NEWS
Material Design Widgets: IconList Widget
-
Ich bin nun ein wenig weiter. Ich hoffe da kann man drauf aufbauen...
Ich habe nun einen Datenpunkt mit folgendem Inhalt erstellt (Der Inhalt ist statisch):
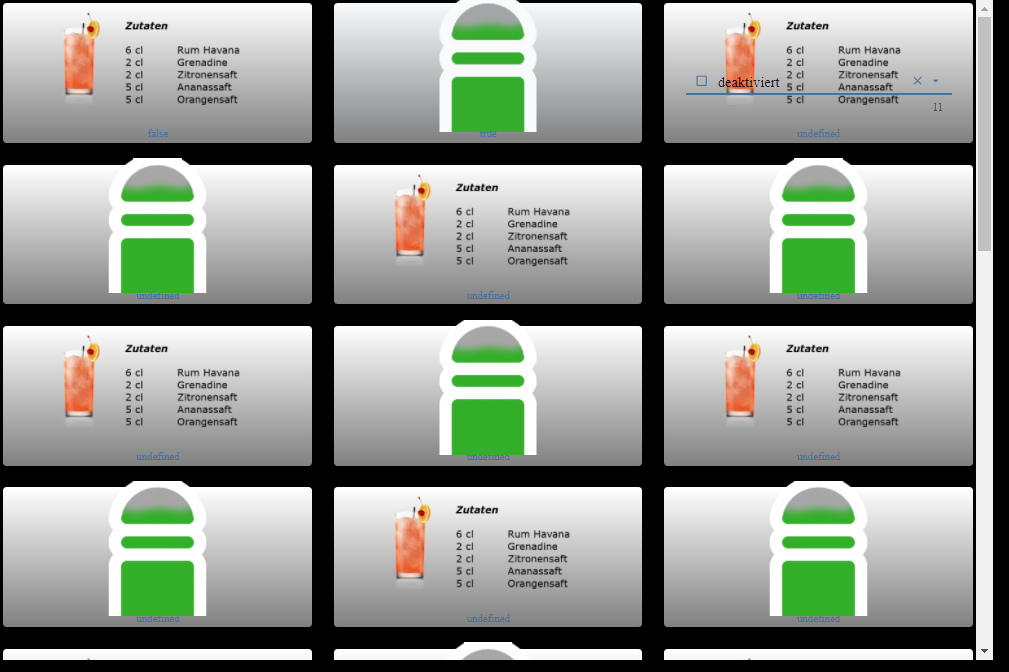
[ { "image": "/vis.0/main/Bilder Cocktails Beschreibungen/PlantersPunch_Beschreibung.png", "listType": "buttonToggle", "objectId": "0_userdata.0.Cocktails.Alkoholfrei.Ananascocktail", "background": "linear-gradient(0deg, grey, white)", "Wodka": "X" }, { "image": "/vis.0/main/Symbole/Falsche_voll_2.png", "listType": "buttonToggle", "objectId": "0_userdata.0.Cocktails.Alkoholfrei.Babyface", "background": "linear-gradient(0deg, grey, white)" }, { "image": "/vis.0/main/Bilder Cocktails Beschreibungen/PlantersPunch_Beschreibung.png", "listType": "buttonToggle", "background": "linear-gradient(0deg, grey, white)" }, { "image": "/vis.0/main/Symbole/Falsche_voll_2.png", "listType": "buttonToggle", "background": "linear-gradient(0deg, grey, white)" },und bekomme dadurch folgendes Ergebnis:

Nun wollte ich mich daran machen, die Liste zu sortieren, stoße da aber an eine Grenze.
Ich hab ein Select Widget eingefügt, bei welchem ich aktuell Wodka auswählen kann.
Wie man oben in der Tabelle sieht gibt es einen Cocktail bei dem bei Wodka ein X ist.
Dieses X wird mir, wenn ich im Select Widget Wodka auswähle auch in einen Datenpunkt geschrieben.
Aber wie bekomme ich denn nun die Tabelle/die IconList danach sortiert? Wo muss ich denn hier die Verknüpfung herstellen?Gruß Christian
Gruß Christian
-
@bambam89 sagte in Material Design Widgets: IconList Widget:
Aber wie bekomme ich denn nun die Tabelle/die IconList danach sortiert? Wo muss ich denn hier die Verknüpfung herstellen?
Das geht nur per Skript, eine direkte Verknüpfung funktioniert nicht.
