NEWS
Script: Alexa Listen pflegen und Anzeigen
-
kannst du bitte testen -
- completed weden nicht mehr angezeigt
- das löschen sollte etwas stabiler sein - da hakte es bei mir manchmal
-
du könntest auch mal testen - habe das mit dem object geändert - ist da noch eine fehlermeldung
testscript:
https://forum.iobroker.net/post/762376 -
ich werde testen und berichten
-
@liv-in-sky sagte in Script: Alexa Listen pflegen und Anzeigen:
kannst du bitte testen -
- completed weden nicht mehr angezeigt
- das löschen sollte etwas stabiler sein - da hakte es bei mir manchmal
Super läuft einwandfrei


-
danke für's testen
ich mach noch ein paar schönheits-anpassungen - ich gebe dir bescheid, wenn im ersten post dann hoffentlich die endversionen liegen -
es sind jetzt alle 3 listen (einkauf, todo und alle) im ersten post uptodate
-
@liv-in-sky
Beide neuen Scripte laufen nun wieder einwandfrei.
Auch die Warnmeldungen sind nicht mehr da.
Danke für Deine Arbeit.p.s.
Das ich oben etwas von 'muss' geschrieben habe tut mir leid.
Das war keine 'MUSS' Auforderung sondern einfach nur im Satz dahin geschrieben.
Sorry, wenn das falsch rüber gekommen ist. -
@malleralle alles gut - ich dachte mir schon, dass dies nich ernst gemeint war
-
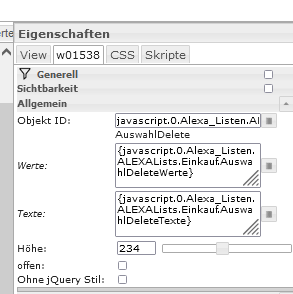
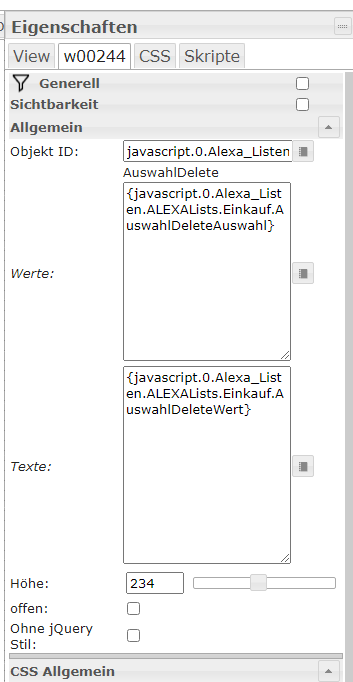
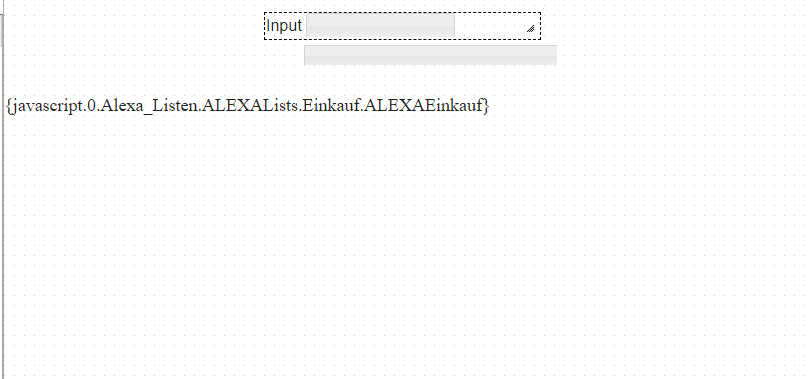
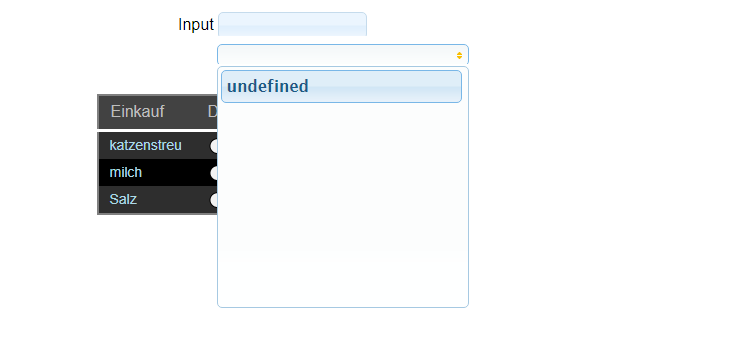
Frage: Irgendwie klappt das mit dem Widget bei mir nicht. Besonders bei dem DELETE Feld hab ich immer undefinded.

