NEWS
Ram läuft voll
-
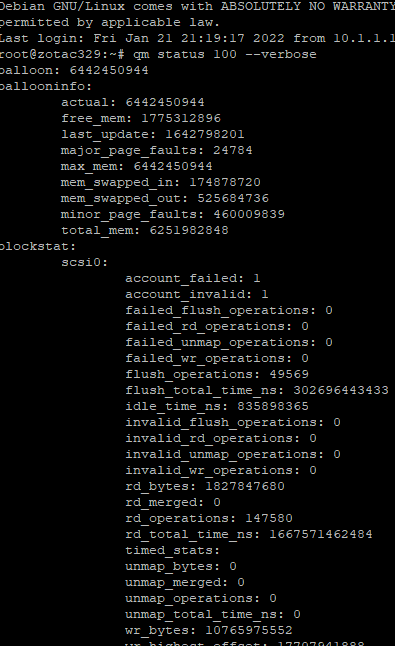
@d3ltoroxp gib mal auf deinem host folgendes ein. Vmid steht für deine Vmnummer.
Dann hast du alles aufgelistet, musst allerdings umrechnenqm status vmid --verbose -
@d3ltoroxp
Windows macht das in ähnlicher Weise auch.
Möglichst viel mit Reserven in Hauptspeicher. Swapfile, etc. -
Rainer, was du denn da für eine schöne Grafik.
Was ist input/output Counts?Kannst du diese mal zur Verfügung stellen?
Danke. -
@bahnuhr sagte in Ram läuft voll:
Was ist input/output Counts?
keine Ahnung!
Hab den Chart für alle Hosts gehabt, kam aber damals in der Proxmox VM nicht an CPU Temp und CPU Frequency. Da hab ich irgendwas genommen was gut klang und gehofft ich bekomme das noch raus.
Der chart ist ein einfacher flot iFrame
-
@homoran sagte in Ram läuft voll:
Da hab ich irgendwas genommen was gut klang und gehofft ich bekomme das noch raus.
Der is gut

Danke für die Info.
-
@crunchip Müsste ich wahrscheinlich was installieren, Kommando nicht gefunden.
-
@d3ltoroxp sagte in Ram läuft voll:
@crunchip Müsste ich wahrscheinlich was installieren, Kommando nicht gefunden.
??
was soll da installiert werden, du rufst die Details deiner VM vom Host aus auf
sieht dann so aus

-
Ich bin mir nicht sicher, den habe ich gestern aktiviert seitdem wieder diese Ram Überläufe, grad schon wieder... Ich habs wieder deaktiviert.
// momentjs is required as dependecies in javascript adapter const moment = require("moment"); var instances = $(`[id=ical.*.data.table]`); instances.on(ical2CalendarWidget); // remove this, if you know to use your own datapoint let datapointId = 'materialdesignwidgets.calendar.ical2calendar' createState(datapointId, "[]", { read: true, write: false, desc: "JSON String for Calendar Widget", type: "string", def: "[]" }); function ical2CalendarWidget() { try { let calList = []; for (var inst = 0; inst <= instances.length - 1; inst++) { let icalObj = getState(instances[inst]).val; if (icalObj) { for (var i = 0; i <= icalObj.length - 1; i++) { let item = icalObj[i]; // extract calendar color let calendarName = item._class.split(' ')[0].replace('ical_', ''); let startTime = moment(item._date); let endTime = moment(item._end); let start = startTime.format("YYYY-MM-DD HH:mm"); let end = endTime.format("YYYY-MM-DD HH:mm"); if (startTime.format('HH:mm') === '00:00' && endTime.format('HH:mm') === '00:00') { // is full-day event if (endTime.diff(startTime, 'hours') === 24) { // full-day event, one day start = startTime.format("YYYY-MM-DD"); end = startTime.format("YYYY-MM-DD"); } else { // full-day event, multiple days start = startTime.format("YYYY-MM-DD"); end = endTime.format("YYYY-MM-DD"); } } // create object for calendar widget calList.push({ name: item.event, color: getMyCalendarColor(calendarName), colorText: getMyCalendarTextColor(calendarName), start: start, end: end }) } function getMyCalendarColor(calendarName) { // assign colors via the calendar names, use calendar name as set in ical if (calendarName === 'Geburtstage') { return '#FF8040'; } else if (calendarName === 'Abfallentsorgung') { return '#FFFF00' } else if (calendarName === 'Events') { return '#13EC5F' } else if (calendarName === 'Feiertage') { return '#14ECF0' } else if (calendarName === 'SchulplanPräsenzunterricht') { return '#E31CD2' } } function getMyCalendarTextColor(calendarName) { // assign colors via the calendar names, use calendar name as set in ical if (calendarName === 'calendar1') { return '#FFFFFF'; } else if (calendarName === 'calendar2') { return '#FFFFFF' } else if (calendarName === 'calendar3') { return '#FFFFFF' } } } // Enter the destination data point that is to be used as object ID in the widget setState(datapointId, JSON.stringify(calList), true); } } catch (e) { console.error(`ical2MaterialDesignCalendarWidget: message: ${e.message}, stack: ${e.stack}`); } } ical2CalendarWidget(); -
@d3ltoroxp
Grundsätzlich sehe ich ersteinmal keine Anhaltspunkt für ein speicherleck
Allerdings sehe ich ineffiziente Programmierung
Kannst du mal bitte ermitteln wieviel Objekte durch den selektor
In zeile 4 betroffen sind?
