NEWS
[Gelöst] Json als String auf Http anzeigen
-
Ich bin noch ziemlich frisch mit Node-Red angefangen und es ist wahrscheinlich auch ein dummes Problem aber ich hänge jetzt schon einige Stunden dadran.
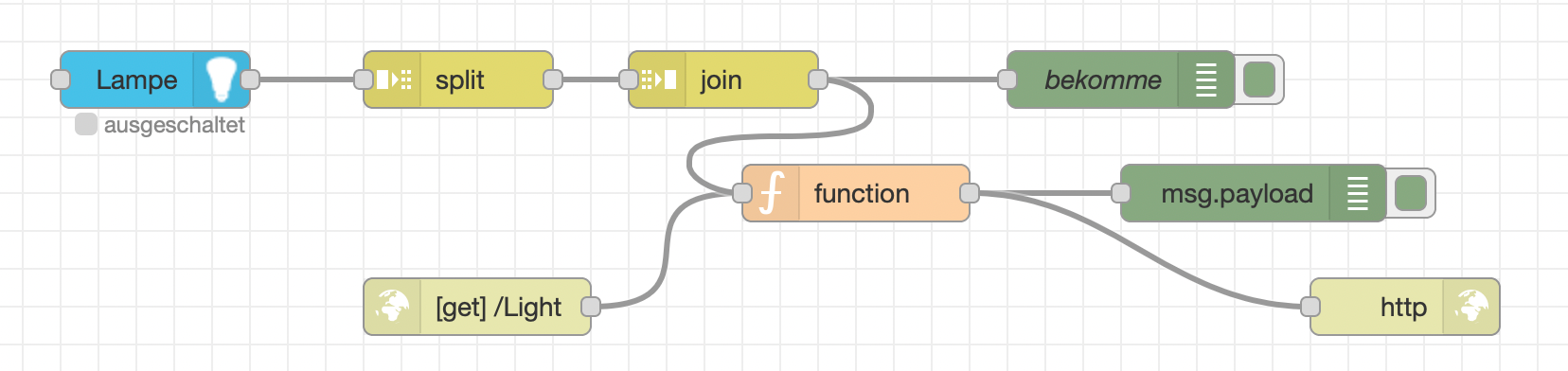
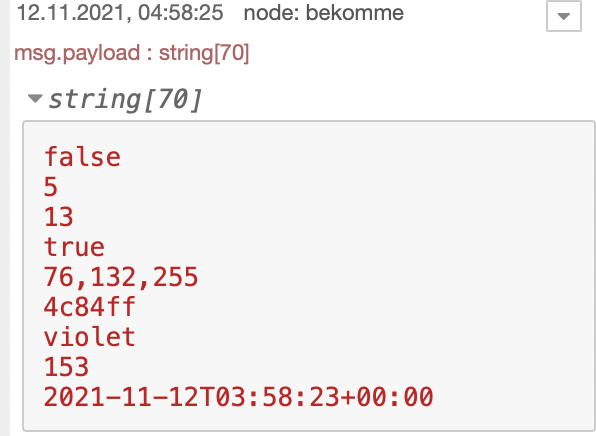
Also ich würde gerne von einer Phillips Hue Lampe die Daten auf einem Http Aufruf darstellen. Dafür habe ich die Json welche die Lampe ausgibt gesplittet und dann als String gejoint. Diesen möchte ich jetzt auf der Seite ausgeben aber bekomme nur "[object Object]" zu sehen. Normalerweise kann sollte ich den String doch einfach ausgeben können oder?