Du brauchst einen DP für das Select Widget. Dann musst du auf Veränderungen des DP per Skript hören. Wenn sich dieser verändert kannst du per skript dein json filtern, sortieren, etc. und anschließend den DP des iconlist mit dem aktualisierten json string schreiben.Schau dir mal das AdapterStatus Skript an, dort hab ich genau diese Methode verwendet:
https://forum.iobroker.net/topic/30661/material-design-widgets-adapter-status -
Wie besprochen, anbei ein kurzes Bsp wie das Skript ungefährt aussehen sollte.
let idDatenpunkt_IconList = 'mein.id.vom.datenpunkt.fuer.iconlist' let idDatenpunkt_Select_Sort = 'mein.id.vom.datenpunkt.fuer.select.zum.sortieren' let idDatenpunkt_Select_Filter = 'mein.id.vom.datenpunkt.fuer.select.zum.sortieren' let iconList = [ { image: "/vis.0/main/Bilder Cocktails Beschreibungen/PlantersPunch_Beschreibung.png", listType: "buttonToggle", objectId: "0_userdata.0.Cocktails.Alkoholfrei.Ananascocktail", background: "linear-gradient(0deg, grey, white)", inhalt: "Wodka" }, { image: "/vis.0/main/Symbole/Falsche_voll_2.png", listType: "buttonToggle", objectId: "0_userdata.0.Cocktails.Alkoholfrei.Babyface", background: "linear-gradient(0deg, grey, white)", inhalt: "Gin" }, { image: "/vis.0/main/Bilder Cocktails Beschreibungen/PlantersPunch_Beschreibung.png", listType: "buttonToggle", background: "linear-gradient(0deg, grey, white)", inhalt: "Rum" }, { image: "/vis.0/main/Symbole/Falsche_voll_2.png", listType: "buttonToggle", background: "linear-gradient(0deg, grey, white)", inhalt: "Wodka" } ] // auf Änderungen des Datenpunktes zum sortieren hören on({ id: idDatenpunkt_Select_Sort, change: 'any' }, updateIconList); // auf Änderungen des Datenpunktes zum filtern hören on({ id: idDatenpunkt_Select_Filter, change: 'any' }, updateIconList); updateIconList(); async function updateIconList(obj) { try { if (obj && obj.id === idDatenpunkt_Select_Sort) { // wir wollen sortieren nach einer Property der iconList, z.B. inhalt, background, etc. -> muss im Datenpunkt des select widgets als Wert stehen let sortMode = obj.state.val; list.sort(function (a, b) { return (a[sortMode].toLowerCase() == b[sortMode].toLowerCase() ? 0 : +(a[sortMode].toLowerCase() > b[sortMode].toLowerCase())); }); } else if (obj && obj.id === idDatenpunkt_Select_Filter) { // wir wollen filtern nach inhalt, Filterwort Wodka, Gin, etc -> muss im Datenpunkt des select widgets als Wert stehen list = list.filter(function (item) { return item.inhalt === obj.state.val; }); } await setStateAsync(idDatenpunkt_IconList, JSON.stringify(iconList), true); } catch (error) { console.error(`[updateIconList] error: ${error.message}, stack: ${error.stack}`); } }Mach am besten in der Kategorie Javascript ein neues Thema auf und stell dort deine Fragen wenn du nicht weiter kommst.
Dann helfen Dir neben mir sicher auch noch mehr Leute aus der Community weiter. -
@scrounger said in Material Design Widgets: IconList Widget:
Wie besprochen, anbei ein kurzes Bsp wie das Skript ungefährt aussehen sollte.
Herzlichen Dank. Ich denke damit habe ich einen Großteil des Codes verstanden wenn auch nicht alles.
Mach am besten in der Kategorie Javascript ein neues Thema auf und stell dort deine Fragen wenn du nicht weiter kommst.
Dann helfen Dir neben mir sicher auch noch mehr Leute aus der Community weiter.Das werde ich gleich machen, denn das Skript läuft noch auf einen Fehler. Ich hab nun ne Stunde gesucht, finde aber keine Lösung.
Lt. Log ist die Liste nicht deiniert:javascript.0 2021-03-24 06:25:10.842 error (1269) script.js.JSON.Cocktail_filtern_sortieren: [updateIconList] error: list is not defined, stack: ReferenceError: list is not definedGruß Christian
-
Gibt es hier im IconList Widget auch die Möglichkeit wie hier beschrieben, die Scrollbar auszublenden?
-
@ice987
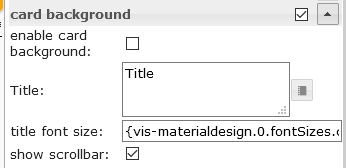
Wenn du als Hintergrund die card nimmst, dann kann man das per Widget Einstellungen ein / ausblenden:

Ohne Hintergrund musst du es per css überschreiben machen.
-
Vielen Dank für deine Rückmeldung. Ich hab's nun mit per CSS dem folgenden Code (gilt nur für Chrome, Safari und Opera) hingekriegt:
.materialdesign-icon-list::-webkit-scrollbar { display: none; } -
Ich hab mal ne doofe Frage, aber wie installiere ich den Adapter? Finde den nirgends, hätte aber gerne das Wetter Vis und das Netzwerk vis.
-
@stimpy23 sagte in Material Design Widgets: IconList Widget:
wie installiere ich den Adapter?
Punkt 5
https://www.iobroker.net/#de/documentation/admin/adapter.mdhätte aber gerne das Wetter Vis
Hier im Thread :
https://forum.iobroker.net/topic/32232/material-design-widgets-wetter-view
Download dann auf GitHub , importieren als Projekt im Vis Editor -
ist das eine zip datei, was mache ich damit?
-
-
@glasfaser danke
-
@glasfaser said in Material Design Widgets: IconList Widget:
@stimpy23 sagte in Material Design Widgets: IconList Widget:
wie installiere ich den Adapter?
Punkt 5
https://www.iobroker.net/#de/documentation/admin/adapter.mdAuf der nach oben offenen Skala für Ahnungslosigkeit muss ich noch einen drauf setzen: Wo finde ich auf der GitHub-Seite des Adapters (https://github.com/Scrounger/ioBroker.vis-materialdesign) denn eine Datei zum Download, die ich für die manuelle Installation nutzen kann?
Oder ist die Frage schon ein Grund, so etwas erst gar nicht machen? -
@ab-bro
Du nutzt eine Antwort von @Stimpy23 !denn eine Datei zum Download...
....manuelle Installation nutzen kann?Für den Adapter kannst du nicht irendwie downloaden und installieren ,
( außer du möchtest ein Beta -Tester werden )dazu Punkt 5 ...
https://www.iobroker.net/#de/documentation/admin/adapter.md
.

-
@ab-bro sagte in Material Design Widgets: IconList Widget:
Oder ist die Frage schon ein Grund, so etwas erst gar nicht machen?
Gute Frage...
Was versprichst du dir von einer Alpha-Version? Willst du debuggen und dem Maintainer neues Material für seinen Adapter liefern?Reicht Beta nicht aus?
vis-materialdesign github: 0.5.6 latest: 0.5.6 for 7 days stable: -.-.- -
Danke für die schnellen Antworten!
Ich vermute, ich habe bei der Adapter-Installation etwas grundsätzlich noch nicht verstanden ...
Eine Alpha-Version möchte ich tatsächlich nicht testen. Ich suche nur eine für mich "geeignete" Version des Adapters.
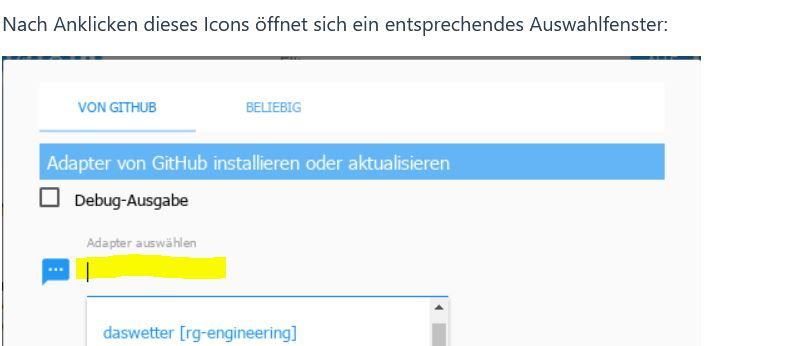
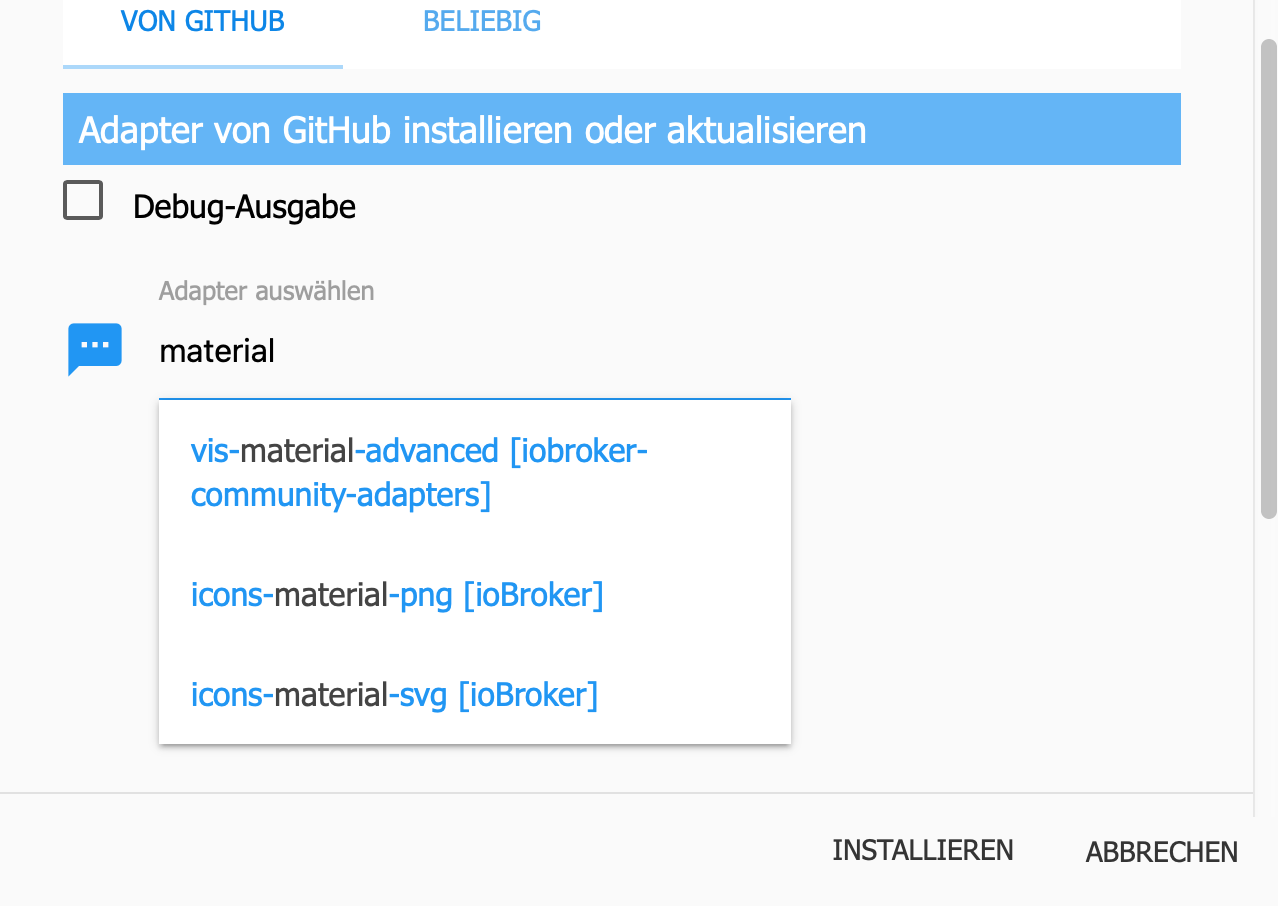
Wenn ich aber wie beschrieben den Dialog zum Installieren eines Adapters über GitHub öffne und nach "material" suche, erscheint der Adapter "Material Design Widgets" nicht.
-
@ab-bro sagte in Material Design Widgets: IconList Widget:
Ich suche nur eine für mich "geeignete" Version des Adapters.
????
Dann über belibig als Beta installieren
URL: -
Über die Katze/git installiert man regulär keine Adapter.
Da liegen immer die Versionen im Alpha-Status.
Man stellt den gewünschten 'Verwahrort/Repository' in den Einstellungen ein und installiert dann regulär über die Adapterliste.
Wobei für die Repos gilt:
latest = beta zum Testen
default = stable für Produktiveinsatz -
@glasfaser sagte in Material Design Widgets: IconList Widget:
@ab-bro sagte in Material Design Widgets: IconList Widget:
Ich suche nur eine für mich "geeignete" Version des Adapters.
????
Dann über belibig als Beta installieren
URL:Das ist aber auch nicht der 'richtige' Weg. Damit ziehst du das auch aus git raus.
-
@thomas-braun
Den Verwahrungsort habe ich auf "stable" stehen und nicht auf "latest". Bekomme ich deshalb den Adapter nicht angezeigt?