//@liv-in-sky 2022 14.2.-16:09 const dpPrefix = "javascript."+ instance +"."; createState("Alexa_Listen.ALEXALists.Einkauf.Anlegen" , "",{ name: 'Anlegen_VIS', type: 'string', read: true, write: true,}); createState("Alexa_Listen.ALEXALists.Einkauf.ALEXAEinkauf" , { name: 'ALEXAEinkauf_VIS', type: 'string', read: true, write: true,}); createState("Alexa_Listen.ALEXALists.Einkauf.AuswahlDeleteWerte" , { name: 'AuswahlDeleteWert_VIS', type: 'string', read: true, write: true,}); createState("Alexa_Listen.ALEXALists.Einkauf.AuswahlDeleteTexte" , { name: 'AuswahlDeleteTexte_VIS', type: 'string', read: true, write: true,}); createState("Alexa_Listen.ALEXALists.Einkauf.Anzahl" , { name: 'Einkauf_Anzahl_VIS', type: 'number', read: true, write: true,}); createState("Alexa_Listen.ALEXALists.Einkauf.DeleteALL" , { name: 'Einkauf_DeleteALL', type: 'boolean', role: 'switch', read: true, write: true,}); createState("Alexa_Listen.ALEXALists.Einkauf.Refresh" , { name: 'Refresh', type: 'boolean', role: 'switch', read: true, write: true,}); createState("Alexa_Listen.ALEXALists.Einkauf.AuswahlDelete" , { name: 'AuswahlDelete_VIS', type: 'number', read: true, write: true,}); createState("Alexa_Listen.ALEXALists.Einkauf.AuswahlDelete", { name: 'AuswahlDelete', role: "state", type: "number", states: "0:choose ...;1:eeee;2:test1;3:test;", min: 0, max: 50, def: 0, read: true, write: true}); //HIER WIRD PFAD UND FILENAME DEFINIERT const path = "/htmltelegram.html"; //FIlenamen definieren const home ='vis.0' //wo soll das file im iobroker-file-system liegen ? (oder z.b auch iqontrol.meta) let braucheEinFile=false; // bei true wird ein file geschrieben - für iqontrol let braucheEinVISWidget=true; // bei true wird ein html-tabelle in einen dp geschrieben let braucheTelegram=true; let dpVIS=dpPrefix+"Alexa_Listen.ALEXALists.Einkauf.ALEXAEinkauf"; // dp für VIS-HTML-Basic-Widget // Datentyp: String let dPDELETE=dpPrefix+"Alexa_Listen.ALEXALists.Einkauf.AuswahlDelete"; // Datentyp: Werteliste let dPDELETEWert=dpPrefix+"Alexa_Listen.ALEXALists.Einkauf.AuswahlDeleteWerte"; // Datentyp: String let dPDELETEAuswahl=dpPrefix+"Alexa_Listen.ALEXALists.Einkauf.AuswahlDeleteTexte"; // Datentyp: String let dpANLEGEN=dpPrefix+"Alexa_Listen.ALEXALists.Einkauf.Anlegen"; // Datentyp: String let dpAnzahl=dpPrefix+"Alexa_Listen.ALEXALists.Einkauf.Anzahl"; // Datentyp: Number let dpDelAll=dpPrefix+"Alexa_Listen.ALEXALists.Einkauf.DeleteALL"; // Datentyp: Boolean let dpRefresh=dpPrefix+"Alexa_Listen.ALEXALists.Einkauf.Refresh"; // Datentyp: Boolean let mySchedule=" */30 * * * * * "; let sortList=1; // SORTIERUNG 1=nach datum; 2 nach Einkauf's let mitErstelldatum=false; var symbolLink="⚪"; // 👎 💀 ❌ ⚪ ⚫ ⭕ 🔴 🔵 let farbeSchalterON="blue"; //--------------------------------------- //HIER DIE SPALTEN ANZAHL DEFINIEREN - jede Spalte einen Wert - in diesem Beispiel sind es 3 var htmlFeld1='Einkauf'; var Feld1lAlign="left"; // überschrift Tabellen Spalte1 und Ausrichtung left or center var htmlFeld2='Del'; var Feld2lAlign="center"; // überschrift Tabellen Spalte2 und Ausrichtung left,right or center var htmlFeld3='Erstellt vor'; var Feld3lAlign="center"; // überschrift Tabellen Spalte3 und Ausrichtung left,right or center //----------------------------------- //hier werden die styles für die tabelle definiert //ÜBERSCHRIFT ÜBER TABELLE let htmlUberschrift=false; // mit Überschrift über der tabelle let htmlSignature=false; // anstatt der Überscghrift eine signature: - kleiner - anliegend const htmlFeldUeber='ALEXA Einkaufsliste'; // Überschrift und Signature const htmlFarbUber="white"; // Farbe der Überschrift const