-
@klasi
Also was macht es für einen Sinn eine Nachricht zu splitten und anschließend wieder zu joinen?
Dann kann Dir keiner helfen, wenn keiner weiß, was Du in oder mit der function Node machst. Entweder Du speicherst das Ganze im context und hast deswegen eine function Node genommen ? - aber sowas kann man auch eine Flow variable nutzen.
Also falls die function Node nur zum Speichern im Kontext zu speichern, dann geht es ja nur um die Speicherung des Hue Objektes als JSON String. Function Nodes sollte man der Übersichtlichkeit soweit als möglich meiden.Also schmeiß die Split und Join Node weg und hänge einfach eine JSON Node hinter die HUE Node und nutze von mir aus die Function Node oder verzichte auf die Function Node und nutze dafür eine Flow Variable und 2 Change Nodes.
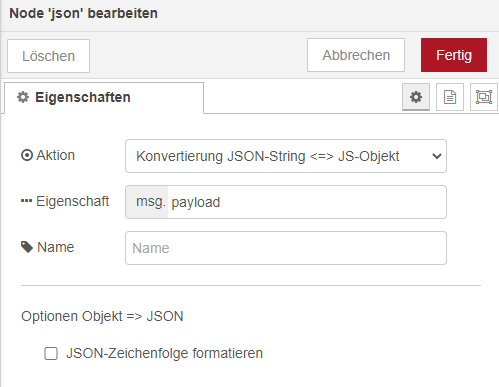
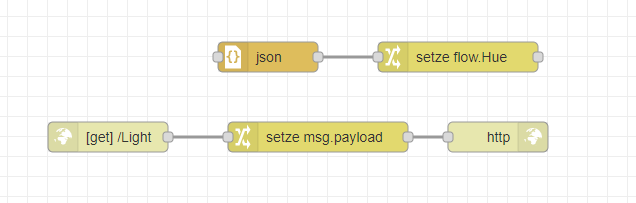
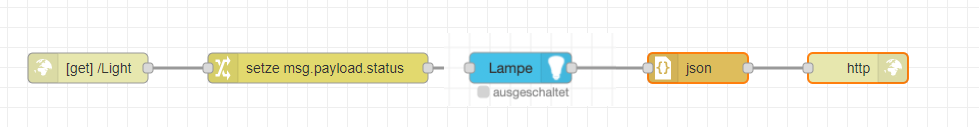
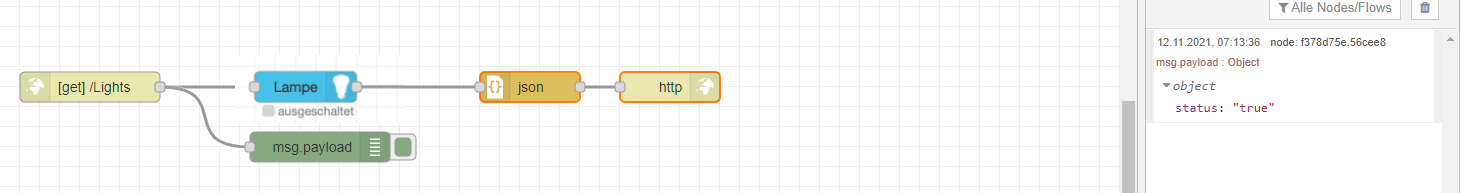
Also einfach die HUE Node oben an den JSON Node anschließen. Die JSON Node brauchst nicht konfigurieren - im Standard erkennt diese ob ein Objekt oder ein String reinkommt und wandelt entsprechend um:


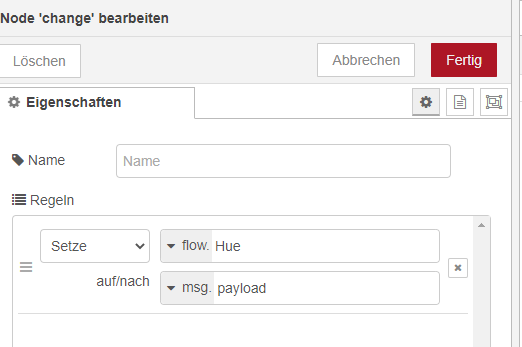
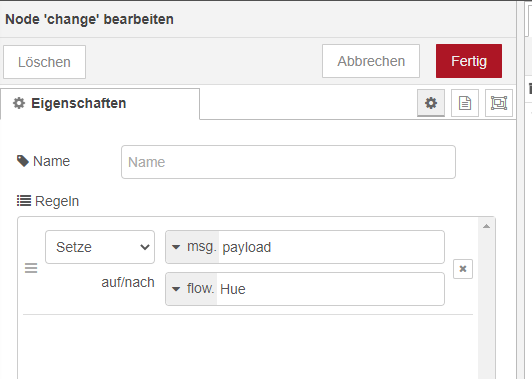
Der JSON String wird in der Flow Variable flow.Hue gespeichert.

Wenn dann Dein HTTP Request reinkommt rufst Du den Inhalt der Flow variablen ab und gibst diese aus:

