NEWS
jarvis v3.0.0 - just another remarkable vis
-
@dominik-f
Ganze normale HTML-DP wieder ohne Anzeigevariante..jarvis-device-DEINE_ID .jarvis-StateListItem-Popup:nth-child(2) .jarvis-StateListItem-Body { display: none !important; } .jarvis-device-DEINE_ID .jarvis-StateListItem-Popup:nth-child(2) .q-item__section--avatar { display: none !important; } .jarvis-device-DEINE_ID .jarvis-StateListItem-Popup:nth-child(2) .jarvis-StateListItem-Action-primaryStateKey { width: 600px !important; } -
Das verändert gar nichts, Icon und Text sind auch wieder da
-
@dominik-f Also du musst die nth-child(x) einstellen auf Deinen Wert
Wieviel Elemente sind im Popup und wo ist das?.jarvis-device-DEINE_ID .jarvis-StateListItem-Popup:nth-child(1) .jarvis-StateListItem-Body { display: none !important; } .jarvis-device-DEINE_ID .jarvis-StateListItem-Popup:nth-child(1) .q-item__section--avatar { display: none !important; } .jarvis-device-DEINE_ID .jarvis-StateListItem-Popup:nth-child(1) .jarvis-StateListItem-Action-primaryStateKey { width: 600px !important; }Zeig mal Deine Einträge.
-
Das hat nun die Tabelle verändert. Icon und Text ist wieder weg.
Jetzt sieht die Tabelle auf dem PC folgendermaßen aus:

-
@dominik-f Dann nimm mal weniger px -> 400px
-
egal was ich an px einstelle, die es verändert nichts.
ps.: es verändert sich nur auf dem Handy was
-
-
@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
content="width = 100%
Leider keine Veränderung
-
Ich hab ne Idee....ich gehe jetzt mal davon aus, dass das Problem vor dem Bildschirm sitzt. Ich schreibe dir jetzt mal auf was ich genau erstellt hab etc und dann können wir zumindestens ausschließen das ich eventuell was grundlegendes falsch gemacht habe
-
@dominik-f Das hängt mit der Tabelle zusammen.

-
Dann bin ich da schon mal froh

-
-
das sieht doch schon mal gut aus
-
.jarvis-device-DEINE-ID .jarvis-StateListItem-Popup:nth-child(1) .jarvis-StateListItem-Body { display: none !important; } .jarvis-device-DEINE-ID .jarvis-StateListItem-Popup:nth-child(1) .q-item__section--avatar { display: none !important; } .jarvis-device-DEINE-ID .jarvis-StateListItem-Popup:nth-child(1) .jarvis-StateListItem-Action-primaryStateKey { width: 100% !important; max-width: 100% !important; } .jarvis-device-DEINE-ID .jarvis-StateListItem-Popup:nth-child(1) .jarvis-State { width: 400px; } .jarvis-device-DEINE-ID .jarvis-StateListItem-Popup:nth-child(1) { justify-content: center; }Du musst aber im Programm für die Erstellung von der Tabelle die font-size ändern von 3vw auf 14px

-
Was eine lange Geburt^^ Das war es

Das bedeutet, ich muss den Verfasser des Skriptes mit ins Boot holen.
