NEWS
HTMLTabelle UnifiClients-newAdapter
-
@ullij danke fürs testen
ich habe das script aktualisiert - wegen device zuteilung - habe da was vegessen
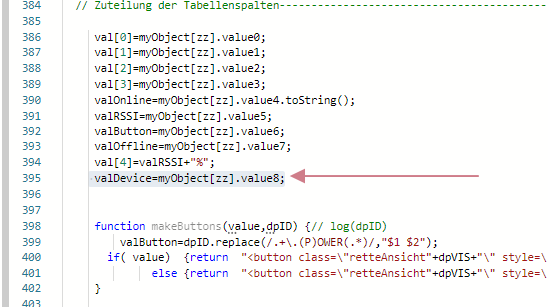
damit du nicht das ganze script kopieren mußt, setze diese zeile ein
valDevice=myObject[zz].value8;
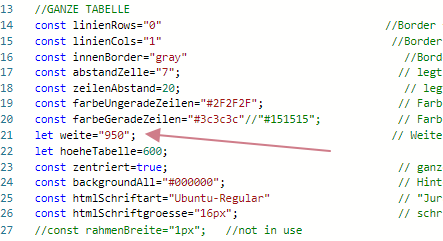
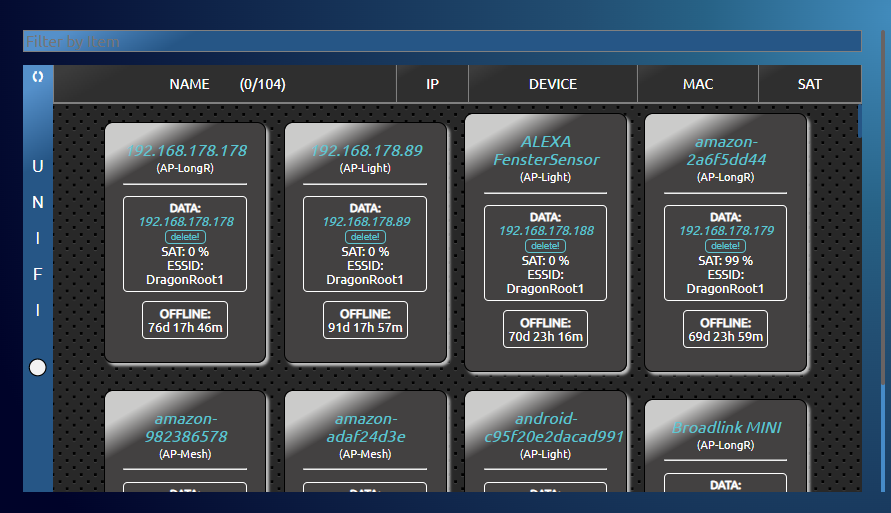
damit in der flexbox, die kästen mit DATA: wieder mittig sind, mußt du die breite etwas vergrößern
bei zeile 24: let maxWeiteFlexBoxen="140"; etwas größer machen, bis es wieder mittig ist -
@liv-in-sky
Gerne doch. Funktioniert und sieht auch noch gut aus
-
So habe es nun doch zum laufen gebracht das neue Script. Lassen sich die Datenpunkte evtl. ändern? Würde es gern unter "javascript.0.Netzwerk" schreiben lassen
-
@idefix01
du kannst die datenpunkte so wählen, wie du möchtest , lege sie einfach unter javascript.0... an und schreibe diese ins script - oben im settingdie datenpunkte werden ja nicht vom script angelegt, sondern von "hand", von dir. du musst dann nur im script deine dp reinschreiben
-
Nein in deinem neuen Script werden die Datenpunkte doch unter Liv@... erstellt.
-
zeig mir bitte mal die ersten 10 bis 20 zeilen des scriptes
-
//@liv-in-sky 2021 21.4.-18:00 // DAS WIDGET IN DER VIS // das Standard html-Widget wird genutzt in der VIS - dazu den DP javascript.x.Tabellen@Liv.UNIFIClientsTabelleVIS als binding angeben d.h. // im html-teil des widgets wird der daten punkt in geschweiften klammern angegeben z.B. {javascript.x.Tabellen@Liv.UNIFIClientsTabelleVIS} // @ts-ignoreMD let braucheEinVISWidget=true; // immer true let dpVIS="UNIFIClientsTabelleVIS" // Name für Tabelle - keine datenpunkte eintragen !! let dpJSON="UNIFIClientsTabelleJSON" // hier nicht genutzt- ist immer false let willUnterUserdataSpeichern=false; // die Tabelle wird unter 0_userdata.0.... gespeichert let braucheMaterialDesignWidget=false; // not in use let braucheMaterialDesignWidgetList=false; // not in use let mySchedule=" 1,31 * * * * "; // not in use getrigger durch refresh button in der VIS oder autom., wenn gerät state ändert //ZUSÄTZLICH VARIABLEN let mitAlphabet=false; // wenn true wird immer nach namen sortiertiert und eine zeile eingfügt mit dem Anfangsbuchstaben let sortierenEIN=true; let mitSearch=true; let welcheSortierung=0; // Startsortierung - je nach spalte 0: name; 1: ip; 2:dEVICE; 3:mac, $.sat -
@idefix01 sagte in HTMLTabelle UnifiClients-newAdapter:
UNIFIClientsTabelleVIS
sorry - habe vergessen, dass ich das neu gemacht habe - nein - die dp lassen sich damit nicht verschieben
-
ok kein Problem. Ich habe es bei mir auf einem 15" Monitor, als Tabelle passt es super aber wenn ich umschalte auf die andere Anzeige dann ist es einfach viel zu groß. Gibt es da eine Möglichkeit zum verkleinern
-
was meinst du mit umschalten ? meinst du ein anderes tablet mit z.b 10"
-
ich meine die Flexboxen, ob es da möglich ist 4 reihen auf den 15" zu bekommen
-
@idefix01 die anzahl , wie viele in einer reihe sind , bei der flexboxanzeige, liegt an der breite des widget
und auch an der weite, die im setting eingestellt ist
stelle dort mal "auto" ein

und mach das widget etwas breiter

-
das habe ich gemacht, aber es zeigt mir nur einreihig die Flexboxen an. Obwohl in der Vis die Größe sogar auf 2050px steht macht er mit auto nur einreihig

-
was passiert bei weite="1500" im setting des scriptes
-
-
@idefix01 kopiere mal das script hier rein - in code tag !
