NEWS
jarvis v2.2.0 - just another remarkable vis
-
@diginix In v2.2.x funktioniert kein anderes Format.
-
@mcu Demnach soll es in v3 gehen?
Was gäbe es da denn? Wenn ich es in der Doku deute hat man nicht all zu viel Einfluss auf die Wortwahl. Maximal der Teil weniger als 30 Sek scheint detaillierter zu gehen. Aber vllt verstehe ich es auch nur nicht. -
@diginix Auch in v3 zieht es nocht nicht.
Alternativen wären:
Distance
DistanceToNow
DistanceStrict
DistanceToNowStrict
Ich habs nochmal aufgenommen, damit es nicht vergessen wird:
https://github.com/Zefau/ioBroker.jarvis/issues/1031 -
Abend zusammen..
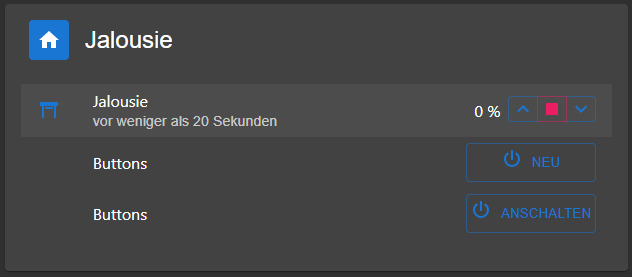
Das Trigger Element "Button Action" gefällt mir besser als diese Schieber
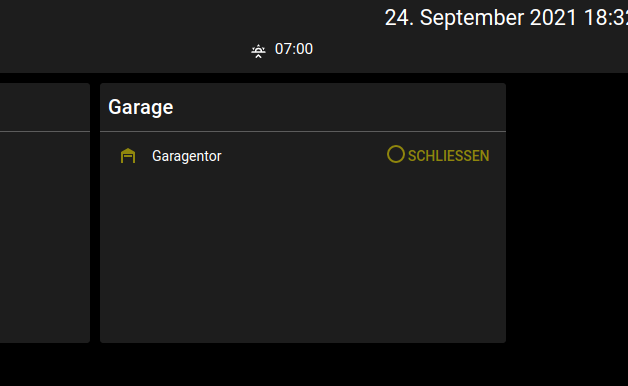
Aber is es möglich wie in meinem Beispiel zu überprüfen ob ein DP true oder false ist?
Falls Garage offen sollte der Button "schließen" heißen und steuer entsprechend das Relais, und falls Garage zu ist würde ich sie halt gern öffnen, ich seh da in den Einstellungen keine Möglichkeit?..

-
@uncleb
Toggle-Modus ist erst mit v3 möglich.
v2: ButtonAction oder IconButtonAction, kann ein Zustand schalten entweder "true" oder "false".
Möchte man nicht "true" schalten, sondern "false" muss man in den Datenpunkt-Eigenschaften: {"on":false} eintragen. -
/* Gilt nur für v2.2.x */ [id="Id der Statelist"] .MuiButton-root { width:130px!important; } /* falls Rollladen mit drin ist */ [id="Id der Statelist"] .MuiButtonGroup-grouped { padding: 0px 0px !important; min-width:30px !important; width:30px !important; }
-
@mcu said in jarvis v2.2.0 - just another remarkable vis:
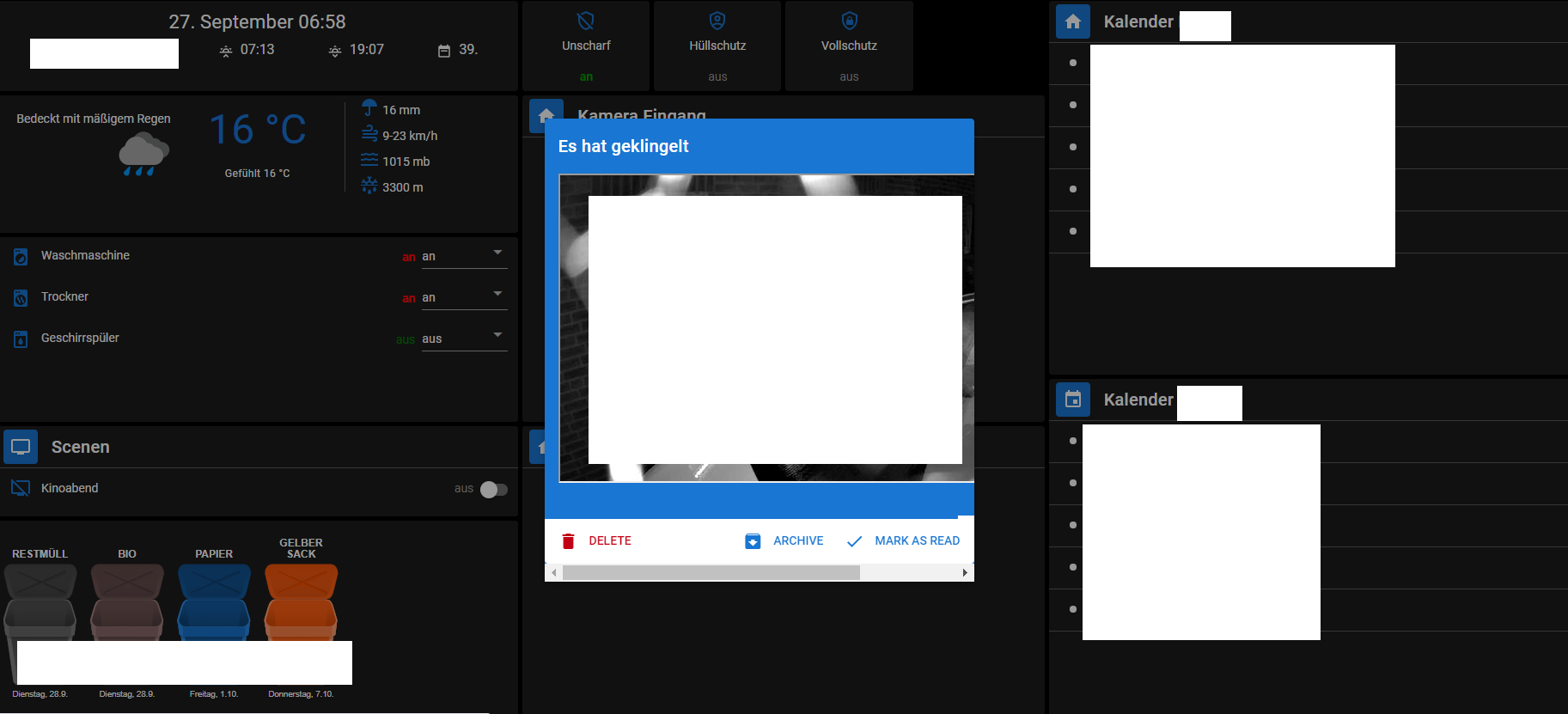
Für die Nutzer, die ein Video oder Image als Notification-Popup an jarvis schicken. Vielen war die Größe vom Popup zu klein.
Mit CSS Styles könnt ihr die Größe beeinflussen:
.MuiDialog-paperWidthSm { width: 100% !important; max-width: 100% !important; }
Die Anzeige geht dann fast über die komplette Seite.
wie baue ich das denn in meinen code ein?
var jarvisNotify = {}; jarvisNotify.title = "Es hat geklingelt"; let httpAdr = getState('synology.0.SurveillanceStation.cameras.Eingang.linkMjpegHttpPath').val; httpAdr = httpAdr.replace('"',"%22"); httpAdr = httpAdr.replace('"',"%22"); jarvisNotify.message= '<iFrame src="'+ String(httpAdr) +'" height="360" width="650"></iFrame>'; jarvisNotify.state = "unread"; //Damit bleibt die Benachrichtigung auch nach POPUP ungelesen und wird oben angezeigt mit der Zahl jarvisNotify.criticality = "none"; // error,warning,info,success jarvisNotify.display ="popup"; //drawer,snackbar,popup, none für focusTab jarvisNotify.autoHideDuration = 180000; //5000ms -> 5 Sekunden jarvisNotify.snackbarOrigin = {}; //"snackbarOrigin": { "horizontal": "...", "vertical": "" }, // optional, applies when display is snackbar, { horizontal: 'center' | 'left' | 'right', vertical: 'bottom' | 'top' } jarvisNotify.icon = "bell-ring-outline"; //mdi Iconify jarvisNotify.iconColor = "#5D5DED"; jarvisNotify.backgroundColor = "black"; jarvisNotify.fontColor = "white"; jarvisNotify.focusTab = ""; //focus a certain tab console.log(jarvisNotify.message); setState('jarvis.0.addNotification',JSON.stringify(jarvisNotify)); -
@ceel Das gehört nicht in den Code, sondern in die CSS/Styles (Pro).
