NEWS
[Script] MessageHandler: Nachrichten protokollieren +VIS
-
@mabeca96 ok, das gleiche hab ich auch aktiviert.
Das einzige was ich noch vorschlagen kann, stoppe die Skripte vom MessageHandler, lösche davon alle Datenpunkte, Reboote die JavaScript Instanz und starte die Skripte wie oben beschrieben. Wenn das nicht funktioniert, bin ich leider raus. Sorry -
-
@mabeca96
OK, ich hab was gefunden.Im Original steht in 'MessageHandler' (ca Zeile 1120)
// like setStateDelayed(), but adds statepath to state_ID and checks if state exists, when not, creates it setStateDelayed(id,value,delay) { if ( !this.existState(id) ) this.createState(id,value,undefined); else setState( this.STATE_PATH + id, value, delay); }IMHO sollte da aber setStateDelayed hin. Ich habe es also ersetzt durch
// like setStateDelayed(), but adds statepath to state_ID and checks if state exists, when not, creates it // TEMPORARY FIX setStateDelayed(id,value,delay) { if ( !this.existState(id) ) this.createState(id,value,undefined); else setStateDelayed( this.STATE_PATH + id, value, false, delay); }Der Error ist weg. Ich weiss aber noch nicht, ob alles funktioniert.
-
@ostfrieseunterwegs danke für die Info, da aber bei mir das Skript ohne Probleme so läuft wie auf Github zu haben ist muss ja der Fehler wo anders liegen oder sehe ich das falsch?

-
@der-eine Kann ja sein, dass es bei Dir nie in den else Zweig reinläuft. Jedenfalls ist mein vormals beschriebener Fehler verschwunden. Auch die Fehlermeldung setForeignState: Error: The state property "ack" has the wrong type "number" (should be "boolean")! passt dazu. In der git Version wird beim Aufruf this.setStateDelayed ('removeMsgID', '', 2000); eine 2000 übergeben, wo eigentlich ein boolean erwartet wird.
-
@ostfrieseunterwegs kann natürlich sein. War auch kein Angriff an dich sondern nur eine Feststellung! Leider bin ich in JS nicht fit um solche Sachen zu interpretieren. Dann hoffen wir mal das es das Problem löst.


-
@der-eine Habe ich auch überhaupt nicht so empfunden. Ich seh jatzt, dass meine Antwort etwas pampig klang, das war nicht beabsichtigt.
-
@ostfrieseunterwegs passt


