NEWS
HTML Tabelle für alle Schedules in den Scripten
-
@latzi welche javascript adapter version hast du ?
-
@liv-in-sky
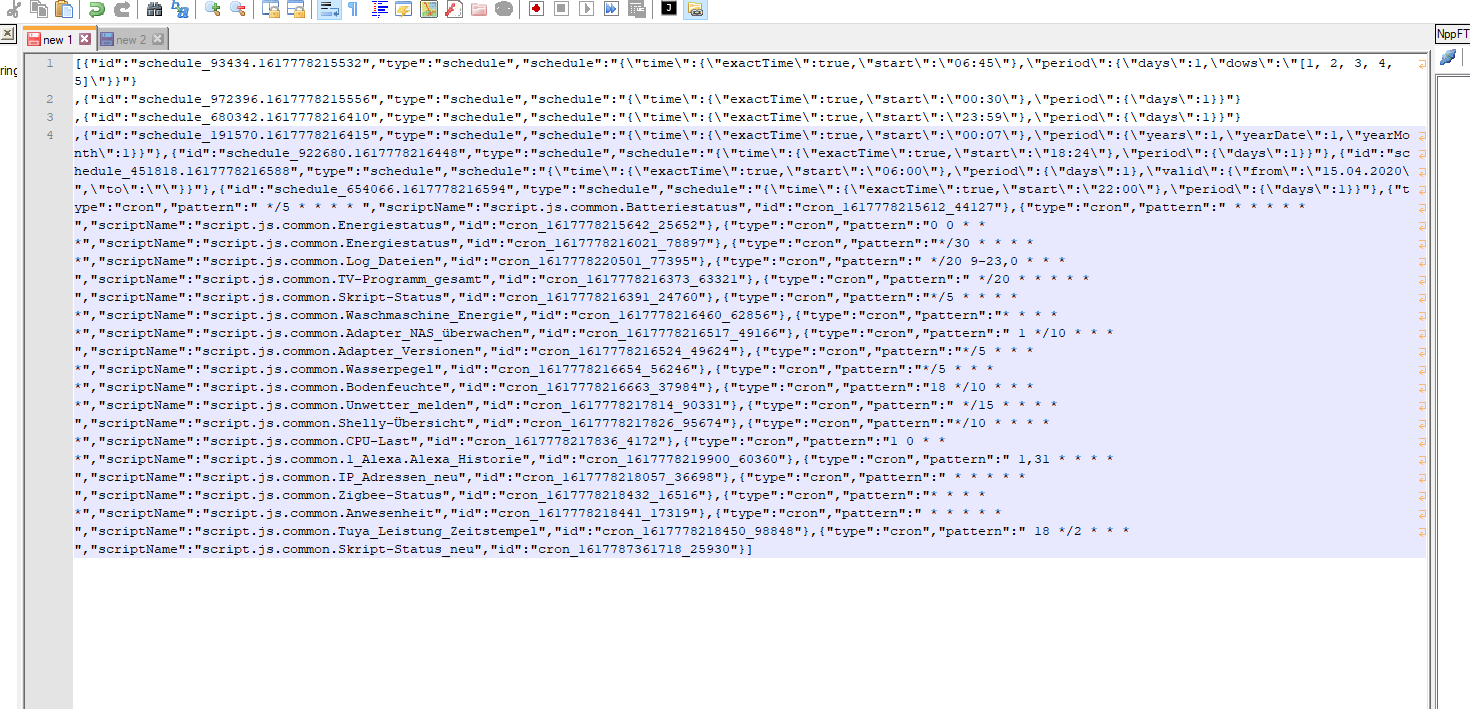
... bitte sehr:2021-04-07 11:22:41.707 - info: javascript.0 (1145) Start javascript script.js.common.Skript-Status_neu 2021-04-07 11:22:41.718 - info: javascript.0 (1145) script.js.common.Skript-Status_neu: registered 0 subscriptions and 1 schedule 2021-04-07 11:22:41.770 - info: javascript.0 (1145) script.js.common.Skript-Status_neu: [{"id":"schedule_93434.1617778215532","type":"schedule","schedule":"{\"time\":{\"exactTime\":true,\"start\":\"06:45\"},\"period\":{\"days\":1,\"dows\":\"[1, 2, 3, 4, 5]\"}}"},{"id":"schedule_972396.1617778215556","type":"schedule","schedule":"{\"time\":{\"exactTime\":true,\"start\":\"00:30\"},\"period\":{\"days\":1}}"},{"id":"schedule_680342.1617778216410","type":"schedule","schedule":"{\"time\":{\"exactTime\":true,\"start\":\"23:59\"},\"period\":{\"days\":1}}"},{"id":"schedule_191570.1617778216415","type":"schedule","schedule":"{\"time\":{\"exactTime\":true,\"start\":\"00:07\"},\"period\":{\"years\":1,\"yearDate\":1,\"yearMonth\":1}}"},{"id":"schedule_922680.1617778216448","type":"schedule","schedule":"{\"time\":{\"exactTime\":true,\"start\":\"18:24\"},\"period\":{\"days\":1}}"},{"id":"schedule_451818.1617778216588","type":"schedule","schedule":"{\"time\":{\"exactTime\":true,\"start\":\"06:00\"},\"period\":{\"days\":1},\"valid\":{\"from\":\"15.04.2020\",\"to\":\"\"}}"},{"id":"schedule_654066.1617778216594","type":"schedule","schedule":"{\"time\":{\"exactTime\":true,\"start\":\"22:00\"},\"period\":{\"days\":1}}"},{"type":"cron","pattern":" */5 * * * * ","scriptName":"script.js.common.Batteriestatus","id":"cron_1617778215612_44127"},{"type":"cron","pattern":" * * * * * ","scriptName":"script.js.common.Energiestatus","id":"cron_1617778215642_25652"},{"type":"cron","pattern":"0 0 * * *","scriptName":"script.js.common.Energiestatus","id":"cron_1617778216021_78897"},{"type":"cron","pattern":"*/30 * * * * *","scriptName":"script.js.common.Log_Dateien","id":"cron_1617778220501_77395"},{"type":"cron","pattern":" */20 9-23,0 * * * ","scriptName":"script.js.common.TV-Programm_gesamt","id":"cron_1617778216373_63321"},{"type":"cron","pattern":" */20 * * * * * ","scriptName":"script.js.common.Skript-Status","id":"cron_1617778216391_24760"},{"type":"cron","pattern":"*/5 * * * * *","scriptName":"script.js.common.Waschmaschine_Energie","id":"cron_1617778216460_62856"},{"type":"cron","pattern":"* * * * *","scriptName":"script.js.common.Adapter_NAS_überwachen","id":"cron_1617778216517_49166"},{"type":"cron","pattern":" 