NEWS
[Vorlage] Skript: Erstellen von User-Datenpunkten
-
Hallo
vielen dank für die Info
Also wird das Skript von Mic auch nichts helfen da, dort wahrscheinlich der gleiche Fehler greift oder?
Mfg
-
@Schranzistor sagte:
Skript von Mic auch nichts helfen
Das Skript von @Mic verwendet für Datenpunkte unter "0_userdata.0" nicht createState(), sollte also funktionieren.
-
@Mic @paul53
Versuche mich gerade einzulesen, verstehe aber leider (noch) nicht alles, deswegen:
Ich suche gerade eine Möglichkeit aus einem Blockly heraus States in 0_userdata.0 zu erzeugen in der Art (number string boolean):
0_userdata.0.traccar.{"NAME"}.Zuhause.entry
0_userdata.0.traccar.{"NAME"}.Zuhause.lastEnter
0_userdata.0.traccar.{"NAME"}.Zuhause.lastLeave
0_userdata.0.traccar.{"NAME"}.BatterieLevel
0_userdata.0.traccar.{"NAME"}.Position usw.
wobei {"NAME"} idealerweise eine Variable sein sollte. Geht das mit dem Script, oder (mittlerweile) auch direkt im Blockly? -
-
Vielen Dank für das Skript!
Gibt es einen eleganten Weg um eine dynamische Anzahl von Datenpunkten zu erstellen?
/* create datapoints once */ for (let region of listRegion) { let statesToCreate = [ [`${prefixDp}.${region[1]}.${dpToday}`, { 'name': 'Cases per 100k in the last 7 days, value from today', 'type': 'number', 'read': true, 'write': true, 'min': 0, 'max': 100000}], [`${prefixDp}.${region[1]}.${dpYesterday}`, { 'name': 'Cases per 100k in the last 7 days, value from yesterday', 'type': 'number', 'read': true, 'write': true, 'min': 0, 'max': 100000}] ] createUserStates(prefixUserdata, false, statesToCreate); }Jetzt habe ich das Problem dass ich das globale Skript
createUserStateszu schnell hintereinander aufrufe, und mir dadurch derdpYesterdaymit 0 überschreiben oder gelöscht und neu erstellt wird (das ich mir nicht klar).Arrays kann man ja nicht dynamisch in der Schleife enzeugen

-
Jetzt habe ich das Problem dass ich das globale Skript
createUserStateszu schnell hintereinander aufrufe, und mir dadurch derdpYesterdaymit 0 überschreiben oder gelöscht und neu erstellt wird (das ich mir nicht klar).Jetzt ist es mir klar: da ist ein Bug im Skript

Wenn kann Callback angegeben ist, wird das letzte Element im Array immer neu erstellt und damit überschrieben.
@Mic PR ist gestellt:
https://github.com/Mic-M/iobroker-createUserStates/pull/3 -
Vielen Dank für deinen PR, ist jetzt drin

Ich bin ehrlich gesagt nicht glücklich mit diesem Script, im Zuge meiner zwischenzeitlichen Adapter-Entwicklungen und deutlichem Wissensaufbau auch hinsichtlich Promises usw. steckt da noch sehr viel Potenzial drin (positiv ausgedrückt
 ), zumal ja auch mit createState() ab JavaScript-Adapter ab Version 4.6.1 auch Datenpunkte unterhalb 0_userdata.0 angelegt werden können, und auch das ist noch nicht in diesem Script implementiert.
), zumal ja auch mit createState() ab JavaScript-Adapter ab Version 4.6.1 auch Datenpunkte unterhalb 0_userdata.0 angelegt werden können, und auch das ist noch nicht in diesem Script implementiert.Der Bedarf für dieses Script scheint aber nach wie vor da zu sein, also in eine Routine mal ein paar Hände voll Datenpunkt-Pfade zu werfen, und diese legt diese für uns an, und erst danach machen wir weiter.
Perfekt für async/await eigentlich.Mir fehlt gerade etwas die Zeit hierfür, aber möchte euch gerne ermuntern, das zu implementieren. Das auch für Einsteiger m.E. sehr gut geeignet, um in die async/await-Welt einzutauchen

Siehe auch: https://forum.iobroker.net/topic/36999/neu-diverse-async-funktionen-im-javascript-adapter
Falls ein vielfacher Usecase, wäre das auch ein Issue wert für den JavaScript-Adapter selbst. Also dass hier eine Funktion bereit gestellt wird, sofern nicht eh schon über eine simple Schleife abbildbar jetzt dank der neuen Funktionalitäten.
-
//Edit: Mein Problem hat sich mittlerweile erledigt

-
Ich habe das Skript lange Zeit erfolgreich genutzt. Kürzlich habe ich die Datenpunkte neu erstellen wollen, nachdem ich iobroker neu aufgesetzt hatte. Wie es scheint, kann das System die mit dem Skript erstellten Datenpunkte nicht lesen. Zumindest triggern skripte nicht auf Änderungen der Datenpunkte. Wenn ich über die Admin Oberfläche Datenpunkte erstelle, funktioniert es aber tadellos.
Ich habe versucht die Eigenschaften zu vergleichen, konnte jedoch nichts ungewöhnliches feststellen. Hat jemand eine Idee? -
@passuff sagte: triggern skripte nicht auf Änderungen der Datenpunkte.
Gleiche Javascript-Instanz wie die mit dem Skript zum Erstellen der Datenpunkte?
-
@paul53 habe nur eine Instanz.
Ich hatte noch eine alte Version des Skriptes (0.2) und habe diese gegen die aktuelle getauscht, alle dp gelöscht und neu erstellen lassen. Jetzt funktioniert es augenscheinlich, jedoch muss ich noch testen. Allgemein scheint admin 5 etwas zickig zu sein, was dp betrifft. -
Ich setze ebenfalls noch die Version 0.2 ein. Das Einzige, was mir dbzgl. heute aufgefallen ist, ist dass in allen States "native": {}," fehlt. Das hat zur Folge, dass die States nicht ohne manuelle Anpassung im iot-Adapter als Alexa-Geräte verwendet werden können.
-
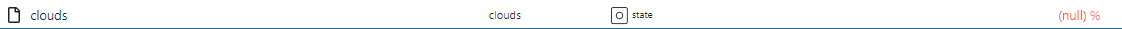
Ich habe mein System noch mal neu aufgesetzt und das Skript in seiner letzten Version genutzt. Dabei fiel mir auf, dass obwohl ich für jedes Objekt einen default state gesetzt habe, dieser oft nicht umgesetzt wird. Hier zB:
Aus dem Skript:
['Wetter.clouds', {'name':'clouds', 'type':'number', "unit": "%", 'read':true, 'write':true, 'role':'', 'def':'0'}],Umsetzung in den Objekten:
{ "type": "state", "native": {}, "common": { "name": "clouds", "type": "number", "unit": "%", "read": true, "write": true, "role": "", "def": "0" }, "from": "system.adapter.javascript.0", "user": "system.user.admin", "ts": 1643224647680, "_id": "0_userdata.0.Wetter.clouds", "acl": { "object": 1636, "state": 1636, "owner": "system.user.admin", "ownerGroup": "system.group.administrator" } }Objektansicht:

Warum hat die Variable den Wert "(null)"?
-
@passuff sagte in [Vorlage] Skript: Erstellen von User-Datenpunkten:
"def": "0"
"def": "0"Die 0 ist Text...(lass mal die Anführungsstriche weg)
"def": 0