NEWS
SayIt - Ausgabe bei Wetterwarnung (DWD)
-
Hallo BlueFox,
evtl. liegt es daran. Habe mal versucht, anstatt Headline Description zu nehmen und es hat funktioniert.
Bleibt nur das Problem mit dem Datum, dass es falsch vorgelesen wird. Monat und Tag vertauscht.
05.10. wird als 10. Mai vorgelesen und 06.10. wird als 10. Juni vorgelesen.
Woran kann das liegen?
Gruß Balu `
Da jedes Text2Speech System unterschiedlich das Datum vorliegt, darfst du nicht erwarten, dass dein Datum richtig vorgelesen wird. Du musst schon mit formatDate das Datum so vorbereiten, wie es System haben will. -
Hallo,
ich habe ebenfalls das Problem, dass mir sayit zwar läuft, aber eben alles ohne description, headline oder Text ansagt:
sayit-2 2016-10-28 23:43:17.221 info saying: Wetterwarnungen : gültig vom 28.10.2016 20:15 bis 29.10.2016 10:00: sayit-1 2016-10-28 23:43:15.201 info saying: Wetterwarnungen : gültig vom 28.10.2016 20:15 bis 29.10.2016 10:00: host-bananapim2 2016-10-28 23:43:14.678 info instance system.adapter.dwd.0 terminated with code 0 (OK) sayit-2 2016-10-28 23:43:14.208 info saying: /opt/iobroker/node_modules/iobroker.sayit/gong.mp3 sayit-1 2016-10-28 23:43:14.196 info saying: /opt/iobroker/node_modules/iobroker.sayit/scifi.mp3 javascript-0 2016-10-28 23:43:14.113 info script.js.Sayit.DWD: Wetterwarnungen gültig vom 28.10.2016 20:15 bis 29.10.2016 10:00: dwd-0 2016-10-28 23:43:13.742 info starting. Version 2.1.1 in /opt/iobroker/node_modules/iobroker.dwd host-bananapim2 2016-10-28 23:43:10.541 info instance system.adapter.dwd.0 started with pid 2598 host-bananapim2 2016-10-28 23:43:10.496 info instance scheduled system.adapter.dwd.0 3 * * * *hier mein script. Habe 2 Instanzen von sayit am laufen, eine via browser, andere via m24player mit ftpserver.
Grundsätzlich läuft sayit. es sieht für mich so aus, dass die Variablen für description, headline oder von mir zugefügtem "text" übergeben werden.
Gegen die Version mit den 70 Buchstaben spricht:
1. müsste dann gar kein Text kommen.
2. müsste die LOG die Inhalte aller Variablen anzeigen, Tatsächlich aber nur Beginn und Ende zusätzlich zum fixen Text.
Natürlich habe ich auch mal Description und Headline weggelassen und es stattdessen mit "Text", der ultrakurzen Variante probiert.
Immer wieder nur Ansage:
"Wetterwarnungen : gültig vom 28.10.2016 20:15 bis 29.10.2016 10:00"
hier das -leicht abgeänderte und hoffentlich keine Fehler enthaltende- Skript
var idSayIt = "sayit.1.tts.text"; var idSayIt2 = "sayit.2.tts.text"; var Severity = "dwd.0.warning.severity"/*Warning severity*/; on(Severity, function (obj) { if (obj.newState.val !==0) { var Begin = getState("dwd.0.warning.begin"/*Warning begin*/).val; var End = getState("dwd.0.warning.end"/*Warning end*/).val; var text = getState("dwd.0.warning.text"/*Warning text*/).val; var Headline = getState("dwd.0.warning.headline"/*Warning headline*/).val; var Description = getState("dwd.0.warning.description"/*Warning description*/).val; setState (idSayIt, "Wetterwarnungen " + ': ' + " gültig vom " + Begin + " bis " + End + ': ' + Description); setState (idSayIt2, "Wetterwarnungen " + ': ' + text + " gültig vom " + Begin + " bis " + End + ': ' + Description); //setState (idSayIt2, "Achtung Wetterwarnungen " + Headline + " gültig vom " + Begin + " bis " + End + ': ' + Description); } if (obj.newState.val === 0) { setState(idSayIt, "de;80;Alle Wetterwarnungen des Deutschen Wetterdienstes wurden aufgehoben") ; setState(idSayIt2, "de;80;Alle Wetterwarnungen des Deutschen Wetterdienstes wurden aufgehoben") ; } //log ("Achtung Wetterwarnungen " + Headline + " gültig vom " + Begin + " bis " + End + ': ' + Description); log ("Wetterwarnungen " + text + " gültig vom " + Begin + " bis " + End + ': ' + Description) });Daten sind vorhanden, ich teste ständig im Wechsel von zwei Landkreisen. Die Entwarnung wird problemlos gesprochen.
