NEWS
payload splitten
-
@haselchen was hat das hier mit dem Thema
Blockly - String zerlegen funtioniert nichtzu tun? -
Weil ich das auch zerlegen möchte.
Kann aber gerne was eigenes aufmachen, wenn das hier unpassend ist. -
@haselchen Hab das mal abgespalten und nach node-red verschoben
-
@haselchen sagte: Wie sieht der payload aus in der Function Node
Von Node-Red habe ich keine Ahnung.
-
-
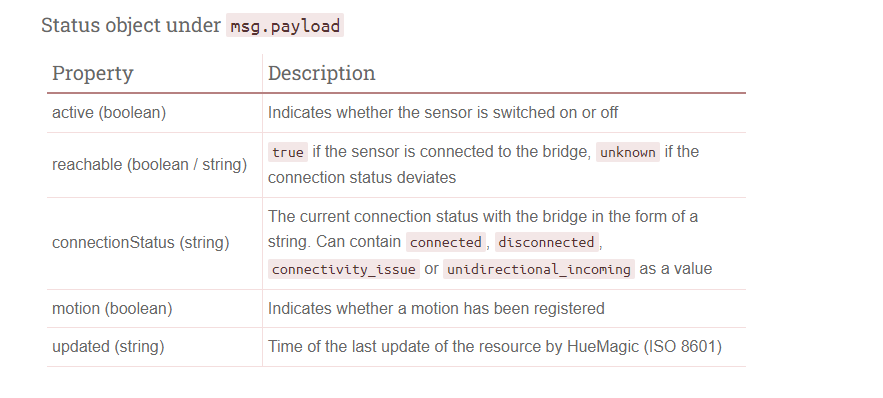
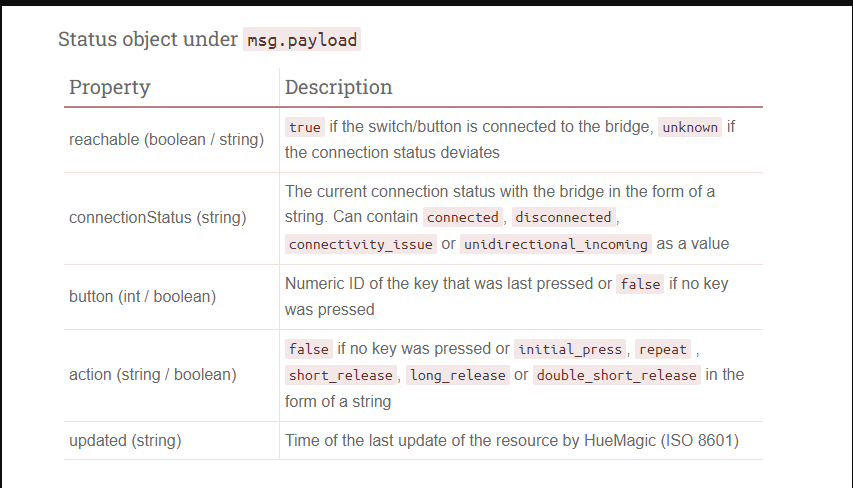
@haselchen Der Status steht in der payload Eingenschaft: active

