NEWS
Nodered Dashboard Template
-
Guten Abend zusammen,
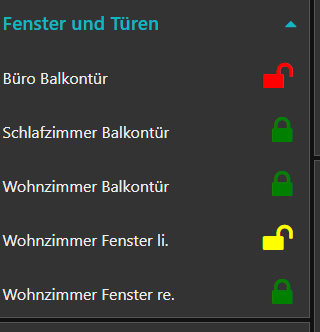
ich bin gerade dabei mir ein Dasboard zu bauen und bin da aber noch nicht so fit und komme gerade nicht weiter. Ich möchte meine KNX Fensterkontakte darstellen. Ich habe es mit um Template probiert wo ich aus einem Video den folgenden Code verwende, an sich funktioniert das allerdings habe ich nicht nur die Variante geöffnet und geschlossen sondern noch gekippt . Ich hätte es gern, dass das Schloss "lock-open" in rot bei geöffnet dargestellt wird, bei gekippt soll das "lock-open" in gelb dargestellt werden und bei geschlossen "lock" in grün. Ich wollte zur Auswertung die Change node verwenden und dies in eine Zahl oder so umwandeln, aber ich hänge bei dem Code fest wie ich diese Bedingungen da einbringe. Ich bin leider in CSS noch in HTML wirklich fit.
Vielleicht hat einer eine Idee
 und ansonsten noch einen schönen Samstag Abend.
und ansonsten noch einen schönen Samstag Abend.Saranger
<div layout="row" layout-align="space-between center" style="padding: 0 6px;"> <p>Terassentür Küche</p> <font color="{{msg.payload ? 'green' : 'red'}}"> <i class="fa fa-lock" aria-hidden="true"></i> </font> </div> -
@saranger Für solche einfachen Aufgaben brauchst keine Template Node - tut es auch eine normale Textnode?

Wenn Du es über die TemplateNode machen willst - dann nimm halt für die Farbe eine andere Eigenschaft als payload oder eine Eigenschaft in payload.
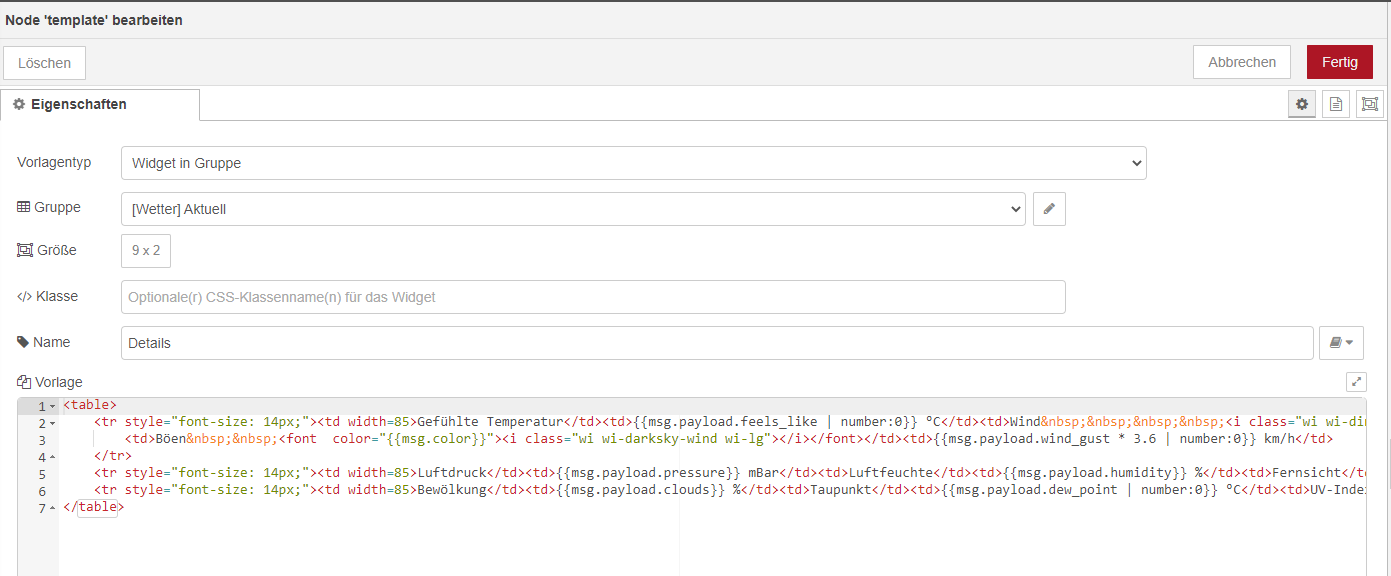
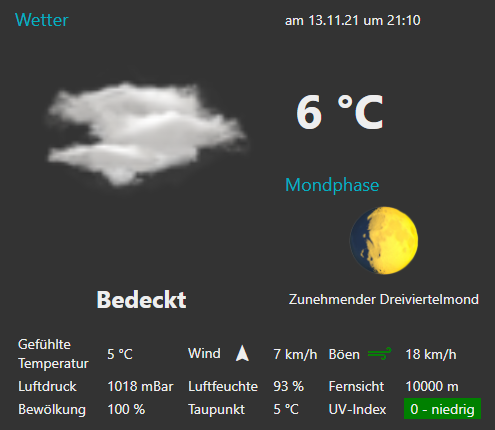
Hier mal meine Template Node aus meiner Wetteransicht:

Mit der Template Node - wird zum Besipiel der unter Teil dargestellt - zum Beispiel das grün des UV Index

-
@mickym ich würde es auch anders machen :). Wie hast du das gemacht, dass schaut genau so aus wie ich es gern hätte :).
Vg
-
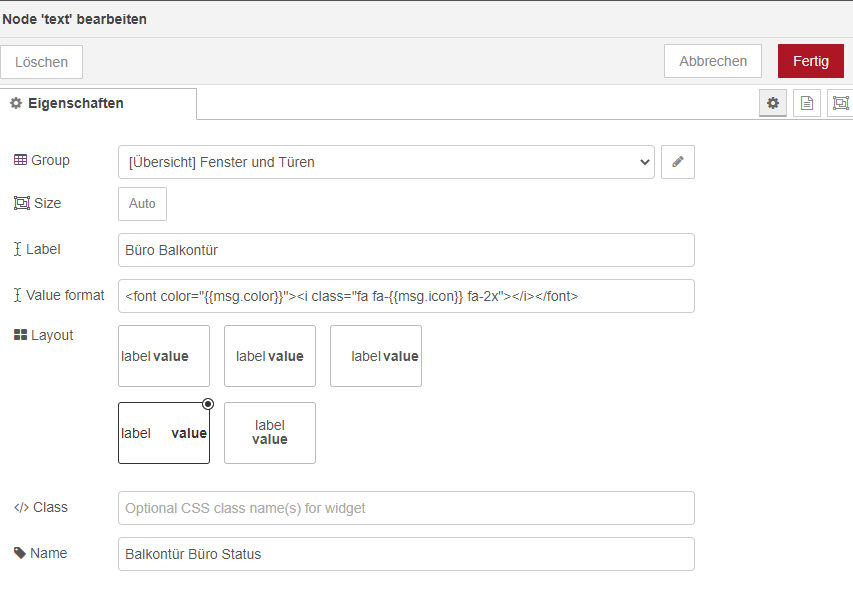
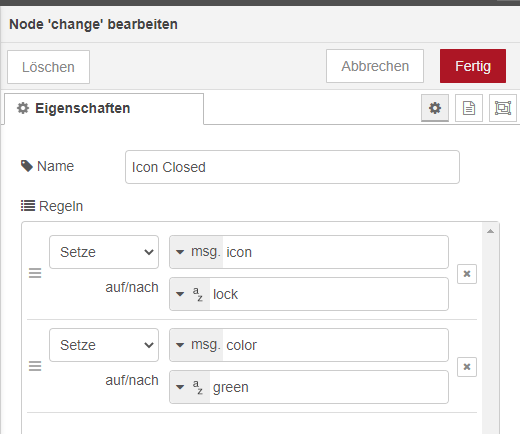
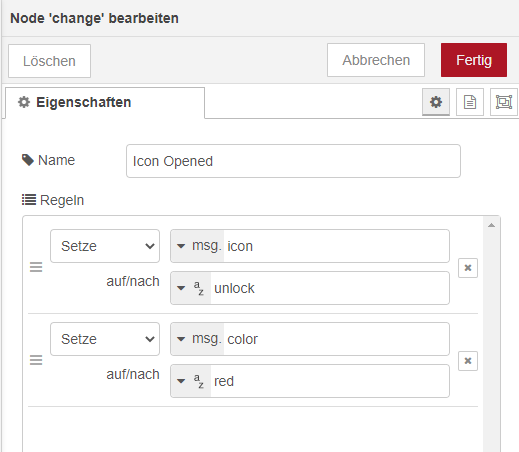
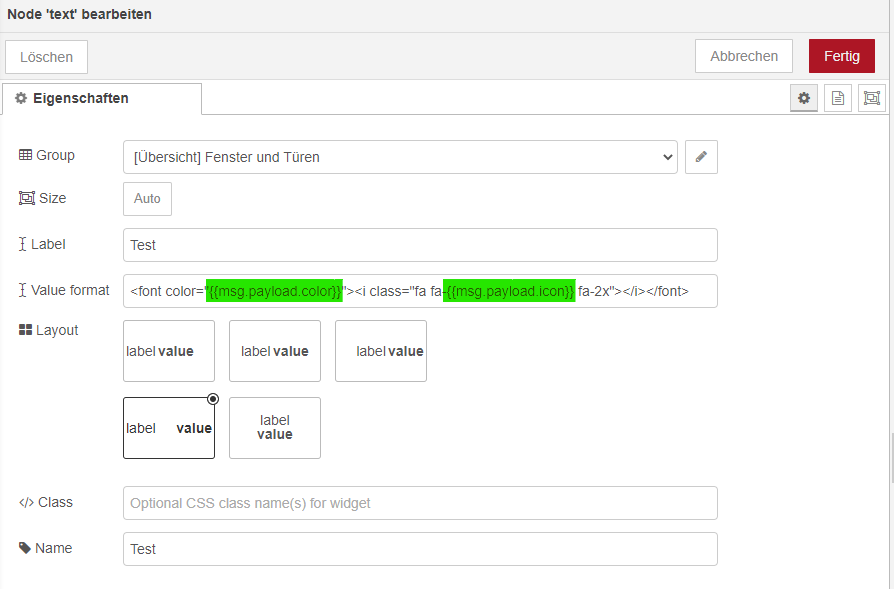
Mit msg.color setzt Du die Farbe - msg.icon kannst Du verschieden Icons für verschiedene Status festlegen.
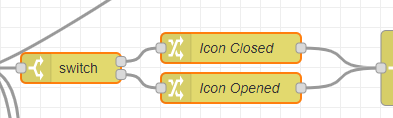
Also einfach die unterschiedlichen Status über eine Switch Node aufdröseln.

