NEWS
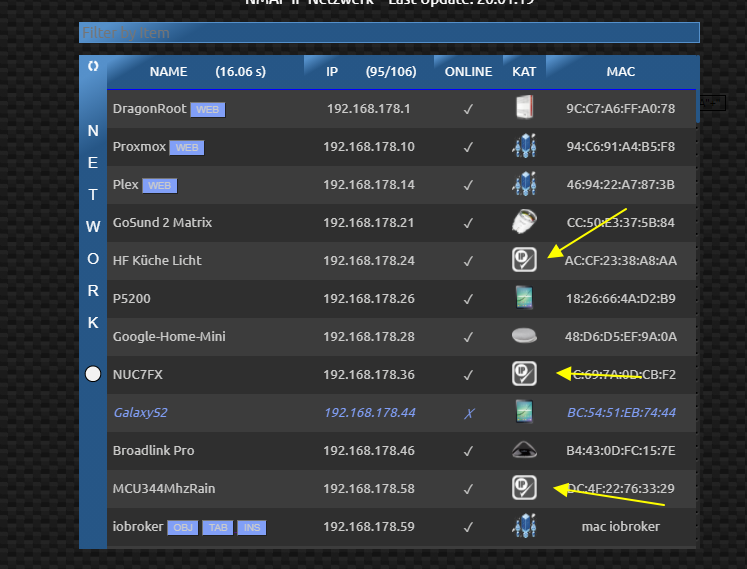
IP Devices im Netzwerk - HTML Tabelle vis, Iqontrol
-
@frank-zoellner du kannst auch in beiden zeilen das
"position: sticky;"
mal entfernen, wenn du das "position: -webkit-sticky;" drin hast
-
ne, in keiner Kombination irgendwas geändert. Vielleicht liegt es wirklich am Browser.
In der anderen Darstellung wandert die Kopfzeile übrigens nicht....
-
@frank-zoellner ich kann das in edge nachvollziehn und dadurch lösen - weiß nicht ob safari das selbe problem hat - schön langsam gehen mir die ideen aus
hier der ganze htmlZentriert block zum copy
htmlZentriert= "<style>"+ // <meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no\" /> /*weite*/ " .divWeiten"+dpVIS+" { width: "+weite+"px }"+ /*thead*/ " .fixedHeader"+dpVIS+" {position: -webkit-sticky; position: sticky; top: 0px ; overflow-y:scroll; overflow-x: hidden; width: 100%; height: "+UeberSchriftHoehe+"px; border-bottom: "+LinieUnterUeberschrift+"px solid "+farbeLinieUnterUeberschrift+";"+ " font-family:"+htmlSchriftart+"\; color:"+htmlFarbTableColorUber+"; "+ // border-spacing:"+abstandZelle+"px; " font-size: "+groesseUeberschrift+"px; font-weight: "+UeberschriftStyle+"; background-image: linear-gradient("+htmlGragient[0]+"deg,"+htmlFarbTableColorGradient2+" "+htmlGragient[1]+"%,"+htmlFarbTableColorGradient1+" "+htmlGragient[2]+"%); }"+ // /*tbody */ " .scrollContent"+dpVIS+" { width: 100%; overflow-y: scroll; }"+ // height: "+hoeheTabelle2+"px; " .scrollContent"+dpVIS+" td {padding: "+abstandZelle+"px; }"+ /*div*/ " .tableContainer"+dpVIS+" { display: flex; flex-direction: column; height: "+hoeheTabelle+"px; width: "+weite+"px; overflow-y:auto; overflow-x: hidden ; " +bkgDiv+" }"+ // position: sticky; top: 0; background-color: black; /*seitenl*/ " .seitenleiste"+dpVIS+" { background-image: linear-gradient("+htmlGragient[0]+"deg,"+htmlFarbTableColorGradient2+" "+htmlGragient[1]+"%,"+htmlFarbTableColorGradient1+" "+htmlGragient[2]+"%); color: " //background-color: "+htmlBackgroundFarbeSeitenliste+"; +htmlFarbTableColorUber+ ";font-size:"+schriftGroesseSeitenleiste+"px; vertical-align:top; text-align:center; width: "+breiteSeitenleiste+"px}"+ //margin-top: 30px; " .flexContainer"+dpJSON+" {display: flex; width: "+weite+"px}"+ /*table*/ " .tablezusatz"+dpVIS+" { border:"+rahmenBreite+"; "+ //table-layout: fixed; "width:100%; color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+";"+ "font-family:"+htmlSchriftart+"; background-image: linear-gradient("+htmlGragient[0]+"deg,"+htmlFarbTableColorGradient2+" "+htmlGragient[1]+"%,"+htmlFarbTableColorGradient1+" "+htmlGragient[2]+"%); }"+ " .mythclass0"+dpVIS+" { }"+ //text-align:"+Feld1lAlign[0]+" " .mythclass1"+dpVIS+" { }"+ " .mythclass2"+dpVIS+" { }"+ " .mythclass3"+dpVIS+" { }"+ " .mythclass4"+dpVIS+" { }"+ " .mythclass5"+dpVIS+" { }"+ " .mythclass6"+dpVIS+" { }"+ " .divFlexBoxen"+dpVIS+" { overflow-y: scroll; display: flex; flex-direction: row; flex-wrap: wrap; width: 100%; height: "+(hoeheTabelle-(Number(UeberSchriftHoehe)))+"px; align-items: center; justify-content: center; }"+ //height: "+(hoeheTabelle-(Number(UeberSchriftHoehe)))+"px; " .divFlexBoxenEinzeln"+dpVIS+" { padding: 20px; color: "+htmlFarbFelderschrift+"; border: 2px solid; border-radius: 25px; width: auto; height: auto; border-color: "+htmlFarbFelderschrift+"; margin: 10px;}"+ " .divInFlex"+dpVIS+" { background-image: linear-gradient("+htmlGragient[0]+"deg,"+htmlFarbTableColorGradient2+" 10%,"+htmlFarbTableColorGradient1+" 20%); }"+ // "+htmlGragient[1]+" "+htmlGragient[2]+" " .emptyFlex2_1"+dpVIS+" { color: transparent; background-image: none !important; background-color: "+htmlFarbTableColorGradient1+" !important;}"+ // " th {position: sticky; top: 0px ; height: "+UeberSchriftHoehe+"px; background-image: linear-gradient("+htmlGragient[0]+"deg,"+htmlFarbTableColorGradient2+" "+htmlGragient[1]+"%,"+htmlFarbTableColorGradient1+" "+htmlGragient[2]+"%); }"+ //position: sticky; top: 0px ; " .myclassueber_spalte_button {color:"+htmlFarbTableColorUber+"}"+ " .myclassueber_spalte_ohne_button{color:"+htmlFarbTableColorUber+"}"+ " .myTHclass"+dpVIS+" { position: -webkit-sticky; position: sticky; top: 0px ; height: "+UeberSchriftHoehe+"px; background-image: linear-gradient("+htmlGragient[0]+"deg,"+htmlFarbTableColorGradient2+" "+htmlGragient[1]+"%,"+htmlFarbTableColorGradient1+" "+htmlGragient[2]+"%);}"+ " .myTRclass"+dpVIS+" {position: -webkit-sticky; position: sticky; top: 0px ;}"+ " .myclasstr_gerade"+dpVIS+" { height:"+zeilenAbstand+"px; background-color:"+farbeGeradeZeilen+"}"+ //border-spacing:"+abstandZelle+"px; " .myclasstr_ungerade"+dpVIS+" { height:"+zeilenAbstand+"px; background-color:"+farbeUngeradeZeilen+"}"+ //border-spacing:"+abstandZelle+"px; " .myclasstd_normal"+dpVIS+" {}"+ " .myclasstd_trennungslinie"+dpVIS+" {}"+ " .mySpan"+dpVIS+" {color: " +htmlFarbTableColorUber+"; font-family: "+htmlSchriftart+"; font-size :"+groesseUeberschrift+"px; font-weight: normal;}"+ " .myinputclass"+dpVIS+" {width: "+weite+"px; border: 1px solid; border-color: "+htmlFarbTableColorGradient2+"; margin-bottom: 15px; color: "+htmlFarbTableColorUber+ "; height: "+sucheHoehe+"px; background-image: linear-gradient("+htmlGragient[0]+"deg,"+htmlFarbTableColorGradient2+" "+htmlGragient[1]+"%,"+htmlFarbTableColorGradient1+" "+ htmlGragient[2]+"%); font-family:"+htmlSchriftart+"\; font-size: 110%; color: "+htmlFarbTableColorUber+"}"+ trHelperClass+scrollBar+ //myButtonUeberschrift+ // " .thescroller"+dpVIS+"::-webkit-scrollbar {width: 0px; }"+ "</style>"+'<center>' -
@liv-in-sky said in IP Devices im Netzwerk - HTML Tabelle vis, Iqontrol:
@björn-günther überprüfe aber mal, ob er alles gefunden hat - das root war pflicht bei mir, sonst fehlten geräte
vergleiche die tabelle , die du jetzt erzeugst mit dem output direkt auf der console - sind das gleich viele ?
Ich schulde Dir noch eine Antwort, kam aber die ganze Zeit nicht dazu: Das funktionierte dann irgendwie. Ich glaube nach einem Neustart.
-
@björn-günther wenn du mal zeit hast, kannst du die neue version testen
-
@liv-in-sky
ich bekomme mit Chrome beim Download des Scripts keine Sonderzeichen, gibt´s da was einzustellen (ich finde nichts)?