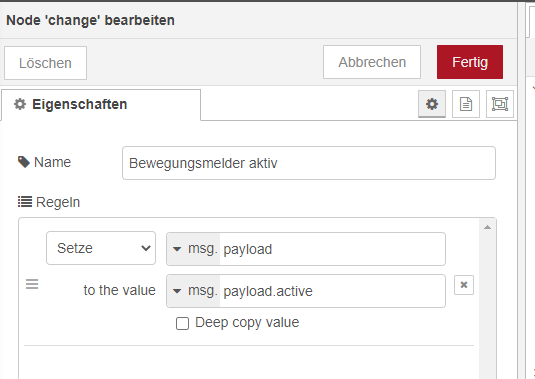
Dafür braucht man keine function Node. Setze in einer Change Node die msg.payload auf msg.payload.active.
-
@haselchen sagte in payload splitten:
Schade
du solltest ihm wenigstens die payload zeigen.
dann kann er dir eher mit einer Funktion weiterhelfen -
@haselchen sagte in String zerlegen funtioniert nicht:
Weil ich das auch zerlegen möchte.
Kann aber gerne was eigenes aufmachen, wenn das hier unpassend ist.Wenn Du die payload komplett zerlegen möchtest, dann hängst Du eine split Node dran und kopierst den key in msg.topic und nicht nur die activity .
In der function node musst halt dass was die Change Node macht halt reinschreiben:
msg.payload = msg.payload.active; -
Node Red , dafür bin ich einfach zu blöd.
Ist so. Geht nicht in die Rübe.
Erster Versuch bisher ohne deinen Einwand.
Aktiviert, trotzdem steht dort false in der Mitte.Edit:
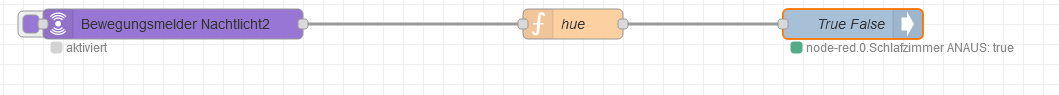
Es besteht doch vielleicht Hoffnung

Die Function Node mit deinem active Tipp war es.

-
@haselchen Ich weiß nicht warum Du nun einen Datenpunkt ausliest. In der Beschreibung zu der Node steht doch drin was ich gepostet habe und Du solltest doch nur eine Change Node hinten dran hängen.
active gibt an - ob der Sensor aktiv ist - motion sagt ob eine Bewegung erkannt wurde.
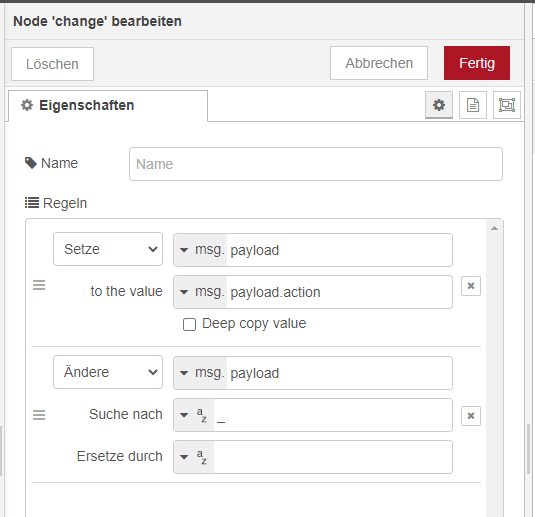
Dafür braucht man wie gesagt keine function Node - nutze Change Nodes um die gewünschten Eigenschaften zu verarbeiten:


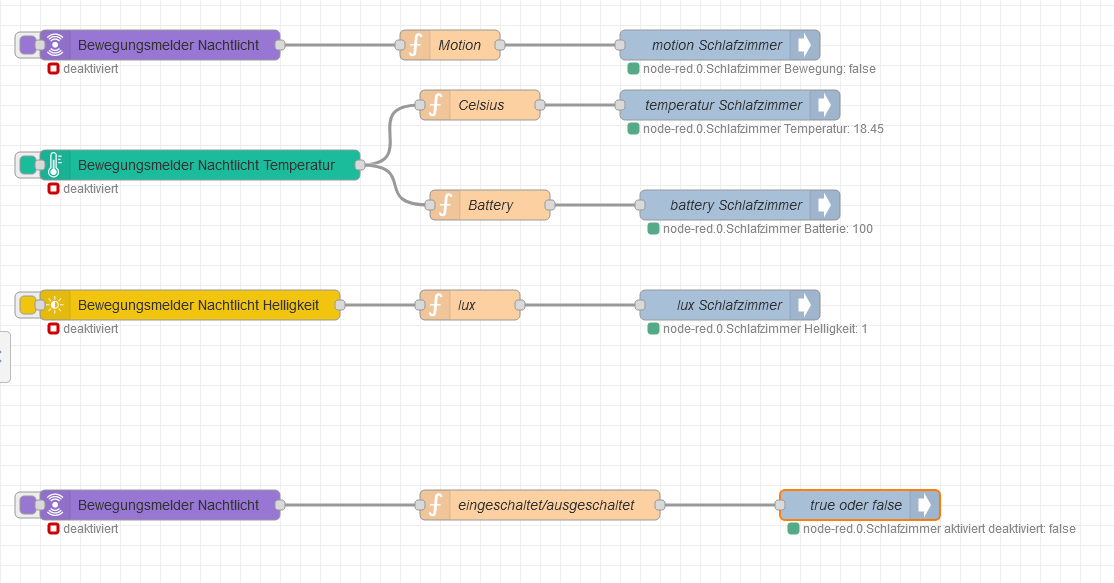
Hier mal die beiden Change Nodes die Du hinter Deiner Node des Bewegungsmelders klemmst.
-
-
gelöscht
-
Klasse Info, danke!