-
//@liv-in-sky 2021 21.4.-18:00 // DAS WIDGET IN DER VIS // das Standard html-Widget wird genutzt in der VIS - dazu den DP javascript.x.Tabellen@Liv.UNIFIClientsTabelleVIS als binding angeben d.h. // im html-teil des widgets wird der daten punkt in geschweiften klammern angegeben z.B. {javascript.x.Tabellen@Liv.UNIFIClientsTabelleVIS} // @ts-ignoreMD let braucheEinVISWidget=true; // immer true let dpVIS="UNIFIClientsTabelleVIS" // Name für Tabelle - keine datenpunkte eintragen !! let dpJSON="UNIFIClientsTabelleJSON" // hier nicht genutzt- ist immer false let willUnterUserdataSpeichern=false; // die Tabelle wird unter 0_userdata.0.... gespeichert let braucheMaterialDesignWidget=false; // not in use let braucheMaterialDesignWidgetList=false; // not in use let mySchedule=" 1,31 * * * * "; // not in use getrigger durch refresh button in der VIS oder autom., wenn gerät state ändert //ZUSÄTZLICH VARIABLEN let mitAlphabet=false; // wenn true wird immer nach namen sortiertiert und eine zeile eingfügt mit dem Anfangsbuchstaben let sortierenEIN=true; let mitSearch=true; let welcheSortierung=0; // Startsortierung - je nach spalte 0: name; 1: ip; 2:dEVICE; 3:mac, $.sat const schalterUmrahmung="0" //wenn überschriften buttons sind , den rahmen mit 0 wegmachen let tabletDoppelHilfe=true; // auf tablet geht kein doppelklick - es erschein ein weiterer button in der seitenleiste let maxWeiteFlexBoxen="120"; // max. Breite für die einzel-flexboxen let kuerzungNamen=35; //not in use // länge der namen kürzen let abwesendZeit=187200000 // in millisekunden für länger abwesende clients const apName = { "74:ac:b9:56:bd:63" : { aname: "AP HD Eisenbahn" , afarbe: "#737373"}, // standard #BDBDBD afarbe ist die farbe "74:ac:b9:e6:b5:93" : { aname: "AP HD Stube" , afarbe: "#1E90FF"}, // standard #BDBDBD "f4:92:bf:69:c9:67" : { aname: "AP Pro Garten" , afarbe: "#C6E2FF"}, // standard #BDBDBD "f4:92:bf:69:ce:13" : { aname: "AP Pro Keller" , afarbe: "#CAFF70"}, // standard #BDBDBD "f4:92:bf:69:d0:e0" : { aname: "AP Pro Stübchen" , afarbe: "#66CDAA"}, // standard #BDBDBD "f4:92:bf:99:72:2a" : { aname: "24 Port SW" , afarbe: "#FFC1C1"}, // standard #BDBDBD "24:5a:4c:18:09:0f" : { aname: "5 Port SW Stübchen" , afarbe: "#66CDAA"}, // standard #BDBDBD "68:d7:9a:53:c9:97" : { aname: "8 Port SW Eisenbahn" , afarbe: "#D8D8D8"}, // standard #BDBDBD "68:d7:9a:5c:2e:f2" : { aname: "8 Port SW Solarraum" , afarbe: "#7B68EE"}, // standard #BDBDBD "74:ac:b9:d4:10:ae" : { aname: "8 Port SW Stube" , afarbe: "#1E90FF"}} // standard #BDBDBD //const mitYesterday=true; // Für anzeige der yestersay werte bei energie-aufzeichnenden geräten (poe, blitzwolf, teckin, ..) //const mitLink=true; // link zum sonoff-web-interface const farbeNichtConnected="lightblue"; const farbeNichtConnectedLong="#5DC5D1"; const powerButtonColorONBkground="lightyellow"; //not in use const powerButtonColorOFFBkground="red" //not in use const powerButtonColorONSchrift="black"; //not in use const powerButtonColorOFFSchrift="white"; //not in use const ipButtonColorONBkground ="lightyellow" //not in use const ipButtonColorOFFBkground ="#7090B3" //not in use let flexboxView=false; // startet im flexbox modus - keine tabelle //VON ALTEM SCRIPT const farbeNichtErreichbar="#819FF7"// not in use // farbe für devices, die gerade nicht online sind // möglich i=schräg, b ist fett und span ist normal - nur eines davon !!! const materialD_IP_erreichbar="#D8D8D8"; // not in use const materialD_IP_nichtErreichbar="#F7819F"; // not in use const bildergroesse=30; // not in use let pfadFuerBilder="/vis.0/armin/img/" // not in use //--------------------------------------- //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 3 - es MÜSSEN in allen Arrays die GLEICHE Anzahl für die Werte sein let htmlFeld= ["NAME","IP","DEVICE","MAC","SAT"]; // GLEICHE ANZAHL !! NAME/ÜBERSCHRIFT DER SPALTE let val= ["true","true","true","false","true"]; // bei false wird spalte ausgeblendet// GLEICHE ANZAHL !! SPALTE ANZEIGEN/AUSBLENDEN UND HIER SIND DIE WERTE, DIE IN DER SCHLEIFE GEFILTERET WERDEN - jeder val[x] muss unten in der schleife gesetzt werden !! let Feld1lAlign= ["left","center","center","center","center"] ; // GLEICHE ANZAHL !! AUSRICHTUNG IN DER SPALTE let htmlSpalte1Weite=["0px","0px","0px","0px","0px"]; // GLEICHE ANZAHL !! BREITE DER SPALTE, wenn "0px" auto let schalterInSpaltenUeberschrift=[true,true,true,true,true,true,true,true,true,true,true,true,true,true]; // WENN BUTTONS INSTALLIERT WERDEN - sonst false - nicht ÄNDERN !!! let symbolSchalter= ["na","✓","✗","🗘","⚪","delete!"]; //ONLINE SYMBOLE // SYMBOLE DER BUTTONS //----------------------------------- //Symbole für Tabelle z.b.: ⚪ ⚫ ⭕ 🔴 🔵 ⏱ 💀 👍 👎 📑 💲 👀 🔹 ✅ ❌ ⚠️ 🚫 😡 🟥 ⬜ 🧊 💬 🗑️ 🔔mehr: https://emojiterra.com/de/ oder https://unicode-table.com/de/html-entities/ //hier werden die styles für die tabelle definiert //ÜBERSCHRIFT ÜBER TABELLE const htmlUberschrift=false; // mit Überschrift über der tabelle const htmlSignature=false; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='UNIFI'; // für Überschrift und Signature falls htmlUberschrift und htmlSignature ist true const htmlFarbUber="white"; // Farbe der Überschrift const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift const htmlUEberFontGroesse="18px"; // schriftgröße überschrift //SEITENLEISTE const ichWillSeitenLeiste=true; // links einblenden einer Seitenleiste const ichWillAuchRechtsEineLeiste=false; const nameSeitenLeiste="U N I F I" const breiteSeitenleiste=35; const schriftGroesseSeitenleiste=22; const abstandSeitentextVonOben=4; const htmlFarbSeiteSchrift="white"; const htmlBackgroundFarbeSeitenliste="blue"; //BUTTON ÜBERSCHRIFT const htmlBackgroundButtonUeberschrift="transparent"; //SUCHE let bkgroundSearch=1; // hintergrund für suche-ergebnis und flexboxen // 1: carbon; 2: iobroker; 3: colored bubbles; 4: gradient farben von htmlFarbTableColorGradient1; 5: gradient farben wie farbeUngeradeZeilen; 6: heller hintergrund const sucheEin=false; const sucheHoehe=35; const inputBorderColor="gray"; //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=1; // bis zu 3 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3 !!! const trennungsLinie=5; // extra trennungslinie bei mehrfachtabellen - evtl auf 0 stellen, wnn htmlRahmenLinien auf none sind const farbetrennungsLinie="lightyellow"; // bei mehreren Tabellen nebeneinander wird ein Strich zw. den Tabellen gezogen const htmlFarbTableColorUber="white" // Spalten-Überschrift in der tabelle - für die einzelnen Spalten //"#BDBDBD"; const htmlFarbZweiteTabelle="white"; // Farbe der