EDIT: Hab´s mit Notepad++ hinbekommen
-
@latzi leider geht das nur über umweg - habe ein anderes script (sonoff liste) mittlerweile auf github gepostet - da funktioniert es, ein file runter zu kopieren

-
@liv-in-sky sagte in IP Devices im Netzwerk - HTML Tabelle vis, Iqontrol:
leider geht das nur über umweg
kein Problem, hab´s ja hinbekommen

Gibt es eine Möglickeit ein "default"-Bild zu hinterlegen für IP-Adressen, welche nicht im JSON "myDeviceNamesNew" angelegt sind?
-
-
@liv-in-sky sagte in IP Devices im Netzwerk - HTML Tabelle vis, Iqontrol:
ist schon integriert - das bild muss standard.png heißen
super, Dankeschön!

-
@liv-in-sky Hi, ich find die Github Variante für Scripte besser, als hier.
Vorteile, du hast hier einen festen link, der ändert sich nicht, und, Du kannst auf Git immer die aktuelle einstellen und es gibt keine Probleme mit Sonderzeichen. -
@ilovegym ja ,wird wohl so sein, dass ich das ab jetzt machen muss - sind halt wieder ein paar klicks mehr - im ersten post im forum war für mich am schnellsten - aber der platz reicht mittlerweile nicht mehr
-
Ich bin so verwegen und frag mal, ob das geniale Script-Layout auch auf die "Energieanzeige" von dir angewendet werden könnte
( siehe https://forum.iobroker.net/topic/29189/energieanzeige-kwh-über-html-tabelle-vis?_=1616474897645)? -
@latzi da muss ich dich leider enttäuschen - das ist sehr sehr viel arbeit - da kann ich mich im moment nicht wirklich mutivieren
falls ich irgendwann morgens mal aufwache und einen traum vom script update gehabt habe, überlege ich nochmal
-
@liv-in-sky sagte in IP Devices im Netzwerk - HTML Tabelle vis, Iqontrol:
morgens mal aufwache und einen traum vom script update gehabt habe
 ist okay - nur keine Albträume
ist okay - nur keine Albträume 
-
Moin zusammen,
ich versuche gerade meine
javascript.0 (27161) script.js.Tabelle_Netzwerk: no ArrayEinträge wegzubekommen. Daher den Eintrag mit nmap unter /etc/sudoers.d/iobroker hinzugefügt.
Jetzt kommt aberjavascript.0 (27161) at script.js.Tabelle_Netzwerk:303:146 javascript.0 (27161) at Object.<anonymous> (script.js.Tabelle_Netzwerk:301:18)und hier bin ich leider raus

Jemand eine Idee für mich?gruß
Matthias -
nutzt du das alte oder neue script ?
poste mal bitte die script zeilen um zeile 303 (+/- 10 zeilen) - damit ich die fehlermeldung deuten kann
-
@liv-in-sky
moin,
erstmal danke für dein Support
benutzen tue ich aktuell die//@liv-in-sky Januar 2020 9.3-20:15Version.
Hab aber auch schon das aktuelle Skript getestet mit ähnlichen Problem.
