NEWS
[gelöst] Javascript-Gerät (Webrequest) für Alexa anlegen?
-
1. Du greifst auf den Wert des Datenpunktes über
> obj.state.val
zu, richtig? Dazu muss der Datenpunkt aber in der Variable "obj" gespeichert sein, oder?Geschieht dies hier in Zeile 87?
on({id: "javascript."+instance+"."+idAlexaTrigger ,change:'any'}, function (obj)...Also wird hier automatisch die durch ON überprüfte ID an die folgende Funktion als Variable übergeben? `
Richtig… als Objekt.
Du erhält das Objekt zu dem Datenpunkt zurück, mit den statischen Werten und den dynamischen Teil (state).
Wie das Objekt aufgebaut ist und was es enthält, siehe:
https://github.com/iobroker/ioBroker.ja … some-state
obj ist nur der Variablenname, denn Du in function(obj) angibst. Du kannst da auch jeden anderen beliebigen Namen verwenden.
Im Forum finest Du z.B. auch oft "dp" für Datenpunkt in den Beispielen.
Dann heisst Dein Objekt im weiteren Verlauf innerhalb von on() halt dp und der Wert darin dp.state.val und nicht mehr obj.state.val.
2. Könnte ich alternativ zu 1. auch einfach
var NAME = getState("ID").valschreiben? `
Richtig. So bekommst Du auch den Wert (.val) im Objekt, wenn Du ihn gezielt im Skript abfragen musst.
3. Wenn man bei
on({id: "javascript."+instance+"."+idAlexaTrigger ,change:'any'}, function (obj)...Den Tag "id:" und "change:'any'" weglässt, wird die Funktion dann nicht auch bei jeder Änderung (auch setzen auf den gleichen Wert) ausgelöst?
Also:
on("javascript."+instance+"."+idAlexaTrigger, function (obj)... ```` `Na endlich :twisted:

Die Voreinstellung sollte 'ne' sein. D.h., wenn Du change:'any' weglässt, dann reagiert Deine Subscription nur auf Änderungen, wenn sich der Wert in obj.state.val) vom vorherigen unterscheidet (ne - not equal).
So steht es zumindestens in der Doku:
` > "ne" (not equal) New value must be not equal to the old one (state.val != oldState.val)
If pattern is id-string this value is used by default `
-
und wie immer: Vielen Dank!

Bitte noch kurz eine Erklärung zu:
@Vardaaran:Ich habe einen Dimmer mit 16 Stuffen. Also gebe ich dem Datenpunkt ein min von 0 und max von 16. Wenn ich Alexa jetzt also sage, sie soll auf 50% dimmen, bekommt der Datenpunkt einen Wert von 8, richtig? Wie genau wird dann hier gerundet? Also erhalte ich bei Anweisungen unter 6% 0, oder wird immer aufgerundet? `
Meine Versuche hierzu waren ziemlich Irreführend. So hat Alexa den Wert des (aktuellen, ohne min/max) Datenpunkts auf 80 gesetzt, obwohl ich 8% gesagt habe. Ich habe über die Alexa-App kontrolliert was sie verstanden hat, und es waren 8%.Auch bei rauf und runterdimmen kamen seltsame Werte raus; Meist 25er Schritte, aber selten in die richtige Richtung. Einmal kam sogar eine Bruchzahl raus. :shock:
-
An der Stelle bin ich leider raus

Ich habe nur Geräte, die auch wirklich Werte von 0…100 haben, z.B. Philips hue Lampen.
Die Info mit den min und max hatte ich aus folgenden Thread:
http://forum.iobroker.net/viewtopic.php?f=37&t=5580
Lies Dir das mal bis zum Ende durch (ist nur eine Seite).
Wenn es eine Erkenntnis daraus gibt, wäre ich um eine Info dankbar

-
Habe es geschafft!