Spalten-Überschrift bei jeder 2.ten Tabelle //ÜBERSCHRIFT SPALTEN - OBERSTE ZEILE IN TAB const UeberSchriftHoehe=40; // Überschrift bekommt mehr Raum - darunter und darüber - Zellenhöhe const LinieUnterUeberschrift="2"; //not in use // Liniehoehe nur unter Spaltenüberschrift const farbeLinieUnterUeberschrift="green"; //not in use // LinienFarbe unter Spaltenüberschrift const groesseUeberschrift=18; const UeberschriftStyle="normal" // möglich "bold" const UeberschriftSpalten=false; //not in use // ein- oder ausblenden der spatlen-überschriften const htmlGradBkgroundSpalteUeber=[150,5,20]; // einstellung des gradienten für die spaltenüberschrift const htmlGrad1BkgroundSpalteUeber="#2F2F2F"//"#265686"; // Gradient -farbe 1 für die spaltenüberschrift "#2F2F2F"// const htmlGrad2BkgroundSpalteUeber="#3c3c3c"//"#5590CA"; // Gradient -farbe 2 für die spaltenüberschrift "#3c3c3c"// //GANZE TABELLE const linienRows="0" //Border für rows // LinieUnterUeberschrift gehört dazu const linienCols="1" //Border für cols const innenBorder="gray" //Border Farbe const abstandZelle="6"; // legt den abstand in den zellen zum rahmen fest const zeilenAbstand=20; // legt den abstand zwischen den zeilen fest const farbeUngeradeZeilen="#2F2F2F"; // Farbe für ungerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 - bei "transparent" gewinnt htmlFarbTableColorGradient1 const farbeGeradeZeilen="#3c3c3c"//"#151515"; // Farbe für gerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 - bei "transparent" gewinnt htmlFarbTableColorGradient2 let weite="1500"; // Weite der Tabelle - verhindert das dynamische breiter werden, wenn werte unterschiedliche werte haben let hoeheTabelle=1200; const zentriert=true; // ganze tabelle zentriert im html Widget - muss in pixel angegeben werden oder "auto" const backgroundAll="#000000"; // Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="Ubuntu-Regular" // "Jura-DemiBold" //"RobotoCondensed-Bold" //"Helvetica"; ..... const htmlSchriftgroesse="20px"; // schriftgröße in den zellen //const rahmenBreite="1px"; //not in use //mit 0 ist äußerer rahmen weg //FELDER UND RAHMEN const htmlFarbFelderschrift="#CBCBCA"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#CBCBCA"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlGradient=[150,5,20]; // einstellung des gradienten const htmlFarbTableColorGradient1="#265686"; // Gradient - Hintergrund der Tabelle - Verlauffarbe"#2F2F2F"// "#4D4C4C"// const htmlFarbTableColorGradient2="#5590CA"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf "#3c3c3c"// "#4D4C4C"// const htmlFarbTableBorderColor="grey"; // Farbe des Rahmen - ist dieser gleich den gradienten, sind die rahmen unsichtbar //let htmlRahmenLinien="none"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" // AB HIER NICHTS ÄNDERN ------------------------------------------------------------------------------------------------- // AB HIER NICHTS ÄNDERN ------------------------------------------------------------------------------------------------- // AB HIER NICHTS ÄNDERN ---------------------------------erst wieder ab Zeile 134---------------------------------------- let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; let welcherSpeicherOrt; let trHelperClass=" "; let htmlTabUeber4; let htmlTabUeber2; let htmlTabUeber2_1; let searchMe; let htmlSeitenleiste; let htmlTabStyle; let htmlTabUeber3=""; //wird in function writeHTML gesetzt - wegen umschalten views let buttonScript; //scripte am ende einfügen let bkgDiv; //background scroll-div let scrollBar; //dünne scrollbar var aktiv=0; var inaktive=0; let myButtonUeberschrift; //not in use let htmlZentriert; //css let einmalAbstand; //seitenleiste let myScann=""; let isOnline=false; /* if(String(htmlRahmenLinien)=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(String(htmlRahmenLinien)=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(String(htmlRahmenLinien)=="none") {borderHelpBottum=0;borderHelpRight=0;} if(String(htmlRahmenLinien)=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left";*/ if(weite=="auto") {weite="100%"} else {weite=String(Number(weite)*mehrfachTabelle)} makeMyCSS(); makeMySearch_Seitenleiste(); //------------------------------------------------------ if ( !(val.length == Feld1lAlign.length && htmlSpalte1Weite.length == htmlFeld.length && val.length == htmlFeld.length) || (mehrfachTabelle<1 || mehrfachTabelle>3) ) { log("Anzahle der Definitions Arrays sind ungleich ODER mehrfachTabelle ist falsch - Script wurde gestoppt !!!","error"); // @ts-ignore stopScript();} let braucheEinJSON=true; // bei true wird ein html-tabelle in einen dp geschrieben - siehe nächste zeile let triggerBySonoffPower=true; const styleNichtErreichbar="i"; // möglich i=schräg, b ist fett und span ist normal - nur eines davon !!! const mitSchalter=true; // für freigabe von schaltern für POWER let langeGesamt=0; let htmlTabUeber=""; let htmlOut=""; let htmlUnter="" let htmlSeitenleisteRechts=""; let htmlSeitenleisteRechts2=";" let htmlMittelLeiste=""; let mix; let counter; //let makeJsonWidget; let myObject=[]; let myArrMac=[] const dpPrefix = "javascript."+ instance +"."; var rootcount=true; var myObjOld=[]; var myJsonWidget=[]; var myJsonWidget2=[]; //var valButton=1; var myObj; //HIER SIND DIE WERTE, DIE IN DER SCHLEIFE GEFILTERET WER%DEN - Jede spalte einen wert - jeder valx muss in dieser schleife gesetzt werden !! var val1; var val0; var val2;let val3; var json1; var json2; var json3; var json4; var json5; var json6; let myObjExtra=[]; let laeuftSchon=false; var hostDaten=""; willUnterUserdataSpeichern ? welcherSpeicherOrt="0_userdata.0.Tabellen@Liv."+dpVIS : welcherSpeicherOrt="javascript." + instance + ".Tabellen@Liv."+dpVIS let dpDelete=welcherSpeicherOrt+".DP_Delete" needDP(); makeMyVisScripte(); let helperLeerzeile="" let valOnline="false";let valRSSI="0";let valMAC="---";let valButton;let valOffline;let valDevice;let valESSID="" var myReactionArr=[] var arrTriggerSonoff=[]; async function setReset(){await Sleep(2000);setState(`${welcherSpeicherOrt}.Spalte12`,"iframe_closed"); setState(`${welcherSpeicherOrt}.Spalte13`,0)} setReset() async function writeHTML(mitDatenGet){ myReactionArr=[] arrTriggerSonoff=[]; valESSID="" aktiv=0; inaktive=0; //laeuftSchon=true; let seitenLeistenTest=""; //log(flexboxView.toString()) flexboxView ? htmlTabUeber3=`</tr></thead><tbody></tbody></table><div class="divFlexBoxen${dpVIS} thescroller${dpVIS}" >` : htmlTabUeber3=`</tr></thead><tbody class="scrollContent${dpVIS}" > `; let htmlTabUeber1=htmlTabUeber4 myObject=[]; //let makeJsonWidget=[]; htmlOut=""; counter=-1; //-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle val[x] werte müssen von euch bestimmt werden - val[0],val[1],val[2] !!!