NEWS
MaterialDesign Table Fritzbox Missed calls best. Nummer
-
@svenomatt kein thema - es gibt aber ein widget, dass dir alle missed anruf anzeigt - da braucht es kein script
-
da ist ein beispiel mit dem inventwo json widget - das kann das direkt anzeigen
-
Wollte das Widget von Material Design (Table Widget ) nutzen und dann den org. Datenpunkt vom TR064 nehmen. Bekomme es dort aber irgenwie nicht hin, das nur bsp.haft die erste dritte und vierte Spalte des Json in dem Wigdet angezeigt wird.
Ich meine das ich das irgengwo im Vis editor angeben muss ( Attribut in Json ) kann ich aber nicht finden
Bei dem Widget /// JSON Table Basics konnte ich es einstellen
-
probiere mal mein script mit dieser änderung - dann kannst du im script definieren, welche spalten du haben willst

-
@liv-in-sky
Erstmal Danke für deine Hilfe,ich komme aber nicht mehr ganz mit,
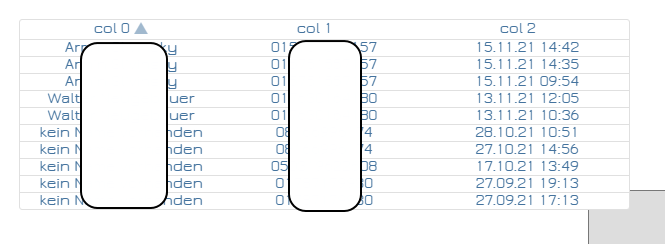
Vieleicht nochmal kurz zu meinem Wunsch, möchte gerne eine Tabelle mit allen verpassten Anrufen mit den Spalten Datum Name und Rufnummer in Vis darstellen.
Aktuelll nutze ich das JSON Table Basics Wigdet und habe dort über den vis editor (Attribut in Json) die entsprechende Spalte bestimmt die aus dem json gezogen soll und dann in der Tabelle angezeigt wird. Alles soweit OK. Nun möchte ich alles mit dem Material Design Wigdet lösen. Dazu habe ich gedacht das es mit dem "Table Widget" geht. Als Datenpunkt habe ich missedcall json vom Tr64 genommen. Aber wie stelle ich ein das nur bestimmte Attribute in Meiner Tabelle angezeigt werden.
Sprich: Datum Name Rufnummer
Im Table Widget konnte ich keine Möglichkeit wie beim Basics Json Wigdet finden. -
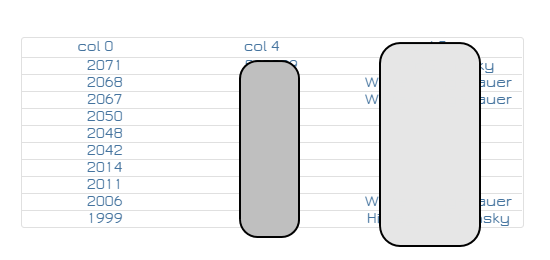
ich habe nur das hier gefunden - dort kann man die einzelnen spalten ausblenden - aber damit habe ich das problem, dass ich keine zeit anzeigen kann - bin kein profi für material design widgets


ich glaube deswegen nutze ich ein script - das mir die zeit richtig anzeigt

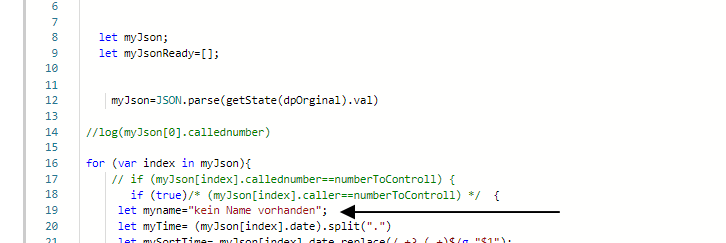
falls du das script nutzen willst, da ist noch was zu ändern . wenn kein name bekannt ist, wird das nicht richtig angezeigt
-
Würde wirklich gerne dein Script nutzen. Zumal es alles das anzeigt was ich bräuchte
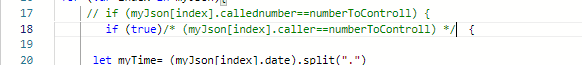
Wenn ich dich richtig verstanden habe muss ich die Zeile 18 ersetzen damit er auf alle eingehenden Anrufe reagiert?
Was muss ich noch ändern das "wenn keine Name bekannt " das dies richtig anzeigt wird.
Sorry für die vielen Blöden fragen, habe aber keine Ahnunbg von Java-Programmierung nutze selbst nur blockly
Danke
-
du musst diese zeile dahin verschieben - die steht leider in der falschen zeile (weiter oben)

-
und die zeile 18 muss auch angepaßt werden !
-
let dpOrginal= "tr-064.0.calllists.missed.json"; // jsondatenpunkt von der tr064 instanz let dpNeu= "0_userdata.0.missedFritzbox" //eigener datenpunkt für das materialdesign table widget let numberToControll= "7003396" //eigene nummer, die überprüft werden soll on({id: dpOrginal, change: "any"}, function (obj) { let myJson; let myJsonReady=[]; myJson=JSON.parse(getState(dpOrginal).val) //log(myJson[0].callednumber) for (var index in myJson){ if (myJson[index].callednumber==numberToControll) { if (true)/* (myJson[index].caller==numberToControll) */ { let myname="Kein Name vorhanden"; let myTime= (myJson[index].date).split(".") let mySortTime= myJson[index].date.replace(/.+? (.+)$/g,"$1"); mySortTime="20"+myTime[2].replace(/ .+$/,"")+" "+myTime[1]+" "+myTime[0]+" "+mySortTime if (myJson[index].name!="") myname=myJson[index].name; myJsonReady.push({ Anrufer: myname , Nummer: myJson[index].caller, date: myJson[index].date, dateSorter: getDateObject(mySortTime).getTime() }); } setState(dpNeu,JSON.stringify(myJsonReady)) } });Frage
- Wäre das so richtig?
- et numberToControll= "7003396" kann dann doch eigentlich raus ODER?
-
@svenomatt sollte so funktionieren - einfach testen
-
Hat leider auch nicht den gewünschten Erfolg gezeigt. Es wird nicht in den neuen Datenpunkt geschrieben. Habe dann nochmal dein o.g. gepostet Script genutzt und meine Rufnummer eingetragen um zu schauen ob es fkt.
aber auch ohne Erfolg. obwohl, im datenpunkt sind zwei [ "ohne Inhalt" ] Klamern aufgetaucht.
-
habe das geändert - probier bitte das mal - habe auch gerade getestet - einfach mit handy angerufen

-
Vielen Dank, jetzt hat es geklappt,
ich traue mich nicht mal zu sagen woran es lag. Scheinbar war durch ein Fritzbox-update der Port für den Call monitor gesperrt.
Vielen Dank für deine anhaltend Hilfe, ist mehr als selten.
Gruss