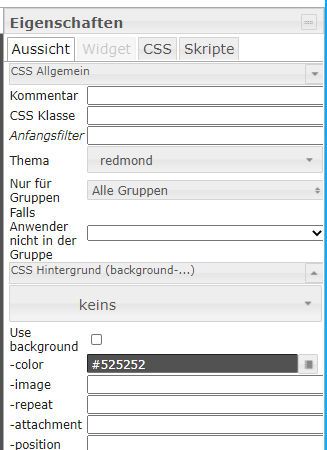
@tg70 Bei den allgemeinen Hintergründe funktioniert ein Binding anscheinend nicht:

-
@mcu ... genau, das habe ich auch probiert. Wie wäre sowas dann möglich?

 ... was ist bei mir falsch
... was ist bei mir falsch