------------------------------------------------------------- //-------------------------------------------------------------------------------------------------------------------------------------------------- //if(!newTreeView){ let jetzt=new Date().getTime(); let help=[]; valOnline="false"; valRSSI="0"; valMAC="---" //log("jetzt: "+jetzt.toString()+" test : " + Date.parse('2020-07-04 17:27:42')) //ew Date('July 20, 69 00:20:18 GMT+00:00') $('unifi.0.*.clients.*.mac').each(function(id, i) { // hier eigene schleife definieren var ida = id.split('.'); valESSID="" if (existsState(id.replace("mac","ap_mac")) || existsState(id.replace("mac","sw_mac"))) { // counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN // log(ida[0]+"."+ida[1]+"."+ida[2]+"."+ida[3]+"."+ida[4]) val[0]=getObject(ida[0]+"."+ida[1]+"."+ida[2]+"."+ida[3]+"."+ida[4]).common.name; val[1]=getState(id.replace("mac","ip")).val; val[3]=getState(id).val if (existsState(id.replace("mac","sw_mac"))) { val[2]=getState(id.replace("mac","sw_mac")).val} if (existsState(id.replace("mac","ap_mac"))) { val[2]=getState(id.replace("mac","ap_mac")).val} if (existsState(id.replace("mac","essid"))) { valESSID=getState(id.replace("mac","essid")).val} let farbehelp; // val[2]=""; for(let device_name in apName) { //Abfrage welcher AP // dlog(versuch[i].ap_mac +" - " + device_name +" - " + apName[device_name].aname); if (val[2]==device_name) {val[2] = apName[device_name].aname;farbehelp=apName[device_name].afarbe}}; valDevice=val[2]; valOnline=getState(id.replace("mac","is_online")).val; if (existsState(id.replace("mac","satisfaction"))) {valRSSI=getState(id.replace("mac","satisfaction")).val;} else {valRSSI=="0"} if (valOnline.toString()!="true" ) valRSSI="0" myReactionArr.push(id.replace("mac","is_online")); // log(varhelp3) if(existsState(id.replace("mac","last_seen_by_uap"))){ let varhelp2_2=jetzt-Date.parse(getState(id.replace("mac","last_seen_by_uap")).val) valOffline=Math.floor(((varhelp2_2/1000)/60/60/24)) +"d "+ Math.floor(((varhelp2_2/1000)/60/60) % 24) +"h "+ Math.floor( ((varhelp2_2/1000)/60) % 60 )+"m "; if(jetzt-Date.parse(getState(id.replace("mac","last_seen_by_uap")).val)>abwesendZeit) { // // log(" "+ getObject(ida[0]+"."+ida[1]+"."+ida[2]+"."+ida[3]+"."+ida[4]).common.name); val[2]=valOffline// Math.floor(((varhelp2_2/1000)/60/60/24)) +"d "+ Math.floor(((varhelp2_2/1000)/60/60) % 24) +"h "+ Math.floor( ((varhelp2_2/1000)/60) % 60 )+"m "; valButton=ida[0]+"."+ida[1]+"."+ida[2]+"."+ida[3]+"."+ida[4] //'unifi.0.default.clients.bc:54:51:eb:74:44' valOnline="long" //"<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDelete\(\'"+valButton+"\')\">"+symbolDelete+ "</button>" ; // help=[val[0],val[1],val[2],val[3],farbehelp,val[4],val[5]]; // myObject.push(help) makeTheFirstObject() } else{ if(valOnline.toString()!="true") val[2]=valOffline // help=[val[0],val[1],val[2],val[3],farbehelp,val[4],val[5]]; // myObject.push(help) makeTheFirstObject() } // if (i==4) {log(getObject(ida[0]+"."+ida[1]+"."+ida[2]+"."+ida[3]+"."+ida[4]).common.name+" "+(jetzt-(getState(id.replace("mac","is_online")).lc)).toString()+" ts : "+getState(id.replace("mac","is_online")).lc)} } //exists uap else { // help=[val[0],val[1],val[2],val[3],farbehelp,val[4],val[5]]; // myObject.push(help) makeTheFirstObject() } } // abfrage ap_mac }); //Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! // diese function muss als letztes in der eigenen schleife aufgerufen werden // Schleifen Ende - je nach schleifenart muss hier etwas geändert werden !!!!!!!!! // Sortierungen--------------------------------------------------------- if (mitAlphabet) welcheSortierung=0; if( sortierenEIN ) { //&& (welcheSortierung==3 || welcheSortierung==4 || welcheSortierung==1 ) if(welcheSortierung==4) {myObject.sort(function (alpha, beta) { return Number(beta["value5"]) -Number(alpha["value5"]); }); } if(welcheSortierung==3) {myObject.sort(function (alpha, beta) { return Number(beta["value3"]) -Number(alpha["value3"]); }); } // if(welcheSortierung==4) myObject.sort(function (alpha, beta) { /*log(beta.valueuptime+" --" +alpha.valueuptime);*/ return beta.valueuptime -alpha.valueuptime; }); if(welcheSortierung==1) myObject.sort( function( a, b ) { a = a["value1"].split( '.' ); b = b["value1"].split( '.' ); for( var i = 0; i < a.length; i++ ) { if( ( a[i] = parseInt( a[i] ) ) < ( b[i] = parseInt( b[i] ) ) ) return -1; else if( a[i] > b[i] ) return 1;} return 0;} ); if(welcheSortierung==7) myObject.sort( function( a, b ) { a = a["value6"].split( '.' ); // log(a) b = b["value6"].split( '.' ); for( var i = 0; i < a.length; i++ ) { if( ( a[i] = parseInt( a[i] ) ) < ( b[i] = parseInt( b[i] ) ) ) return -1; else if( a[i] > b[i] ) return 1;} return 0;} ); myObject.sort(function (alpha, beta) { if(welcheSortierung==6) return beta["dieSchalter"].length -alpha["dieSchalter"].length; }); switch (welcheSortierung) { case 0: sortMe("alpha","value0");break; //name case 1: break;//sortMe("alpha","value1");break;//log("online");break; //online- string case 2: sortMe("alpha","value2");break; //type case 3: break; case 4: break; case 5: break; //sortMe("alpha","value5"); case 6: break; // sortMe("num","dieSchalter.length"); case 7: break; // sortMe("alpha","value6"); } } for(let zz=0;zz<myObject.length;zz++){ // Unterüberschften ------------------------------------------------------ if (mitAlphabet){ if( myObject[zz].value0[0]!=helperLeerzeile){ tabelleAusbessern(); aktiv-- counter=-1; for(let ic=0;ic<mehrfachTabelle;ic++ ) { for (let tt=0 ;tt<val.length;tt++) { tt==0 && ic==0 ? val[tt]=(myObject[zz].value0[0]).toUpperCase() : val[tt]=" " } counter++;tabelleBind();langeGesamt++; } helperLeerzeile=myObject[zz].value0[0] } ; // sortierenEIN=false; } // Zuteilung der Tabellenspalten------------------------------------------- val[0]=myObject[zz].value0; val[1]=myObject[zz].value1; val[2]=myObject[zz].value2; val[3]=myObject[zz].value3; valOnline=myObject[zz].value4.toString(); valRSSI=myObject[zz].value5; valButton=myObject[zz].value6; valOffline=myObject[zz].value7; val[4]=valRSSI+"%"; valDevice=myObject[zz].value8; function makeButtons(value,dpID) {// log(dpID) valButton=dpID.replace(/.+\.(P)OWER(.