NEWS
Object/Array Datentyp zu string?
-
@holomekc Beim NodeRed Adapter musst Du wie bisher alles selbst beschreiben, da ist nichts automatisch. So wie ich @paul53 verstanden habe, ist es bei anderen Adapter Aufgabe des Adapterentwicklers darauf zu achten, dass keine Objekte direkt geschrieben werden, bei NodeRed schreibst Du aber diese Werte selbst, also bist Du auch selbst verantwortlich. Im Gegenteil würde ich mir das verbieten, wenn hier der Adapter selbstständig in meinen Datentypen rumpfuscht. Ich finde es schon schlimm genug, wenn man die automatische Stringkonvertierung defaultmässig immer ausschalten muss.
-
@mickym
Bei NodeRed meine ich aber auch eheriobroker.bshb schreibt „{\“test\“: 123}“ weil JSON.stringify
Aber nodered ließt dann halt auch einen String. Obwohl object/array als Typ definiert ist. Da ist dann die Einstellung „iobroker-Werte in Zeichenkette konvertieren“ deaktivieren ohne Funktion für object/array. Für zahlen, boolean funktioniert es weiterhin.
Edit: Vielleicht noch deutlicher. Natürlich wie @mickym erwähnte mit deaktivierter Einstellung für Stringkonvertierung.
Vorher:
iobroker.bshb schreibt: {“test“: 123}
iobroker.node-red ließt: {“test“: 123}Jetzt:
iobroker.bshb schreibt: „{\“test\“: 123}“, da object & array serialisiert werden sollen
iobroker.node-red ließt: „{\“test\“: 123}“Das finde ich für einen Benutzer verwirrend und das ist die Stelle wo ich meine das Logiken auf die Nase fallen, da der Benutzer dann erst ein JSON.parse selber einbauen muss.
Aber wenn das so gewollt ist, ist das für mich auch ok.
-
@holomekc Das ist aber ein Problem vom dem bshb Adapter. Normal - so habe ich @paul53 verstanden, muss jedes Objekt vom Adapter als JSON-String abgespeichert werden und darf deshalb die Anführungszeichen der Objekteigenschaft nicht escapen - sprich das Ding muss immer als „{“test“: 123}“ geschrieben werden.
-
@mickym
Siehe edit vom post darüber. Genau das will ich ja ändern. Will nur wissen das diese Verhalten wirklich so gewünscht ist. -
@holomekc Na wie gesagt, ich kann das mit dem Escapen der Anführungszeichen nicht glauben, dann würde auch die JSON Nodes nicht mehr funktionieren - oder Du hast Recht der Node Red Adapter bzw. die iobroker IN müssten in diesem Fall beim Lesen gleich Objekte liefern. OK - hab es verstanden.
-
@mickym
Ehm nicht escapen? "{"test": 123}" ist kein valider String, sondern ein Fehler:

Edit:

-
@mickym sagte: muss jedes Objekt vom Adapter als JSON-String abgespeichert werden
So ist es. Objekte müssen vom Adapter mit JSON.stringify(obj) in den Datenpunkt geschrieben werden.
-
@holomekc sagte: "{"test": 123}" ist kein valider String, sondern ein Fehler
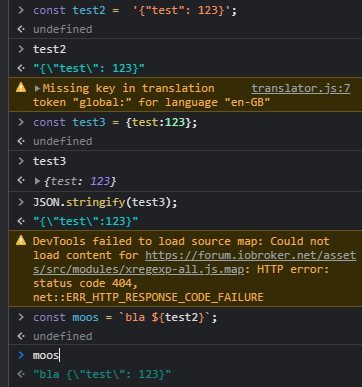
Ja, aber nicht
'{"test": 123}' -
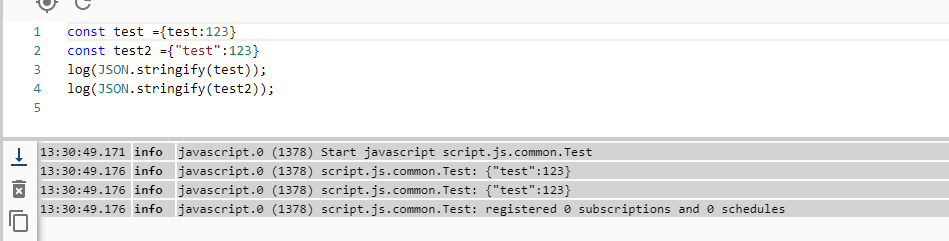
@holomekc Wollte ich gerade sagen: Eigenschaften von Objekten gehören nicht in Anführungszeichen:

gibt keine Probleme.
-
@paul53
Das ist das gleiche in Pink:

-
@mickym sagte: Eigenschaften von Objekten gehören nicht in Anführungszeichen:
Es sind auch Anführungszeichen zulässig.

-
@paul53 Aber mit dem gleichen Ergebnis:

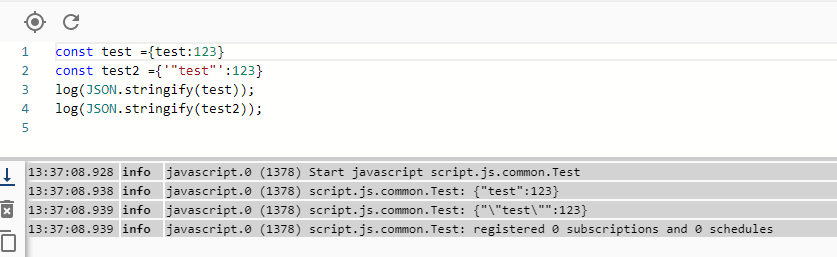
Sprich wenn ich partout Anführungszeichen in einer Eigenschaft mitgeben will - müsste es heißen:

und dann sieht man ist das Ergebnis wie unten:
{"\"test\"":123} -
@holomekc
ok ok noch einmal nur das technische:const test = {test:123};
const result = JSON.stringify(test);result war immer und bleibt immer "{"test":123}", denn wenn das nicht so wäre, dann würde gar nix mehr funktionieren. Das Javascript bei der Notation sehr entgegenkommend ist liegt einfach an der Sprache. Dennoch muss der Text unter der Haube escaped sein, denn das Programm leißt von " zu " und dazwischen ist Text.

Das eine Console die escapten Zeichen interpretieren kann ist wieder ein ganz anderes Thema.

Aber ehrlich gesagt ging es mir auch nicht um das Thema wie Strings funktionieren, sondern um halt das Thema was mir @mickym im Prinzip mit seiner Antwort schon gegeben hat.
Also für mich heißt das ich passe das in iobroker.bshb an, wie es mit der neuen js-controller version gewünscht ist. Dann wird entweder noch node-red angepasst oder aber die Nutzer müssen es halt dann selber anpassen.
Danke für die ganzen Infos! Wäre dennoch schön einen Übersichtsseite solcher Änderungen zu sehen, falls es das gibt. Wurde bisher nicht fündig.
-
-
@paul53
Dankeschön!