Dann die Attribute setzen und dann alles wieder mit der Text Node verbinden.
-
Ok an sich versteh ich das. Aber wie sieht das dann im Flow aus, ich versteh da nicht wie entschieden wird ob es jetzt gelb oder rot oder das andere Icon ist Sorry für die vielen Fragen, bin noch in der Einarbeitung ^^.
-
@saranger Woran erkennst Du denn den Status Deiner Fenster?
Poste halt mal die Payload aus Deiner KNX Node und sag welche Eigenschaft sich wie ändert bei welchem Zustand.
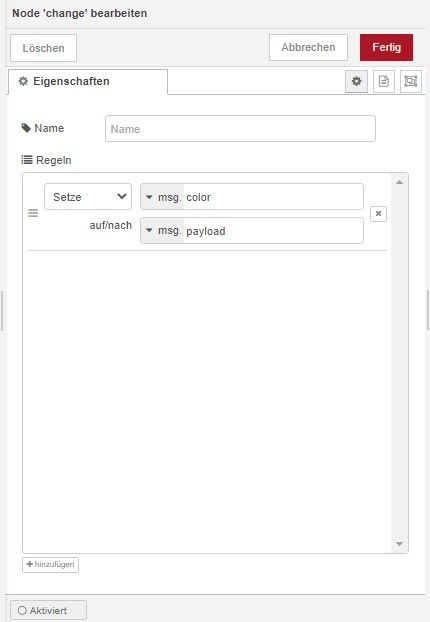
Du klemmst einfach eine Change NOde zwischen rein - mit den Attributen:


-
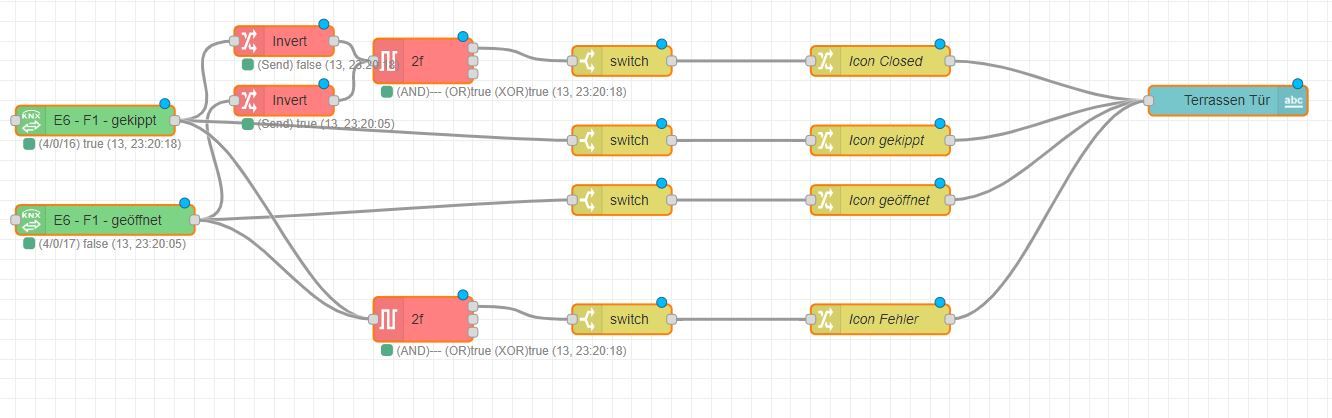
so das hat soweit jetzt funktioniert :-), vielen Dank. Ich habe es anbei einmal beigefügt. Bei Icon Fehler geht es darum wenn beide KNX Zustände wahr sind, was eigentlich nicht passieren kann. Dazu habe ich ein X als Icon genommen, besteht die M
 öglichkeit dieses Icon auch blinken zu lassen um es etwas besser noch hervorheben zu könne?
öglichkeit dieses Icon auch blinken zu lassen um es etwas besser noch hervorheben zu könne? -
@saranger Nein leider nicht- zumindest nicht einfach - da bräuchte man dann ggf. wieder Template - aber ich beim kein HTML Programmierer.
-
Ok kein Thema dann wird es einfach nur eine andere Farbe, aber ansonsten vielen Dank für die Hilfe, dass wird mir denk ich noch öfter helfen diese Lösung :).
-
@saranger Hi, es gibt zwar kein Blinken, aber man könnte ja die Farbe im Sekundentakt wechseln, z.B. rot-schwarz-rot-schwarz, usw. Anstatt schwarz eventuell die Hintergrundfarbe, dann siehts aus wie blinken.
-
Klingt interessant könnte ich mal testen danke 🤩.
Hab das mir mal angeschaut aber wie würdest du das umsetzen dass es immer zwischen den zwei Nachrichten gewechselt wird?
-
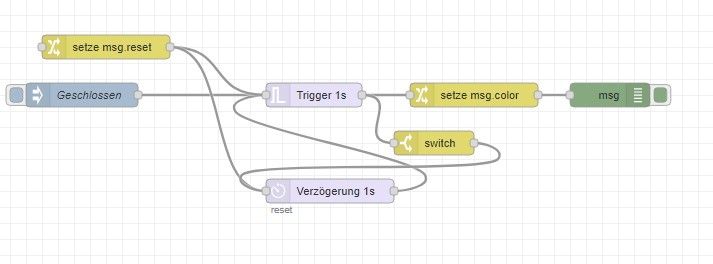
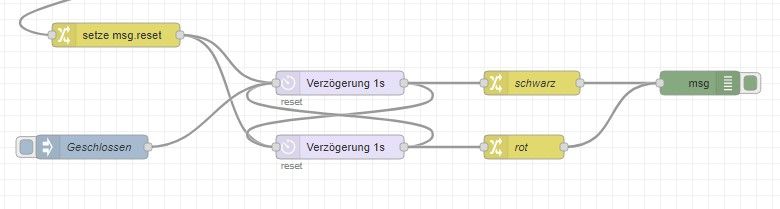
Hab es jetzt hin bekommen, aber da verliert man irgendwie ziemlich schnell den überblick bei so vielen Linien^^.
-
@saranger Schön wenn du es hinbekommen hast.
Ja, wenn da viele Linien hin und her laufen kann das auf den ersten Blick schon etwas verwirrend aussehen. Aber man gewöhnt sich dran und der Vorteil bei Node Red ist ja das man nur die Linien verfolgen muss, damit man den Ablauf erkennt.
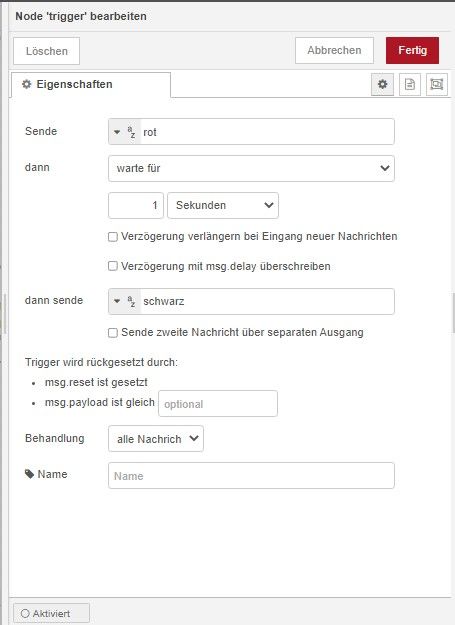
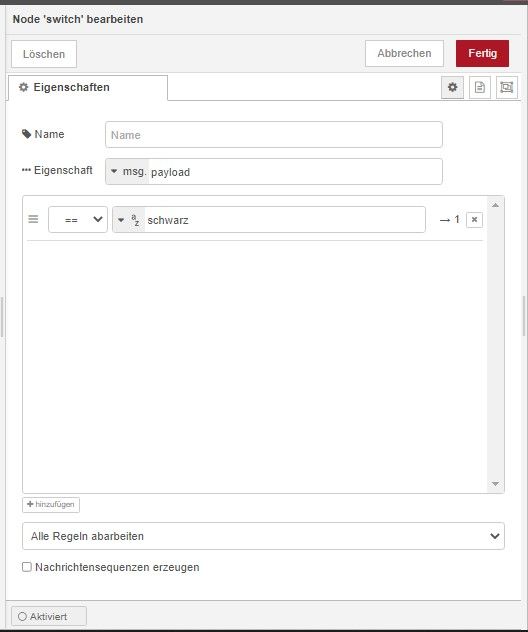
Ich hätte das wahrscheinlich mit ner Trigger und ner Delay Node gelöst, wobei ich per Schleife immer wieder den Trigger anschubsen würde, aber nur bei der 2. Nachricht des Triggers, deshalb der Switch mit Abfrage auf "schwarz", und beim Wechsel auf nen anderen Zustand die Schleife per Reset stoppen würde. Dann noch die msg.payload die aus dem Trigger kommt per change auf msg.color setzen. Nur mit Standart Nodes etwas kompliziert. Gibt bestimmt bessere Lösungen. Wie hast du das denn umgesetzt?