htmlSchriftWeite="normal"; // bold, normal - Fettschrift für Überschrift const htmlÜberFontGroesse="18px"; // schriftgröße überschrift //MEHRERE TABELLEN NEBENEINANDER let mehrfachTabelle=1; // bis zu 4 Tabellen werden nebeneinander geschrieben- verkürzt das Ganze, dafür etwas breiter - MÖGLICH 1,2,3,oder 4 !!! const trennungsLinie="2"; //extra trennungslinie bei mehrfachtabellen - evtl auf 0 stellen, wnn htmlRahmenLinien auf none sind const farbetrennungsLinie="white"; const htmlFarbZweiteTabelle="white"; // Farbe der Überschrift bei jeder 2.ten Tabelle const htmlFarbTableColorUber="#BDBDBD"; // Überschrift in der tabelle - der einzelnen Spalten //ÜBERSCHRIFT SPALTEN const UeberSchriftHöhe="35"; //Überschrift bekommt mehr Raum - darunter und darüber - Zellenhöhe const LinieUnterUeberschrift="3"; // Linie nur unter Spaltenüberschrift - const farbeLinieUnterUeberschrift="white"; const groesseUeberschrift=16; const UeberschriftStyle="normal" // möglich "bold" //GANZE TABELLE let abstandZelle="3"; let farbeUngeradeZeilen="#000000"; //Farbe für ungerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let farbeGeradeZeilen="#2E2E2E"; //Farbe für gerade Zeilenanzahl - Hintergrund der Spaltenüberschrift bleibt bei htmlFarbTableColorGradient1/2 let weite="auto"; //Weite der Tabelle let zentriert=true; //ganze tabelle zentriert const backgroundAll="#000000"; //Hintergrund für die ganze Seite - für direkten aufruf oder iqontrol sichtber - keine auswirkung auf vis-widget const htmlSchriftart="Helvetica"; const htmlSchriftgroesse="14px"; //FELDER UND RAHMEN let UeberschriftSpalten=true; // ein- oder ausblenden der spatlen-überschriften const htmlFarbFelderschrift="lightblue"; // SchriftFarbe der Felder const htmlFarbFelderschrift2="#D8D8D8"; // SchriftFarbe der Felder für jede 2te Tabelle const htmlFarbTableColorGradient1="#424242"; // Gradient - Hintergrund der Tabelle - Verlauffarbe const htmlFarbTableColorGradient2="#424242"; // Gradient - Hintergrund der Tabelle - ist dieser Wert gleich Gradient1 gibt es keinen verlauf const htmlFarbTableBorderColor="grey"; // Farbe des Rahmen - is tdieser gleich den gradienten, sind die rahmen unsichtbar let htmlRahmenLinien="none"; // Format für Rahmen: MÖGLICH: "none" oder "all" oder "cols" oder "rows" const htmlSpalte1Weite="auto"; // Weite der ersten beiden Spalten oder z.b. 115px // HIER NICHTS ÄNDERN let borderHelpBottum; let borderHelpRight; let htmlcenterHelp; let htmlcenterHelp2; if(htmlRahmenLinien=="rows") {borderHelpBottum=1;borderHelpRight=0;} if(htmlRahmenLinien=="cols") {borderHelpBottum=0;borderHelpRight=1;} if(htmlRahmenLinien=="none") {borderHelpBottum=0;borderHelpRight=0;} if(htmlRahmenLinien=="all") {borderHelpBottum=1;borderHelpRight=1;} zentriert ? htmlcenterHelp="auto" : htmlcenterHelp="left"; zentriert ? htmlcenterHelp2="center" : htmlcenterHelp2="left"; const htmlZentriert='<center>' const htmlStart= "<!DOCTYPE html><html lang=\"de\"><head><title>Vorlage</title><meta http-equiv=\"content-type\" content=\"text/html; charset=utf-8\">"+ "<style> * { margin: 0;} body {background-color: "+backgroundAll+"; margin: 0 auto; }"+ " p {padding-top: 10px; padding-bottom: 10px; text-align: "+htmlcenterHelp2+"}"+ // " div { margin: 0 auto; margin-left: auto; margin-right: auto;}"+ " td { padding:"+abstandZelle+"px; border:0px solid "+htmlFarbTableBorderColor+"; border-right:"+borderHelpRight+"px solid "+htmlFarbTableBorderColor+";border-bottom:"+borderHelpBottum+"px solid "+htmlFarbTableBorderColor+";}"+ " table { width: "+weite+"; margin: 0 "+htmlcenterHelp+"; border:1px solid "+htmlFarbTableBorderColor+"; border-spacing=\""+abstandZelle+"0px\" ; }"+ // margin macht center "td:nth-child(1) {width: "+htmlSpalte1Weite+"}"+"td:nth-child(2) {width:"+htmlSpalte1Weite+"}"+ " </style></head><body> <div>"; //const htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-weight: bold\">"+htmlFeldUeber+"</p>"; const htmlTabStyle= "<table bordercolor=\""+htmlFarbTableBorderColor+"\" border=\"2px\" cellspacing=\""+abstandZelle+"\" cellpadding=\""+abstandZelle+"\" width=\""+weite+"\" rules=\""+htmlRahmenLinien+"\" style=\"color:"+htmlFarbFelderschrift+"; font-size:"+htmlSchriftgroesse+ "; font-family:"+htmlSchriftart+";background-image: linear-gradient(42deg,"+htmlFarbTableColorGradient2+","+htmlFarbTableColorGradient1+");\">"; const htmlTabUeber1="<tr height=\""+UeberSchriftHöhe+"\" style=\"color:"+htmlFarbTableColorUber+"; font-size: "+groesseUeberschrift+"px; font-weight: "+UeberschriftStyle+" ; border-bottom: "+LinieUnterUeberschrift+"px solid "+farbeLinieUnterUeberschrift+" \">"; const htmlTabUeber3="</tr>"; /* table td:first-child {} //1 table td:nth-child(2) {} //2 table td:nth-child(3) {} //3 table td:last-child {} //4 */ const buttonScript = '<script> function setOnDblClickCustomShop( myvalue ) { var Self = this; var objID = myvalue; vis.setValue(myvalue,true); var2 = \"' + dpPrefix + 'Alexa_Listen.ALEXALists.Einkauf.Refresh\"; vis.setValue(var2,true); console.log("www") } </script>' // const buttonScript = '<script> function setOnDblClickCustom( myvalue ) { var Self = this; var objID = myvalue; Self.servConn.getStates(objID, (error, states) => { console.log(states); Self.servConn.setState(objID, true); }); var2 = \"javascript.0.Alexa_Listen.ALEXALists.Einkauf.Refresh\"; Self.servConn.setState(var2, true); console.log("www")} </script>' //NICHTS ÄNDERN - abhängig von den oben definierten _Spalten - in diesem Beispiel sind es 3 var htmlTabUeber2="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+"> "+htmlFeld2+" </td><td align="+Feld3lAlign+"> "+htmlFeld3+" </td>"; var htmlTabUeber2_1="<td width="+htmlSpalte1Weite+" align="+Feld1lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld1+" </td><td width="+htmlSpalte1Weite+" align="+Feld2lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld2+ " </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbZweiteTabelle+"\"> "+htmlFeld3+" </td>"; //------------------------------------------------------ var htmlTabUeber=""; var htmlOut=""; var mix; var counter; var warte; var myIDArr=[]; let myDeleterArr; var myRememberList=""; var myTelegram=false; var telegramString="telegram.0"; //HIER SIND DIE WERTE, DIE IN DER SCHLEIFE GEFILTERET WER%DEN - Jede spalte einen wert - jeder valx muss in dieser schleife gesetzt werden !! var val1; var val2; var val0; var val3; var valSort; function writeHTML(){ htmlOut=""; counter=-1; htmlTabUeber=""; switch (mehrfachTabelle) { case 1: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber3; break; case 2: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; case 3: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber3; break; case 4: htmlTabUeber=htmlTabUeber1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber2+htmlTabUeber2_1+htmlTabUeber3; break; }; if (!UeberschriftSpalten) {htmlTabUeber=""} var valID; var myListWerte=""; var myListAuswahl=""; //-------------------------------------------------------------------------------------------------------------------------------------------------- //---------hier kommt eure schleife rein counter++, tabelleBind() und tabelleFinish() müssen so integriert bleiben !!!------------------------------ //---------alle valx werte müssen von euch bestimmt werden - val0,val1,val2 !!!