Ich muss dich trotzdem nochmal wegen der HUE Nodes nerven.
Durch das Update ist hier einiges durcheinander.
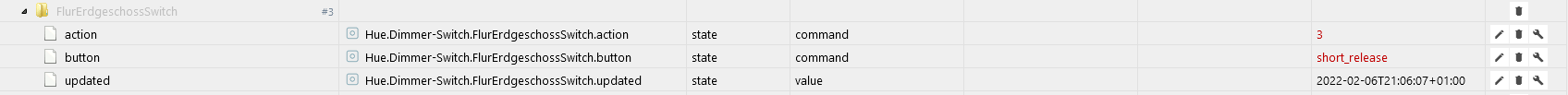
Ich habe die Dimmer Switches und die konnte ich vor dem Update normal nach Anleitung auslesen.
Flur Erdgeschoss...musste dir wegdenken, dass war ein Versuch. Normal würde da Dim Down oder Dim Up drinstehen. Halt die 4 Buttons auf dem Switch.
Da habe ich alle Skripte drauf ausgelegt.
button konnte ich angleichen, vorher stand da short released - > ohne Unterstrich und released mit d jetzt.
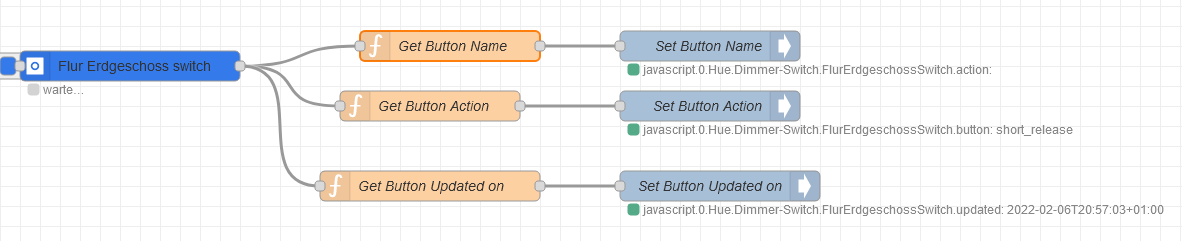
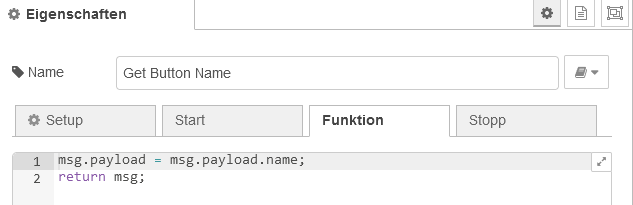
Get Button Name

Da kommt leider nix mehr zurück. Obwohl das so in der Beschreibung steht.