Meine Alexa schaltet und dimmt mein Licht jetzt exzellent.
Nochmals vielen, vielen Dank für die Hilfe!
Mein Script sieht jetzt so aus:
! ````
var logOn = false; // Skript Logausgabe ein- (true) / ausschalten (false). Fehler werden immer ausgegeben.
var forecreation = false; // Default: false. true: Datenpunkte werden überschrieben (wenn z.B. Bezeichnungen geändert wurden)
var http = require('http'); // Node Module http verwenden
! // Datenpunkte anlegen:
// -----------------------------------------------------------------------------
var idDatenpunkt = "alexa.arbeitszimmer.raumlicht"; // Pfad und Name, unter dem in der Javascript-Instanz der Datenpunkte angelegt wird
createState(idDatenpunkt, 0, forecreation, { // Datenpunkt wird angelegt
name: 'Arbeitszimmer Raumlicht',
desc: 'Hauptbeleuchtung des Arbeitszimmers',
type: 'number',
unit: '%',
def: 0,
min: 0,
max: 100,
role: 'value'
});
! // Funktionen:
// -----------------------------------------------------------------------------
function requestSenden(options) {
var req = http.get(options, function(res) {
if(logOn) log('STATUS: ' + res.statusCode); // Statuscode
if(logOn) log('HEADERS: ' + JSON.stringify(res.headers)); // Header (Rückmeldung vom Webserver)
! // Buffer the body entirely for processing as a whole.
var bodyChunks = [];
var chunkLine = 0;
res.on('data', function(chunk) {
chunkLine = chunkLine + 1;
if(logOn) log("Zeilennummer: " + chunkLine+ " ,Inhalt: " + chunk);// Hier können die einzelnen Zeilen verarbeitet werden... bodyChunks.push(chunk); }).on('end', function() { if(logOn) log("ARRAY mit den einzelnen Zeilen: " + bodyChunks); if(logOn) log("ARRAY Länge: " + bodyChunks.length);! var body = Buffer.concat(bodyChunks);
! if(logOn) log('BODY: ' + body); // ...und/oder das Gesamtergebnis.
! });
});
! req.on('error', function(e) { // Fehler abfangen
log('ERROR: ' + e.message,"warn");
});
}
! // Level Einstellen
// -----------------------------------------------------------------------------
function leveldef(dp) {
dpWert = dp.state.val;if (dpWert === 0) { rqPath = '/control?cmd=off,typ,it,did,974500,aid,2,acmd,0,seq,5&id=2'; } else { lichtlvl = Math.ceil(dpWert / 100 * 16); rqPath = '/control?cmd=dim,typ,it,did,974500,aid,2,acmd,5,lvl,' + lichtlvl + ',seq,5&id=2'; } var options = { // URL, die abgefragt, bzw. gesendet werden soll host: '192.168.0.131', path: rqPath, port: 31, auth: 'BENUTZER:PASSWORT', method: 'GET' }; requestSenden(options);}
! // Abfrage des Datenpunkts
// -----------------------------------------------------------------------------
on({id: "javascript.0." + idDatenpunkt, change:'any'}, function (dp) {
leveldef(dp);
});Bezüglich Werte hatte ich auch eine Eingebung auf dem Klo - ja, da kommen oft die besten Ideen: ;) :D Man muss den Wert des Datenpunktes mit "unit: '%'" als %-Wert definieren. Macht man dies nicht, rechnet der Cloud-Adapter die Prozente von Alexa mit dem aktuellen Wert des Datenpunkts. Steht der DP z.B. auf 50 und sagt Alexa: "setze auf 50%" dann bekommt man: 50% von 50 = 25… Deswegen, und weil ich zwischen 1% und 6% immer die erste Stufe meiner Lampe möchte, habe ich mich für die " Rechnungs-Variante" entschieden. -
Super! Und danke für die Rückmeldung

Kannst Du bitte im ersten Post vor dem Betreff noch ein [gelöst] setzen.
Viel Spaß mit ioBroker und Alexa!
-
(…)Kannst Du bitte im ersten Post vor dem Betreff noch ein [gelöst] setzen.(…) `
Sehr gerne!Darf ich zukünftige Fragen zu diesem Thema dennoch weiterhin hier posten?
-
klar

