NEWS
[Gelöst] Hilfe beim zerlegen von eine URL request.
-
-
@liv-in-sky sagte in Hilfe beim zerlegen von eine URL request.:
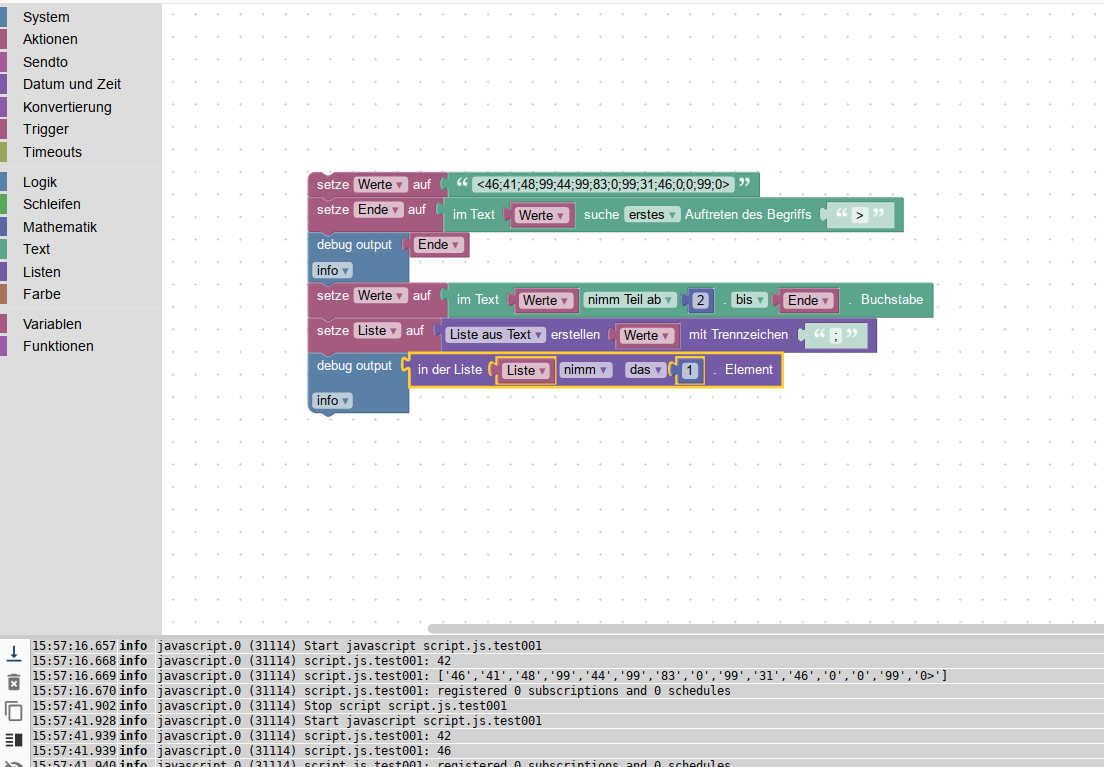
schau mal ob das passt
nee, ist kein json
-
@homoran oja - da hast du recht
-
@Fuchsbau probiers mal mit replace und split
var str = '<46;41;48;99;44;99;83;0;99;31;46;0;0;99;0>'; str.replace(/>/g,""); str.replace(/</g,""); str.split(";") for (var i = 0; i < str.length; i++) { log('Wert: ' + i + ' Value: ' + str[i]); } -
@fuchsbau Ersetze einfach die Dreiecksklammern gegen eckige Klammern und die Strichpunkte durch Kommas und Du hast ein Array - oder Du nutzt den Inhalt und nimmst die split Funktion die erstellt auch ein Array mit Strichpunkt als Seperator,
-
@fuchsbau sagte: Lösungsansatz.

