NEWS
Ordner im Wurzelverzeichnis anlegen
-
Danke dir. Aber jetzt hab ich keine Ahnung was ich wo und wie eintragen muss damit er meine zwei Ordner erstellt.
control-own.0.ESPMatrix.Matrix und
control-own.0.ESPMatrix.MatrixSetting
Kannst du mir dabei vielleicht nochmal helfen?
-
@seiteballon74 sagte: Kannst du mir dabei vielleicht nochmal helfen?
Ja, wenn du den vorhanden Javascript-Code in Code tags postest, damit ich die IDs und die common-Objekte kopieren kann.
-
Tut mir leid aber ich verstehe nicht was du meinst. Bisher hab ich nur mit Blockly gearbeitet.
Das ist mein Code vom MQTT Objekt mit dem ich meine Nachrichten an die LED Leiste schicken kann. Meinst du das hier?
{ "common": { "name": "jeedom/message", "write": true, "read": true, "role": "variable", "desc": "mqtt server variable", "type": "string", "custom": { "history.0": { "enabled": true, "aliasId": "Laufleiste", "changesOnly": false, "debounce": 500, "changesRelogInterval": 0, "changesMinDelta": 0, "maxLength": 10, "retention": 31536000 } } }, "native": { "topic": "jeedom/message" }, "type": "state", "_id": "mqtt.0.jeedom.message", "acl": { "owner": "system.user.admin", "ownerGroup": "system.group.administrator", "object": 1636, "state": 1636 }, "from": "system.adapter.admin.0", "user": "system.user.admin", "ts": 1641076808334 } -
@seiteballon74 sagte: Meinst du das hier?
Nein, ich meine den Javascript-Code den Du hier als Screenshot gepostet hast.
-
@paul53 So?
setObject("control-own.0.ESPMatrix.Matrix", false, { read: true, write: true, name: "Matrix", type: "boolean", def: false }); setObject("control-own.0.ESPMatrix.MatrixSetting", false, { read: true, write: true, name: "MatrixSetting", type: "boolean", def: false }); -
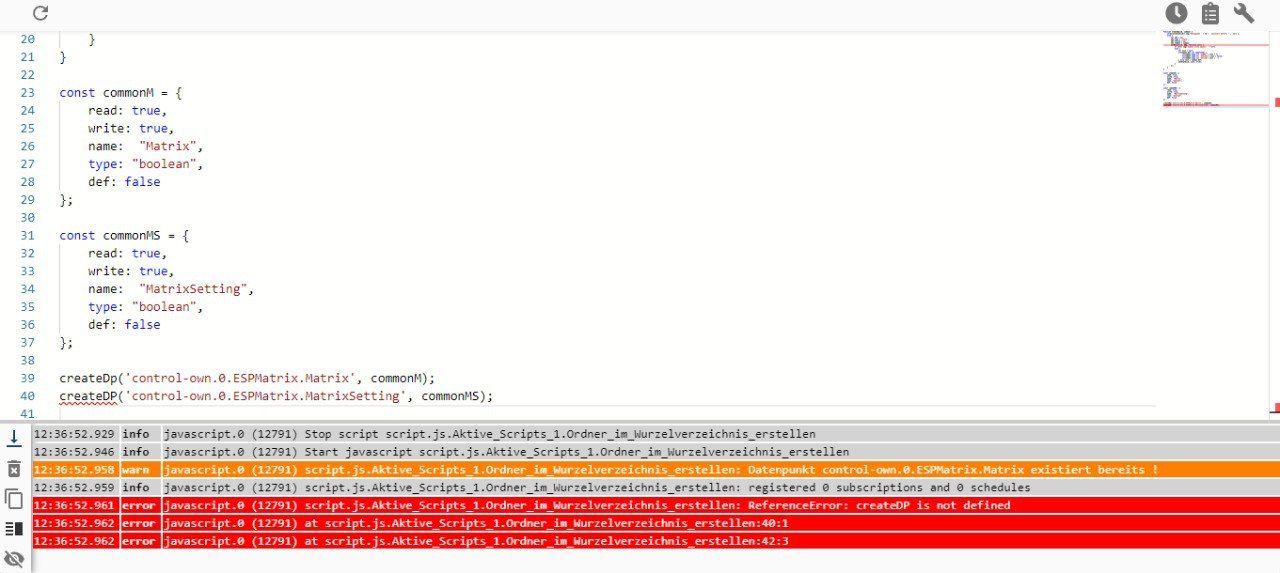
function createDp(id, common) { if(existsState(id)) log('Datenpunkt ' + id + ' existiert bereits !', 'warn'); else { var obj = {}; obj.type = 'state'; obj.native = {}; obj.common = common; setObject(id, obj, function (err) { if (err) log('Cannot write object: ' + err) else { var init = null; if(common.def === undefined) { if(common.type === 'number') init = 0; if(common.type === 'boolean') init = false; if(common.type === 'string') init = ''; } else init = common.def; setState(id, init, true); } }); } } const commonM = { read: true, write: true, name: "Matrix", type: "boolean", def: false }; const commonMS = { read: true, write: true, name: "MatrixSetting", type: "boolean", def: false }; createDp('control-own.0.ESPMatrix.Matrix', commonM); createDp('control-own.0.ESPMatrix.MatrixSetting', commonMS); -
@paul53 Leider kommen jetzt Fehler.

-
@seiteballon74 sagte: Leider kommen jetzt Fehler.
Sorry, ändere das untere createDp() (Zeile 40: Kleines "p").
-
@paul53 hat geklappt. Super danke für deine Zeit.
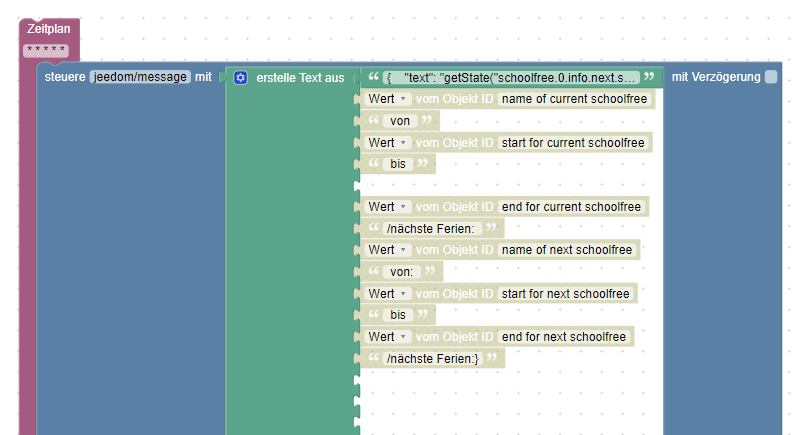
Noch eine Frage, wie kann ich jetzt mit einem Blockly und dem Textbaustein "erstelle Text aus" meine Werte bzw Datenpunkte anzeigen lassen? So muss nämlich das Format sein. Also wie bekomme ich meine Werte in den "My TEXT" Baustein?{ "text": "My TEXT ", "priorite": 1, "lum": 15, "pos": 2, "eff_in": 1, "eff_out": 1, "speed": 25, "pause": 1000 } -
Das wäre zb ein Beispiel Blockly. Die anderen Punkte sind aktuell nur deaktiviert.

-
@seiteballon74 sagte: wie bekomme ich meine Werte in den "My TEXT" Baustein?
Das ist ein völlig anderes Thema.
-
Alles klar. Danke dir für die Hilfe.