-
@saranger Oder mit 2 delay Nodes die sich gegenseitig triggern, wäre wahrscheinlich übersichtlicher. Dahinter dann mit Change die Farben setzen.

-
@frankyboy73 Na das ist ja mal eine Superidee.

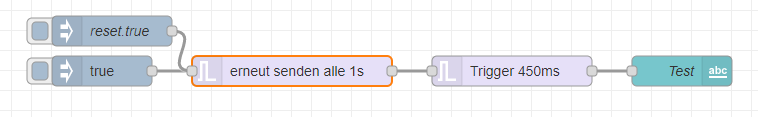
Ist zwar wahrscheinlich nicht besonders resourcenschonen - insbesondere wenn man das häufig einzsetzt.Ich dachte mir nun, vielleicht kann man es noch bissi übersichtlicher machen - und statt 2 Delay Nodes - könnte man auch 2 Trigger Nodes verwenden.
Da die Trigger Node beide Nachrichten erzeugen kann und wenn man in das Daschbord die Eigenschaften nicht in das msg sondern in die msg.payload packt - dann funktioniert auch das:
Man muss nur aufpassen - dass die 2 Node also 2 mal 450ms fertig ist bevor die erste Node erneut triggert. Aber ich stelle mir das nicht ressourcenschonend vor. Man merkt manchmal leichte Unregelmässigkeiten.


