NEWS
request umstellen auf axios notwendig?
-
Dazu liest du am besten mal den Grund warum request
In den maintanance mode gegangen ist.
https://github.com/request/request/issues/3142Als bestes Beispiel des modernen JavaScripts kann request keine promises, sonder bietet noch callback functions an.
Die kann man zwar ich selbst Kapseln oder über ein extra npm packet sich die Arbeit abnehmen lassen, aber, wie er ja schreibt, gibt es Leute die das bemängeln.Also aktuell eher philosophischer Natur.
Aber allein des Fakts das das packet nun als deprecated angezeigt wird und auch hier die Diskussion wird die Verwendung von request kontinuierlich abnehmen.Daher, wenn man was neu macht, dann lieber auch aktuell gepflegte packet verwenden.
-
@oliverio OK, habe es umgebaut, allerdings bekomme ich irgendwie ziemlich oft diesen Fehler:

Ich lese jede 15min historische Daten aus einem energiemanagement system aus.
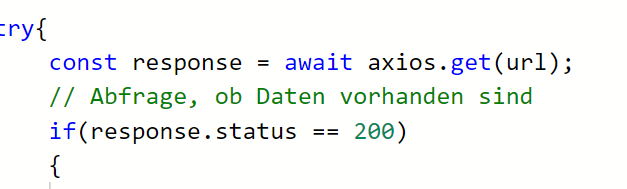
das mache ich in einer foreach schleife. und dann so:
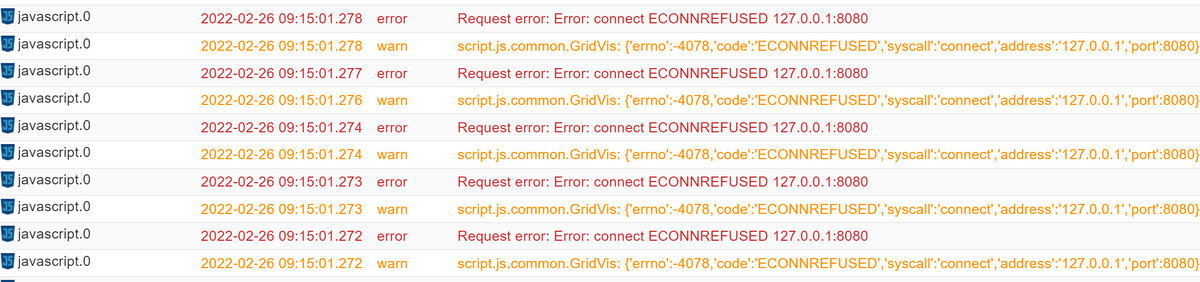
manchmal erscheint dann dieser fehler.
Heute bspw. um 06:45, 07:15 und 09:15
Die restlichen 9stunden => also 9*4 = 36 mal hat es ohne Fehler funktioniert
Was kann das sein? -
@ben1983
Das sind jetzt aber innerhalb sehr kurzer Zeit viele Anfragen
Der fehlergrund steht ja dabei Connection refused also abgelehnt. Hast du kurz davor eine erfolgreiche Abfrage? Lehnt das System dann alle nachfolgenden ab? -
@oliverio Ich mache 73 Anfragen hintereinander.
(Sind 73) Historische Abfragen.
Dies mache ich alle 15 min und das funktioniert auch nur ca. 2-3 mal am Tag nicht. Sonst einwandfrei.
Keine ahnung warum es manchmal nicht funktioniert -
dann solltest du zwischen den abfragen jeweils mal ein paar milisekunden (50ms?) warten, evtl überforderst du die Gegenstelle damit. du kannst ja mal ausrechnen was 2ms Abstand genau bedeuten (1 Sekunde = 1000ms).
Helfen kann dir evtl die folgende Bibliothek
https://www.npmjs.com/package/axios-request-throttlewieso 73 historische abfragen hinterenander, ändern sich die nach 15 Minuten?
Kann man abfragen zusammenfassen? Was gibt die API her? -
@oliverio leider kann man nur die onlinewerte zusammenfassen, das mache ich.
Und durchlaufe dann die response.
Bei den historischen Werten geht das leider nicht.
Theoretisch müsste ich sogar nur die Werte für heute anrufen. Da ich die Werte von gestern schon habe.
Aber um 00:00 müsste man die dann auch abfragen…. Am 01. im Monat dann die Werte für letzten Monat noch dazu usw.
Also an irgend einem Punkt liest man sowieso alle aus. Aus diesem Grund habe ich einfach das Array durchlaufen.Klar Wartezeit könnte man noch einbauen, aber warum geht es quasi 23,5 x 4 mal und 2 mal nicht?
Ich warte ja mit await auch bis es fertig ist. -
@ben1983
du deckst den client code ab und wartest, bis der server irgendwie meldet.
wenn dem server etwas nicht passt, dann reagiert er halt mit fehler. das deckt await ja nicht ab.
ich wette damit, wenn du ne wartezeit einfügst bzw. das paket throttled axios verwendest, dann werden die probleme nicht mehr auftreten -
@oliverio Und axiosThrottle trage ich im js adapter einfach bei den zusätzlichen npm modulen ein, rufe das einmal auf und dann lase ich den code so, wie er ist?
-
ja, erst in den npm modulen eintragen.
dann am anfang von deinem skript jedes modul einmal einbinden
und den einen befehl aufrufen.danach kannst du deinen code wie bisher verwenden..
das packet schaltet sich zwischen deine abfragen und kontrolliert dann die maximale menge an abfragen pro minuteder anfang müsste so aussehen, wenn du ebenfalls den variablennamen axios zum abruf verwendest. die 20 enstspricht 50ms abstand zwischen den abfragen
const axios =require('axios'); const axiosThrottle = require('axios-request-throttle'); axiosThrottle.use(axios, { requestsPerSecond: 20 }); -
@oliverio ok, ich beobachte es jetzt mal paar tage und binde es dann mal ein.
Generell kann es ja nicht schlecht sein.
Wenn er sich zwischen schaltet, dann gehts beim await quasi nach 50ms weiter, oder?
Also nach der Rückmeldung. -
@ben1983
Sozusagen.
Dein Code läuft einfach so durch, das await wartet sozusagen dann etwas länger.