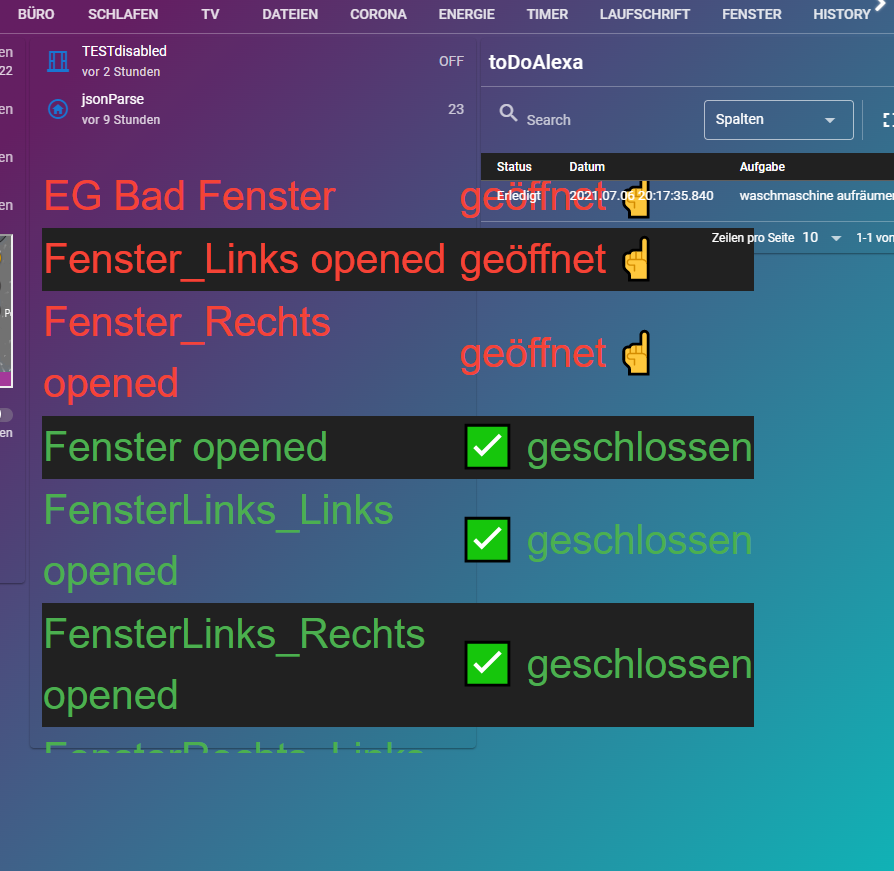
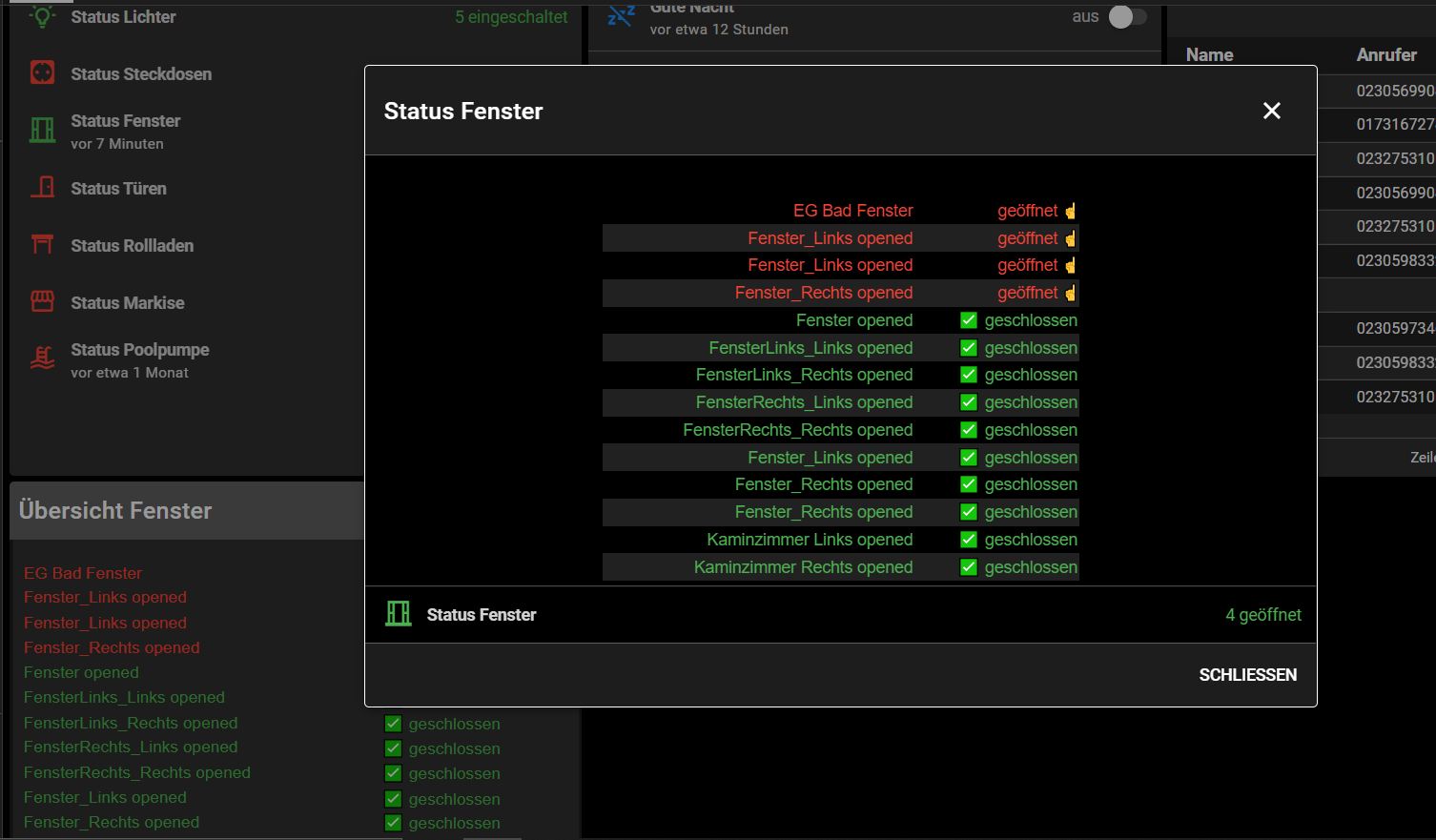
Was jetzt noch verwunderlich ist, ist das die linke Spalte rechts angeordnet ist, die rechte links.