1 */10 * * * ","scriptName":"script.js.common.Adapter_Versionen","id":"cron_1617778216524_49624"},{"type":"cron","pattern":"*/5 * * * *","scriptName":"script.js.common.Wasserpegel","id":"cron_1617778216654_56246"},{"type":"cron","pattern":"*/5 * * * *","scriptName":"script.js.common.Bodenfeuchte","id":"cron_1617778216663_37984"},{"type":"cron","pattern":"18 */10 * * * *","scriptName":"script.js.common.Unwetter_melden","id":"cron_1617778217814_90331"},{"type":"cron","pattern":" */15 * * * * ","scriptName":"script.js.common.Shelly-Übersicht","id":"cron_1617778217826_95674"},{"type":"cron","pattern":"*/10 * * * * *","scriptName":"script.js.common.CPU-Last","id":"cron_1617778217836_4172"},{"type":"cron","pattern":"1 0 * * *","scriptName":"script.js.common.1_Alexa.Alexa_Historie","id":"cron_1617778219900_60360"},{"type":"cron","pattern":" 1,31 * * * * ","scriptName":"script.js.common.IP_Adressen_neu","id":"cron_1617778218057_36698"},{"type":"cron","pattern":" * * * * * ","scriptName":"script.js.common.Zigbee-Status","id":"cron_1617778218432_16516"},{"type":"cron","pattern":"* * * * *","scriptName":"script.js.common.Anwesenheit","id":"cron_1617778218441_17319"},{"type":"cron","pattern":" * * * * * ","scriptName":"script.js.common.Tuya_Leistung_Zeitstempel","id":"cron_1617778218450_98848"},{"type":"cron","pattern":" 18 */2 * * * ","scriptName":"script.js.common.Skript-Status_neu","id":"cron_1617787361718_25930"}] 2021-04-07 11:22:41.771 - error: javascript.0 (1145) script.js.common.Skript-Status_neu: TypeError: Cannot read property 'replace' of undefined 2021-04-07 11:22:41.772 - error: javascript.0 (1145) at writeHTML (script.js.common.Skript-Status_neu:175:23)Version 4.11 (noch nicht die 5er)
-
@liv-in-sky sagte in HTML Tabelle für alle Schedules in den Scripten:
welche javascript adapter version hast du ?
hab gerade auf 5.1.3 upgedated und Resultat ist gleich
-
ich habe ein anderes log -
bei dir :
n.Skript-Status_neu: [{"id":"schedule_93434.1617778215532","type":"schedule"bei mir:
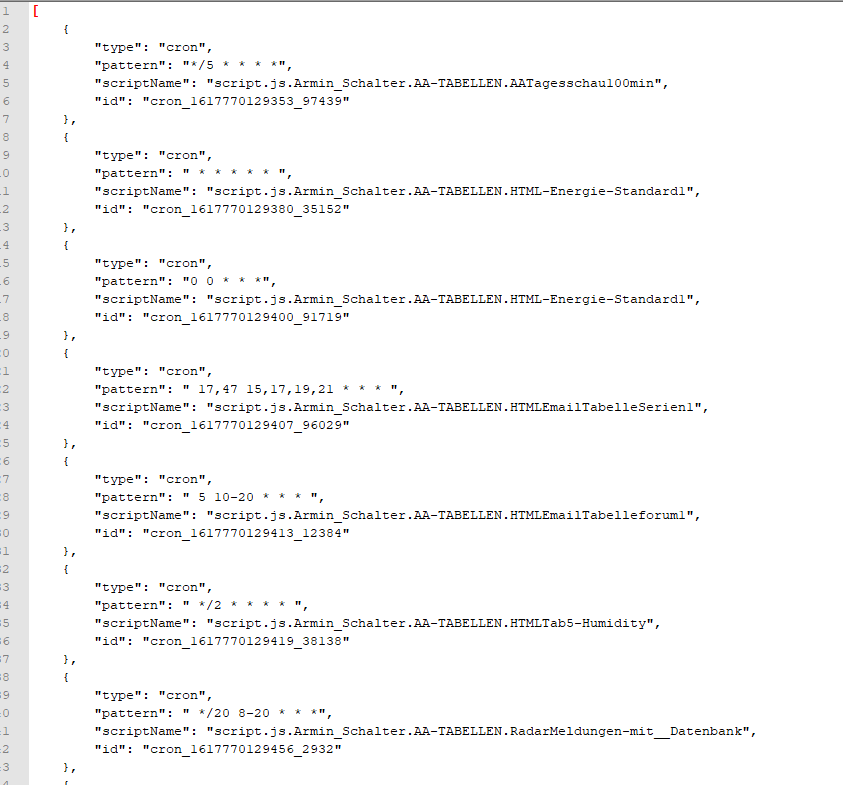
n.Skript-Status_neuN.NewHTMLSchedules: [{"type":"cron","pattern":"*/5 * * * *","scriptName":"scridein output des befehls ist anders, als bei mir - du hast am anfang daten drin, die ich nicht kenne und ich momentan keine ahnung habe, wo die herkommen, weil die auch keinen eintrag für den scriptnamen haben
ich überleg mal
-
@liv-in-sky
ich hab Blockly dabei, könnte das Schwierigkeiten machen? -
@latzi nee - ich habe auch blockly's
so schaut es bei mir aus