http://www.joe-lion.de/old/dwd.JPG" /> -
Hallo,
ich habe ebenfalls das Problem, dass mir sayit zwar läuft, aber eben alles ohne description, headline oder Text ansagt:
! ````
sayit-2 2016-10-28 23:43:17.221 info saying: Wetterwarnungen : gültig vom 28.10.2016 20:15 bis 29.10.2016 10:00:
sayit-1 2016-10-28 23:43:15.201 info saying: Wetterwarnungen : gültig vom 28.10.2016 20:15 bis 29.10.2016 10:00:
host-bananapim2 2016-10-28 23:43:14.678 info instance system.adapter.dwd.0 terminated with code 0 (OK)
sayit-2 2016-10-28 23:43:14.208 info saying: /opt/iobroker/node_modules/iobroker.sayit/gong.mp3
sayit-1 2016-10-28 23:43:14.196 info saying: /opt/iobroker/node_modules/iobroker.sayit/scifi.mp3
javascript-0 2016-10-28 23:43:14.113 info script.js.Sayit.DWD: Wetterwarnungen gültig vom 28.10.2016 20:15 bis 29.10.2016 10:00:
dwd-0 2016-10-28 23:43:13.742 info starting. Version 2.1.1 in /opt/iobroker/node_modules/iobroker.dwd
host-bananapim2 2016-10-28 23:43:10.541 info instance system.adapter.dwd.0 started with pid 2598
host-bananapim2 2016-10-28 23:43:10.496 info instance scheduled system.adapter.dwd.0 3 * * * *>! hier mein script. Habe 2 Instanzen von sayit am laufen, eine via browser, andere via m24player mit ftpserver. >! Grundsätzlich läuft sayit. es sieht für mich so aus, dass die Variablen für description, headline oder von mir zugefügtem "text" übergeben werden. >! Gegen die Version mit den 70 Buchstaben spricht: >! 1\. müsste dann gar kein Text kommen. >! 2\. müsste die LOG die Inhalte aller Variablen anzeigen, Tatsächlich aber nur Beginn und Ende zusätzlich zum fixen Text. >! Natürlich habe ich auch mal Description und Headline weggelassen und es stattdessen mit "Text", der ultrakurzen Variante probiert. >! Immer wieder nur Ansage: >! "Wetterwarnungen : gültig vom 28.10.2016 20:15 bis 29.10.2016 10:00" >! hier das -leicht abgeänderte und hoffentlich keine Fehler enthaltende- Skript >! ```` var idSayIt = "sayit.1.tts.text"; var idSayIt2 = "sayit.2.tts.text"; var Severity = "dwd.0.warning.severity"/*Warning severity*/; >! on(Severity, function (obj) { if (obj.newState.val !==0) { var Begin = getState("dwd.0.warning.begin"/*Warning begin*/).val; var End = getState("dwd.0.warning.end"/*Warning end*/).val; var text = getState("dwd.0.warning.text"/*Warning text*/).val; var Headline = getState("dwd.0.warning.headline"/*Warning headline*/).val; var Description = getState("dwd.0.warning.description"/*Warning description*/).val; >! setState (idSayIt, "Wetterwarnungen " + ': ' + " gültig vom " + Begin + " bis " + End + ': ' + Description); setState (idSayIt2, "Wetterwarnungen " + ': ' + text + " gültig vom " + Begin + " bis " + End + ': ' + Description); //setState (idSayIt2, "Achtung Wetterwarnungen " + Headline + " gültig vom " + Begin + " bis " + End + ': ' + Description); } if (obj.newState.val === 0) { setState(idSayIt, "de;80;Alle Wetterwarnungen des Deutschen Wetterdienstes wurden aufgehoben") ; setState(idSayIt2, "de;80;Alle Wetterwarnungen des Deutschen Wetterdienstes wurden aufgehoben") ; } //log ("Achtung Wetterwarnungen " + Headline + " gültig vom " + Begin + " bis " + End + ': ' + Description); log ("Wetterwarnungen " + text + " gültig vom " + Begin + " bis " + End + ': ' + Description) });Daten sind vorhanden, ich teste ständig im Wechsel von zwei Landkreisen. Die Entwarnung wird problemlos gesprochen.
