NEWS
Functions mit optionalen Parametern
-
@ben1983 sagte in Functions mit optionalen Parametern:
@oliverio ich möchte quasi eine Anzahl x an festen parametern haben und eine Anzahl x an optionalen.
Mit dem ... Parameter sind ja theoretisch unendlich viele möglich.
Wie das im Beispiel von dir geht, verstehe ich nicht, da ist doch gar kein ... mit drin.
Des Weiteren deklariere ich nirgends einen Typ.
Alle sind dadurch als any deklariert. Ist für spätere Erweiterungen erst mal nicht schlimm, aber deklariert ihr lieber einen festen Typ? Wenn ja, wie geht das in JS?Der Spread Operator ... ist Bestandteil von ES6.
Wenn alle Browser die das benutzen ES6 können, dann alles gut.
Das was dort beschrieben ist, ist die Methode vor ES6.
Babel übersetzt den Spread-Operator wahrscheinlich genau in dieses Construct.myConcat(", ", "red", "orange", "blue"); function myConcat(separator) { var args = Array.prototype.slice.call(arguments, 1); return args.join(separator); }Hier wird im Funktionskopf nur der Parameter seperator definiert.
der slice-Befehl nimmt aus dem arguments-Array dann alle Werte ab dem Index 1 (also alle parameter ausser dem ersten (=separator))
Damit befindet sich in der Variable args die Werte "red", "orange", "blue", die dann mit join und dem seperator zu einem string verbunden werden.Any? Verwendest du Typescript? In Javascript gibt es keinen Typ namens Any
-
@oliverio wenn ich im JS in iobroker mit der Maus über die Funktion gehe, dann wird dort Type Any angezeigt.
............
Das bedeutet ich kann jeder Functions soviel Parameter übergeben wie ich mag?
Ist ja einerseits toll, aber wie soll derjenige, der die Funktion nicht selbst erstellt hat das dann durchblicken? -
@ben1983 sagte in Functions mit optionalen Parametern:
@oliverio wenn ich im JS in iobroker mit der Maus über die Funktion gehe, dann wird dort Type Any angezeigt.
............
Das bedeutet ich kann jeder Functions soviel Parameter übergeben wie ich mag?im Prinzip ja. maximal wahrscheinlich mehr als du je brauchen kannst
https://stackoverflow.com/questions/22747068/is-there-a-max-number-of-arguments-javascript-functions-can-acceptIst ja einerseits toll, aber wie soll derjenige, der die Funktion nicht selbst erstellt hat das dann durchblicken?
wenn andere es benutzen sollen, dann sollte es eine dokumentation (auch inline) geben. wie bspw hier zu iobroker
https://github.com/ioBroker/ioBroker.js-controller/blob/af51b33f700f2a3ba880e5f343fd70a208bbe497/doc/adapter.js.html#L3368mit Zusatzhilfsmitteln kann man aus solchen Notationen auch automatisch eine Hilfe erzeugen lassen.
Es gibt dafür sogar Standards (kannst ja mal nach JSDoc suchen) -
@oliverio wieso kann man jetzt hier mehr als einen Parameter übergeben?
Sehe nur „Seperator“.... Gruß Ben -
@ben1983 sagte in Functions mit optionalen Parametern:
@oliverio wieso kann man jetzt hier mehr als einen Parameter übergeben?
Sehe nur „Seperator“.... Gruß BenLese einfach mal die Seite die ich oben verlinkt habe.
Die stehen alle in der bereits erwähnten Variable „arguments“ drin. Du selbst kannst keine Variable so nennen. Sie gehört zum sprachkonstrukt von javascript -
@oliverio ok, aber wenn ich eine Functions anlegen, kann ich nicht mehr als die deklarierten übergeben.
-
@ben1983 sagte in Functions mit optionalen Parametern:
@oliverio ok, aber wenn ich eine Functions anlegen, kann ich nicht mehr als die deklarierten übergeben.
Hast du es ausprobiert? Gibt es eine Fehlermeldung?
-
@oliverio ja. Die Fehlermeldung lautet, das nur ein Parameter deklariert wurde.
-
@ben1983 said in Functions mit optionalen Parametern:
@oliverio ja. Die Fehlermeldung lautet, das nur ein Parameter deklariert wurde.
dann probier das mal aus.
gerade im iobroker skript adapter ausprobiertfunction abc() { console.log("ergebnis"); console.log(arguments); } abc(1,2,3,4,5);18.4.2021, 23:32:57.296 [info ]: javascript.0 (12017) Stop script script.js.Test.Skript_1 18.4.2021, 23:32:57.299 [info ]: javascript.0 (12017) Start javascript script.js.Test.Skript_1 18.4.2021, 23:32:57.303 [info ]: javascript.0 (12017) script.js.Test.Skript_1: ergebnis 18.4.2021, 23:32:57.304 [info ]: javascript.0 (12017) script.js.Test.Skript_1: {'0':1,'1':2,'2':3,'3':4,'4':5} 18.4.2021, 23:32:57.304 [info ]: javascript.0 (12017) script.js.Test.Skript_1: registered 0 subscriptions and 0 schedules -
@oliverio Ah OK, man muss arguments in der function auch benutzen, sonst bekommt man beim Aufruf einen Fehler.
Allerdings hat man dann immer noch den nachteil, dass man beim Aufruf keinen definierten Namen oder eine Beschreibung hat.
Also bspw. arg[0] ist das, arg[1] ist das ....etc.Und wie zum Geier definiert man den Typ eines Parameters
 das muss doch irgendwie in der Deklaration gehen, oder?
das muss doch irgendwie in der Deklaration gehen, oder?
Ich kenne es von anderen Sprachen so: function xy(string x, int y)Ps. wird bei deklarationen trotzdem das erste argument schon gezählt?
Hier ein Beispiel:function xyz(a) { log(arguments[0]); } xyz(1,8,3,4);der log gibt 1 raus, also das was eigentlich in Parameter "a" steht.
Das bedeutet die arguments zählen immer ab dem ersten Parameter und fangen nicht nach dem letzten deklarierten an? -
@ben1983 sagte in Functions mit optionalen Parametern:
@oliverio Ah OK, man muss arguments in der function auch benutzen, sonst bekommt man beim Aufruf einen Fehler.
Nö. Gehts auch ohne benutzen. Aber dann kommst du nicht an die Parameter
Allerdings hat man dann immer noch den nachteil, dass man beim Aufruf keinen definierten Namen oder eine Beschreibung hat.
Also bspw. arg[0] ist das, arg[1] ist das ....etc.Ja, Sinn macht es da nur, wenn du unbestimmt viele gleichartige Parameter übergeben willst
Und wie zum Geier definiert man den Typ eines Parameters
 das muss doch irgendwie in der Deklaration gehen, oder?
das muss doch irgendwie in der Deklaration gehen, oder?
Ich kenne es von anderen Sprachen so: function xy(string x, int y)Macht man es den sonst bei JavaScript? Nein.
Das ist einer der Vorteile aber auch Nachteile. Deswegen gibt es typescript wo du das kannst und in 100% JavaScript übersetzt werden kann.Ps. wird bei deklarationen trotzdem das erste argument schon gezählt?
Hier ein Beispiel:function xyz(a) { log(arguments[0]); } xyz(1,8,3,4);der log gibt 1 raus, also das was eigentlich in Parameter "a" steht.
Das bedeutet die arguments zählen immer ab dem ersten Parameter und fangen nicht nach dem letzten deklarierten an?Wie du selbst festgestellt hast, ja
Arguments gibt es immer, ob du Parameter definiert hast oder nicht. -
@oliverio also wenn ich die Arguments nicht nutze, dann bekomme ich beim Aufruf mit parameterübegabe wie gesagt die Fehlermeldung, dass keine Parameter übergeben werden können.
-
@ben1983 sagte in Functions mit optionalen Parametern:
@oliverio also wenn ich die Arguments nicht nutze, dann bekomme ich beim Aufruf mit parameterübegabe wie gesagt die Fehlermeldung, dass keine Parameter übergeben werden können.
hier kein fehler
function abc() { console.log("ergebnis"); } abc(1,2,3,4,5); -
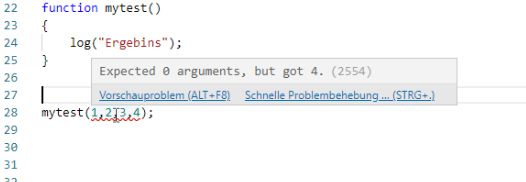
-
@ben1983
Das ist der Editor der meckert. Wenn du es laufen lässt gibt kein Fehler. -
@oliverio aha, das ist aber ja auch etwas doof. Oder etwa nicht?