Immer wenn eine Änderung eines datenpunktes erfolgt wird ja
Dann ical2CalendarWidget aufgerufen.
Als parameter werden dann Details zum Status mit übergeben, was du aber nicht nutzt.
Trotzdem rechnest du die Details für alle datenpunkte durch.Wenn die Anzahl der datenpunkte gering ist dürfte auch das kein Problem sein.
Wenn sie aber höher ist, und die Anzahl der Änderungen häufig, dann erfolgt da sehr viel rechenarbeit für unnötig Zuviel Daten.
Wenn du das optimierst, müsste sich das normalisieren. -
@oliverio Schau ich mal rein, weiß nur nicht genau, wie ich das ermitteln soll ? Das Script dürfte von @Scrounger sein für sein Kalender Widget.
-
@d3ltoroxp sagte in Ram läuft voll:
var instances = $(`[id=ical.*.data.table]`); console.log(instances.length); -
@oliverio Den DP hab ich gefunden, soll ich alles was dort drin steht posten ?
-
@d3ltoroxp wieso den datenpunkt?
du sollst das skript ausführen was ich gepostet habe.
das zählt die anzahl der states, die durch den filter angezogen werden.
die zahl die da im skript-log ausgegeben wird postest du hier.
ich gehe davon aus das es eine sehr hohe zahl ist -
@oliverio ach jetzt kapier ich, ich dachte immer das wäre ein Ausschnitt aus dem Script was ich gepostet hatte ? Ei jei jei.
Sollte das sofort was anzeigen oder erst wenn das eigentliche Script durchläuft ?
javascript.0 2022-02-07 20:46:34.378 info script.js.Test_Scripte.Ausgabe: registered 0 subscriptions and 0 schedules javascript.0 2022-02-07 20:46:34.378 info script.js.Test_Scripte.Ausgabe: 1 javascript.0 2022-02-07 20:46:34.363 info Start javascript script.js.Test_Scripte.Ausgabe javascript.0 2022-02-07 20:46:31.769 info Stop script script.js.Test_Scripte.Ausgabe -
Ne, du hast es nicht verstanden !
Du sollst die Zeile mit dem "log" hinter deiner zeile mit dem selektor einfügen.
und dann laufen lassen.
Im log erscheint dann eine zahl und die sollst du zeigen. -
// momentjs is required as dependecies in javascript adapter const moment = require("moment"); var instances = $(`[id=ical.*.data.table]`); console.log(instances.length); instances.on(ical2CalendarWidget); // remove this, if you know to use your own datapoint20:51:40.819 info javascript.0 (456) script.js.VIS.Ical_Umwandler_Calende_Widget: 1456 ist die gesuchte Zahl ?
-
@d3ltoroxp sagte in Ram läuft voll:
javascript.0 2022-02-07 20:46:34.378 info script.js.Test_Scripte.Ausgabe: 1
sofort und es zeigt leider nur 1 an.
dann probieren wir es damit. ich habe in zeile 20 ein log hinzugefügt
Das sollte jedesmal wenn da was aktualisiert wird im skript log so etwas ausgeben.