http://www.joe-lion.de/old/dwd.JPG" />` ~~Hi Semenchkare,nach dem Du hier schon relativ weit gekommen bist eine Frage….
werden bei Dir auch manchmal Teile eines Satzes am Ende einfach abgeschnitten /(verschluckt)?
z.B. "Amtliche Warnung vor Stur" anstelle von "Amtliche Warnung vor Sturmböen"
Hast Du hierzu eventuell Erkenntnisse woran es liegen kann?
Gruß
Thomas~~
-
leider nein. die Beschreibung spricht mir die Google-Tante nicht.
und Ivona bekomme ich auch mit Zertifikat nicht zum laufen.
LG Seme
-
Hi,
ich hatte auch am Anfang ein kleines Problem mit Ivony.
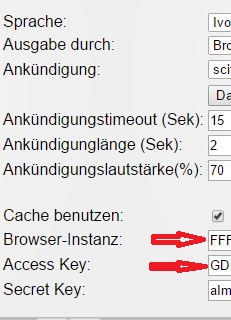
Bei mir lag es am kopieren des Access und Secret keys.
Auf der Ivony Seite exact die keys markiert und im SayIt Adapter wurde trotzdem beim Einfügen noch ein leerzeichen davor gesetzt.
Nachdem ich das gefunden hatte klappte die Ansage bei mir.
An den Rot markierten Pfeilen war bei mir jeweils ein leerzeichen

Gruß
Mirko
-
Hallo alle
Habe auch gekämpft.
Vernünftige Ansagen bekommt man nur mit Ivona, da die google API bei 72 Zeichen Schluss macht.
D.h. längere Sätze werden erst gar nicht ausgegeben.
Gruss Ralf
-
Wie habt ihr das Gelöst damit die Ansagen nicht Nachts gemacht werden?
Oder ändert der DWD den Status in der Nacht nicht?
-
Wie habt ihr das Gelöst damit die Ansagen nicht Nachts gemacht werden?
Oder ändert der DWD den Status in der Nacht nicht? `
Hi Mirko,
ich habe die Aktualisierung (Cron) des Adapters so eingestellt, dass nachts keine Daten geholt werden.
18 6-22 * * *Damit ist dann Ruhe.
Gruß
Thomas
-
Also holt der DWD Adapter keine Upates im Zeitraum 6-22 Uhr.
Hm,
weißt du ob es auch ne Möglichkeit gibt nur die Ansage zu verhindern?
Mir wäre es lieber der DWD Adapter wäre ständig aktuell und nur die Ansage setzt aus.
-
Also holt der DWD Adapter keine Upates im Zeitraum 6-22 Uhr.
Hm,
weißt du ob es auch ne Möglichkeit gibt nur die Ansage zu verhindern?
Mir wäre es lieber der DWD Adapter wäre ständig aktuell und nur die Ansage setzt aus. `
Von 6-22 Uhr wird aktualisiert, von 22-6 Uhr dann nicht.
Leider nein, so gut bin ich bei ioBroker noch nicht und Lösungen habe ich hier noch nicht gefunden.
Deswegen mache ich es bisher so, besser als nachts nicht nur durch den Sturm geweckt zu werden sondern auch noch von ioBroker :mrgreen:
-
OK.
Mache das jetzt auch erstmal so.
Danke
-
Hi
Ich hab das so gemacht:
Die Unter-Routine bekommt eine Zeitdauer in Minuten übergeben in welchem Abstand die Meldung wiederholt werden soll. 0 heisst keine Wiederholung.
