NEWS
Wunsch: Pollenflug-(Adapter/wasauchimmer)
-
Zudem: Die VIS zeigt ja 5 Tage im voraus, aber der Adapter liefert "nur" heute und morgen. Könnt ihr das bestätigen?
-
@fischmir ja, der Adapter liefert Daten für den aktuellen und nächsten Tag. Was für eine VIS Du allerdings meinst die 5 Tage anzeigt, entzieht sich hingegen meiner Kenntnis.
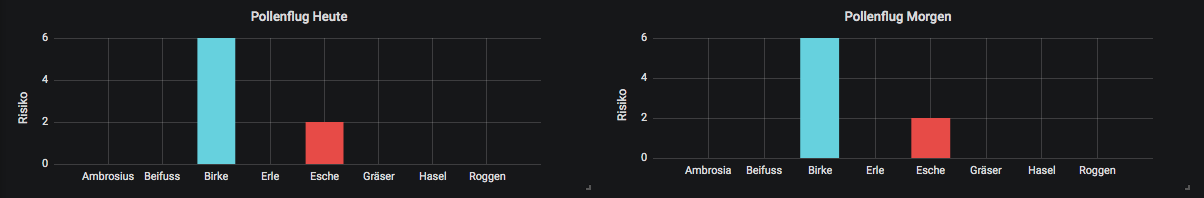
Meine Darstellung erfolgt in Grafana, und zwar nur für die beiden Tage

-
@BBTown Ich meine diese hier:
-
In meiner Region werden auch weniger "Arten" angezeigt, z.B. gibt es in meiner Region keine Vorhersage für Eiche.
Hier meine Scripts:
States anlegen
createState("Pollenvorhersage.d0.ambrosia", 0, {read: true, write: true, type: 'number', name: 'Pollenvorhersage.d0.ambrosia', desc: 'Pollenvorhersage.d0.ambrosia'}); createState("Pollenvorhersage.d0.beifuss", 0, {read: true, write: true, type: 'number', name: 'Pollenvorhersage.d0.beifuss', desc: 'Pollenvorhersage.d0.beifuss'}); createState("Pollenvorhersage.d0.birke", 0, {read: true, write: true, type: 'number', name: 'Pollenvorhersage.d0.birke', desc: 'Pollenvorhersage.d0.birke'}); createState("Pollenvorhersage.d0.erle", 0, {read: true, write: true, type: 'number', name: 'Pollenvorhersage.d0.erle', desc: 'Pollenvorhersage.d0.erle'}); createState("Pollenvorhersage.d0.esche", 0, {read: true, write: true, type: 'number', name: 'Pollenvorhersage.d0.esche', desc: 'Pollenvorhersage.d0.esche'}); createState("Pollenvorhersage.d0.gräser", 0, {read: true, write: true, type: 'number', name: 'Pollenvorhersage.d0.gräser', desc: 'Pollenvorhersage.d0.gräser'}); createState("Pollenvorhersage.d0.hasel", 0, {read: true, write: true, type: 'number', name: 'Pollenvorhersage.d0.hasel', desc: 'Pollenvorhersage.d0.hasel'}); createState("Pollenvorhersage.d0.roggen", 0, {read: true, write: true, type: 'number', name: 'Pollenvorhersage.d0.roggen', desc: 'Pollenvorhersage.d0.roggen'}); createState("Pollenvorhersage.d1.ambrosia", 0, {read: true, write: true, type: 'number', name: 'Pollenvorhersage.d1.ambrosia', desc: 'Pollenvorhersage.d1.ambrosia'}); createState("Pollenvorhersage.d1.beifuss", 0, {read: true, write: true, type: 'number', name: 'Pollenvorhersage.d1.beifuss', desc: 'Pollenvorhersage.d1.beifuss'}); createState("Pollenvorhersage.d1.birke", 0, {read: true, write: true, type: 'number', name: 'Pollenvorhersage.d1.birke', desc: 'Pollenvorhersage.d1.birke'}); createState("Pollenvorhersage.d1.erle", 0, {read: true, write: true, type: 'number', name: 'Pollenvorhersage.d1.erle', desc: 'Pollenvorhersage.d1.erle'}); createState("Pollenvorhersage.d1.esche", 0, {read: true, write: true, type: 'number', name: 'Pollenvorhersage.d1.esche', desc: 'Pollenvorhersage.d1.esche'}); createState("Pollenvorhersage.d1.gräser", 0, {read: true, write: true, type: 'number', name: 'Pollenvorhersage.d1.gräser', desc: 'Pollenvorhersage.d1.gräser'}); createState("Pollenvorhersage.d1.hasel", 0, {read: true, write: true, type: 'number', name: 'Pollenvorhersage.d1.hasel', desc: 'Pollenvorhersage.d1.hasel'}); createState("Pollenvorhersage.d1.roggen", 0, {read: true, write: true, type: 'number', name: 'Pollenvorhersage.d1.roggen', desc: 'Pollenvorhersage.d1.roggen'});States regelmäßig aktualisieren:
on({id: "pollenflug.0.info.today"/*Today*/, change: "ne"}, (obj) => { setState('Pollenvorhersage.d0.ambrosia' ,getState('pollenflug.0.region#41.Ambrosia.index_today')); setState('Pollenvorhersage.d0.beifuss' ,getState('pollenflug.0.region#41.Beifuss.index_today')); setState('Pollenvorhersage.d0.birke' ,getState('pollenflug.0.region#41.Birke.index_today')); setState('Pollenvorhersage.d0.erle' ,getState('pollenflug.0.region#41.Erle.index_today')); setState('Pollenvorhersage.d0.esche' ,getState('pollenflug.0.region#41.Esche.index_today')); setState('Pollenvorhersage.d0.gräser' ,getState('pollenflug.0.region#41.Graeser.index_today')); setState('Pollenvorhersage.d0.hasel' ,getState('pollenflug.0.region#41.Hasel.index_today')); setState('Pollenvorhersage.d0.roggen' ,getState('pollenflug.0.region#41.Roggen.index_today')); setState('Pollenvorhersage.d1.ambrosia' ,getState('pollenflug.0.region#41.Ambrosia.index_today')); setState('Pollenvorhersage.d1.beifuss' ,getState('pollenflug.0.region#41.Beifuss.index_today')); setState('Pollenvorhersage.d1.birke' ,getState('pollenflug.0.region#41.Birke.index_today')); setState('Pollenvorhersage.d1.erle' ,getState('pollenflug.0.region#41.Erle.index_today')); setState('Pollenvorhersage.d1.esche' ,getState('pollenflug.0.region#41.Esche.index_today')); setState('Pollenvorhersage.d1.gräser' ,getState('pollenflug.0.region#41.Graeser.index_today')); setState('Pollenvorhersage.d1.hasel' ,getState('pollenflug.0.region#41.Hasel.index_today')); setState('Pollenvorhersage.d1.roggen' ,getState('pollenflug.0.region#41.Roggen.index_today')); });Ich hoffe, es hilft dem ein oder anderen.
Grüße!
-
@fischmir diese Darstellung wird nicht vom Pollenflugadapter gefüttert, sondern einem alternativen Script, welches losgelöst vom Adapter genutz wurde/wird
-
@BBTown Aha...interessant. Kannst du mir einen Link für das Script schicken? Ist das noch zu empfehlen oder ist das Skript schon obsolet?
-
@fischmir
Dieser Thread ist für das Skript - steht also irgendwo drin. Wurde vor gar nicht so langer Zeit überarbeitet, da der alte Code nicht mehr funktionierte.Der Thread für den Pollenflug-Adapter ist woanders
-
-
Hallo Sigi,
heute habe ich endlich Zeit gefunden, mich nochmal hiermit zu beschäftigen. Danke für das Skript! Ich hab jetzt alles drin, musste wegen den Sonderzeichen nur bei "Beifuß" und bei "Gräsern" kleine Nacharbeiten im VIS machen, danke an alle fürs "Teilen"!