-
Habe mal noch eine doofe Anfänger-Frage, die ich trotz Suche nicht beantwortet bekomme: :oops:
Kann ich den Zustand eines Datenpunkts auch über einen HTML-Link in einem Browser ändern? Wenn ja, wie? Wenn möglich ohne ioBroker.vis…
Vielen Dank im Voraus!
-
Kann ich den Zustand eines Datenpunkts auch über einen HTML-Link in einem Browser ändern? Wenn ja, wie? Wenn möglich ohne ioBroker.vis… `
Schau mal unter: https://github.com/ioBroker/ioBroker.si … DME.md#set
mhhh… neue Fragen in einem [gelöst] Thread ist doch nicht so glücklich

Am Besten machst Du für eine neue Frage zu einem neuen Thema ein Thread auf.
Ich denke, dann wird Dir schneller geholfen, da man dann auch eher reinschaut

-
Schau mal unter: https://github.com/ioBroker/ioBroker.si … DME.md#set
mhhh… neue Fragen in einem [gelöst] Thread ist doch nicht so glücklich

Am Besten machst Du für eine neue Frage zu einem neuen Thema ein Thread auf.
Ich denke, dann wird Dir schneller geholfen, da man dann auch eher reinschaut
 `
`Vielen Dank!
Werde in Zukunft einen neuen Thread aufmachen. Danke für den Hinweis.
Soll ich mit der oberen Frage einen neuen Thread erstellen und gleich als gelöst markieren?
Nicht ernst gemeint…


EDIT: Etwas zu früh gefreut!

Was mache ich falsch?
> [<link_text text="http://192.168.0.132:8087/set/javascrip … int">Licht">http://192.168.0.132:8087/set/javascript.0.alexa.arbeitszimmer.raumlicht?value=100&prettyPrint">Licht</link_text> an](<URL url=)
Kommt immer:!
<link_text text="http://forum.iobroker.net/download/file ... 30abd09bb2">http://forum.iobroker.net/download/file.php?mode=view&id=10857&sid=d1760c5c1ca4747d16e29b30abd09bb2</link_text>" />2335_link01.jpg -
Firewall?
Falsche IP von ioBroker? Deine andere Abfrage war im Netz 192.168.1.x und diese im Netz 192.168.0.x?
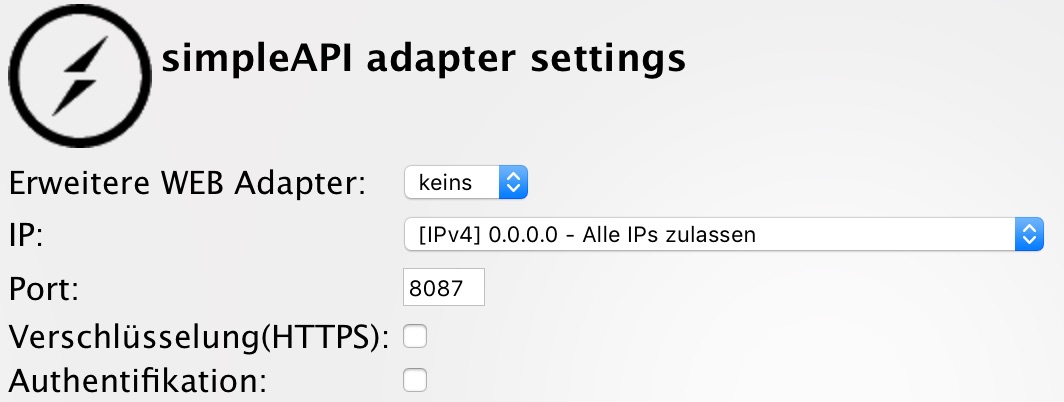
Im Admin vom Adapter nicht das Netz (oder alle Netze 0.0.0.0? zugelassen?
Adapter nicht eingeschaltet?