Dazu legt sie einen Timer, abhängig von der id mit der getriggert wurde, an. Der wird zurückgesetzt, wenn sich der Triggerwert
so ändert, dass nichts mehr gesagt oder was anderes gesagt werden muss.
Die Routine bestimmt die Tageszeit und sagt zwischen 11 und 9 nichts. Damit ich auch nachts testen kann gibt es eine debug Variable die man dann auf true setzen kann. Dann wird immer geredet.
// --------------------------------------Unterprogramme -------------------------------- function saySomething(idGeraet, text, zeit) { var zeitms = zeit *60*1000; var wiederholung = true; if (zeit === 0) { wiederholung = false; } // Sage zum ersten Mal var d = new Date (); var h = d.getHours(); if (debug || (h < 23) && (h > 9)) // nur zwischen 9 und 23 Uhr { log('attempt Saying: ('+zeitms+"):" + text); if (wiederholung) { if (timer[idGeraet] === null) { log('Saying every:'+zeitms+" ms:"+text); timer[idGeraet] = setInterval(function() { if (debug || (h < 23) && (h > 9)) // nur zwischen 9 und 23 Uhr { log('Repeated Saying:'+text); setState(idSprache, text); } }, zeitms); } else { log('timer ['+idGeraet+'] already set.'); } } else { log('Saying nly once:'+text); } setState(idSprache, text); } else { log("Not saying anything, because it's too late"); } }Gruss Ralf
-
Danke!
Allerdings habe ich nicht viel Kenntnis von Javascript.
Hast du das direkt in das Ansagescript gepackt?
-
Hi
Ich warte bis sich die description des Datenpunkts ändert:
Du kannst in IOBroker ja mal ein Script anlegen und das hier unten reinkopieren.
Ich hoffe es läuft. Ist nur ein Ausschnitt aus meinem Gesamtkunstwerk.
Gruss Ralf
var idSprache = 'sayit.0.tts.text'; // Sprachausgabe Browser var idDWD = 'dwd.0.warning.description'; //Warning description var timer = {}; var debug = false; on(idDWD, function(obj) { log("trigger DWD-Meldung:" + obj.newState.val); var description = obj.newState.val; if (description !== "") { log("aktuell DWD-Meldung:" + description); log("alt DWD-Meldung:" + obj.oldState.val); if (description !== obj.oldState.val) { log("Meldung geändert -> Timer clear"); if (timer[idDWD] !== null) { clearInterval(idDWD); timer[idDWD] = null; } } var headline = getState("dwd.0.warning.headline"/*Warning headline*/).val; var message = headline +". "+description; var headline2 = getState("dwd.0.warning1.headline").val+". "; log("Headline2:"+headline2); var description2 = getState("dwd.0.warning1.description").val+"."; log("description2:"+description2); message = message + ". "+ headline2 + description2 +". "; log("-->DWD-Meldung" + message); saySomething(idDWD, message, 60); //alle 60 min wiederholen } else { log("clear DWD-Meldung"); if (timer[idDWD] !== null) { clearInterval(idDWD); timer[idDWD] = null; } } } ); // --------------------------------------Unterprogramme -------------------------------- function saySomething(idGeraet, text, zeit) { var zeitms = zeit *60*1000; var wiederholung = true; if (zeit === 0) { wiederholung = false; } // Sage zum ersten Mal var d = new Date (); var h = d.getHours(); if (debug || (h < 23) && (h > 9)) // nur zwischen 9 und 23 Uhr { log('attempt Saying: ('+zeitms+"):" + text); if (wiederholung) { log ("Timer= " + timer[idGeraet] !== null); if (timer[idGeraet] === null) { log('Saying every:'+zeitms+" ms:"+text); timer[idGeraet] = setInterval(function() { if (debug || (h < 23) && (h > 9)) // nur zwischen 9 und 23 Uhr { log('Repeated Saying:'+text); setState(idSprache, text); } }, zeitms); setState(idSprache, text); } else { log('timer ['+idGeraet+'] already set.'); } } else { log('Saying once:'+text); setState(idSprache, text); } } else { log("Not Saying because it's too late"); } } -
Habe gerade einen Fehler bemerkt.
