NEWS
[Vorlage] Denon HEOS Script
-
Ich habe den Adapter installiert und möchte mit dem Skript den Wert von Command schreiben, damit das Skript den Befehl ausgeführt. Leider wird der Wert aber nicht eingetragen.
-
Das kannst du doch im Adapter im State
heos.0.players.3931801.commandals commando
play_preset&preset=3übergeben. Klappt aus vis aus dem State oder einem beliebigen JS. Script und Adapter könnte sich beißen.
Grüße
Brati
-
@brati
Ich benutze Vis nicht. Ich nutze das Mediola AIO neo iobroker plugin und möchte darin eine Auswahl des Lautsprechers festlegen, indem ich die ID an 0_userdata.0.HeosSelected_ID übergebe.
In meinem Skript habe ich es wie folgt verwendet:setState("javascript.1.heos.command"/Kommando für Heos-Script/, (['browse/play_preset?pid=',getState("0_userdata.0.HeosSelected_ID").val,'&preset=3'].join('')));
Das funktioniert aber leider nicht.
-
@bouster die Syntax aufm Handy ist immer schwer, du kannst den o.g. State aus dem Adapter per setState so wie beschrieben setzen. Das sollte ohne das Heos Script funktionieren.
-
@brati tut mir leid, ich verstehe nicht genau was du meinst. Meinst du so:
setState("javascript.1.heos.command"/Kommando für Heos-Script/, (['browse/play_preset?pid=',getState("0_userdata.0.HeosSelected_ID").val,'&preset=3'].join('')));
-
Ok, ich denke jetzt habe ich verstanden was du gemeint hast. Danke, habs hinbekommen.
-
@bouster sehr gut, jetzt hätte ich auch wieder Zugriff auf den PC :).
-
Hallo,
wie erstelle ich den HEOS Player im VIS und wie bekomme ich Zugriff das es mir mein Musikarchiv anzeigt was auf meinem NAS ist?
In der HEOS App habe ich bereits Zugriff darauf.
Danke Euch
Olli
-
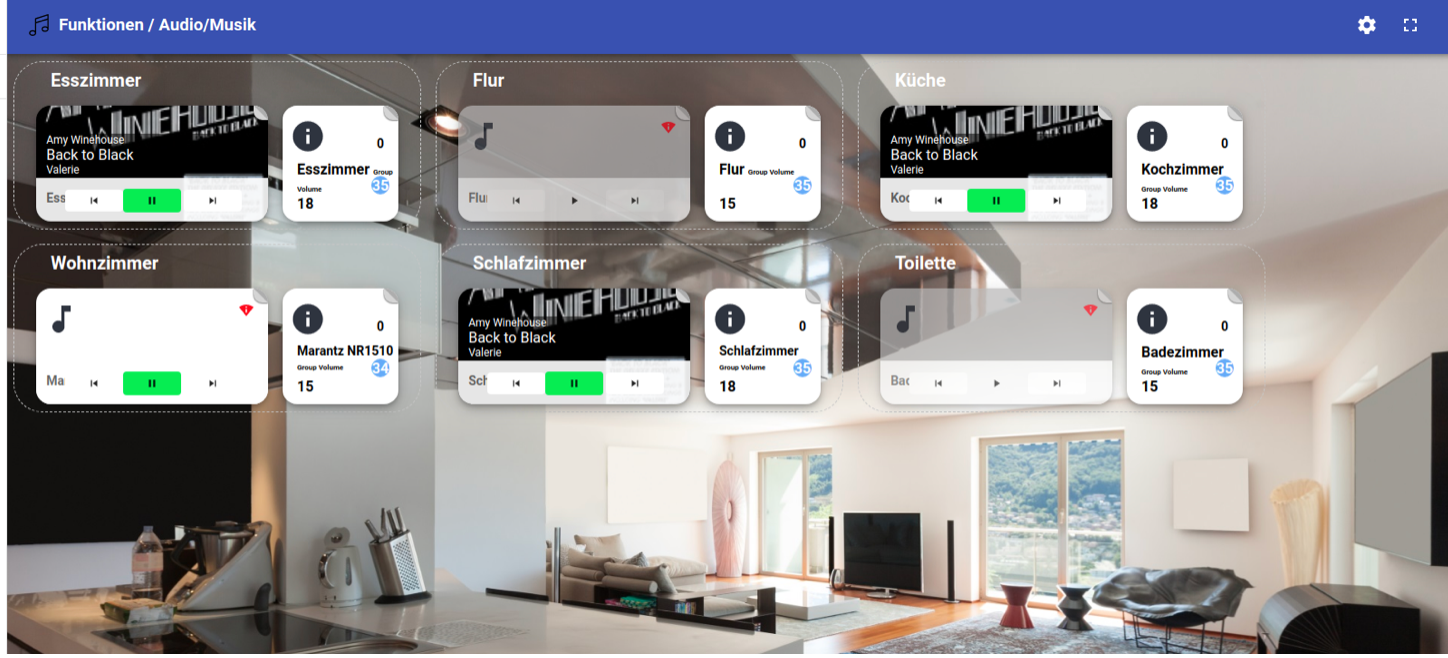
Wie bekomme dieses Widget mit dem Player hin?