--------------------------------------------------------------------- //-------------------------------------------------------------------------------------------------------------------------------------------------- var myArr=[]; var myList=""; var myListArr=[]; myIDArr=[]; myDeleterArr=[]; let myhelerArr=getState("alexa2.0.Lists.SHOPPING_LIST.json").val; myDeleterArr.push("alexa2.0.Lists.SHOPPING_LIST.json") myListArr.push('0'+":"+'choose ...'+";"); myListWerte=myListWerte+"choose ..."+";"; myListAuswahl=myListAuswahl+(0+";"); myIDArr.push("dummy"); $('alexa2.0.Lists.SHOPPING_LIST.items.*.value').each(function(id, i) { // hier eigene schleife definierenalexa2.0.Lists.SHOPPING_LIST.items.0f43141e-029c-4860-bcd0-828702b0dc86.value let ida=id.split('.') // log(myhelerArr) // log(myhelerArr.includes(ida[5])) if(myhelerArr.includes(ida[5])) { if(!getState(id.replace("value","completed")).val) { val0=getState(id).val; val1=getState(id.replace("value","completed")).val; val2=valSort=getState(id.replace("value","updatedDateTime")).val; valID=getState(id.replace("value","id")).val; myIDArr.push(valID); var yy= (Math.round((new Date()).getTime() / 1000))-Math.round(val2/1000); val2=formatDate(getDateObject(val2), "TT.MM(SS:mm)") val3=(Math.floor( ((yy)/60/60/24) )+"d "+ Math.floor(((yy)/60/60) % 24) +"h "+ Math.floor( ((yy)/60) % 60 )+"m") // if (val1==false) {val1="❌"} else{val1="✅"} let valButton=id.replace("value","#delete") myDeleterArr.push(id.replace("value","#delete")) //log(valButton) val1="<button style\=\"border:none\; background-color\:transparent\; color\:white\; font\-size\:1em\; text\-align:left\" value=\"toggle\" onclick=\"setOnDblClickCustomShop\(\'"+valButton+"\')\">"+symbolLink + "</button> <font color=\""+farbeSchalterON+"\">"; myArr.push([val0,val1,val2,val3,valSort]); val0=val0.replace(/,/g,'-'); myListArr.push((i+1)+":"+val0+";"); myListWerte=myListWerte+val0+";"; myListAuswahl=myListAuswahl+(i+1)+";"; }} else{ //log('alexa2.0.Lists.SHOPPING_LIST.items.'+ida[5]); deleteObject('alexa2.0.Lists.SHOPPING_LIST.items.'+ida[5], true); } }); // log(myIDArr.toString()) //log (myListArr.toString()); for (var x=0;x<myListArr.length;x++){ myList=myList.concat(myListArr[x]); // log(myListArr[x]); //log(myList); } // log("-----------myList : "+myList) if(myList!=myRememberList){ myTelegram=true; //log("ist true") setStateDelayed(dPDELETEWert, myListAuswahl,500); setStateDelayed(dPDELETEAuswahl, myListWerte,500); var timeout = setTimeout(function () { // var obj = getObject(dPDELETE); // log("11---"+myList); // obj.common.states=myList; myRememberList=myList; //log("22---"+myList); extendObject(dPDELETE, {common: {states: myList}}); }, 400); } //SORT if (sortList==1) { myArr.sort(function (alpha, beta) { if (alpha[4] > beta[4]) return -1; if (beta[4] > alpha[4]) return 1; return 0; }); } else { myArr.sort(function (alpha, beta) { if (alpha[0].toUpperCase() > beta[0].toUpperCase()) return 1; if (beta[0].toUpperCase() > alpha[0].toUpperCase()) return -1; return 0; }); } telegramString=""; for (var x=0 ; x<myArr.length ; x++) { counter++; //HIER WERDEN DIE DATEN DER SCHLEIFE ZUSAMMENGESETZT - hat man oben 2 Felder definiert, braucht man hier 2 Werte val0=myArr[x][0]; val1=myArr[x][1]; var val2help=myArr[x][2] var val3help=myArr[x][3]; if (mitErstelldatum) {val2=val3help+" am "+val2help;} else {val2=val3help} if (backgroundAll) { telegramString=telegramString+ myArr[x][0] + " - "+myArr[x][2] + '\n'; // "-"+ myArr[x][1] + } tabelleBind(); } //------------------------------------------------------------------------------------------------------------------------------------------------- //--------------------------------------------------Ende