*)/,"$1 $2"); if( value) {return "<button class=\"retteAnsicht"+dpVIS+"\" style=\"margin-left:5px; margin-right:5px; border:0px solid\; text-align:center; width: 35px; border-radius: 5px; background\:"+powerButtonColorONBkground+"\; color\:"+powerButtonColorONSchrift+"\; font\-size\:75%\;\" onclick=\"setOnDblClickCustom\(\'"+dpID+"\')\">"+valButton + "</button>" } else {return "<button class=\"retteAnsicht"+dpVIS+"\" style=\"margin-left:5px; margin-right:5px; border:0px solid\; text-align:center; width: 35px; border-radius: 5px; background\:"+powerButtonColorOFFBkground+"\; color\:"+powerButtonColorOFFSchrift+"\; font\-size\:75%\;\" onclick=\"setOnDblClickCustom\(\'"+dpID+"\')\">"+valButton + "</button>" } } inaktive++ // if (valOnline!="true" && valOnline=="long" ) {/*val[1]=symbolSchalter[2];*/inaktive++} if (valOnline=="true") {/*val[1]=symbolSchalter[1];*/aktiv++} if (valOnline!="true" && valOnline!="long") { //farbeNichtConnected val[4]=("<font color=\""+farbeNichtConnected+"\"><"+styleNichtErreichbar+"> ")+valRSSI+"%</i></font>"; val[2]=("<font color=\""+farbeNichtConnected+"\"><"+styleNichtErreichbar+"> ")+val[2]+"</i></font>"; val[3]=("<font color=\""+farbeNichtConnected+"\"><"+styleNichtErreichbar+">")+val[3]+"</i></font>"; // val[5]=("<font color=\""+farbeNichtConnected+"\">")+" --- </i></font>" ; // val[6]=("<font color=\""+farbeNichtConnected+"\"> ")+val[6]+"</i></font>"; // val[7]=("<font color=\""+farbeNichtConnected+"\">")+" --- "; val[0]=("<font color=\""+farbeNichtConnected+"\"><"+styleNichtErreichbar+"> ")+val[0]+"</i></font>"; val[1]=("<font color=\""+farbeNichtConnected+"\"><"+styleNichtErreichbar+"> ")+val[1]+"</i></font>" // val[7]=("<font color=\""+farbeNichtConnected+"\"><"+styleNichtErreichbar+">")+val[7]+"</i></font>"; } let mybotton= "<button style\=\"border-radius: 5px; border:1px solid\; background-color\:transparent\; color\:"+farbeNichtConnectedLong+"\; font\-size\:.75em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDelete\(\'"+valButton+"\')\">"+symbolSchalter[5]+ "</button>" ; if ( valOnline=="long") { //farbeNichtConnected val[4]=("<font color=\""+farbeNichtConnected+"\"><"+styleNichtErreichbar+"> ")+valRSSI+"%</i></font>"; val[2]=("<font color=\""+farbeNichtConnectedLong+"\"><"+styleNichtErreichbar+"> ")+val[2]+"</i></font>"; val[3]=("<font color=\""+farbeNichtConnectedLong+"\"><"+styleNichtErreichbar+">")+mybotton+"</i></font>"; // val[5]=("<font color=\""+farbeNichtConnected+"\">")+" --- </i></font>" ; // val[6]=("<font color=\""+farbeNichtConnected+"\"> ")+val[6]+"</i></font>"; // val[7]=("<font color=\""+farbeNichtConnected+"\">")+" --- "; val[0]=("<font color=\""+farbeNichtConnectedLong+"\"><"+styleNichtErreichbar+"> ")+val[0]+"</i></font>"; val[1]=("<font color=\""+farbeNichtConnectedLong+"\"><"+styleNichtErreichbar+"> ")+val[1]+"</i></font>" // val[7]=("<font color=\""+farbeNichtConnected+"\"><"+styleNichtErreichbar+">")+val[7]+"</i></font>"; } counter++; // SEHR WICHTIG - MUSS IN JEDER SCHLEIFE INTEGRIERT SEIN flexboxView ? flexboxBind(myObject[zz].value1) : tabelleBind(); // HIER NICHTS ÄNDERN : HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT langeGesamt++; // WICHTIG Seitenleiste } //------------------------------------------------------------------------------------------------------------------------------------------------- //--------------------------------------------------Ende der schleife------------------------------------------------------------------------------ //------------------------------------------------------------------------------------------------------------------------------------------------- // AB HIER NICHTS ÄNDERN - tabelle fertigstellen if (braucheMaterialDesignWidgetList) { setState("javascript." + instance + ".Tabellen@Liv."+dpVIS+".Sonoff_MD_List",JSON.stringify(myJsonWidget2)); } if (braucheMaterialDesignWidget) {setState("javascript." + instance + ".Tabellen@Liv."+dpVIS+".Sonoff_MD_Table",JSON.stringify(myJsonWidget)); } myJsonWidget2=[]; let timeout = setTimeout(function () { flexboxView ? flexboxFinish() : tabelleFinish(); // if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} // setState("javascript." + instance + ".Tabellen@Liv."+dpVIS+".HostDaten",hostDaten); //log(hostDaten) }, 250); //------------------------------------------------------------------------------------------------------------------------------------------------- //--------------------------------------------------Ende der schleife------------------------------------------------------------------------------ //------------------------------------------------------------------------------------------------------------------------------------------------- htmlTabUeber2="" let backgroundSeiteRechts="transparent"; let borderSeiteRechts="" if(flexboxView) {backgroundSeiteRechts=htmlGrad1BkgroundSpalteUeber;borderSeiteRechts=" border-bottom:"+LinieUnterUeberschrift+"px solid "+innenBorder+" !important;"} //seitenleiste rechts und mittelbalken if(ichWillAuchRechtsEineLeiste){ htmlSeitenleisteRechts= "<th class=\"seitenleiste"+dpVIS+"\" style=\" "+borderSeiteRechts+" background: "+backgroundSeiteRechts+"; margin-top: 200px; color: "+htmlFarbSeiteSchrift+ ";font-size:"+schriftGroesseSeitenleiste+"px; vertical-align:top; text-align:center \" width=\""+breiteSeitenleiste+"\" rowspan=\""+(langeGesamt+1)+"\">"+seitenLeistenTest+"</th>" htmlSeitenleisteRechts2="<th class=\"seitenleiste"+dpVIS+"\" style=\" "+borderSeiteRechts+" background: "+backgroundSeiteRechts+"; margin-top: 200px; color: "+htmlFarbSeiteSchrift+ ";font-size:"+schriftGroesseSeitenleiste+"px; vertical-align:top; text-align:center \" width=\""+breiteSeitenleiste+"\" rowspan=\""+(langeGesamt+1)+"\">"+seitenLeistenTest+"</th>" htmlMittelLeiste="<td class=\"seitenleiste"+dpVIS+"\" style=\" margin-top: 200px; color: "+htmlFarbSeiteSchrift+ ";font-size:"+schriftGroesseSeitenleiste+"px; vertical-align:top; text-align:center \" width=\""+((((Number(breiteSeitenleiste))/8).toFixed(0)))+"\" rowspan=\""+(langeGesamt+1)+"\">"+seitenLeistenTest+"</td>" } else{ htmlSeitenleisteRechts="";htmlMittelLeiste=""; } htmlMittelLeiste=""; if(mehrfachTabelle>1) htmlSeitenleisteRechts2 = "" ; if(mehrfachTabelle==1 && !ichWillAuchRechtsEineLeiste) htmlSeitenleisteRechts2 = "" ; //SpaltenÜberschrift for (let ue=0;ue<htmlSpalte1Weite.length;ue++) { if (!schalterInSpaltenUeberschrift[ue] ) { htmlTabUeber2=htmlTabUeber2.concat("<td style=\"color:"+htmlFarbTableColorUber+"\">"+htmlFeld[ue]+"</td>")} else {let valButton=welcherSpeicherOrt+".Spalte"+ue; if(ue==htmlSpalte1Weite.length-1) {htmlTabUeber2=htmlTabUeber2.concat("<th class=\"myTHclass"+dpVIS+" toDel"+dpVIS+"\" style=\" font-weight: normal; font-size :"+groesseUeberschrift+"px; color: "+htmlFarbTableColorUber+"; font-family: "+htmlSchriftart+";\" >"+ "<span class=\"mySpan"+dpVIS+"\"></span><button class=\"myButt"+dpVIS+"\" onclick=\"setOnOtherValue\(\'"+valButton+"\')\">" +htmlFeld[ue]+"</button>"+" </th>"+htmlSeitenleisteRechts2) } else{ if(ue==0) { myScann=(myScann.replace("scanned in ","")).replace("seconds","s"); htmlTabUeber2=htmlTabUeber2.concat("<th class=\"myTHclass"+dpVIS+" toDel"+dpVIS+"\" style=\" font-weight: normal; font-size :"+groesseUeberschrift+"px; color: "+htmlFarbTableColorUber+"; font-family: "+htmlSchriftart+";\" >"+ "<span class=\"mySpan"+dpVIS+"\"></span><button class=\"myButt"+dpVIS+"\" onclick=\"setOnOtherValue\(\'"+valButton+"\')\">" +htmlFeld[ue]+"</button>"+"    ("+aktiv+"\/"+(inaktive)+")</th>") } else{ htmlTabUeber2=htmlTabUeber2.concat("<th class=\"myTHclass"+dpVIS+" toDel"+dpVIS+"\">"+"" +"<span class=\"mySpan"+dpVIS+"\"></span><button class=\"myButt"+dpVIS+"\" onclick=\"setOnOtherValue\(\'"+valButton+"\')\">" +htmlFeld[ue]+"</button></th>"); } // sonst } //ue!