-
Hallo Olli,
warum installierst du nicht den Denon/ HEOS Adapter. Den Rest baust du dir im vis zusammen, also das Album Cover aus dem State, die Knöpfe werden mit dem zu bedienenden Commando verknüpft usw...
Grüße
Brati
-
Hi Brati,
habe den Adapter installiert sogar, aber möchte ja trotzdem noch ne Browse View z.b. haben wie es hier ist:
https://github.com/withstu/ioBroker.heos
Wie es da beschrieben ist :
Browse Widget: browse_player_widget.json
Browse View: browse_view.json
Browse HTML Generation Script: browse.jsAber da versteh ich nicht ganz die schritte wie ich das hinbekomme bzw. ich eigentlich lieber eine eigene View im VIS erstellen möchte.
Welches Widget nutz ich z.b. wenn ich so playbutton machen möchte? VIS ist echt noch neuland für mich

Lg
-
@olli_m Ich verstehe leider dein Problem nicht so ganz.
Wenn du das aktuelle Cover angezeigt haben möchtest, dann nimmst du:
- basic string img src
und legst unter Objekt ID den State "heos.0.players.***.current_image_url" ab
Natürlich deinen State nehmen...
Der Vorspul Button ist ein "ctrl icon state" und damit setzt du den State "heos.0.players.***.next" auf "true"
usw. usw. wie du es haben möchtest...
Grüße
Brati
-
danke dir

ich komme mit diesem VIS noch nicht ganz zu recht muss ich zugeben.
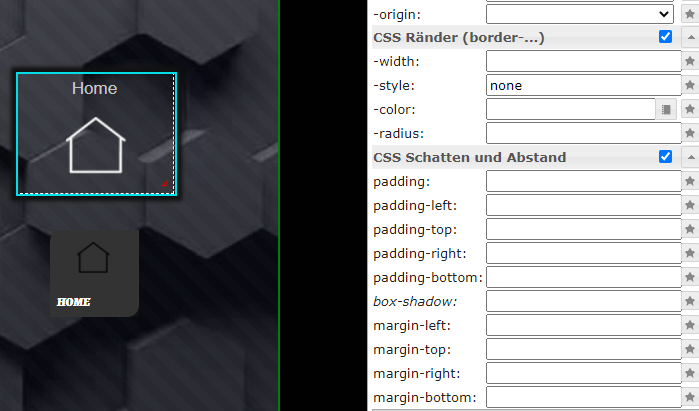
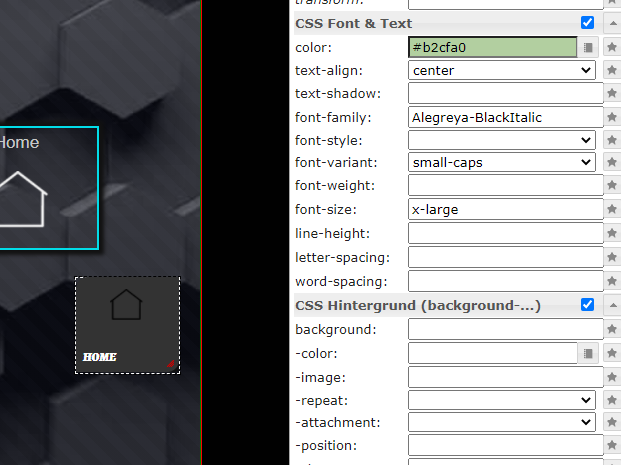
Hier bei zwei inventwo widgets finde ich auch nirgends wo ich den Border Schatten noch die Farbe (türkis) weg nehmen kann. In den eigenschaften ist auch nichts hinterlegt.

und bei dem zweiten bekommt man nicht mal die schriftart in die Mitte.
Wahrscheinlich stell ich mich zu doof an oder es ist fest in dem widget hinterlegt?

