NEWS
Schleife über alle Datenpunkte
-
Hallo,
gibt es eine Möglichkeit eine Schleife über alle Datenpunkte zu erzeugen? So könnte ich eine Liste inkl. Werte erstellen, DP löschen usw.
Danke für eure Tipps.
a200.
-
Hallo,
gibt es eine Möglichkeit eine Schleife über alle Datenpunkte zu erzeugen? So könnte ich eine Liste inkl. Werte erstellen, DP löschen usw.
Danke für eure Tipps.
a200. `
Kannst du das genauer beschreiben? -
ich würde gerne z.B. einen Array mit allen Datenpunkten haben.
"admin.0.info.updatesList","admin.0.info.updatesNumber","javascript.0","javascript.0.eBus"….
Damit wäre ich in der Lage per Skript alle Datenpunkte auslesen, ausgeben, manipulieren, löschen...
Hoffe, dass ich mich etwas klarer ausgedrückt habe?! :roll:
a200
-
Für ein Array mit den statischen Objekten (ohne state) aller Datenpunkte:
var objects = []; $('state').each(function (id, i) { var obj = getObject(id); if (obj) objects[i] = obj; });Für ein Array inklusive der Zustände:
var objects = []; $('state').each(function (id, i) { var obj = getObject(id); if (obj) { obj.state = getState(id); objects[i] = obj; } }); -
Für ein Array mit den statischen Objekten (ohne state) aller Datenpunkte:
!
`var objects = new Array; ! $('state').each(function (id, i) { var obj = getObject(id); if (obj) objects[i] = obj; });` Für ein Array inklusive der Zustände: `~~[code]~~var objects = new Array; ! $('state').each(function (id, i) { var obj = getObject(id); if (obj) { obj.state = getState(id); objects[i] = obj; } });` ! Super. Vielen Dank. Ich werde es am Wochenende testen. ! LG, ! a200.[/i][/code][/i]` -
Hallo paul53, leider hat ja a200 nie geschrieben, wie es bei ihm funktioniert hat. Da ich vor einem nahezu identischen Problem stehe, nehme ich den über die Forum-Suchfunktion gefundenen Faden mal wieder auf.
Leider komme ich mit Deinem Script nicht ganz zurecht, bzw. bekommen nur Fehlermeldungen. Es scheint mir aber sehr passend für mein Problem zu sein, ein Array zu bauen und damit dann ein JSON-Tabellen-String zu erstellen, das ich dann noch in einen Datenpunkt schreiben muss, um es dann in VIS als Tabelle anzeigen zu können.
Ich fülle derzeit minütlich mit dem Parser eine ganze Latte Datenpunkte (Abfahrtszeiten des ÖPNV) und möchte diese dann am Ende in VIS als Tabelle darstellen.

Derzeit habe ich unter parser.0 nur Datenpunkte, die mit "DVB_ZS" beginnen. In Zukunft kommen da aber sicherlich auch noch andere hinzu. Ich brauche nun nur die "DVB_ZS" Datenpunkte aus dem Objekt parser.0.
Der letzte String im Namen ["1a", "1b" ... ]
- gibt mit der Zahl an, die wievielt-nächste Verbindung das ist (später in der VIS-Tabelle die Zeile).
- gibt mit dem Buchstaben die Liniennummer, Abfahrtszeit, Bahnsteig, Endhaltestelle etc. an (später in der VIS-Tabelle die Spalte)
an.
Ich scheitere schon daran Dein RegEx wirklich zu verstehen und bekomme auch noch nicht mal Dein Script - auf die für mich notwendige Untermenge an Datenpunkten - reduziert.
Kannst Du mir da bitte weiterhelfen? Vielen Dank.
-
@radioman sagte:
bekommen nur Fehlermeldungen.
Durch die Umstellung des Forums haben sich Fehler eingeschlichen. Habe es eben repariert.
-
Habe es eben repariert.