der schleife------------------------------------------------------------------------------ //------------------------------------------------------------------------------------------------------------------------------------------------- tabelleFinish(); // AB HIER NICHTS ÄNDERN - tabelle fertigstellen } // function ende //MAIN: schedule(mySchedule, function () { var timeout = setTimeout(function () { if(!getState(dpDelAll).val) writeHTML(); if (braucheEinFile) {writeFile(home, path ,htmlOut, function (error) { /* log('file written');*/ });} }, 500); }); var timeout = setTimeout(function () { writeHTML(); }, 2000); // <tdalign function tabelleBind(){ // counter=counter+mehrfachTabelle; switch (mehrfachTabelle) { case 1: if(counter%2==0) { htmlOut=htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td></tr>"; break;}else { htmlOut=htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td></tr>"; break;} case 2: if(counter%4==0){ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\" align="+Feld3lAlign+"> "+val2+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} break; }else{ if(counter%2==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\"align="+Feld3lAlign+"> "+val2+" </td>"; } else {htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} break;} case 3:if(counter%2==0) { if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\"align="+Feld3lAlign+"> "+val2+" </td>"; } //Teil1 c=0 else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ "; \"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";} //Teil 2 c=1 else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td></tr>";} //Teil 3 c=3 } break;}else{ if(counter%3==0 ) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\"align="+Feld3lAlign+"> "+val2+" </td>"; } else { if(counter%3==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+ ";\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";} else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td align="+Feld3lAlign+"> "+val2+" </td></tr>";} } break;} case 4: // counter=counter+8; if(counter%8==0) { if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeGeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+ farbetrennungsLinie+";\" align="+Feld3lAlign+"> "+val2+" </td>"; } // teil1 else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";} //teil 2 else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} //teil 4 else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld3lAlign+"> "+val2+" </td>";}} //teil 3 } break;}else{ if(counter%4==0) {htmlOut = htmlOut+"<tr bgcolor=\""+farbeUngeradeZeilen+"\"><td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\" align="+Feld3lAlign+"> "+val2+" </td>"; } //teil 1 else {if(counter%4==1 ) { htmlOut = htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td>";} // teil 2 else {if(counter%4==3) { htmlOut= htmlOut+"<td align="+Feld1lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val0+" </td><td align="+Feld2lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val1+" </td><td align="+Feld3lAlign+" style=\"color:"+htmlFarbFelderschrift2+"\"> "+val2+" </td></tr>";} // teil 4 else {htmlOut = htmlOut+"<td align="+Feld1lAlign+"> "+val0+" </td><td align="+Feld2lAlign+"> "+val1+" </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+";\"align="+Feld3lAlign+"> "+val2+" </td>";}} //teil 3 } break;} } //switch ende } function tabelleFinish() { switch (mehrfachTabelle) { case 1: break; case 2: if(counter%2==0) htmlOut = htmlOut.replace(/<\/td>$/, '</td><td> </td><td> </td><td> </td></tr>'); break; case 3: if(counter%3==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%3==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td></tr>"); if(counter%3==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td></tr>"); break; case 4: if(counter%4==3) htmlOut = htmlOut.replace(/<\/td>$/, "</td></tr>"); if(counter%4==2) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td> </td></tr>"); if(counter%4==1) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td></tr>"); if(counter%4==0) htmlOut = htmlOut.replace(/<\/td>$/, "</td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td style=\" border-right: "+trennungsLinie+"px solid "+farbetrennungsLinie+"\"> </td><td> </td><td> </td><td> </td></tr>"); break; } var htmlUeber= "<p style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: "+htmlÜberFontGroesse+"; font-weight:"+htmlSchriftWeite+ "\">"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</p>"; var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 70%; text-align: right;\" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>"; if (!htmlSignature) htmlUnter=""; //Ausgabe über VIS html widget - tabelle in datenpunkt schreiben - html tabelle ohne html header und body var htmlOutVIS=""; // htmlUberschrift ? htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>" : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"; if (htmlUberschrift) { zentriert ? htmlOutVIS=htmlZentriert+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter+ buttonScript : htmlOutVIS=htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter+ buttonScript ; } else { zentriert ? htmlOutVIS=htmlZentriert+htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter+ buttonScript : htmlOutVIS=htmlTabStyle+htmlTabUeber+htmlOut+"</table>"+htmlUnter+ buttonScript; } // log("bin raus aus tabelleBind"); if (braucheEinVISWidget) setState(dpVIS, htmlOutVIS ); var htmlUnter= "<div style=\"color:"+htmlFarbUber+"; font-family:"+htmlSchriftart+"; font-size: 80%; text-align: center; \" >"+htmlFeldUeber+"  Last Update: "+formatDate(getDateObject((parseFloat((new Date().getTime())))), "SS:mm:ss");+"</div>" if (!htmlSignature) htmlUnter=""; var htmlEnd="</table>"+htmlUnter+"</div></body>"; //mit oder ohne überschrift - zentriert oder links htmlUberschrift ? htmlOut=htmlStart+htmlUeber+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd : htmlOut=htmlStart+htmlTabStyle+htmlTabUeber+htmlOut+htmlEnd; //log(htmlOut); setState(dpANLEGEN,""); setState(dpAnzahl,(counter+1)); setState(dPDELETE,0); if(myTelegram && braucheTelegram){ //log("sende"); myTelegram=false; sendTo('telegram.0', { text: (telegramString), type: 'text' }); telegramString=""; } } // function ende setTimeout(function () { on({id: dPDELETE, ack: false, change: "ne"}, function (obj) { let a=getState(dPDELETE).val; if (a!=0){ let toDelete=myIDArr[getState(dPDELETE).val]; var stateHelp="alexa2.0.Lists.SHOPPING_LIST.items."+toDelete+".#delete" setState(stateHelp,true); var timeout = setTimeout(function () { writeHTML(); }, 4000); } // log("1+bin im on !!!+++!"+a+stateHelp) }); on({id: dpANLEGEN, ack: false, change: "ne"}, function (obj) { // log(getState(dpANLEGEN).val+"----aa"); if(getState(dpANLEGEN).val!="") { setState("alexa2.0.Lists.SHOPPING_LIST.#New",getState(dpANLEGEN).val) var timeout = setTimeout(function () { writeHTML(); }, 2000); } }); on({id: dpRefresh, ack: false, change: "any"}, function (obj) { //log(getState(dpANLEGEN).val+"----refresh"); var timeout2 = setTimeout(function () { writeHTML(); }, 4000); // } }); on({id: myDeleterArr, ack: false, change: "any"}, function (obj) { //log(getState(dpANLEGEN).val+"----refresh"); var timeout2 = setTimeout(function () { writeHTML(); }, 4000); // } }); on({id: dpDelAll, ack: false,val: true}, function (obj) { let i; for (i=0;i<myIDArr.length;i++) {//log("hier : "+myIDArr[i]); if (myIDArr[i]!