-
@ostfrieseunterwegs Nach Update der Javascript-Engine auf v5.0.11 bin ich auch in den Fehler gelaufen. Der Fix hat auch bei mir den Fehler behoben.
Besten Dank!
-
Hallo, ich habe die letzten Änderungen in eine neue Version (auf GitHub) überführt:
Änderungen MessageHandler:
- Fix Error "setForeignState: Error: The state property "ack" has the wrong type "number" (should be "boolean")"
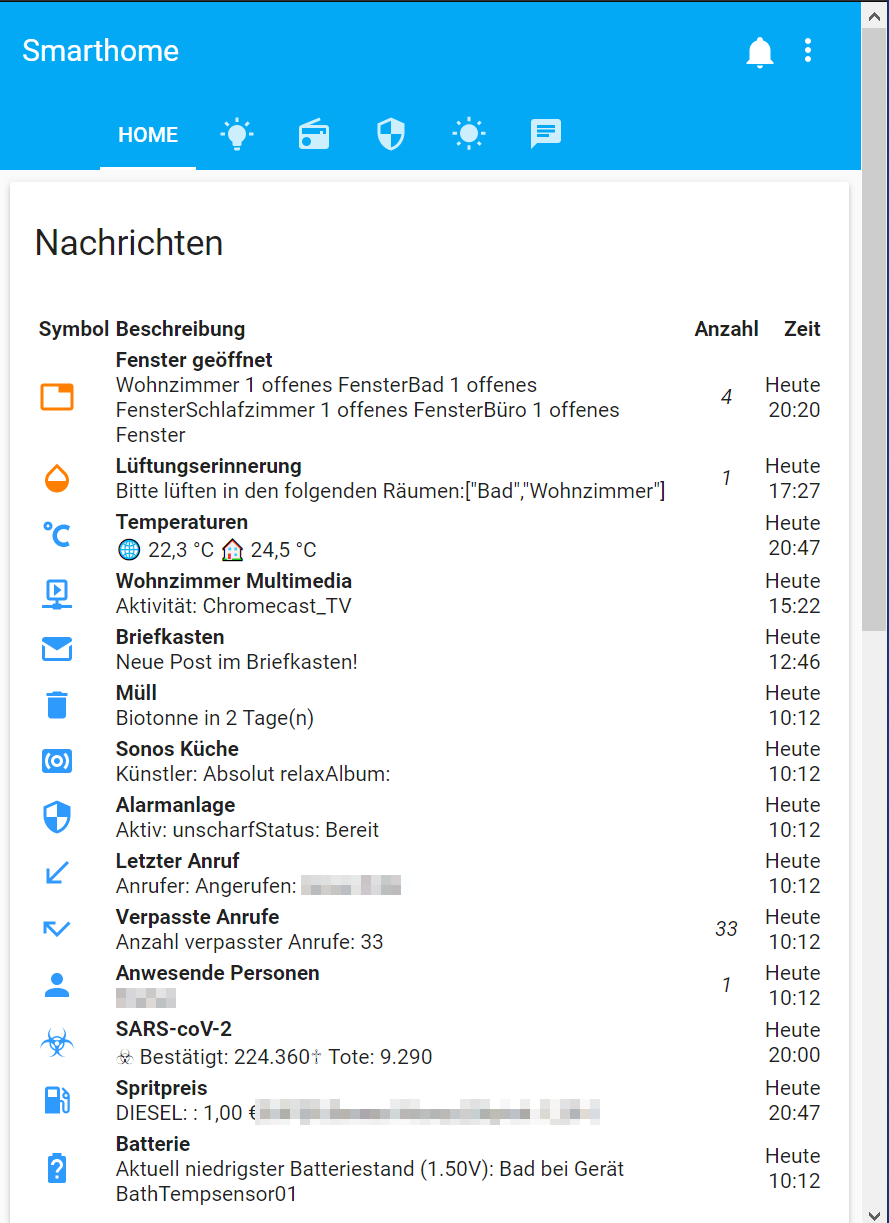
- Lovelace Datenpunkt "messages.markdown" hinzugefügt. Damit ist es möglich die "Übersicht aller Nachrichten" als Markdown in Lovelace anzuzeigen.
Änderungen MessageStateCreator:
- Ergänzung zur Formatierung von Zeitstempel Datenpunkten (Idee von BoehserWolf)
Anmerkung zur Konfiguration der Lovelace-Ausgabe:
Beispiel-Ausgabe:

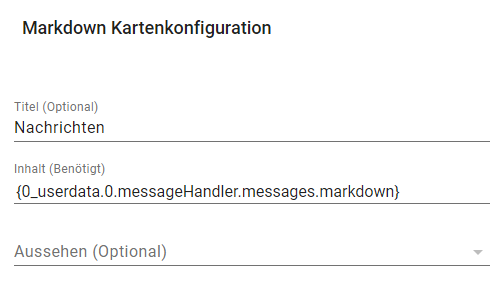
Konfiguration:

Beispiel: Markdown-Code der Karte in Lovelace
type: markdown content: '{0_userdata.0.messageHandler.messages.markdown}' title: Nachrichten -
Hallo zusammen,
ich verwende ioBroker/Adapter in der beta Version.
Habe von javascript Adapter die Version 5.1.3 am laufen.
In der Instanz davon nur den Hacken bei "erlaube das Kommando setObject" ein.
Ich habe direkt unter global das "MessageGlobal" laufen.
Unter commen=>Message=> laufen"MessageHandler" und "MessageStateCreator".
In den Objekten wurde "0_userdata.0.messageHandler" angelegt.In der MessageStateCreator habe ich alles bis auf
// Letzter Briefkasteneinwurf // Eine Nachricht wird nur ausgelöst, wenn der Sensor aktiviert wird { msgID: 'LAST_POSTENTRACE_INFO', triggerDP: '0_userdata.0.Zustand', postMsgDP: {dp:'0_userdata.0.Zustand', comp: '==', val:true}, msgText_1: {text: 'Test'}, countEventsDP: '' },gelöscht und mit einer eigenen Variable versehen.
Wenn ich nun die Variable in ioBroker von false auf true schalten, kommen jeden Menge Warnungen im Protokoll.
2021-06-16 20:11:54.276 - warn: javascript.0 (5278) Read-only state "0_userdata.0.messageHandler.messages.count" has been written without ack-flag with value "3"
2021-06-16 20:11:54.289 - warn: javascript.0 (5278) Read-only state "0_userdata.0.messageHandler.messages.lastUpdate" has been written without ack-flag with value "1623867114265"
2021-06-16 20:11:54.295 - warn: javascript.0 (5278) Read-only state "0_userdata.0.messageHandler.messages.markdown" has been written without ack-flag with value ">Was mache ich den da falsch bzw. habe ich nicht verstanden?
Danke. -
Keiner eine Idee?
Danke -
Wo kann/muss ich suchen wenn Meldungen per Telegram ankommen aber in der VIS davon nichts zu sehen ist.
Konkret die DWD Unwetterinfo.
Danke=> Habs selbst gefunden
-
Die delayTime bei
postMsgDP: {dp:'javascript.0.FensterUeberwachung.WindowsOpen', comp: '>', val:0, delayTime:0, repeatTime:0},
kann ich zwar in einer Variable übergeben, diese wird dann aber bei Änderung nicht mehr aktualisiert.Habt ihr dafür eine Idee?
-
@Tirador
Hallo könntest du dich bitte noch um die Warnmeldungen von deinem Script kümmern? Issue auf Github gibt es schon.Read-only state "0_userdata.0.messageHandler.messages.lastUpdate" has been written without ack-flag with value "1629886433349" Read-only state "0_userdata.0.messageHandler.messages.count" has been written without ack-flag with value "5" Read-only state "0_userdata.0.messageHandler.messages.list" has been written without ack-flag with value Read-only state "0_userdata.0.messageHandler.messages.table" has been written without ack-flag with value Read-only state "0_userdata.0.messageHandler.messages.json" has been written without ack-flag with value -
@tirador
Hi, besteht die Möglichkeit über msgEvent auch eine NAchricht über Alexa ausgeben zu lassen? Das würde viele kleine Scripte einsparen helfen. -
Servus,
könnte mir jemand Bitte erklären was "serverseitiges Script installieren" bedeudet. Ich weiß nicht wo ich es installieren soll, da ich vermute das man es nicht unter "global" macht.
2. Den Javascript "MessageHandler" serverseitiges Script installieren und starten-5 Sek warten-stoppen-starten. Beim 1.Start werden die notwendigen States unter STATE_PATH = '0_userdata.0.messageHandler.' erzeugt. Erst beim 2.Start instanziiert das Script die Event-Handler und läuft dann.Muss ich nicht irgendwo meine Telegram ID in einem Datenpunkt (wie z.B im 0_userdata.0.messageHandler.) eintragen? Finde leider auch nichts im Script ;(
Danke für die Hilfe
-
-
Damit ist gemeint, dass du es unter Root rein packst. Aber Vorsicht, da sollte man eigentlich nur Skripte installieren wenn man sich damit auskennt.