Wenn ich die Tabelle als statehtml einfüge, ist das nicht der Fall.
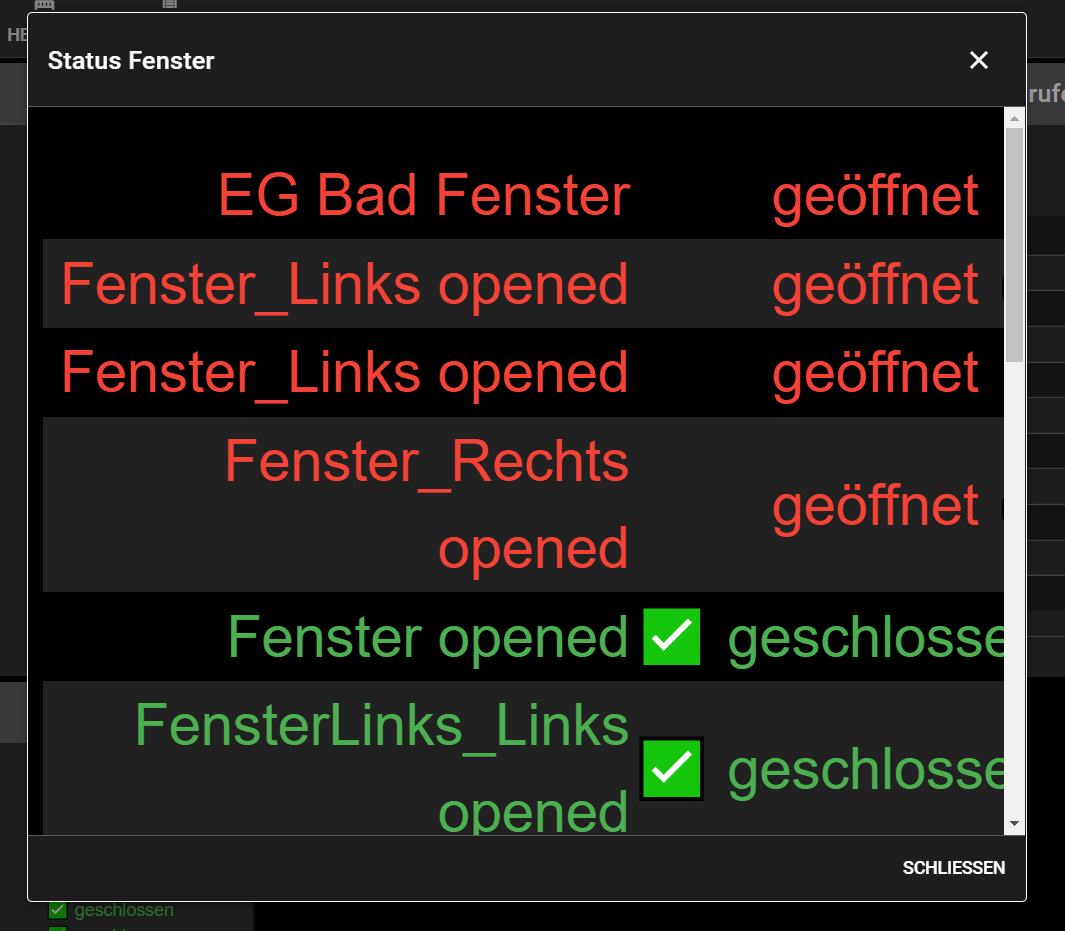
Den Unterschied kann man im Pop Up und links daneben sehen.