=last }} //SpaltenÜberschrift bei mehrfachtabelle if (!flexboxView){ htmlTabUeber2_1="" for (let ue=0;ue<htmlSpalte1Weite.length;ue++) { let valButton="javascript." + instance + ".Tabellen@Liv."+dpVIS+".Spalte"+ue; if(ue==htmlSpalte1Weite.length-1) {htmlTabUeber2_1=htmlTabUeber2_1.concat("<th class=\"myTHclass"+dpVIS+" toDel"+dpVIS+"\" >" +"<span class=\"mySpan"+dpVIS+"\"></span><button class=\"myButt"+dpVIS+"\" onclick=\"setOnOtherValue\(\'"+valButton+"\')\">" +htmlFeld[ue]+"</button></th>"+htmlSeitenleisteRechts)} else{ if(ue==0){htmlTabUeber2_1=htmlTabUeber2_1.concat(htmlMittelLeiste+"<th class=\"myTHclass"+dpVIS+" toDel"+dpVIS+"\" >" +"<span class=\"mySpan"+dpVIS+"\"></span><button class=\"myButt"+dpVIS+"\" onclick=\"setOnOtherValue\(\'"+valButton+"\')\">" +htmlFeld[ue]+"</button></th>") } else{ htmlTabUeber2_1=htmlTabUeber2_1.concat("<th class=\"myTHclass"+dpVIS+" toDel"+dpVIS+"\" >"+"" +"<span class=\"mySpan"+dpVIS+"\"></span><button class=\"myButt"+dpVIS+"\" onclick=\"setOnOtherValue\(\'"+valButton+"\')\">" +htmlFeld[ue]+"</button></th>")}} } }else { htmlTabUeber2_1="";for (let ue=0;ue<htmlSpalte1Weite.length;ue++) { htmlTabUeber2_1=htmlTabUeber2_1.concat("<th class=\"myTHclass"+dpVIS+" toDel"+dpVIS+" emptyFlex2_1"+dpVIS+"\">"+htmlFeld[ue]+"</th>")} /* for (let ue=0;ue<htmlSpalte1Weite.length;ue++) { htmlTabUeber2_1=htmlTabUeber2_1.concat("<th class=\"myTHclass"+dpVIS+" toDel"+dpVIS+"\" >"+"" +"<button class=\"myButt"+dpVIS+"\" style\=\" border-radius: 4px; border:"+schalterUmrahmung+"px solid; background-color\: "+htmlBackgroundButtonUeberschrift+"; color: " +htmlFarbTableColorUber+"; font-family: "+htmlSchriftart+"; font-size :"+groesseUeberschrift+"px; text-align:left\" onclick=\"setOnOtherValue\(\'"+valButton+"\')\">" +htmlFeld[ue]+"</button></th>")}*/ } htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2_1+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} flexboxView ? flexboxFinish() : tabelleFinish(); if (braucheEinJSON ) {setStateDelayed(welcherSpeicherOrt+".JSONVis",JSON.stringify(makeJsonWidget),1000 )} } // function ende //MAIN: //schedule(mySchedule, function () { //if(true) writeHTML(true); // if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} //}); writeHTML(true); function tabelleBind(){ switch (mehrfachTabelle) { case 1: if(counter%2==0) {htmlOut=htmlOut+"<tr class=\"myclasstr_gerade"+dpVIS+" \">"; for(let u=0;u<val.length;u++){ htmlOut=htmlOut.concat("<td class=\"myclasstd_normal"+dpVIS+" toDel"+dpVIS+"\">"+val[u]+"</td>"); // style=\"width:"+htmlSpalte1Weite[u]+"\" } htmlOut=htmlOut.concat("</tr>"); break; } else {htmlOut=htmlOut+"<tr class=\"myclasstr_ungerade"+dpVIS+" \">"; for(let u=0;u<val.length;u++){ htmlOut=htmlOut.concat("<td class=\"myclasstd_normal"+dpVIS+" toDel"+dpVIS+"\">"+val[u]+"</td>"); //style=\"width:"+htmlSpalte1Weite[u]+"\" } htmlOut=htmlOut.concat("</tr>"); break; } case 2: if(counter%4==0){ if(counter%2==0) {htmlOut = htmlOut+"<tr class=\"myclasstr_gerade"+dpVIS+" \">"; for(let u=0;u<val.length;u++){ if(u<val.length-1) {htmlOut=htmlOut.concat("<td class=\"myclasstd_normal"+dpVIS+" toDel"+dpVIS+"\">"+val[u]+"</td>");} else {htmlOut=htmlOut.concat("<td class=\"myclasstd_trennungslinie"+dpVIS+"\" >"+val[u]+"</td>")} } } else { for(let u=0;u<val.length;u++){ htmlOut=htmlOut.concat("<td class=\"myclasstd_normal"+dpVIS+" toDel"+dpVIS+" toDel"+dpVIS+"\" style=\"color:"+htmlFarbFelderschrift2+"\">"+val[u]+"</td>"); } htmlOut=htmlOut.concat("</tr>"); } break; } else { if(counter%2==0) {htmlOut=htmlOut+"<tr class=\"myclasstr_ungerade"+dpVIS+" \">"; for(let u=0;u<val.length;u++){ if(u<val.length-1) {htmlOut=htmlOut.concat("<td class=\"myclasstd_normal"+dpVIS+" toDel"+dpVIS+"\">"+val[u]+"</td>");} else {htmlOut=htmlOut.concat("<td class=\"myclasstd_trennungslinie"+dpVIS+" toDel"+dpVIS+"\" >"+val[u]+"</td>")} } } else { for(let u=0;u<val.length;u++){ htmlOut=htmlOut.concat("<td class=\"myclasstd_normal"+dpVIS+" toDel"+dpVIS+"\" style=\"color:"+htmlFarbFelderschrift2+"\">"+val[u]+"</td>"); } htmlOut=htmlOut.concat("</tr>"); } break;} case 3: if(counter%2==0) { if(counter%3==0 ) {htmlOut = htmlOut+"<tr class=\"myclasstr_gerade"+dpVIS+" \">"; for(let u=0;u<val.length;u++){if(u<val.length-1) {htmlOut=htmlOut.concat("<td class=\"myclasstd_normal"+dpVIS+" toDel"+dpVIS+"\">"+val[u]+"</td>");} else {htmlOut=htmlOut.concat("<td class=\"myclasstd_trennungslinie"+dpVIS+" toDel"+dpVIS+"\" >"+val[u]+"</td>")} } } else { if(counter%3==1) {for(let u=0;u<val.length;u++){ if(u<val.length-1) {htmlOut=htmlOut.concat("<td class=\"myclasstd_normal"+dpVIS+" toDel"+dpVIS+"\" style=\"color:"+htmlFarbFelderschrift2+"\">"+val[u]+"</td>");} else {htmlOut=htmlOut.concat("<td class=\"myclasstd_trennungslinie"+dpVIS+" style=\" color:"+htmlFarbFelderschrift2+"\">"+val[u]+"</td>")} } } else { for(let u=0;u<val.length;u++){ htmlOut=htmlOut.concat("<td class=\"myclasstd_normal"+dpVIS+" toDel"+dpVIS+"\">"+val[u]+"</td>"); } htmlOut=htmlOut.concat("</tr>"); } } break; } else { if(counter%3==0 ) {htmlOut = htmlOut+"<tr class=\"myclasstr_ungerade"+dpVIS+" \">"; for(let u=0;u<val.length;u++){ if(u<val.length-1) {htmlOut=htmlOut.concat("<td class=\"myclasstd_normal"+dpVIS+" toDel"+dpVIS+" toDel"+dpVIS+"\">"+val[u]+"</td>");} else {htmlOut=htmlOut.concat("<td class=\"myclasstd_trennungslinie"+dpVIS+" toDel"+dpVIS+" toDel"+dpVIS+"\" >"+val[u]+"</td>")} } } else{ if(counter%3==1 ) { for(let u=0;u<val.length;u++){ if(u<val.length-1) {htmlOut=htmlOut.concat("<td class=\"myclasstd_normal"+dpVIS+" toDel"+dpVIS+"\" style=\"color:"+htmlFarbFelderschrift2+"\">"+val[u]+"</td>");} else {htmlOut=htmlOut.concat("<td class=\"myclasstd_trennungslinie"+dpVIS+" style=\" color:"+htmlFarbFelderschrift2+"\">"+val[u]+"</td>")} } } else { for(let u=0;u<val.length;u++){ htmlOut=htmlOut.concat("<td class=\"myclasstd_normal"+dpVIS+" toDel"+dpVIS+"\">"+val[u]+"</td>"); } htmlOut=htmlOut.concat("</tr>"); } } break; } } //switch ende } function tabelleAusbessern() { // bessert mei mehrfachtabellen die nicht vollen zeilenn aus - bevor die unterüberschriften kommen switch (mehrfachTabelle) { case 1: break; case 2: let helpMehrfach="</td>"; for(let w=0;w<val.length;w++){helpMehrfach=helpMehrfach.concat("<td> </td>")};helpMehrfach=helpMehrfach.concat("</tr>") if(counter%2==0) htmlOut = htmlOut.replace(/<\/td>$/, helpMehrfach); break; case 3: let helpMehrfach2="</td>"; for(let w=0;w<val.length;w++){helpMehrfach2=helpMehrfach2.concat("<td> </td>")};helpMehrfach2=helpMehrfach2.concat("</tr>") if(counter%3==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%3==1) htmlOut = htmlOut.replace(/<\/td>$/, helpMehrfach2); let helpMehrfach3="</td>"; let helpMehrfach31="";for(let w=0;w<val.length;w++){helpMehrfach31=helpMehrfach31.concat("<td> </td>")} for(let w=0;w<val.length;w++){if(w<val.length-1) {helpMehrfach3=helpMehrfach3.concat("<td> </td>")} else {helpMehrfach3=helpMehrfach3.concat("<td class=\"myclasstd_trennungslinie"+dpVIS+"\" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td>"+helpMehrfach31)} };helpMehrfach3=helpMehrfach3.concat("</tr>") if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, helpMehrfach3); break; }} function tabelleFinish() { switch (mehrfachTabelle) { case 1: break; case 2: let helpMehrfach="</td>"; for(let w=0;w<val.length;w++){helpMehrfach=helpMehrfach.concat("<td> </td>")};helpMehrfach=helpMehrfach.concat("</tr>") if(counter%2==0) htmlOut = htmlOut.replace(/<\/td>$/, helpMehrfach); break; case 3: let helpMehrfach2="</td>"; for(let w=0;w<val.length;w++){helpMehrfach2=helpMehrfach2.concat("<td> </td>")};helpMehrfach2=helpMehrfach2.concat("</tr>") if(counter%3==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%3==1) htmlOut = htmlOut.replace(/<\/td>$/, helpMehrfach2); let helpMehrfach3="</td>"; let helpMehrfach31="";for(let w=0;w<val.length;w++){helpMehrfach31=helpMehrfach31.concat("<td> </td>")} for(let w=0;w<val.length;w++){if(w<val.length-1) {helpMehrfach3=helpMehrfach3.concat("<td> </td>")} else {helpMehrfach3=helpMehrfach3.concat("<td class=\"myclasstd_trennungslinie"+dpVIS+"\" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td>"+helpMehrfach31)} };helpMehrfach3=helpMehrfach3.concat("</tr>") if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, helpMehrfach3); break; } var htmlUeber= "<p class=\"divWeiten"+dpVIS+"\" style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlUEberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((new Date().getTime())), 'SS:mm:ss')+"</p>"; // if(mitSearch) htmlUeber=htmlUeber+searchM if(htmlSignature) htmlUnter="<div class=\"divWeiten"+dpVIS+"\" style=\"font-style: normal; margin-top: 10px; color:"+htmlFarbUber+"; height: 30px; font-family:"+htmlSchriftart+"; font-size: 85%; text-align: center;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((new Date().getTime())), "SS:mm:ss");"</div>"; var htmlOutVIS=""; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+searchMe+htmlTabStyle+htmlTabUeber+htmlOut+"</tbody></table></div></div>"+htmlUnter+"</center>"+ buttonScript : htmlOutVIS=htmlUeber+searchMe+htmlTabStyle+htmlTabUeber+htmlOut+"</tbody></table></div></div>"+htmlUnter+"</center>"+ buttonScript ; } else { zentriert ? htmlOutVIS=htmlZentriert+searchMe+htmlTabStyle+htmlTabUeber+htmlOut+"</tbody></table></div></div>"+htmlUnter+"</center>"+ buttonScript : htmlOutVIS=searchMe+htmlTabStyle+htmlTabUeber+htmlOut+"</tbody></table></div></div>"+htmlUnter+"</center>"+ buttonScript; } // log("bin raus aus tabelleBind"); if (braucheEinVISWidget) setStateDelayed(welcherSpeicherOrt+".HTMLTableVis", htmlOutVIS ,1000); /* var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; height: 30px; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((new Date().getTime())), "SS:mm:ss");+"</div>" if (!htmlSignature) htmlUnter=""; var htmlEnd="</table>"+htmlUnter+"</div></body>"; */ } function flexboxBind(online){ let energyHelper=""; let divHelpi=""; // test= "<div id='b' class='r' style='width:50px;background-image:linear-gradient(to right,#800,#f00 5%,#ff0 20%,#0f0 35%,#0ff 50%,#00f 65%,#f0f 80%,#f00 95%,#800);'><input style=\"width:50px;\" id='sl2' type='range' min='1' max='359' value='0' onchange='lc(\"h\",0,value)'></div>" let colLeiste= "<div id='b' class='r' style='width:50px;height:10px;background-image:linear-gradient(to right,#800,#f00 5%,#ff0 20%,#0f0 35%,#0ff 50%,#00f 65%,#f0f 80%,#f00 95%,#800);'></div>" let sensorHelpi=" style=\"display: inline-block;font-size:90%; margin: auto; padding: 5px; border: 1px solid; border-radius: 5px ;margin-top: 5px; margin-bottom: 5px;\"><div style=\"font-size: 90%; font-weight: bold;\">DATA:</style></div> <br>"; if (valOnline!="true") divHelpi=`style=\"border-color: black; background-image: linear-gradient(${htmlGradient[0]}deg,${htmlFarbFelderschrift} 10%, #434141 20%)\"` if (valOnline=="true") { sensorHelpi=" style=\"display: inline-block;font-size:90%; margin: auto; padding: 5px; border: 1px solid; border-radius: 5px ;margin-top: 5px; margin-bottom: 5px;\"><div style=\"font-size: 90%; font-weight: bold;\">DATA:</style></div> "; sensorHelpi=sensorHelpi+val[1]+"<br>"+val[3]+"<br>SAT: "+valRSSI+" %<br>ESSID: "+valESSID htmlOut=htmlOut+ "<div class=\"divFlexBoxenEinzeln"+dpVIS+" divInFlex"+dpVIS+"\" "+divHelpi+">"+ "<div><span style=\"font-size: 115%; color: "+htmlFarbTableColorUber+"\" >"+val[0]+"<br></span><span "+ "style=\"font-size:80%\">("+valDevice+")</span><hr></style></div>"+ // "<div><span style=\"font-size: 115%; color: "+"black"+"\" >"+val[0]+"<br></span><span "+ "style=\"color:black; font-size:80%\">("+valDevice+")</span><hr></style></div>"+ // "<div style=\"display: inline-block; padding: 5px; border: 1px solid; border-radius: 5px ;margin-top: 5px; align: center; margin-bottom: 5px;\">"+ energyHelper+ // `<div style=\"display: inline-block; font-size:90%; margin: auto; padding: 5px; border: 1px solid; border-radius: 5px ;margin-top: 5px; margin-bottom: 5px;\"><span style=\"font-size:95%; font-weight: bold;\">INFO:</span><br>${versionFlex}<br>${val[5]}<br>${val[4]}</div>`+ //"style=\"font-size: 90%; font-weight: bold;\">SENSORS:</style></div> <br>" "<div" +sensorHelpi +"</div>"+"</style><br>"+ // "<div style=\"display: inline-block; font-size:90%; margin: auto; padding: 5px; border: 1px solid; border-radius: 5px ;margin-top: 5px; margin-bottom: 5px;\"><span style=\"font-size: 95%; font-weight: bold;\">OFFLINE:</span> </style><br>"+valOffline+"</div>"+ "</div>" } else { sensorHelpi=" style=\"display: inline-block;font-size:90%; color:"+htmlFarbTableColorUber+"; margin: auto; padding: 5px; border: 1px solid; border-radius: 5px ;margin-top: 5px; margin-bottom: 5px;\"><div style=\"font-size: 90%; font-weight: bold;\">DATA:</style></div> "; sensorHelpi=sensorHelpi+val[1]+"<br>"+val[3]+"<br>SAT: "+valRSSI+" %<br>ESSID: "+valESSID htmlOut=htmlOut+ "<div class=\"divFlexBoxenEinzeln"+dpVIS+" divInFlex"+dpVIS+"\" "+divHelpi+">"+ /// "<div><span style=\"font-size: 115%; color: "+htmlFarbTableColorUber+"\" >"+val[0]+"<br></span><span "+ "style=\"font-size:80%\">("+valDevice+")</span><hr></style></div>"+ "<div><span style=\"font-size: 115%; color: "+"htmlFarbTableColorUber"+"\" >"+val[0]+"<br></span><span "+ "style=\"color:"+htmlFarbTableColorUber+"; font-size:80%\">("+valDevice+")</span><hr></style></div>"+ // "<div style=\"display: inline-block; padding: 5px; border: 1px solid; border-radius: 5px ;margin-top: 5px; align: center; margin-bottom: 5px;\">"+ energyHelper+ // `<div style=\"display: inline-block; font-size:90%; margin: auto; padding: 5px; border: 1px solid; border-radius: 5px ;margin-top: 5px; margin-bottom: 5px;\"><span style=\"font-size:95%; font-weight: bold;\">INFO:</span><br>${versionFlex}<br>${val[5]}<br>${val[4]}</div>`+ //"style=\"font-size: 90%; font-weight: bold;\">SENSORS:</style></div> <br>" "<div" +sensorHelpi +"</div>"+"</style><br>"+ "<div style=\"display: inline-block; color:"+htmlFarbTableColorUber+"; font-size:90%; margin: auto; padding: 5px; border: 1px solid; border-radius: 5px ;margin-top: 5px; margin-bottom: 5px;\"><span style=\"font-size: 95%; font-weight: bold;\">OFFLINE:</span> </style><br>"+valOffline+"</div>"+ "</div>" } } function flexboxFinish(){ var htmlUeber= "<p class=\"divWeiten"+dpVIS+"\" style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlUEberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((new Date().getTime())), 'SS:mm:ss')+"</p>"; // if(mitSearch) htmlUeber=htmlUeber+searchMe if(htmlSignature) htmlUnter="<div class=\"divWeiten"+dpVIS+"\" style=\"font-style: normal; margin-top: 10px; color:"+htmlFarbUber+"; height: 30px; font-family:"+htmlSchriftart+"; font-size: 85%; text-align: center;\" font-style=\"normal\" font-color=\""+htmlFarbUber+"\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((new Date().getTime())), "SS:mm:ss");"</div>"; // let htmlIframe=`<div style="margin-top: 20px" ><iframe class =\"flexBoxIframe${dpVIS}\" id="iframe${dpVIS}" src="" frameborder="5" width="0" height="0" style="" ></iframe></div>` let htmlIframe=`<div style="margin-top: 20px; text-align: right;" ><div class="close${dpVIS}" style=\"color: white;\" ></div><iframe class =\"flexBoxIframe${dpVIS}\" id="iframe${dpVIS}" src="" frameborder="0" width="0" height="0" style="" ></iframe></div>` var htmlOutVIS=""; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+searchMe+htmlTabStyle+htmlTabUeber+htmlIframe+htmlOut+"</div></div></div>"+htmlUnter+"</center>"+ buttonScript : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlIframe+htmlOut+"</div></div></div>"+htmlUnter+"</center>"+ buttonScript ; } else { zentriert ? htmlOutVIS=htmlZentriert+searchMe+htmlTabStyle+htmlTabUeber+htmlIframe+htmlOut+"</div></div></div>"+htmlUnter+"</center>"+ buttonScript : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlIframe+htmlOut+"</div></div></div>"+htmlUnter+"</center>"+ buttonScript; } setStateDelayed(welcherSpeicherOrt+".HTMLTableVis", htmlOutVIS ,1000); } let noon=false; async function needDP(){ willUnterUserdataSpeichern ? welcherSpeicherOrt="0_userdata.0.Tabellen@Liv."+dpVIS : welcherSpeicherOrt="javascript." + instance + ".Tabellen@Liv."+dpVIS for(let s=0;s<schalterInSpaltenUeberschrift.length;s++){ if(schalterInSpaltenUeberschrift[s]){ if (!(await existsStateAsync(welcherSpeicherOrt+".Spalte"+s))) { if(s==12) { await createStateAsync(welcherSpeicherOrt+".Spalte"+s, "iframe_closed",{type: "mixed", name: "Schalter_Spalte"+s, role: "value", read: true, write: true } ); } else{ if(s==13) {await createStateAsync(welcherSpeicherOrt+".Spalte"+s, 0,{type: "mixed", name: "Schalter_Spalte"+s, role: "value", read: true, write: true, } )} await createStateAsync(welcherSpeicherOrt+".Spalte"+s, false,{type: "mixed", name: "Schalter_Spalte"+s, role: "value", read: true, write: true, } );} } }} if (!(await existsStateAsync(welcherSpeicherOrt+".HTMLTableVis"))) { // ("javascript." + instance + ".Tabellen@Liv."+dpVIS+".HTMLTableVis") await createStateAsync(welcherSpeicherOrt+".HTMLTableVis", "empty",{type: "string", name: "HTML_Standard_Widget_mit_Binding", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync(welcherSpeicherOrt+".JSONVis"))) { await createStateAsync(welcherSpeicherOrt+".JSONVis", "",{type: "string", name: "JSON Format", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync(welcherSpeicherOrt+".DP_Delete"))) { await createStateAsync(welcherSpeicherOrt+".DP_Delete", "",{type: "string", name: "DP_Delete", role: "value", read: true, write: true, } ); } if(false) { if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVIS+".Sonoff_MD_Table"))) { await createStateAsync("Tabellen@Liv."+dpVIS+".Sonoff_MD_Table", "",{type: "string", name: "Sonoff MD Table MD", role: "value", read: true, write: true, } ); } if (!(await existsStateAsync("javascript." + instance + ".Tabellen@Liv."+dpVIS+".Sonoff_MD_List"))) { await createStateAsync("Tabellen@Liv."+dpVIS+".Sonoff_MD_List", "",{type: "string", name: "Sonoff MD List MD", role: "value", read: true, write: true, } ); } } await Sleep(2000); } setTimeout(function () { // let arrTriggerSonoffSchalter=[] $(welcherSpeicherOrt+".Spalte*").each(function(id, i) { arrTriggerSonoff.push(id) }); // log(arrTriggerSonoffSchalter.toString()) let Schaltcounter=0 on({id: arrTriggerSonoff, ack: false, change: "any"}, function (obj) { Schaltcounter++; if(!noon) { // wegen sonderTablet schaltet spalte 10 und 8 - 8 wird geblockt noon=true;//log(obj.id) if (obj.id==welcherSpeicherOrt+".Spalte0") welcheSortierung=0; //name if (obj.id==welcherSpeicherOrt+".Spalte1" ) welcheSortierung=1 ; //online if (obj.id==welcherSpeicherOrt+".Spalte2" ) welcheSortierung=2; //type if (obj.id==welcherSpeicherOrt+".Spalte3" ) welcheSortierung=3; //rssiist nur bis Zeile 800, sonst zu lang
-
probiere mal das
-
sonst evtl anydesk? telefonnummer steht ja noch im chat
-