NEWS
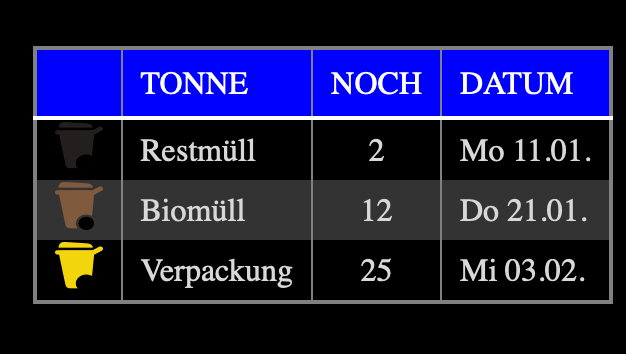
HTML Tabelle für TrashSchedule Adapter
-
@bergjet benenne die bilder um - umlaute - ü ->ue
geht das
-
-
bekomme ich die bilder ?
-
@liv-in-sky sagte in HTML Tabelle für TrashSchedule Adapter:
bekomme ich die bilder ?
Meinst du die Bilder der Mülltonnen?
Wenn ja, kann ich die hier einfach im Post ablegen? -
@bergjet ja genau - einfach in einen post ziehen - evtl unter einem spoiler - muss nicht sein
-
Die färbe kann man einfach im Photoshop ändern. Wenn du eine eine andere Farbe brauchst, kann ich gerne machen.
-
@bergjet danke dir - mach den farbenwechsel mit gimp - da kenn ich mich besser aus
-
@liv-in-sky Was noch schön wäre, so wie in der ical Tabelle: Anstelle 1Tag-morgen und bei 0Tag-heute als Anzeige.
-
"heute" und "morgen"
ist drin im ersten post - pass beim kopieren der settings auf - es kamen 2 neue variablen dazu:zeile 24 und 25
let ersetze0MitWert="0" let ersetze1MitWert="1"du musst dir die settings davor und danach (bilder) kopieren
-
Hi, deine Tabelle läuft seit langen, vielen Dank!
Jetzt hab ich meine View ( Minuvis ) umgebaut und frage mich gerade, wie ich das Wort "Restmüll" ausblenden kann, durch die Farbe des Icons der Tonne sehe ich ja, welcher Müll dran ist. Also das Wort raus, und vor und hinter die Zahl noch "in xx Tagen"
Ich hab schon so einiges angepasst am Script, aber das finde ich einfach nicht..
Vielleicht hast du ja eine Idee... wo das ist..??
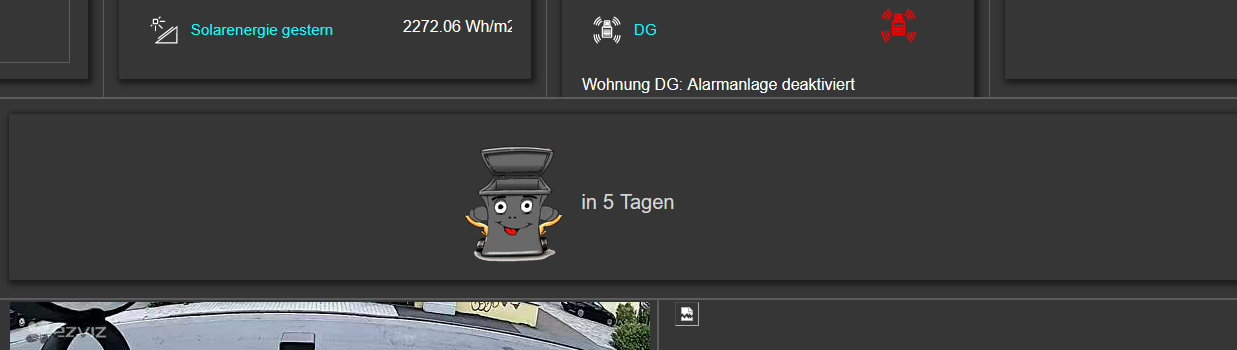
Zur Zeit sieht das bei mir so aus:

-
-
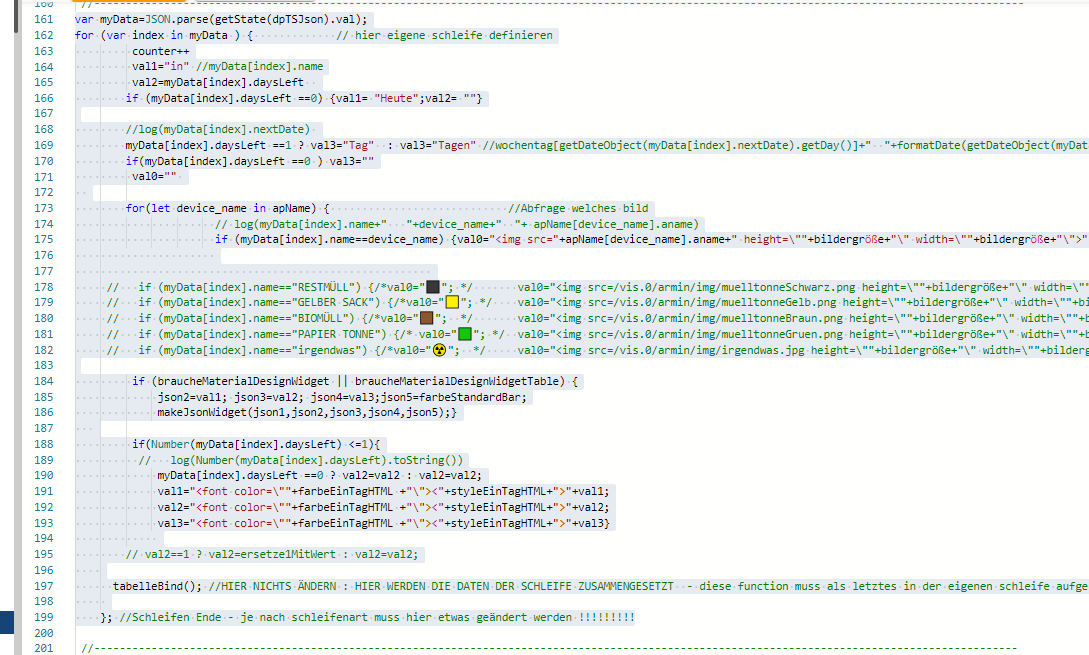
@ilovegym so?

-
@liv-in-sky Hi, oh, hast aber schnell geantwortet, ja super, so ist prima!
Wo soll ich dran drehen..??

-
@ilovegym moment noch
-
-
-
@ilovegym wenn es an 0 tagen nicht passt, meld dich nochmal - habe es mit "Heute" ersetzt
- bei noch einem tag sollte Tagen mit Tag ersetzt sein
-
@liv-in-sky jep, kann ich dir am Montag sagen..

-
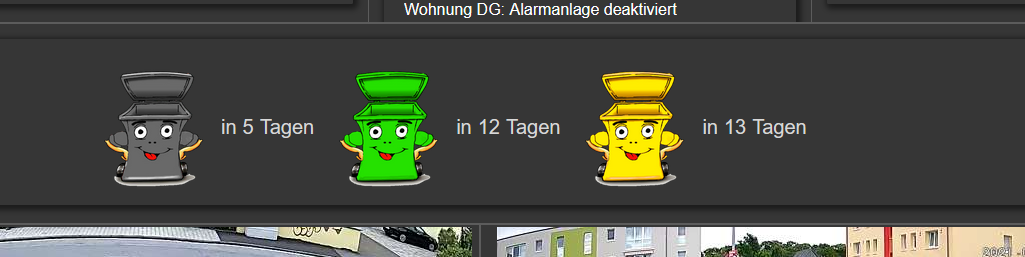
Hi, vielen Dank nochmals, sieht super aus:

-
@liv-in-sky Ich bin ein bekennender Programmierlegasteniker und frage mich immer wieder, wie man solch eine Menge Code schreiben kann, der dann auch noch funktioniert. Hut ab.
Und weil ich nicht programmieren kann habe ich mal eine Frage: Ich habe die Datenpunkte angepasst (verwende iQontrol und benötige eine html Datei), komme aber leider mit der Schleife, die man bearbeiten muss so ganz und gar nicht klar, weil ich schlicht keine Ahnung habe.
Könntest Du vielleicht ein Beispiel von diesem Teil aus einem Deiner Skripten posten, von dem ich im besten Fall ableiten kann was ich da editieren muss, damit das Skript funktioniert? Bislang verwende ich das json vom Autor des trashschedule Adapters, aber das ist dann nur eine farblose Tabelle.