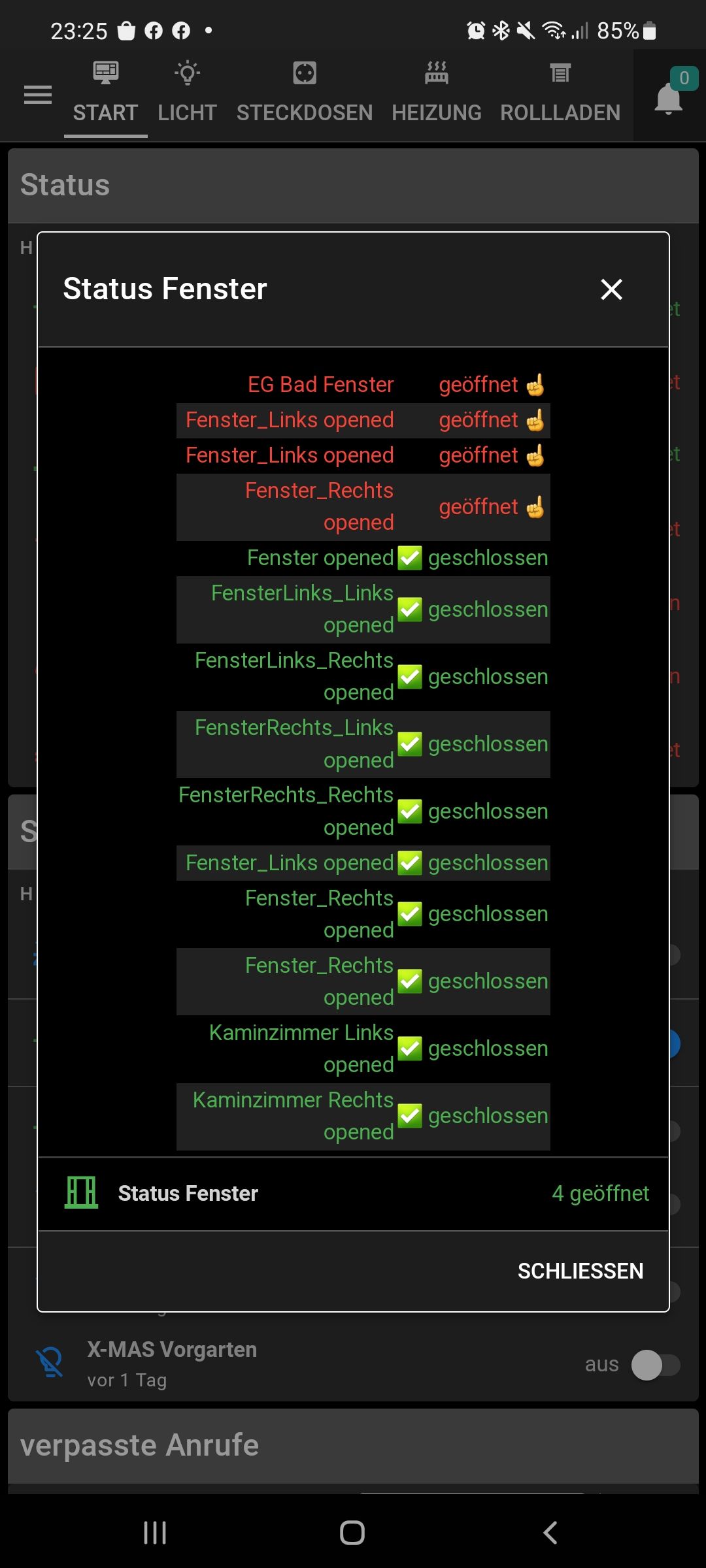
So siehts nun auf dem Handy aus:

Ich muss aber dazu sagen, dass ich mit der Lösung schon sehr gut leben kann.
-
@dominik-f Jetzt kannst du ja mit den px spielen.
Hattest du da schon die font-size geändert? -
Reinfolge der Widget ändern.
In der Desktop Ansicht klappt alles wunderbar und man kann alles schieben wie man es braucht.
Sobald ich das aber per Handy öffne, ist die Reinfolgeder Widgets die Reinfolge in der sie hinzugefügt wurden. Kann man das umgehen ohne eine separate vis für das Handy anzulegen?
Gruß Felix -
-
@mcu sagte in jarvis v3.0.0 - just another remarkable vis:
Hattest du da schon die font-size geändert?
Ja, die Bilder sind nach der Änderung entstanden
-
Jetzt sind die Icons im Pop Up auf einmal wieder da -.- Ich verstehe die Welt nicht mehr. Ich hab rein gar nichts an der CSS von dem Pop Up verändert