OK an der CPU Last hat sich nicht wirklich was geändert.
-
@mickym Hi, das nutzen des msg.payload zum Farben und Icons erstellen in den Text bzw. Dash Nodes hatte ich so noch nicht auf dem Schirm, das ist ja auch super, da spart man sich noch die Change Nodes.
Ich denke mal man muss schon ne Menge dieser Blink Simulationen einsetzten (Trigger oder Delay) bevor das System davon beeinträchtigt wird. Wir sind hier ja noch im Sekundenbereich bzw. halb Sekunden. Wenn du das natürlich ausversehen auf 1 Millisekunde stellst, kann das nach hinten losgehen. Hatte mir mal so einen Loop gebaut, danach ging nichts mehr, ich kam auch nicht mehr aufs System drauf. Nur Adapter im sicheren Modus ging noch um das zu beheben.Hab es gerade mal mit 50 Millisekunden getestet, da läuft noch alles super, allerding kriegen die Nodes den Reset manchmal nicht mit.

Was du auch noch beachten solltest, das du das Reset auf beide Trigger Nodes gibst, sonst kann es dir passieren das bei Zustandswechsel bzw. wechsel auf ne andere Farbe zum ungünstigen Zeitpunkt, der zweite Trigger die Farbe danach noch einmal überschreibt. Das wäre natürlich blöde, wenn beim anderen Zustand kein Blinken kommen soll und die Farbe nur einmalig gesetzt wird. Oder man müsste das setzen der anderen Farbe verzögern damit der Trigger garantiert abgelaufen ist.
-
@frankyboy73 sagte in Nodered Dashboard Template:
Hab es gerade mal mit 50 Millisekunden getestet, da läuft noch alles super, allerding kriegen die Nodes den Reset manchmal nicht mit.
Na das hätte ich mich nicht getraut.

Was du auch noch beachten solltest, das du das Reset auf beide Trigger Nodes gibst, sonst kann es dir passieren das bei Zustandswechsel bzw. wechsel auf ne andere Farbe zum ungünstigen Zeitpunkt, der zweite Trigger die Farbe danach noch einmal überschreibt. Das wäre natürlich blöde, wenn beim anderen Zustand kein Blinken kommen soll und die Farbe nur einmalig gesetzt wird. Oder man müsste das setzen der anderen Farbe verzögern damit der Trigger garantiert abgelaufen ist.
Nee eigentlich nicht. Die 2 Trigger Node - soll nie resetted werden, damit der Zyklus fertig wird. Am Ende hatte ich ja immer die sichtbare Farbe - damit die immer zuletzt stehen bleibt. Das heißt ich will eigentlich nur den Taktgeber resetten.

Deswegen fange ich ja mit der HIntergrundfarbe in der 2. Node bei Start an. Die Frage ist, ob das Reset- so wie ich das gemacht habe nicht durchgereicht wird und eben beide Nodes resetted werden oder ob man msg.reset - in einer ChangeNode dazwischen löscht?
Ach es macht richtig Spaß mit Dir solche Dinge zu diskutieren.
Was ich viel komischer finde - wollte mal als Background mit den Variablennamen des Dashboards rumexperimentieren und da kommen ganz komische Farben raus. Probiere jetzt doch nochmal eine Template Node.
-
@mickym Z.B.:
Fenster ist offen, dann soll rot blinken
Fenster ist zu dann soll nur grün sein, kein blinken.
Das Fenster ist offen, rot blinkt, jetzt mache ich das Fenster zu, grün wird gesendet, sollte der 2. Trigger noch nicht abgelaufen sein, wird das wieder mit rot überschrieben, wenn der sendet.Und es wird nicht durchgereicht, habe ich schon getestet.
Ja, macht Spaß

-
@frankyboy73 Ja das ist aber wieder eine andere Nummer - da musst Du dann eh mit switch Node dazwischen arbeiten und dann setzt man grün egal was vorher war.
Die beiden Nodes mit dem Blinken repräsentieren ja nur EINEN Zustand - Du willst ja offen und zu. -
@mickym Genau, das meine ich ja, @Saranger will ja 3 verschiedene Zustände. Jetzt weiß ich natürlich nicht wann er blinken und wann nicht haben möchte.
@Saranger Aber du hast ja schon für dich eine Lösung gefunden, vielleicht ist die ja noch viel besser.Edit: Oder waren es sogar 4 Zustände, Auf, Zu, Gekippt und Fehler gibt es ja auch noch.