-
@ben1983 sagte in Functions mit optionalen Parametern:
@oliverio aha, das ist aber ja auch etwas doof. Oder etwa nicht?

Ja, das sollte eher eine Warnung sein.
-
Der Editor hat schon "Recht".
argumentsstammt noch aus der JS-Steinzeit und kann z.B. für Verwirrung sorgen, wenn man auf Arrow-Funktionen umstellt.Heutzutage macht man das mit Rest-Parametern, die mittlerweile auch überall unterstützt sind:
function mytest(...args) { // ... } mytest(1,2,3,4);ist vollkommen OK. So kann man z.B. auch einige Parameter fest vorgeben und den Rest flexibel lassen:
function mytest(ist, immer, da, ...nurManchmal) { // ... } mytest(1,2,3); // OK mytest(1,2,3,4); // OK mytest(1,2); // Nicht OKAllgemein empfehle ich für Funktionen mit vielen Parametern, die auch gerne mal optional sind, stattdessen das Bag-of-Options pattern:
function mytest(options) { if (options.abc === 1) { // ... } // etc... } mytest({ abc: 1, def: 7, //... });Das hat den Vorteil, dass man nicht die Hälfte der Funktion benötigt, um Overloads auseinander zu dividieren. und außerdem sieht man bei der Aufrufstelle direkt, wofür welcher Wert steht.
-
@alcalzone sagte: So kann man z.B. auch einige Parameter fest vorgeben und den Rest flexibel lassen
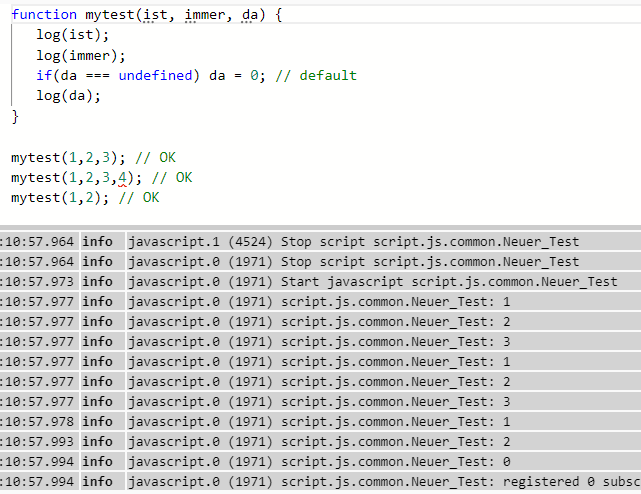
Man kann auch alle Parameter fest vorgeben, wenn man bei Nichtvorhandensein einen voreingestellten Wert zuweist.

-
@alcalzone und optional ist irgendwo als JSON deklariert, oder wie?
Ist eigentlich JSON sowas wie eine Klasse in C#?