Wenn Dein Gerät (Tablet) ,dann eine größere Auflösung hat als 650x360, musst du auch das Video entsprechend vergrößert in die Notification schicken. Also auch dort dann die Werte anpassen. -
@mcu
aber es zeigt immer noch nicht das komplette Bild an
ghet das auch mit der v3? -
@ceel Hast du jetzt die v3 im Einsatz?
Mach mal ein Bild vom Tablet bzw Gerät mit der Notification -
@mcu ja habe ich
war das für die 2.2.x -
@ceel Ja, Das war für v2.2.x.
Bzgl v3 schau ich mir mal nach. -
ich dachte du wärest auch schon auf der 3
-
@ceel Ich hab beide v2 und v3 parallel auf unterschiedlichen Systemen.
-
@ceel Also für v3 wäre es:
/* nur für v3 */ .q-dialog .q-card { max-width: 700px !important; width: 700px !important; }Und dann entsprechend alle Werte so anpassen, welche du für Dein System brauchst .
-
@mcu said in jarvis v2.2.0 - just another remarkable vis:
.q-dialog .q-card { max-width: 700px !important; width: 700px !important; }
super funktioniert!
-
Hallo,
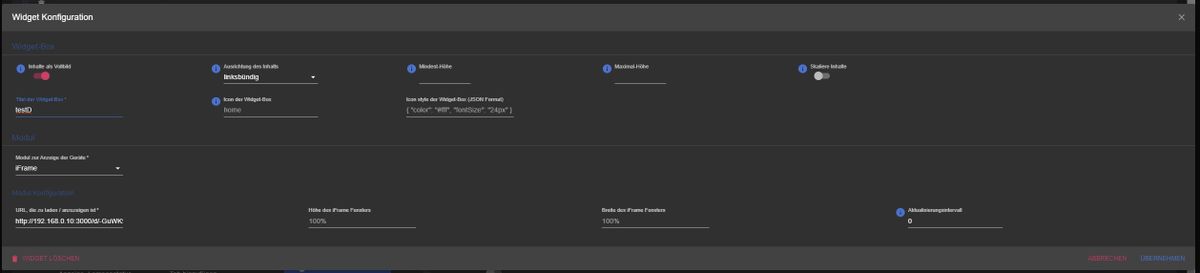
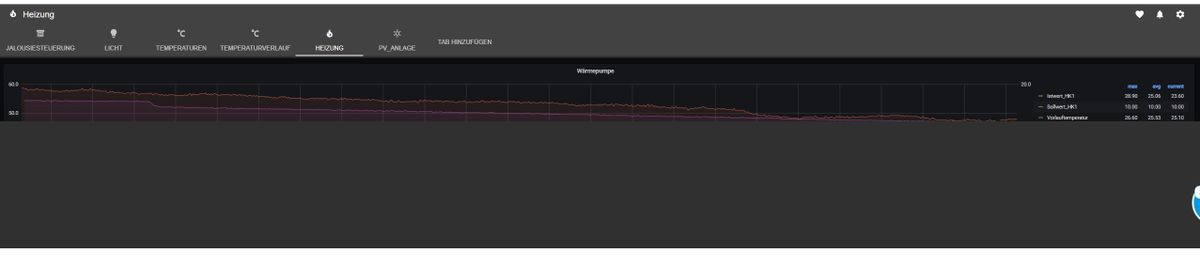
ich habe ein Problem mit den Iframes nach update.
Grafana-Graphen habe bis vor dem Update ohne Probleme funktioniert.
Kann mir jemand helfen?Der Link sieht folgendermaßen aus:
http://192.168.0.10:3000/d/-GuWK9xMz/pv_anlage?orgId=1&from=now-12h&to=now&kiosk

Das Fenster wird abgeschnitten. Ich habe schon probiert einige Einstellungen zu ändern, hat aber keinen Erfolg gebracht.
Ist mit jedem Browser und Gerät gleich. (Chrome, Iex, Safari, Iphone, Ipad etc.)Danke und Gruß
-
@moskito_91 Du musst die Mindest-Höhe des iFrames anpassen, damit Grafana die maximale Höhe erkennen kann und die Graphen zeichnet.
-
@mcu Wie genau hast du es denn geschafft die "defaultPosition" als eine Variable anzugeben bzw. aktualisieren zu lassen? Ich besitze noch die V2 und dort kann man in den Einstellungen nur L/B angeben keinen String etc.
//Die OpenStreetMap variante teste ich mal, vielleicht ist das eine gute Alternative. Ich hätte halt gerne einen zoom von 70-100m

-
@ca400 Hast du nur eine Map? Kennst du Dich mit javascript ein wenig aus?