Hier die Zeilen aus den 2020 Skriptfor (var i=0;i<myObjOld.length;i++){ // ist gerät noch da ??? // if (i>0 && i<10) log("-----"+myObjOld[i][0]+" alles: ") ; if (i>0 && i<2) log(myObj.toString()) if (!myObj.toString().includes(myObjOld[i][1])) { varhelp1=myObjOld[i][0].trim() ; varhelp2=myObjOld[i][1]; varhelp3="false"; let help=[varhelp1,varhelp2,varhelp3]; /*if (i>=0 && i<80) log("+++++++???+++++++++help "+help.toString())*/ myObj.push(help) } } // log("------------------------------------------------"+myObjOld[1].toString()) if (braucheMaterialDesignWidget || braucheMaterialDesignWidgetList) sortiereClient=true /* if (sortiereClient){ {1} myObj.sort(function (alpha, beta) { if (alpha[0].toUpperCase().trim() > beta[0].toUpperCase().trim()) return 1; if (beta[0].toUpperCase().trim() > alpha[0].toUpperCase().trim()) return -1; return 0; });} else { */ if (!sortiereClient){ myObj.sort(function (alpha, beta) { // if (parseFloat(beta[1].replace(/.+\.(.+)$/,"$1")) > parseFloat(alpha[1].replace(/.+\.(.+)$/,"$1"))) if ((parseFloat(beta[1].replace(/.+\.(.+)$/,"$1")))+(parseFloat(beta[1].replace(/.+\.(.+)\..+$/,"$1"))*1000) > (parseFloat(alpha[1].replace(/.+\.(.+)$/,"$1")))+(parseFloat(alpha[1].replace(/.+\.(.+)\..+$/,"$1"))*1000)) return -1; if ((parseFloat(alpha[1].replace(/.+\.(.+)$/,"$1")))+(parseFloat(alpha[1].replace(/.+\.(.+)\..+$/,"$1"))*1000) > (parseFloat(beta[1].replace(/.+\.(.+)$/,"$1")))+(parseFloat(beta[1].replace(/.+\.(.+)\..+$/,"$1"))*1000)) return 1; return 0; }); } var1="scanned in" //nur scanned seconds var3="true" var2=myTimeScanArr[0].replace(/.+ (\d+\.\d+.+$)/,"$1");//log(var2) let help=[var1,var2,var3] if (sortiereClient) help=["xxxx"+var1,var2,var3] myObj.push(help) if (!rootcount) setState(dpPrefix+"Tabellen.IPDevices.Device_Collection", myObjOld) ///////////////////////////log("myObject ------- "+myObj.length.toString()+"---- ") // setState("0_userdata.0.Tabellen.IPDeviceERROR", myObj.toString()) // zur fehlersuche for(var i=0;i<myObj.length;i++) { // hier eigene schleife definieren und den wert counter++ nicht vergessen !!! counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN // log(myObj[i][0].toString()) val0=myObj[i][0].replace("for","").trim() val0=val0.replace("."+domainName,"") val0=val0.replace(/[(,)]/g,"") val1=myObj[i][1] val1=val1.replace(/[(,)]/g,"")gruß
Matthias -
@luft-post
Zeile: 303 wäre hier zeile 24 -
@luft-post alles sehr verwirrend - die version im erstem post für das alte script und auch die version des neuen scriptes passen beide nicht mit deiner angegebenen version zusammen - daher bitte eines von beiden installieren - das neue wäre mir lieber ( https://forum.iobroker.net/post/600610 )
dann wäre noch wichtig,
- ist das ein debian system (buster) ?
- was ist der ip-bereich in deinem setting
- evtl wäre es mal gut den befehl in der console einzugeben und mal einen ausschnitt davon zu posten
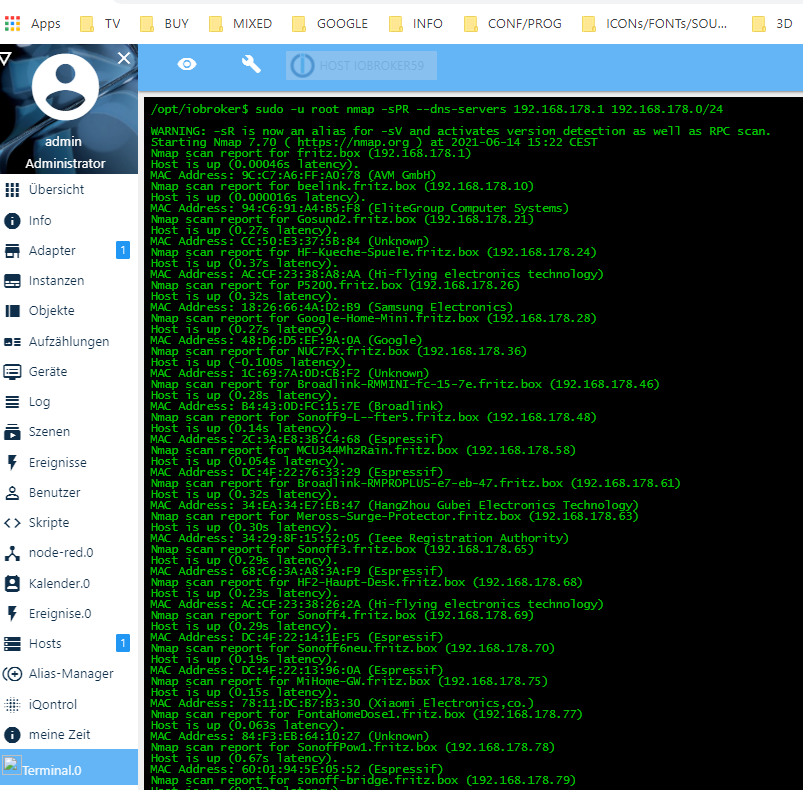
sudo -u root nmap -sPR --dns-servers <dnsServer> <ipbereich>bei mir:
sudo -u root nmap -sPR --dns-servers 192.168.178.1 192.168.178.0/24wenn du <dnsserver> und <ipbereich> mal von dir nutzt und in der console aufrufst, was kommt dann ?
(am besten du installierst dir den terminal-adapter. wenn du darin deinen befehl eingibst, ist ds wie im script mit dem iobroker user) (poste auch mal deinen ganzen befehl)hier mal mein ergebnis im terminal adapter: