NEWS
[SourceAnalytix 0.4.8-Final] Released !
-
-
@naturfreund welche Version läuft denn bei dir?
0.4.92021-05-31 DutchmanNLAdded support for Admin 5 (Requires Admin >= 5.1.2)* (Bluefox) Fix error in admindie aktuelle funktionierende Version ist 0.4.12
-
Bei mir läuft noch SA 0.4.8
Admin ist 5.2.3 -
@crunchip Was ist denn hier passiert?

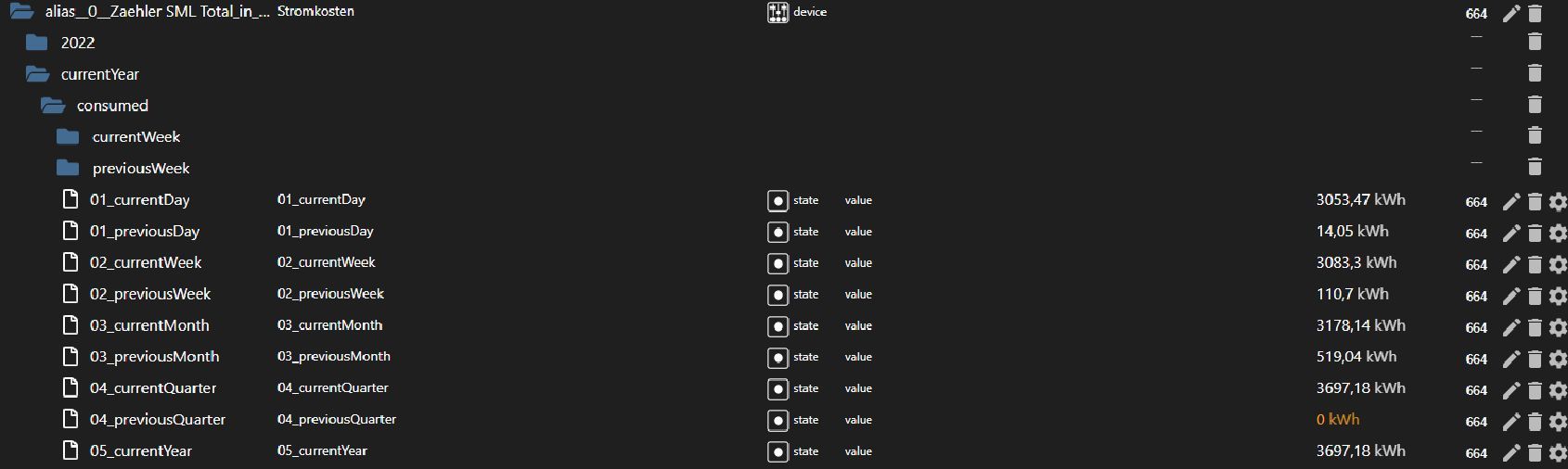
Datenpunkt:
Und vor allem: Wie ziehe ich das wieder grade?
Verbrauch heute 3500 kWh -
@chaot sagte in [SourceAnalytix 0.4.8-Final] Released !:
Was ist denn hier passiert
valueAtDeviceReset
So wie ichs jetzt schon mehrmals weiter oben erklärte.
Warum das passierte, kann ich dir aus dem stehgreif allerdings nicht beantworten
Edit
Zeile 28 und 29 trägst du ne 0 ein, oder löscht beide Zeilen komplett raus und zeile 30 den Wert überprüfen, sollte deinen aktuellen Zählerstand entsprechen.
Expertenmodus und gestoppte Instanz natürlich vorrausgesetzt.Da ich sonoff lese, könnte sein, das dieser sich nach einem Stromausfall zurückgesetzt hat?
Dann müsstest du den ebenfalls vorher wieder anpassen.
EnergyReset3 zahlerstand in wh auf der konsole im sonoff -
@crunchip Ja, habe ich jetzt auch gesehen.
Das ist schon schräg. Ich habe lediglich den ioBroker neu gestartet. Schreibt der da beim Abschalten irgendwelchen Mist rein? -
@chaot sagte in [SourceAnalytix 0.4.8-Final] Released !:
Ich habe lediglich den ioBroker neu gestartet. Schreibt der da beim Abschalten irgendwelchen Mist rein
Das eine hat mit dem anderen nix zu tun, zufall oder es ist schon vorher passiert und hast es nur übersehen.
-
@crunchip
Der Sonoff läuft ununterbrochen seit 100 Tagen und ein paar Stunden.
Das Einzige was ich in den letzten Tagen gemacht habe ist, das ich den ioBroker auf JS Controler 4.x gezogen habe und dabei den ioBroker mehrfach neu gestartet habe.
Bei jedem Neustart bekomme ich immer von Sourceanalytix die Fehlermeldung das der Zählerstand nicht stimmt.
Das scheint normal zu sein.
Bis gestern war auch bei allen Neustarts kein Problem und auch meine Werte stimmten. Erst heute Nachmittag, als ich den letzten Start gemacht habe hats mir vermutlich alles zerschossen.
Dabei habe ich eigentlich nur im Container apt-upgrade gemacht und danach einen Reboot.
Gemerkt habe ich das erst vor einer halben Stunde als ich, wie jeden Abend einen Blick auf den Verbrauch geworfen habe. -
@chaot dann guck doch mal was der sonoff aktuell für einen Zählerstand hat
Im übrigen, falls z.b ein reset stattgefunden hat, bzw stattfinden wird, stellst du erst fest, wenn der Verbraucher wieder an ist und der Wert sich ändert.
Beispiel
Sonoff Steckdose hat nen Zählerstand xy, Steckdose ist ausgeschaltet, Stromausfall jetzt passiert eigentlich ein devicereset und der sonoff Zähler beginnt bei 0. Wird aber im iobroker noch nicht angezeigt, weil ja kein Verbrauch, jetzt schaltest die Steckdose drei Tage später an und zack, taucht der device reset im log auf. -
@crunchip 3051.81 also genau was er haben sollte.
-
@chaot dann ist/war da etwas anderes faul. Netzwerkfehler, Daten verschluckt oder was auch immer.
-
@crunchip Ich kann eben nich nachvollziehen wo die Werte herkommen:
"valueAtDeviceReset": 3040.3, "valueAtDeviceInit": 3040.07, "cumulativeValue": 3038.05,Weil die 3038.05 sind der Startwert vom Tag. Wie kommen die da rein.
Die 3040.3 und 3040.07 sind Werte die irgendwann vom Vormittag stammen könnten. Da wurde aber gar nichts gemacht und auch das Log war leer. -
@chaot sagte in [SourceAnalytix 0.4.8-Final] Released !:
Weil die 3038.05 sind der Startwert vom Tag. Wie kommen die da rein.
Die hat er im laufendem Betrieb ja geschrieben
@chaot sagte in [SourceAnalytix 0.4.8-Final] Released !:
Die 3040.3 und 3040.07 sind Werte die irgendwann vom Vormittag stammen könnten
Eben, dann war vorher schon das Problem
-
@crunchip Ich verstehe den "cumulative Value" als aktueller Wert. Der wird aber scheinbar als Basiswert auf die Berechnung aufgeschlagen.
Ich habe jetzt alle 3 Werte auf 0 gesetzt und die Zahlen stimmen wieder. Aber solange die 3038.05 da standen war alles falsch. -
@chaot sagte in [SourceAnalytix 0.4.8-Final] Released !:
Ich verstehe den "cumulative Value" als aktueller Wert
Ist auch so, deshalb ist
@chaot sagte in [SourceAnalytix 0.4.8-Final] Released !:
3038.05
Ja dein Startwert des Tages
Wenn du den Wert 3038.05 einträgst, löst du ja wieder ein device reset aus. Weil dein Zählerstand ja 3051.81 ist, wie du oben geschrieben hattest
-
@crunchip Muss ich mal drüber nachdenken.
Warum addiert er dann den Wert zum aktuellen Zählerstand? -
-
@chaot
ich habe es weiter oben schonmal geschrieben. Dies ist ein Bug den Dutchman selbst auch schon eingeräumt hat. ich habe die selben Probleme mit dem Projekt von @jomjol als auch Energiezähler von Homematic. Es werden willkürlich resets erkannt von sourceanalytics. Habe mir mittlerweile mit einem einfachen Javascript geholfen welches alle meine Zähler abfragt und bei Änderung auf positive Änderung die Werte unter 0_userdata ablegt. Auf diese Datenpunkte habe ich sourceanalytix gesetzt. Dies läuft bisher ohne Probleme. -
@intruder7 Ah, danke schön.
Das habe ich scheinbar nicht gesehen.
Hast du das zugehörige Skript auch gepostet? Dann mache ich mich mal auf die Suche nach dem Beitrag. -
@chaot nein, hatte ich nicht. ist schnell geschrieben .aber es funktioniert.
aber hier für dich gernevar pfad = '0_userdata.0.Haus.Nebenkosten.'; const idHauptWasserError = 'mqtt.0.wasserzaehler_main.main.error'; const idHauptWasserConnection = 'mqtt.0.wasserzaehler_main.connection'; const idHauptWasserZaehler = 'mqtt.0.wasserzaehler_main.main.value'; const idHauptWasserFlussrate = 'mqtt.0.wasserzaehler_main.main.rate'; const idNebenWasserError = 'mqtt.0.wasserzaehler_out.main.error'; const idNebenWasserConnection = 'mqtt.0.wasserzaehler_out.connection'; const idNebenWasserZaehler = 'mqtt.0.wasserzaehler_out.main.value'; const idNebenWasserFlussrate = 'mqtt.0.wasserzaehler_out.main.rate'; const idStromZaehler = 'hm-rpc.1.NEQ111111.1.ENERGY_COUNTER'; const idStromLeistung = 'hm-rpc.1.NEQ111111.1.POWER'; const idHeizungZaehler = 'hm-rpc.1.NEQ2222222.1.ENERGY_COUNTER'; const idHeizungLeistung = 'hm-rpc.1.NEQ222222.1.POWER'; on({ id: idHauptWasserError, change: 'any' }, function (obj) { if (existsState(pfad + "Hauptwasser.Error") == false) { createState(pfad + "Hauptwasser.Error", obj.state.val, { role: "string", unit: "", type: typeof obj.state.val, name: '', read: true, write: false }); } else { setState(pfad + "Hauptwasser.Error", obj.state.val, true); } }); on({ id: idHauptWasserConnection, change: 'any' }, function (obj) { if (existsState(pfad + "Hauptwasser.Connection") == false) { createState(pfad + "Hauptwasser.Connection", obj.state.val, { role: "string", unit: "", type: typeof obj.state.val, name: '', read: true, write: false }); } else { setState(pfad + "Hauptwasser.Connection", obj.state.val, true); } }); on({ id: idHauptWasserZaehler, change: 'any' }, function (obj) { if (existsState(pfad + "Hauptwasser.Zaehler") == false) { createState(pfad + "Hauptwasser.Zaehler", obj.state.val, { role: "variable", unit: "m³", type: typeof obj.state.val, name: '', read: true, write: false }); } else { if (getState(pfad + "Hauptwasser.Zaehler").val <= obj.state.val) { setState(pfad + "Hauptwasser.Zaehler", obj.state.val, true); var datum = new Date(); if (existsState(pfad + "Hauptwasser.timestamp") == false) { createState(pfad + "Hauptwasser.timestamp", datum.toString(), { role: "variable", unit: "", type: "string", name: '', read: true, write: false }); } else { setState(pfad + "Hauptwasser.timestamp", datum.toString(), true); } } } }); on({ id: idHauptWasserFlussrate, change: 'any' }, function (obj) { if (existsState(pfad + "Hauptwasser.Durchflussrate") == false) { createState(pfad + "Hauptwasser.Durchflussrate", obj.state.val, { role: "variable", unit: "", type: typeof obj.state.val, name: '', read: true, write: false }); } else { setState(pfad + "Hauptwasser.Durchflussrate", obj.state.val, true); } }); on({ id: idNebenWasserError, change: 'any' }, function (obj) { if (existsState(pfad + "NebenWasser.Error") == false) { createState(pfad + "NebenWasser.Error", obj.state.val, { role: "string", unit: "", type: typeof obj.state.val, name: '', read: true, write: false }); } else { setState(pfad + "NebenWasser.Error", obj.state.val, true); } }); on({ id: idNebenWasserConnection, change: 'any' }, function (obj) { if (existsState(pfad + "NebenWasser.Connection") == false) { createState(pfad + "NebenWasser.Connection", obj.state.val, { role: "string", unit: "", type: typeof obj.state.val, name: '', read: true, write: false }); } else { setState(pfad + "NebenWasser.Connection", obj.state.val, true); } }); on({ id: idNebenWasserZaehler, change: 'any' }, function (obj) { if (existsState(pfad + "NebenWasser.Zaehler") == false) { createState(pfad + "NebenWasser.Zaehler", obj.state.val, { role: "variable", unit: "m³", type: typeof obj.state.val, name: '', read: true, write: false }); } else { if (getState(pfad + "NebenWasser.Zaehler").val <= obj.state.val) { if ((obj.state.val - getState(pfad + "NebenWasser.Zaehler").val) < 0.5) { setState(pfad + "NebenWasser.Zaehler", obj.state.val, true); var datum = new Date(); if (existsState(pfad + "NebenWasser.timestamp") == false) { createState(pfad + "NebenWasser.timestamp", datum.toString(), { role: "variable", unit: "", type: "string", name: '', read: true, write: false }); } else { setState(pfad + "NebenWasser.timestamp", datum.toString(), true); } } } } }); on({ id: idNebenWasserFlussrate, change: 'any' }, function (obj) { if (existsState(pfad + "NebenWasser.Durchflussrate") == false) { createState(pfad + "NebenWasser.Durchflussrate", obj.state.val, { role: "variable", unit: "", type: typeof obj.state.val, name: '', read: true, write: false }); } else { setState(pfad + "NebenWasser.Durchflussrate", obj.state.val, true); } }); on({ id: idStromZaehler, change: 'any' }, function (obj) { if (existsState(pfad + "Strom.Zaehler") == false) { createState(pfad + "Strom.Zaehler", obj.state.val, { role: "value.power.consumption", unit: "Wh", type: typeof obj.state.val, name: '', read: true, write: false }); } else { if ((getState(pfad + "Strom.Zaehler").val - obj.state.val) > 2000) { setState(pfad + "Strom.Zaehler", obj.state.val, true); var datum = new Date(); if (existsState(pfad + "Strom.letzterReset") == false) { createState(pfad + "Strom.letzterReset", datum, { role: "", unit: "", type: "string", name: '', read: true, write: false }); } else { setState(pfad + "Strom.letzterReset", datum, true); } } else { if (getState(pfad + "Strom.Zaehler").val <= obj.state.val) { setState(pfad + "Strom.Zaehler", obj.state.val, true); } } } }); on({ id: idStromLeistung, change: 'any' }, function (obj) { if (existsState(pfad + "Strom.Leistung") == false) { createState(pfad + "Strom.Leistung", obj.state.val, { role: "value.power", unit: "W", type: typeof obj.state.val, name: '', read: true, write: false }); } else { setState(pfad + "Strom.Leistung", obj.state.val, true); } }); on({ id: idHeizungZaehler, change: 'any' }, function (obj) { if (existsState(pfad + "Heizung.Zaehler") == false) { createState(pfad + "Heizung.Zaehler", obj.state.val, { role: "value.power.consumption", unit: "Wh", type: typeof obj.state.val, name: '', read: true, write: false }); } else { if ((getState(pfad + "Heizung.Zaehler").val - obj.state.val) > 2000) { setState(pfad + "Heizung.Zaehler", obj.state.val, true); var datum = new Date(); if (existsState(pfad + "Heizung.letzterReset") == false) { createState(pfad + "Heizung.letzterReset", datum, { role: "", unit: "", type: "string", name: '', read: true, write: false }); } else { setState(pfad + "Heizung.letzterReset", datum, true); } } else { if (getState(pfad + "Heizung.Zaehler").val <= obj.state.val) { setState(pfad + "Heizung.Zaehler", obj.state.val, true); } } } }); on({ id: idHeizungLeistung, change: 'any' }, function (obj) { if (existsState(pfad + "Heizung.Leistung") == false) { createState(pfad + "Heizung.Leistung", obj.state.val, { role: "value.power", unit: "W", type: typeof obj.state.val, name: '', read: true, write: false }); } else { setState(pfad + "Heizung.Leistung", obj.state.val, true); } });