-
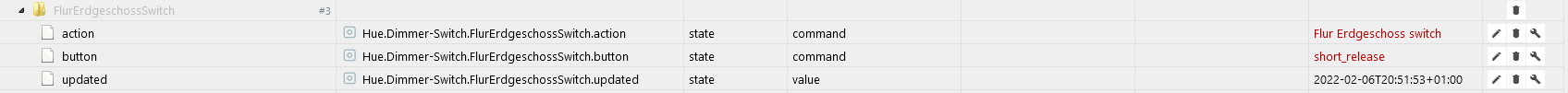
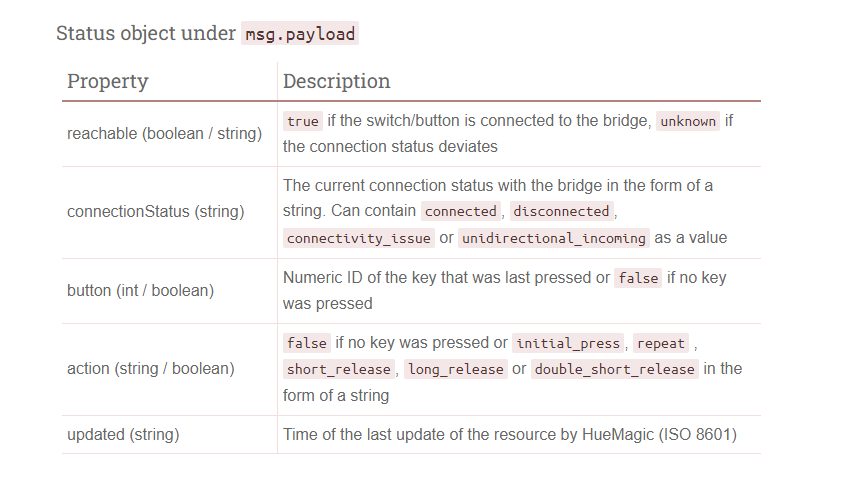
@haselchen Lies mal genau. Das sind Eigenschaften des msg.info Objektes. Wie gesagt dafür brauchst aber keine function nodes.
Wenn Du aber halt unbedingt damit arbeiten willst, dann musst halt den Code entsprechend ändern:
msg.payload = msg.info.name; -
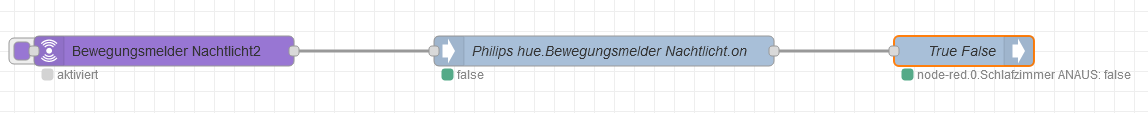
Das hatte ich gemacht. Da erschien dann der Name des Switches. Siehe ersten Screenshot.
-
@haselchen Im 1. Screenshot hast Du die payload und nicht das Info Objekt genommen, um den Namen rauszubekommen.
Die Zustände Deines Switches stehen weiter in der payload:

also
msg.payload = msg.payload.action
und in
msg.payload.button steht welche Taste gedrückt wurde bzw. false wenn keine gedrückt wurde.
-
@haselchen Falls das wirklich so ist und nutze halt einfach change NOdes auch oder erst Recht, wenn Du die payload geändert haben willst. Hier mal um die Unterstriche gegen Leerzeichen zu tauschen.

Hier mal die Node:
Code aktualisiert.
-
Vor dem Update gab es msg.payload.name.
So laufen/liefen alle meine Switches.
Ich habe es nun auf button geändert und erhalte die gedrückte Taste (1,2,3 oder 4).
Damit kann ich leben, trotzdem werden hier viele, die updaten wie nen Ochs vor dem Berg stehen.
Sollte man das in einem Thread als Info kundtun? -
@haselchen Ist doch verkehrt rum

action = msg.payload.action
button = msg.payload.button.Steht doch alles so drin. Das heißt unter button kommt die Zahl und unter Action short_release
-
Ich weiss , was du meinst und das war von Anfang an Absicht.

Hat aber mit dem geänderten Payload nichts zu tun.
Es erschien vorher unter Name: On, Off, Dim up und Dim down.