ich weiß nicht, ob das bei dir am anfang "falsche" daten sind oder ob das spezielle einträge sind - weiter unten sind sie wieder normal - ab dem script "Batteriestatus" stimmt wieder alles - ich muss mal überlegen, wie ich das abfangen kann

-
@latzi müßte alpabetisch sein - hast du ein script, welches vor "Batteriestatus" ist und ein schedule enthält - in den daten ist type: schedule bei dir - bei mir sind die vom type cron
-
@liv-in-sky
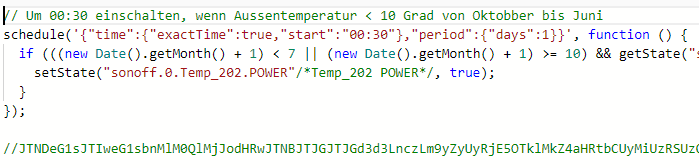
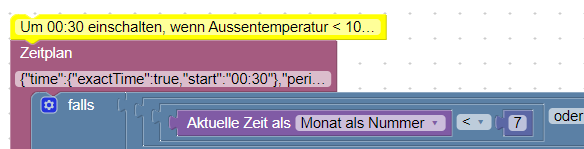
in etwa so etwas?

und das zugehörige Blockly:

-
teste mal bitte dieses script - ob das wenigstens durchläuft - ohne log-fehler
ok - dein schedule macht da ärger - in dem script hier ist sollte es übergangen werden - es ist eh kein name für das sript in den daten
-
@liv-in-sky
 läuft ohne Meldungen
läuft ohne Meldungen -
-
@agria4800 im ersten post ist ein neues script - teste bitte mal, ob das bei dir funk.
-
@liv-in-sky
klar, die Blockly´s stammen noch von meinen Anfangszeiten, damals benutzte ich den Wizard, da ich die Syntax des cron nicht so wirklich durchschaute
Kann ich das Script trotzdem so belassen?Edit: ich war zu langsam
-
@latzi klar kannst du es lassen - aber es wird halt nicht angezeigt in der tabelle
-
@liv-in-sky
die Blockly-cron´s ändere ich ohnehin
Vielen Dank! -
@liv-in-sky
Mir ist aufgefallen, wenn ich die Sortierung anwähle, wird der Zähler der Scripte jedesmal um die Gesamtanzahl hochgezählt


-
voll richtig gesehen - nutze das script ja meist nur einmal und beende es - daher ist mir das nicht aufgefallen
füge das
langeGesamt=0;in zeile 154 ein
oder im ersten post ist neues script
-
-
@liv-in-sky: hat nun geklappt, funktioniert