-
@uhula sehr cool, mit welchen MDUI css Klassen lässt sich denn dieses Overlay bauen? Dachte mit der toggle Funktionalität ginge es, nur mag das bei mir leider nicht.
-
@withstu said in [Vorlage] Denon HEOS Script:
@NWH Da gibt es mehrere Varianten:
- Per command: Den command state eines players mit folgendem Text füllen "play_preset&preset=1". Die Nummer ist der entsprechende Favorit. (oder um es auf allen Playern abzuspielen den State heos.0.command mit leader/play_preset&preset=1 füllen).
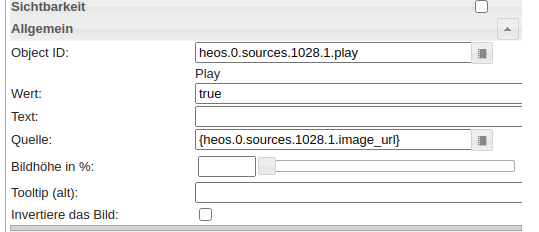
- Per State: Zunächst einmal die aktuellen Favoriten abrufen, indem folgender State auf true gesetzt wird: heos.0.sources.1028.browse. Anschließend werden die Favoriten unter heos.0.sources.1028 aufgelistet. Diese enthalten jeweils auch einen play state. In Vis lässt sich ein jqui - Icon State Button wie folgt konfigurieren:

Sehr cool - der Adapter.
Ich habe ihn auch teilweise ans laufen bekommen - verzweifle aber an den Favoriten:heos.0.sources.1028.browse ist bei mir nicht vorhanden. Ist der manuell anzulegen?
Vielen Dank -
Gerade auf einem anderen Rechner dieselbe installation gemacht - und da ist alles da.
Die eigentliche Installation ist auf einer Docker installation aktiv.
Kann es sein, dass ich dort nicht alle Ports freigegeben habe.
Habt Ihr Ideen, welche Ports der Denon/Heos/Iobroker benötigt.Vielen Dank
-
Hallo,
zuerst einmal das ist ein super Adapter, er läuft bei mir mit einen Marantz Reciver und einer Denon 150 problemlos. Meine Frage ist wie bekomme ich die angaben heos.0.players.180380196.current_image_color_background und heos.0.players.180380196.current_image_color_foreground im Vis in Widget´s dargestellt. Gibt es sowas überhaupt oder läuft das über CSS? -
@jh-biss Schau mal in die Adapter Readme. Da hatte ich den VIS Code für meine Player Darstellung hinterlegt. Da müsstest du dann eigentlich nur noch die Player ID austauschen (heos.0.players.<playerid>.current_image_color_background: https://github.com/withstu/ioBroker.heos/blob/master/docs/vis/views/player_view.json
Textfarbe - CSS|color: {val:heos.0.players.123456789.current_image_color_foreground; val == "" ? "#fff": val}
Hintergrundfarbe: CSS|background-color: {val:heos.0.players.123456789.current_image_color_background; val == "" ? "grey": val} -
@strippe Es wird eigentlich nur der Port 1255 benötigt. Eventuell musst du für Docker den UDP Source Port in der HEOS Konfiguration noch definieren und explizit eintragen? Sonst wird für die Suche ein zufälliger Port genommen.
-
@withstu Vielen Dank für die vielen Tipps und die Arbeit, ich konnte eigentlich soweit alles umsetzten.
Ich kann nun auch per Knopfdruck Favoriten oder eine HEOS-Playlist starten. Aber entweder finde ich es einfach nicht oder es ist tatsächlich nicht möglich eine Playlist nachträglich zu ändern ? Also etwas zu entfernen oder hinzuzufügen ?
Das Problem ist, dass die Playlist dann jedes Mal wenn ich sie verändere und unter dem gleichen Namen speichere eine neue ID bekommt und ich die Parameter anpassen muss. Gibt es da auch eine andere Möglichkeit ? Und zweite Frage, hat man über den Adapter auch den Zugriff auf eine Spotify-Playlist ? Evtl. über eine URL oder ähnliches ? Das würde die Sache etwas einfacher machen
Vielen Dank.