So müsste es richtiger sein:
function saySomething(idGeraet, text, zeit) { var zeitms = zeit *60*1000; var wiederholung = true; if (zeit === 0) { wiederholung = false; } // Sage zum ersten Mal var d = new Date (); var h = d.getHours(); if (debug || (h < 23) && (h > 9)) // nur zwischen 9 und 23 Uhr { log('attempt Saying: ('+zeitms+"):" + text); if (wiederholung) { log ("Timer= " + timer[idGeraet] !== null); if (timer[idGeraet] === null) { log('Saying every:'+zeitms+" ms:"+text); timer[idGeraet] = setInterval(function() { var d = new Date (); var h = d.getHours(); if (debug || (h < 23) && (h > 9)) // nur zwischen 9 und 23 Uhr { log('Repeated Saying:'+text); setState(idSprache, text); } }, zeitms); setState(idSprache, text); } else { log('timer ['+idGeraet+'] already set.'); } } else { log('Saying once:'+text); setState(idSprache, text); } } else { log("Not Saying because it's too late"); } }Gruss Ralf
-
Hi,
habe das gerade mal probiert.
Da kommt im log die Aussage das es zu spät sei:
javascript.0 2017-01-07 09:15:58.416 info script.js.Ansage_Wetterwarnung_9_23Uhr: Not Saying because it's too late javascript.0 2017-01-07 09:15:58.410 info script.js.Ansage_Wetterwarnung_9_23Uhr: -->DWD-MeldungAmtliche WARNUNG vor LEICHTEM SCHNEEFALL. Es tritt im Warnzeitraum leichter Schneefall mit Mengen zwischen 1 cm und 3 cm auf. Verbreitet wird es javascript.0 2017-01-07 09:15:58.410 info script.js.Ansage_Wetterwarnung_9_23Uhr: description2:Es tritt mäßiger Frost zwischen -4 °C und -8 °C auf. Über Schnee sinken die Temperaturen auf Werte um -10 °C.. javascript.0 2017-01-07 09:15:58.410 info script.js.Ansage_Wetterwarnung_9_23Uhr: Headline2:Amtliche WARNUNG vor FROST. javascript.0 2017-01-07 09:15:58.410 info script.js.Ansage_Wetterwarnung_9_23Uhr: Meldung geändert -> Timer clear javascript.0 2017-01-07 09:15:58.410 info script.js.Ansage_Wetterwarnung_9_23Uhr: alt DWD-Meldung: javascript.0 2017-01-07 09:15:58.410 info script.js.Ansage_Wetterwarnung_9_23Uhr: aktuell DWD-Meldung:Es tritt im Warnzeitraum leichter Schneefall mit Mengen zwischen 1 cm und 3 cm auf. Verbreitet wird es glatt. javascript.0 2017-01-07 09:15:58.410 info script.js.Ansage_Wetterwarnung_9_23Uhr: trigger DWD-Meldung:Es tritt im Warnzeitraum leichter Schneefall mit Mengen zwischen 1 cm und 3 cm auf. Verbreitet wird es glatt. -
Hi,
welche Ursache könnte es haben, dass bei diesem Skript die eigentliche Meldung (also idDWD) nicht mit ausgegeben wird obwohl sie in den Datenpunkten vorhanden ist. Irgendwie sehe ich den Wald vor lauter Bäumen nicht…..
var Severity = "dwd.0.warning.severity"/*Warning severity*/; var request = require("request"); var ansage2 = "Eine bestehende Wetterwarnung wurde aufgehoben." ; on(Severity, function (obj) { if (obj.newState.val !==0) { var idDWD = getState("dwd.0.warning.description"/*Warning description*/).val; var Begin = getState("dwd.0.warning.begin"/*Warning begin*/).val; var End = getState("dwd.0.warning.end"/*Warning end*/).val; Url = "http://192.168.178.58:50000/tts=Der Deutsche Wetterdienst meldet." + idDWD ; request(Url); } if (obj.newState.val === 0) { Url = "http://192.168.178.58:50000/tts=" + ansage2 ; request(Url); } });Danke für die Unterstützung.
Gruß
Thomas