Grüße!
-
@spikenbg sagte in Wunsch: Pollenflug-(Adapter/wasauchimmer):
Hier meine angepasste Version zum neuen Seitenlayout von Wetteronline:
ich weiss dass dieses Skript schon uralt ist.
ich nutze es heute noch - nochmal vielen Dank dafür.mit dem neuen admin/controller wirft es jedoch einige Fehler, dass bei den setState kein ack-Flag gesetzt wird.
Auch wenn ich fast nichts von js und schon gar nichts von TS verstehe, habe ich todesmutig überall beim setState noch ein true angehängt und die Fehler sind weg
-
Hallo Leute,
da ich dieses Script auch noch immer beutze, wollte ich mal nachfragen, ob es schon jemand ohne request am Laufen hat. Das Modul fällt ja raus aus iobroker.
Wenn ja, könnte es bitte jemand zur Verfügung stellen?Vielen Dank
-
Falls noch jemand das Skript mit axios anstelle von request benützen will, stell ich hier mal meine angepasste Version ein.
-
Hi,
ich erhalte folgende Fehlermeldung, was kann ich da machen?
Muss ich noch etwas installieren?2023-05-20 17:01:49.024 error at processImmediate (node:internal/timers:478:21) javascript.0 2023-05-20 17:01:49.024 error at Immediate._onImmediate (/opt/iobroker/node_modules/iobroker.javascript/main.js:1628:17) javascript.0 2023-05-20 17:01:49.024 error at /opt/iobroker/node_modules/iobroker.javascript/main.js:2153:17 javascript.0 2023-05-20 17:01:49.024 error at prepareScript (/opt/iobroker/node_modules/iobroker.javascript/main.js:2055:37) javascript.0 2023-05-20 17:01:49.024 error at createVM (/opt/iobroker/node_modules/iobroker.javascript/main.js:1802:21) javascript.0 2023-05-20 17:01:49.024 error at new Script (node:vm:100:7) javascript.0 2023-05-20 17:01:49.024 error SyntaxError: Unexpected token ':' javascript.0 2023-05-20 17:01:49.024 error ^ javascript.0 2023-05-20 17:01:49.023 error var AbfrageOrt: string = 'https://www.wetteronline.de/pollen/buxtehude'; javascript.0 2023-05-20 17:01:49.023 error script.js.Visualisierung.Pollenflug compile failed: at script.js.Visualisierung.Pollenflug:17 -
ja, kein javascript neu anlegen
sondern ein typescript anlegen -
Prima, Script startet ohne Fehler. Ist das neu? Werden keine Javascripts mehr angelegt?
Nur wo finde unter javascript.0. ist keine Pollenvorhersage zu finden? -
???
typescript ist ein Aufsatz auf javascript um typ-sicheres Programmieren zu erleichtern.
Typescript wird im Hintergrund nach Javascript transformiert und ausgeführt.
Dafür muss der Adapter aber wissen das es typescript ist. Ansonsten ist es einfach ein Fehler für die Syntaxprüfung -
//Wo sollen die Daten unter javascript.0... abgelegt werden? var baseObjPath: string = 'wetter.pollenvorhersage';Diesen Datenpunkt finde ich unter Objekte nicht. Müsste doch in dem javascript.0 Ordner zu finden sein, oder?
-
@jensus11
evtl musst du den oberpunkt erst mal anlegen
sonst findet das skript das nichtim geposteten skript ist allerdings dieser oberpunkt eingestellt
var baseObjPath: string = 'Allgemeine_Programme.Pollenvorhersage'; -
Jetzt ist er da, zwar noch ohne Daten, aber die kommen bestimmt auch gleich.