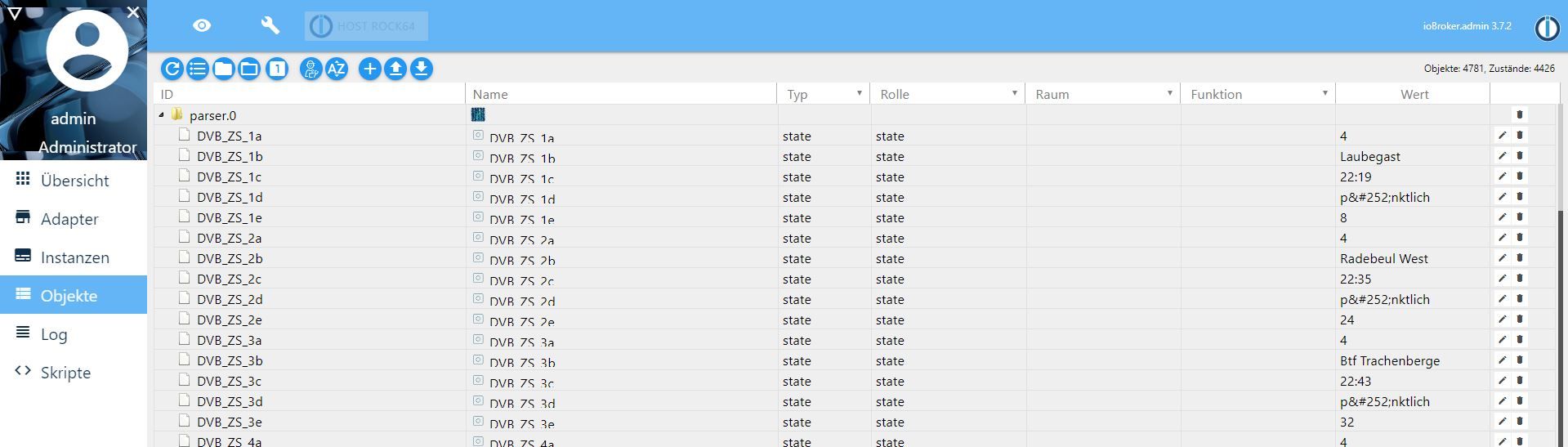
Danke, soweit hatte ich Deinen Code testweise gestern auch schon bei meiner Fehlersuche minimiert. Leider habe ich durch die anderen Adapter (rflink, deconz, Sonos, DasWetter, Javasript) so viele Objekte (scheinbar knapp 5000 - siehe rechts oben im Screenshot), dass ein Script mit nur Deinen Zeilen
var objects = []; $('state').each(function (id, i) { var obj = getObject(id); if (obj) { obj.state = getState(id); objects[i] = obj; } });(auf meinem eigentlich potenten Rock64) mindestens 3 Sekunden lang läuft (= iOBroker blockiert) und dabei 3000 Zeilen Warnungen auswirft.
Kannst Du mir bitte helfen, dass Dein Script nur eine bestimmte Untermenge an Objekten untersucht/einliest?
Ich hatte sowas versucht wie$('parser.0.state').each(function (id, i) { oder noch verrückter: $('state.o.state.DVB_SZ*').each(function (id, i) {aber das tut alles nicht. Aber eventuell geht das ja auch gar nicht?
Dann kann ich mir immer noch eine normale for-to-next-Schleife mit hartvercodeten Datenpunktnamen bauen.Danke.
-
-
Nein, den Separator kannte ich in der Tat noch nicht - funzt 1a.
Damit komme ich nun weiter - Danke, paul53! -
Das Thema ist zwar schon sehr alt, habe aber keine andere passende Anleitung gefunden und bin erst noch Anfänger.
Ich wollte schon fragen, wie ich denn an die Werte der Datenpunkte komme, habe es aber selbst herausgefunden und möchte das für weitere Leser ergänzen:var objects = []; $('0_userdata.0.*').each(function (id, i) { if (getState(id).val != false) { // id ist die Bezeichnung des Datenpunktes und mit getState(id).val bekommt man den Wert log(id + ': ' + getState(id).val); } });Vielleicht kann aber noch jemand erklären, was man mit dem Ausdruck:
if (obj) { obj.state = getState(id); objects[i] = obj;weiter oben anfangen kann?
Kann man die Auswahl $('datenpunkt.*').each noch weiter eingrenzen?
z.B. mit Filter auf Objekte vom Typ state oder Rolle: device, indicator, state machen? -
-
@paul53
Mit der Doku tue ich mich noch schwer, daher herzlichen Dank dass Du mir genau die richtige Stelle zum Nachlesen zeigst.