-
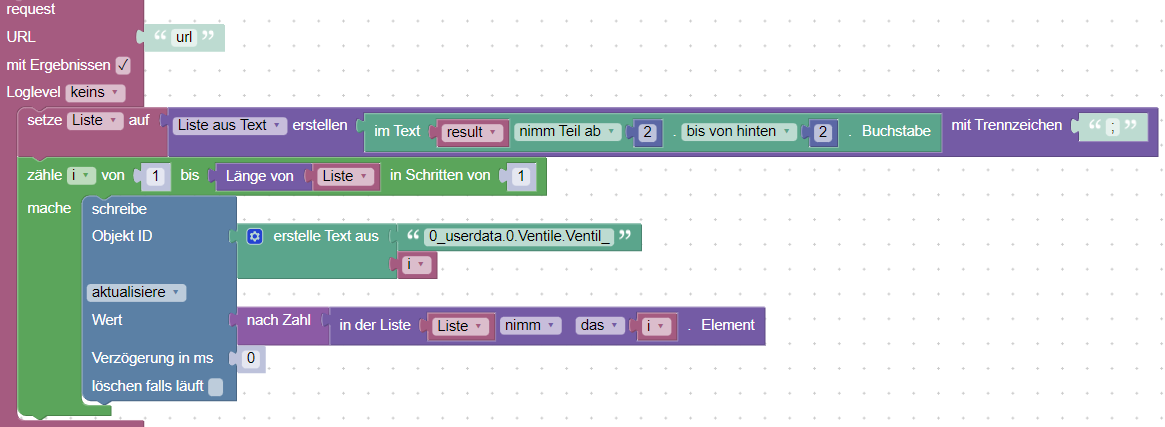
@liv-in-sky Hab mal ein wenig probiert.
Grundlage könnte sein:

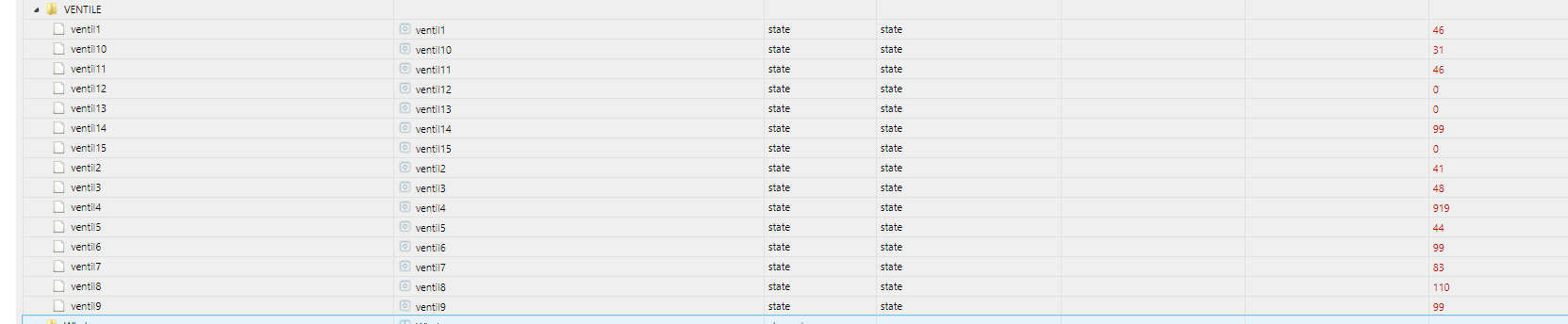
und dann in die entsprechenden Datenpunkte schreiben.
Geht wahrscheinlich mit i=1 to n noch eleganterEDIT:
@paul53 hat's schon -
-
@homoran
lösung kommt ja schon von paulmeine wäre:
const myvar='<416;41;48;919;44;99;83;110;99;31;46;0;0;99;0>' let myvarArr = myvar.match(/\d+/g); // myvar.replace('<','').replace('>','').split(';') for(let u=0;u<myvarArr.length;u++){ let theVal='ventil'+String(u+1); if(existsState('0_userdata.0.VENTILE.'+theVal)) setState('0_userdata.0.VENTILE.'+theVal,Number(myvarArr[u])); else createState('0_userdata.0.VENTILE.'+theVal, Number(myvarArr[u]), { name: theVal,type:'number' }); }könnte man ja in blockly als function einfügen

-
@liv-in-sky sagte in Hilfe beim zerlegen von eine URL request.:
let myvarArr = myvar.replace('<','').replace('>','').split(';')let myvarArr = myvar.match(/\d+/g) -
@liv-in-sky sagte: meine wäre:
Die Ventilwerte liegen im Array als String vor.
-
-
@liv-in-sky
Ich danke Dir und allen Anderen für Eure Hilfe.
Jetzt funktioniert es und ich komme weiter.
 Danke an ALLE
Danke an ALLE