Im Prinzip sollte es aber viel einfacher gehen:
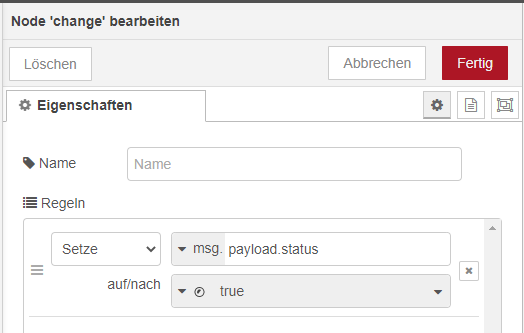
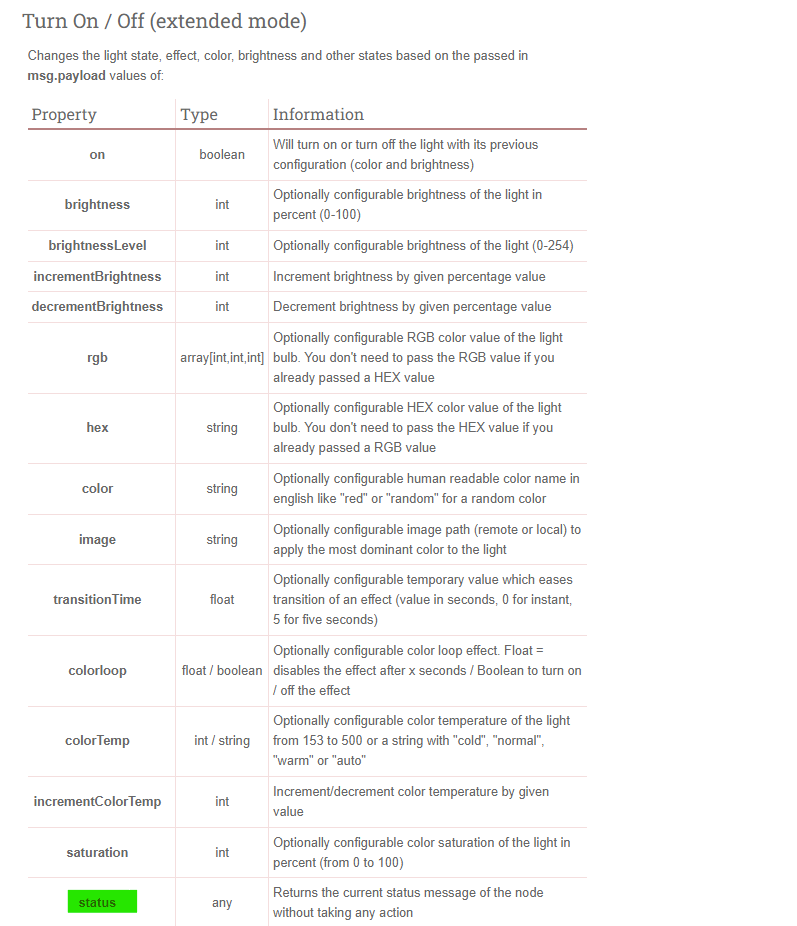
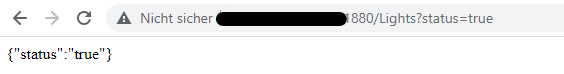
Sofern Du die HUE Magic Nodes benutzt - kann man msg.payload.status direkt den status der Lampe abrufen kannst.



-
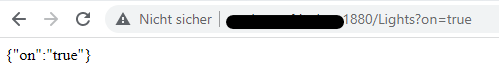
@klasi Wenn Du die Lampe komplett von außen über Deinen NodeRed Webserver steuern willst, dann gibst Du die Befehle gleicht in den Aufruf mit:

Dann kannst Du sogar auf die Change Node verzichten.

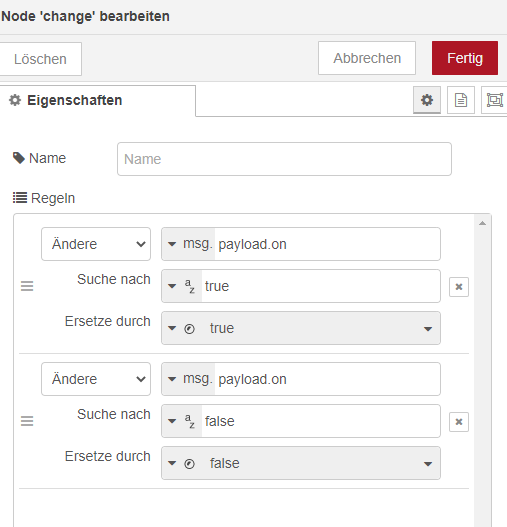
Dann kannst Du theoretisch - die Lampe auch komplett von außen steuern. Eventuell muss man die Typen mit einer Change Node noch konvertieren.
Also Lampe schalten:


-
Vielen Dank für die schnelle und ausführliche Antwort!! Bei der zweiten Methode hat sie Seite nicht geladen aber die erste läuft und dass ich jetzt weiß wie man es einfach mit dem Aufruf steuern kann ist auch sehr hilfreich.
-
@klasi OK hab keine HUE Nodes - deswegen konnte ich das nicht testen - aber eigentlich solltest Du dann mit Inject Nodes versuchen. wie Du den status eine HUE NOde aktiv rauskitzelst.
Schau halt mal wenn msg.payload.status nicht funktioniert ob msg.status geht oder msg.payload = status usw. ....