Wenn das auch nicht so oft passiert, dann sehe ich im skript nix was einen hohen speicherverbrauch oder performance verursacht.Ausführen:Mon Feb 07 2022 20:52:57 GMT+0100 (Mitteleuropäische Normalzeit)// momentjs is required as dependecies in javascript adapter const moment = require("moment"); var instances = $(`[id=ical.*.data.table]`); instances.on(ical2CalendarWidget); // remove this, if you know to use your own datapoint let datapointId = 'materialdesignwidgets.calendar.ical2calendar' createState(datapointId, "[]", { read: true, write: false, desc: "JSON String for Calendar Widget", type: "string", def: "[]" }); function ical2CalendarWidget() { try { console.log("ausführen:"+new Date()); let calList = []; for (var inst = 0; inst <= instances.length - 1; inst++) { let icalObj = getState(instances[inst]).val; if (icalObj) { for (var i = 0; i <= icalObj.length - 1; i++) { let item = icalObj[i]; // extract calendar color let calendarName = item._class.split(' ')[0].replace('ical_', ''); let startTime = moment(item._date); let endTime = moment(item._end); let start = startTime.format("YYYY-MM-DD HH:mm"); let end = endTime.format("YYYY-MM-DD HH:mm"); if (startTime.format('HH:mm') === '00:00' && endTime.format('HH:mm') === '00:00') { // is full-day event if (endTime.diff(startTime, 'hours') === 24) { // full-day event, one day start = startTime.format("YYYY-MM-DD"); end = startTime.format("YYYY-MM-DD"); } else { // full-day event, multiple days start = startTime.format("YYYY-MM-DD"); end = endTime.format("YYYY-MM-DD"); } } // create object for calendar widget calList.push({ name: item.event, color: getMyCalendarColor(calendarName), colorText: getMyCalendarTextColor(calendarName), start: start, end: end }) } function getMyCalendarColor(calendarName) { // assign colors via the calendar names, use calendar name as set in ical if (calendarName === 'Geburtstage') { return '#FF8040'; } else if (calendarName === 'Abfallentsorgung') { return '#FFFF00' } else if (calendarName === 'Events') { return '#13EC5F' } else if (calendarName === 'Feiertage') { return '#14ECF0' } else if (calendarName === 'SchulplanPräsenzunterricht') { return '#E31CD2' } } function getMyCalendarTextColor(calendarName) { // assign colors via the calendar names, use calendar name as set in ical if (calendarName === 'calendar1') { return '#FFFFFF'; } else if (calendarName === 'calendar2') { return '#FFFFFF' } else if (calendarName === 'calendar3') { return '#FFFFFF' } } } // Enter the destination data point that is to be used as object ID in the widget setState(datapointId, JSON.stringify(calList), true); } } catch (e) { console.error(`ical2MaterialDesignCalendarWidget: message: ${e.message}, stack: ${e.stack}`); } } ical2CalendarWidget(); -
@oliverio Also in der Log steht irgendwie nichts... Bisher blieb der Ram auch ruhig.
-
@d3ltoroxp
Im Skript-Log / Debug-Fenster
Nicht im iobroker log -
@oliverio Das hier ?
16.2.2022, 17:01:22.292 [info ]: javascript.0 (456) Stop script script.js.VIS.Ical_Umwandler_Calende_Widget 16.2.2022, 17:01:22.301 [info ]: javascript.0 (456) Start javascript script.js.VIS.Ical_Umwandler_Calende_Widget 16.2.2022, 17:01:22.326 [info ]: javascript.0 (456) script.js.VIS.Ical_Umwandler_Calende_Widget: ausführen:Wed Feb 16 2022 17:01:22 GMT+0100 (Mitteleuropäische Normalzeit) 16.2.2022, 17:01:22.335 [warn ]: javascript.0 (456) script.js.VIS.Ical_Umwandler_Calende_Widget: setForeignState(id=javascript.0.materialdesignwidgets.calendar.ical2calendar, state={"val":"[{\"name\":\"Restmüllgefäß\",\"color\":\"#FFFF00\",\"start\":\"2022-02-16\",\"end\":\"2022-02-16\"},{\"name\":\"xxxx 16.2.2022, 17:01:22.335 [info ]: javascript.0 (456) script.js.VIS.Ical_Umwandler_Calende_Widget: registered 1 subscription and 0 schedules 16.2.2022, 17:01:50.309 [info ]: javascript.0 (456) Stop script script.js.VIS.Ical_Umwandler_Calende_Widget 16.2.2022, 17:01:50.314 [info ]: javascript.0 (456) Start javascript script.js.VIS.Ical_Umwandler_Calende_Widget 16.2.2022, 17:01:50.319 [info ]: javascript.0 (456) script.js.VIS.Ical_Umwandler_Calende_Widget: ausführen:Wed Feb 16 2022 17:01:50 GMT+0100 (Mitteleuropäische Normalzeit) 16.2.2022, 17:01:50.322 [info ]: javascript.0 (456) script.js.VIS.Ical_Umwandler_Calende_Widget: registered 1 subscription and 0 schedules