="dummy") { let toDelete=myIDArr[i]; setTimeout( function timer(){ var stateHelp="alexa2.0.Lists.SHOPPING_LIST.items."+toDelete+".#delete" log("Statehelp: "+stateHelp) setState(stateHelp,true); }, i*2500 ); } } log(i.toString()) var timeout = setTimeout(function () { setState(dpDelAll,false); writeHTML(); }, (1+myIDArr.length)*1500); // log(stateHelp) }); }, 5000);[{"tpl":"tplJquiSelectList","data":{"oid":"javascript.0.Alexa_Listen.ALEXALists.Einkauf.AuswahlDelete","g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","values":"{javascript.0.Alexa_Listen.ALEXALists.Einkauf.AuswahlDeleteAuswahl}","texts":"{javascript.0.Alexa_Listen.ALEXALists.Einkauf.AuswahlDeleteWert}","height":"234","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"open":false,"no_style":false},"style":{"left":"300px","top":"50px","width":"253px","height":"20px","text-align":"center","z-index":"200","font-size":"12px","color":"#5ff1ee"},"widgetSet":"jqui"},{"tpl":"tplJquiInput","data":{"oid":"javascript.0.Alexa_Listen.ALEXALists.Einkauf.Anlegen","g_fixed":false,"g_visibility":false,"g_css_font_text":false,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","label":"Input","digits":"0","size":"10","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"asString":true},"style":{"left":"262px","top":"18px","z-index":"200","width":"273px","height":"24px"},"widgetSet":"jqui"},{"tpl":"tplHtml","data":{"g_fixed":false,"g_visibility":false,"g_css_font_text":true,"g_css_background":false,"g_css_shadow_padding":false,"g_css_border":false,"g_gestures":false,"g_signals":false,"g_last_change":false,"visibility-cond":"==","visibility-val":1,"visibility-groups-action":"hide","refreshInterval":"0","signals-cond-0":"==","signals-val-0":true,"signals-icon-0":"/vis/signals/lowbattery.png","signals-icon-size-0":0,"signals-blink-0":false,"signals-horz-0":0,"signals-vert-0":0,"signals-hide-edit-0":false,"signals-cond-1":"==","signals-val-1":true,"signals-icon-1":"/vis/signals/lowbattery.png","signals-icon-size-1":0,"signals-blink-1":false,"signals-horz-1":0,"signals-vert-1":0,"signals-hide-edit-1":false,"signals-cond-2":"==","signals-val-2":true,"signals-icon-2":"/vis/signals/lowbattery.png","signals-icon-size-2":0,"signals-blink-2":false,"signals-horz-2":0,"signals-vert-2":0,"signals-hide-edit-2":false,"lc-type":"last-change","lc-is-interval":true,"lc-is-moment":false,"lc-format":"","lc-position-vert":"top","lc-position-horz":"right","lc-offset-vert":0,"lc-offset-horz":0,"lc-font-size":"12px","lc-font-family":"","lc-font-style":"","lc-bkg-color":"","lc-color":"","lc-border-width":"0","lc-border-style":"","lc-border-color":"","lc-border-radius":10,"lc-zindex":0,"html":"{javascript.0.Alexa_Listen.ALEXALists.Einkauf.ALEXAEinkauf}"},"style":{"left":"0px","top":"100px","color":"","font-family":"SEGMENT","font-size":"large","width":"624px","height":"539px","z-index":"20"},"widgetSet":"basic"}] -
-
-
@liv-in-sky ja das kam so aus dem template. Hab nur entsprechend der Pfade angepasst. War das falsch?
-
@liv-in-sky kann ich dir morgen gerne machen
-
-
-
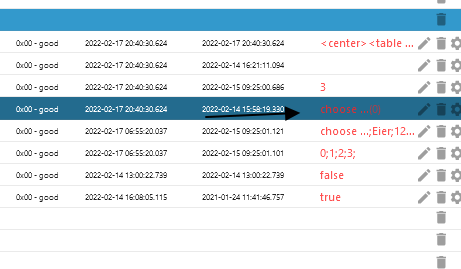
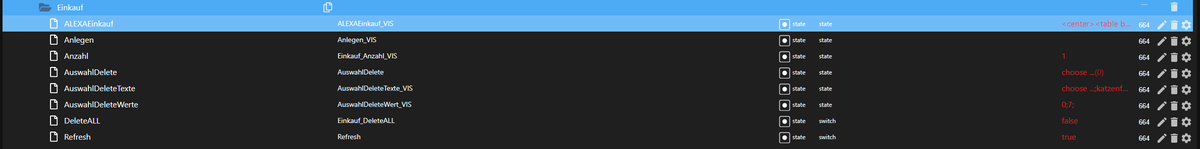
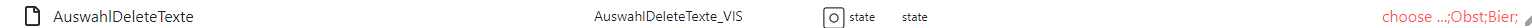
@christoph1337 lösche mal den dp, wo das 0;7 drinsteht und starte das script neu - was steht dann drin ?
-
@liv-in-sky Gerne. Ich chatte dir
-
voll falsch hier gepostet ich habe
-
Hallo,
bei mir ist ein ähnliches Problem.
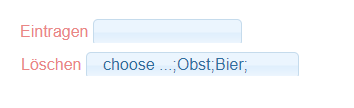
Im Vis sieht das delete Feld so aus:
Datenpunkt:

-
welches script ?