NEWS
Ical-Einträge teilen?
-
Für jeden der kalender eine separate ical Instanz wäre die einfachste Lösung `
richtig. wollte ich aber nicht. Außerdem brauche ich dann 4 Instanzen. Eine mit allen 3 Kalendern und noch 3 Instanzen mit jeweils einem Kalender.Das ist m.E. nicht zielführend.
-
Ich glaube, du hast nicht ganz verstanden, was ich von dir wollte. Aber egal, wollen wir mal…
Dieser Code liest den state aus und sucht alle Termine raus
var html = getState("ical.1.data.html").val; var regex = /^.+ical[a-zA-Z]+.\>([^\<]+).+color:(#[0-9a-zA-Z]+).+ical[a-zA-Z0-9]+.\>([^\<]+).+$/gm // Alle Termine finden var results = []; var match; // und Details auslesen while (match = regex.exec(html)) { results.push({ farbe: match[2], datum: match[1], name: match[3] }); }Der reguläre Ausdurck (regex) nimmt relativ viel über den Aufbau des html-Codes an. Sollte der sich mal grundlegend ändern, muss hier nachgebessert werden. Am Ende steht in der results-Variable ein Objekt für jeden Termin:
[ { "farbe": "#FF0AFF", "datum": "Morgen 08:00-09:00", "name": " Test 1" }, { "farbe": "#00BFFF", "datum": "Übermorgen 08:00-09:00", "name": " test 2" }, { "farbe": "#00FF00", "datum": "In 3 Tagen 16:15-17:45", "name": " Test 3" }, { "farbe": "#00FF00", "datum": "In 5 Tagen 16:15-17:45", "name": " Test 4" } ]Jetzt geht es daran, das ganze zu gruppieren. Hierfür ist die eingebaute reduce-Funktion sehr hilfreich:
// Termine nach Farbe gruppieren var kalender = results.reduce(function (gruppiert, termin) { // Kalender dieser Farbe intialisieren, wenn nicht schon geschehen if (!gruppiert[termin.farbe]) gruppiert[termin.farbe] = []; // Termin hinzufügen gruppiert[termin.farbe].push({ name: termin.name, datum: termin.datum }); // Sammlerobjekt zurückgeben für den nächsten Aufruf return gruppiert; }, {});Sie bekommt ein leeres Sammler-Objekt {} übergeben, wendet die Funktion auf jedes Element des Arrays an und übergibt dieser jeweils das aktuelle Sammler-Objekt.
Die Funktion prüft, ob bereits ein Kalender-Array dieser Farbe angelegt ist und erstellt es, wenn nötig. Dann wird der Termin dort eingetragen.
Am Ende hast du folgendes Objekt in der kalender-Variable:
/*var kalender =*/ { "#FF0AFF": [{ "datum": "Morgen 08:00-09:00", "name": " Test 1" }], "#00BFFF": [{ "datum": "Übermorgen 08:00-09:00", "name": " test 2" }], "#00FF00": [{ "datum": "In 3 Tagen 16:15-17:45", "name": " Test 3" }, { "datum": "In 5 Tagen 16:15-17:45", "name": " Test 4" }] };auf alle Termine eines Kalenders kannst du nun z.B. zugreifen mit
kalender["#FF0AFF"]Die Frage ist jetzt: Kannst du mit dieser Form der Daten was anfangen? Oder brauchst du sie irgendwie anders?
-
das schaut doch schon mal richtig gut aus.
vielen Dank dafür!
Mein script sieht nun so aus:
var instanz = 'javascript.' + instance + '.'; var pfad = 'Kalender'; var html = getState("ical.1.data.html").val; var regex = /^.+ical[a-zA-Z]+.\>([^\<]+).+color:(#[0-9a-zA-Z]+).+ical[a-zA-Z0-9]+.\>([^\<]+).+$/gm createState(instanz + pfad + '.K1'); createState(instanz + pfad + '.K2'); createState(instanz + pfad + '.K3'); // Alle Termine finden var results = []; var match; // und Details auslesen while (match = regex.exec(html)) { results.push({ farbe: match[2], datum: match[1], name: match[3] }); } // Termine nach Farbe gruppieren var kalender = results.reduce(function (gruppiert, termin) { // Kalender dieser Farbe intialisieren, wenn nicht schon geschehen if (!gruppiert[termin.farbe]) gruppiert[termin.farbe] = []; // Termin hinzufügen gruppiert[termin.farbe].push({ name: termin.name, datum: termin.datum }); // Sammlerobjekt zurückgeben für den nächsten Aufruf return gruppiert; }, {}); setState(instanz + pfad + '.K1',JSON.stringify(kalender["#00FF00"])); setState(instanz + pfad + '.K2',JSON.stringify(kalender["#FF0AFF"])); setState(instanz + pfad + '.K3',JSON.stringify(kalender["#00BFFF"]));Und so schaut dann das Ergebnis aus:
 Muss jetzt bloß nochmal schauen ob und wie er mir das als HTML-Tabelle speichert. Die JSON-Tabelle find ich nicht so schön.
Muss jetzt bloß nochmal schauen ob und wie er mir das als HTML-Tabelle speichert. Die JSON-Tabelle find ich nicht so schön. -
Gerade getestet und es ist der Hammer!!! [emoji1360]
Das baue ich dann auch noch bei mir ein [emoji6]
Gruß
Adrian
Gesendet von iPhone mit Tapatalk Pro
-
Muss jetzt bloß nochmal schauen ob und wie er mir das als HTML-Tabelle speichert. Die JSON-Tabelle find ich nicht so schön. `
Gibt mir ein Beispiel für ne HTML-Tabelle mit 2-3 Zeilen und ich liefer dir das Skript dazu
-
Muss jetzt bloß nochmal schauen ob und wie er mir das als HTML-Tabelle speichert. Die JSON-Tabelle find ich nicht so schön.
Gibt mir ein Beispiel für ne HTML-Tabelle mit 2-3 Zeilen und ich liefer dir das Skript dazu ;)ist quasi wie im ersten Post. Das habe ich aus dem Objekt ical.1.data.html rauskopiert
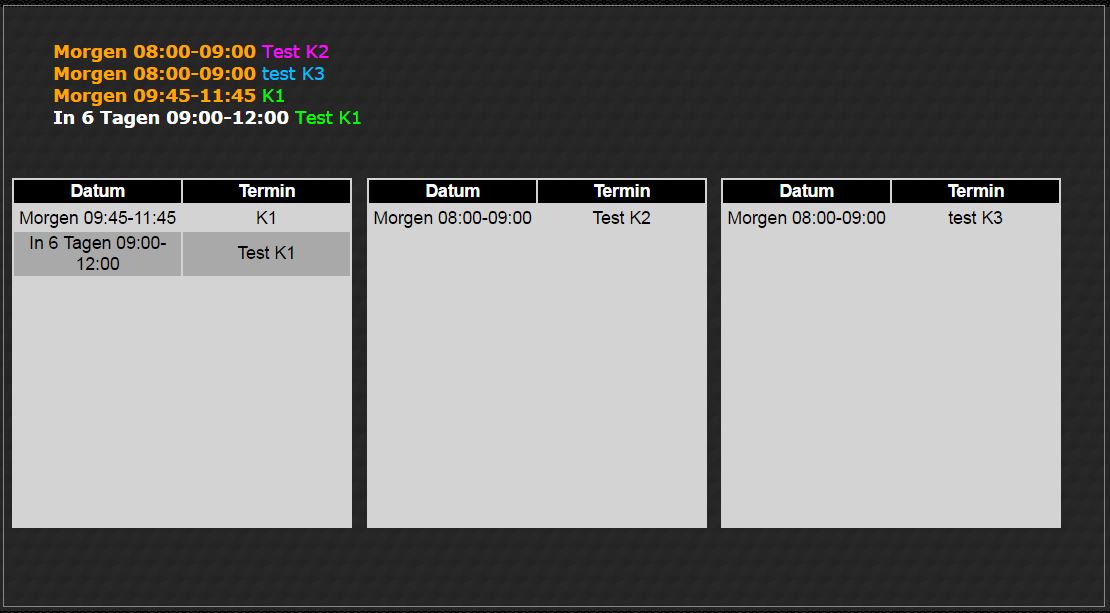
hier nochmal aktuell:
Morgen 08:00-09:00 test K3 Morgen 08:00-09:00 Test K2 Morgen 09:45-11:45 test K1 In 6 Tagen 09:00-12:00 test K1wobei hier 2x "Farbe" vorkommt.
Die Kalenderfarbe brauch ich da nicht unbedingt, aber die unterschiedlichen "PreWarn"-Farben wären cool.
-
Ok, dann modifizieren wir das Ganze ein wenig. Ich beziehe mich hier auf deinen Code und gebe die jeweils neuen/geänderten Zeilen an
var regex = /^.+(ical[a-zA-Z]+).\>([^\<]+).+color:(#[0-9a-zA-Z]+).+ical[a-zA-Z0-9]+.\>([^\<]+).+$/gm;-> Klammer um ersten Ausdruck (matcht die ical-Klasse)
while (match = regex.exec(html)) { results.push({ farbe: match[3], datum: match[2], name: match[4], stufe: match[1] }); }-> Warnstufe ist jetzt die erste Match-Gruppe
var kalender = results.reduce(function (gruppiert, termin) { // Kalender dieser Farbe intialisieren, wenn nicht schon geschehen if (!gruppiert[termin.farbe]) gruppiert[termin.farbe] = []; // Termin hinzufügen gruppiert[termin.farbe].push({ name: termin.name, stufe: termin.stufe, datum: termin.datum }); // Sammlerobjekt zurückgeben für den nächsten Aufruf return gruppiert; }, {});-> Stufe mit in Objekt aufnehmen
Und jetzt neu:
function toHtml(kalender) { return kalender.reduce(function(html, termin) { if (html != "") html += " \n"; html += '' + termin.datum + '' + '' + termin.name + ''; return html; }, ""); }z.B. so aufrufen: toHtml(kalender["#00FF00"]);
Habe den Html-Code um mmn. nicht benötigte s bereinigt und die zugehörigen End-Tags eingefügt (die haben gefehlt).
Hab ich dich richtig verstanden, dass du die "icalNormal/icalWarn"-CSS-Klassen haben willst und nicht die Farben "orange/#FFFFFF"?
-
prima, funktioniert soweit gut.
mir ist aufgefallen, wenn zu einem Kalender kein Termin vorhanden ist, gibt es eine Fehlermeldung:
> javascript.2 script.js.readKalender_v2: TypeError: Cannot read property 'reduce' of undefined at toHtml (script.js.readKalender_v2:39:20) at script.js.readKalender_v2:52:36
Zeile 39: return kalender.reduce(function(html, termin) {Zeile 52: setState(instanz + pfad + '.K3',toHtml(kalender["#00BFFF"]));
Muss da noch etwas rein was prüft ob eine Termin vorhanden ist?
-
> wenn zu einem Kalender kein Termin vorhanden ist, gibt es eine Fehlermeldung
Zu Beginn der toHtml-Funktion folgendes einfügen:if (! (kalender && kalender.length)) return ""; -
> wenn zu einem Kalender kein Termin vorhanden ist, gibt es eine Fehlermeldung
Zu Beginn der toHtml-Funktion folgendes einfügen:if (! (kalender && kalender.length)) return ""; ```` `gemacht und läuft!
besten Dank!
-
Bei mir läuft es auch….. GEILOMAT! Super Script!!!
Gruß
Adrian
Gesendet von iPhone mit Tapatalk Pro
-
Ok, dann modifizieren wir das Ganze ein wenig. Ich beziehe mich hier auf deinen Code und gebe die jeweils neuen/geänderten Zeilen an
var regex = /^.+(ical[a-zA-Z]+).\>([^\<]+).+color:(#[0-9a-zA-Z]+).+ical[a-zA-Z0-9]+.\>([^\<]+).+$/gm;-> Klammer um ersten Ausdruck (matcht die ical-Klasse)
while (match = regex.exec(html)) { results.push({ farbe: match[3], datum: match[2], name: match[4], stufe: match[1] }); }-> Warnstufe ist jetzt die erste Match-Gruppe
var kalender = results.reduce(function (gruppiert, termin) { // Kalender dieser Farbe intialisieren, wenn nicht schon geschehen if (!gruppiert[termin.farbe]) gruppiert[termin.farbe] = []; // Termin hinzufügen gruppiert[termin.farbe].push({ name: termin.name, stufe: termin.stufe, datum: termin.datum }); // Sammlerobjekt zurückgeben für den nächsten Aufruf return gruppiert; }, {});-> Stufe mit in Objekt aufnehmen
Und jetzt neu:
function toHtml(kalender) { return kalender.reduce(function(html, termin) { if (html != "") html += " \n"; html += '' + termin.datum + '' + '' + termin.name + ''; return html; }, ""); }z.B. so aufrufen: toHtml(kalender["#00FF00"]);
Habe den Html-Code um mmn. nicht benötigte s bereinigt und die zugehörigen End-Tags eingefügt (die haben gefehlt).
Hab ich dich richtig verstanden, dass du die "icalNormal/icalWarn"-CSS-Klassen haben willst und nicht die Farben "orange/#FFFFFF"? `
Wäre es auch möglich die Farben die die Einträge vorher gehabt haben mit zu übernehmen? Also wenn der Kalender zB. rot war sind ja alle Einträge auch rot.
Nachdem dein Script sie aufgeteilt hat sind die Farben weg. Oder übersehe ich was?
Gruß
Adrian
-
Das ist korrekt, dazu muss das Regex und die Auswertung der Matches angepasst werden. Komme ich heute nicht mehr dazu, ich melde mich morgen.
-
Hier das vollständige Skript:
var html = ...; var regex = /^.+color:\s?([#0-9A-Za-z]+).+(ical[a-zA-Z]+).\>([^\<]+).+color:(#[0-9a-zA-Z]+).+ical[a-zA-Z0-9]+.\>\s?([^\<]+).+$/gm // Alle Termine finden var results = []; var match; // und Details auslesen while (match = regex.exec(html)) { results.push({ farbe: match[1], kalender: match[4], datum: match[3], name: match[5], stufe: match[2] }); } var kalender = {}; if (results.length) kalender = results.reduce(function (gruppiert, termin) { // Kalender dieser Farbe intialisieren, wenn nicht schon geschehen if (!gruppiert[termin.kalender]) gruppiert[termin.kalender] = []; // Termin hinzufügen gruppiert[termin.kalender].push({ name: termin.name, stufe: termin.stufe, datum: termin.datum, farbe: termin.farbe }); // Sammlerobjekt zurückgeben für den nächsten Aufruf return gruppiert; }, {}); function toHtml(kalender) { if (! (kalender && kalender.length)) return ""; return kalender.reduce(function(html, termin) { if (html != "") html += " \n"; html += '' + termin.datum + '' + '' + termin.name + ''; return html; }, ""); }Beispielausgabe:
toHtml(kalender["#00FF00"]); liefert: In 3 Tagen 16:15-17:45Test 3 In 5 Tagen 16:15-17:45Test 4 -
Hallo zusammen,
eben festgestellt, dass das Script keine Ergebnisse mehr bringt.
Habe mal versucht mit den Daten von "ical.1.data.html" im online-regex-Tester zu spielen.
Dabei ist mir aufgefallen, dass der Zeilenumbruch fehlt. Setze ich nach dem
im Tester ein "Enter" werden auch wieder alle Einträge lt. Suche korrekt gefunden.Wurde hier was in die Richtung am ical-Adapter geändert. Habe versucht das auf GIT nachzuvollziehen, sehe da aber leider mit den vielen Versionen nicht durch.
-
@ Apollon77: kann das mit deinen Änderungen am Adapter zu tun haben?
-
Das kann sehr gut sein. Das html war an einigen Stellen fehlerhaft und das wurde irgendwann gefixt.
Die Idee das html zu parsen ist auch nicht wirklich ideal

Jetzt exakt Forensik zu betreiben wann ich da was geändert habe was mit der regex kollidiert wäre mühsehlig ;-(
Option A: passt die regex an. Ich verspreche aber nicht das eine künftige Optimierung der html Darstellung bzw für vis das wieder ändert!
Option B: nehmt, wie sinnvoller, die Data.table als json Objekt als Grundlage für eine skriptuelle Verarbeitung

-
Option B: nehmt, wie sinnvoller, die Data.table als json Objekt als Grundlage für eine skriptuelle Verarbeitung
 `
`
Habe befürchtet das sowas kommt. Das war der Zauber mit JSON.stringify….. richtig?Oder gibt es vielleicht schon was Fertiges?

-
In dem Fall
var data = JSON.parse(getState(„ical.0.data.table“).val);
Und dann hast du es schon.
Ausgabe strukturiert danach:
console.log(JSON.stringify(data,NULL,2));
-
so hatte ich auch angefangen. Da kamen dann schon die Fehler…
blöderweise steige ich bei javascript immer noch nicht durch... :oops:
var data = JSON.parse(getState("ical.1.data.table").val); console.log(JSON.stringify(data,NULL,2));javascript.1 2018-05-24 07:09:03.755 error at ContextifyScript.Script.runInContext (vm.js:35:29) javascript.1 2018-05-24 07:09:03.755 error at script.js.Skript1:11:17 javascript.1 2018-05-24 07:09:03.754 error at Object.parse (native) javascript.1 2018-05-24 07:09:03.754 error SyntaxError: Unexpected token o in JSON at position 1 javascript.1 2018-05-24 07:09:03.754 error ^ javascript.1 2018-05-24 07:09:03.754 error [object Object],[object Object],[object Object],[object Object] javascript.1 2018-05-24 07:09:03.753 error script.js.Skript1: undefined:1