Ich habe das gerade nachgestellt. Bei mir funktioniert es genau so, wie Du die URL aufgebaut hast:
http://172.16.130.210:8087/set/javascript.2.test.b?value=100&prettyPrintAntwort:
{ "id": "javascript.2.test.b", "value": 100, "val": 100 }Und im Objekt steht der Wert auch

-
hust man sollte den API-Adapter natürlich auch aktivieren :oops:
Vielen Dank und verzeih meine Inkompetenz!
Klappt jetzt super!
-
Vielen Dank für dieses Thema und für die Antworten. Kann mir jemand sagen, ob ich das auf eine Website basierend auf benutzerdefinierten Design-Vorlage von hier https://www.templatemonster.com/de/ aus anwenden kann? Ich habe ein kleines Projekt, aber ich weiß nicht alle Momente, um es zu beenden.
-
Was hat das mit ioBroker zu tun?
Ist das Werbung?
Bitte um Klarstellung
Gruß
Rainer
-
Vielen Dank für dieses Thema und für die Antworten. Kann mir jemand sagen, ob ich das auf eine Website basierend auf benutzerdefinierten Design-Vorlage von hier https://www.templatemonster.com/de/ aus anwenden kann? Ich habe ein kleines Projekt, aber ich weiß nicht alle Momente, um es zu beenden. `
Ich verstehe die Frage auch nicht wirklich.Was genau möchtest Du wie machen?
-
Hallo alle
Ich muss diesen Thread nochmal aufwärmen. Mit dem hier genannten Stück Code ist es mir gelungen den Verstärker mit "Alexa Verstärker einschalten" ein- bzw. auszuschalten.
Ich habe dazu folgenden Code verwendet:
var code_ampon = '19082600000100240708C3...101010102010102040506'; var code_ampoff = '19082600000100240708C3...22F00905DB20001020101'; var str_url_pre = '/command?XC_PASS=pass&code='; var str_url_tail = '&XC_FNC=Send2'; var logOn = true; // Skript Logausgabe ein- (true) / ausschalten (false). Fehler werden immer ausgegeben. var forecreation = false; // Default: false. true: Datenpunkte werden überschrieben (wenn z.B. Bezeichnungen geändert wurden) var http = require('http'); // Node Module http verwenden var options_on = { host: '192.168.111.155', path: str_url_pre + code_ampon + str_url_tail, port: 80, method: 'GET' // in der Regel: "GET" }; var options_off = { host: '192.168.1.155', path: str_url_pre + code_ampoff + str_url_tail, port: 80, method: 'GET' // in der Regel: "GET" }; // Datenpunkte anlegen: // ----------------------------------------------------------------------------- var pfad = "mediola.alexatrigger" + "."; // PFad unter dem in der Javascript-Instanz die Datenpunkte angelegt werden sollen: // Datenpunktnamen: var idAlexaVerstaerker = pfad + 'Verstärker'; createState(idAlexaVerstaerker, 0, forecreation, { name: 'Verstärker', desc: 'Trigger mit Level für Alexa um einen hhtp request zu erzeugen', type: 'number', unit: '', role: 'value' }); // Funktionen: function mediolaRequest(state) { var options = options_on; log ('------------------------------------------------------'); log ('State=' +state); if (state===0) { log('ausschalten'); options = options_off; } else if (state == 100) { log('einschalten'); options = options_on; } else if (state =="leiser") { options = option_leiser; } log ('options=' +options.host + options.path); var req = http.get(options, function(res) {}); if(logOn) log("-------End-Result-------:"); req.on('error', function(e) { // Fehler abfangen log('ERROR: ' + e.message,"warn"); }); log('-.-.-.-.-.-.-.-.-.-.-.-.-.-.-.-.-.-.-.-.-.-.-.-.-.-.-'); } //------------- Verstärker ----------------------------------------------------- on({id: "javascript."+instance+"."+idAlexaVerstaerker ,change:'any'}, function (obj) { if(logOn) log("Alexa Trigger Verstärker wurde geschrieben: " + obj.state.val +"/"+obj._id); mediolaRequest(obj.state.val); log ('Mediola-Ende'); });Ich komme nun aber nicht dahinter was ich genau scripten muss um den Verstärker leiser oder lauter zu stellen.
Ich möchte also sagen können "Alexa Verstärker leiser" bzw. "Alexa Verstärker lauter".
Kann mir jemand auf die Sprünge helfen wie das anzustellen ist?
Gruss Ralf